はじめに
この記事は Craft CMS Advent Calendar 2017 10日目の記事です。
最近、他のCMSを味見しようと思い、個人的に気になっているCraft CMSを触り始めました。
とりあえず以下のサイトの情報を見ながらMAMPでローカル環境を構築。
ローカル環境(MAMP)に Craft CMS をインストールする
でもローカル環境の構築は面倒くさい
以前はWordPressのローカル構築もMAMPで行ってました。でもホント、デザイナーにとってはこれが面倒。さっさと済ませてテーマ作成に移りたいところ。特に複数プロジェクトとかの管理もドメイン分けの設定とか面倒なのでなんとかならないかなあと悶々してました。
そこに現れたのが、Local by Flywheel。
これの存在を知ってからはもっぱらこちらで構築。デザイナーでとりあえずWordPressのローカル環境の構築はサクッと済ませたい人はこれ一択です。
何が便利って
-
ダウンロードしてインストールしたらダウンロードなどの待ち時間に少し時間はかかりますが、何回かのクリックと基本情報の入力でWordPressのインストールまでが完結してしまう
-
MAMPとかで複数のプロジェクトの管理をする際はマルチドメインの管理設定が必要ですが、Localの場合、Dockerを利用しており、新規ボタンのクリック1つで隔離されたサイトを構築できる
-
ローカル環境の構築先もダイアログでフォルダを選ぶだけ
-
PHPやWebサーバー(Nginx/Apache)も簡単に変更可能
-
クリック1つで(自己署名の)証明書が作成される(「Trust」ボタンをクリックで最近のChrome等のブラウザの警告が回避できる)
-
必要ならばngrokを利用して一時的にローカルのWordPressサイトを外部から確認ができる(スマホやブラウザなどのチェック、クライアント様への確認など)
これらの作業が黒い画面をごにょごにょしなくてもわずかなクリックで出来てしまう。サーバー系の知識の疎いデザイナーにはほんとありがたい限りのアプリです。
ローカルで構築後、さくっとリモートにアップできたらもっとすごいんですけどねえw
(アプリ提供元のFlywheelというサーバー会社ならそのままアップできるっぽいですけど)
Craft CMSなど他のCMSにも利用できないか?
Craft CMSをインストールしながら、他のCMSを使う場合も開発前の設定はできるだけ手間を省きたい。Local by Flywheelのこの機能を活用できないかとちょっと試行錯誤してみました。CGIを利用するMovable Typeとかは無理そうだけど、PHP + MySQLベースのCMSなら同様の手段で構築できそうなので試してみました。
とりあえずLocal by Flywheelでローカルサイトを構築
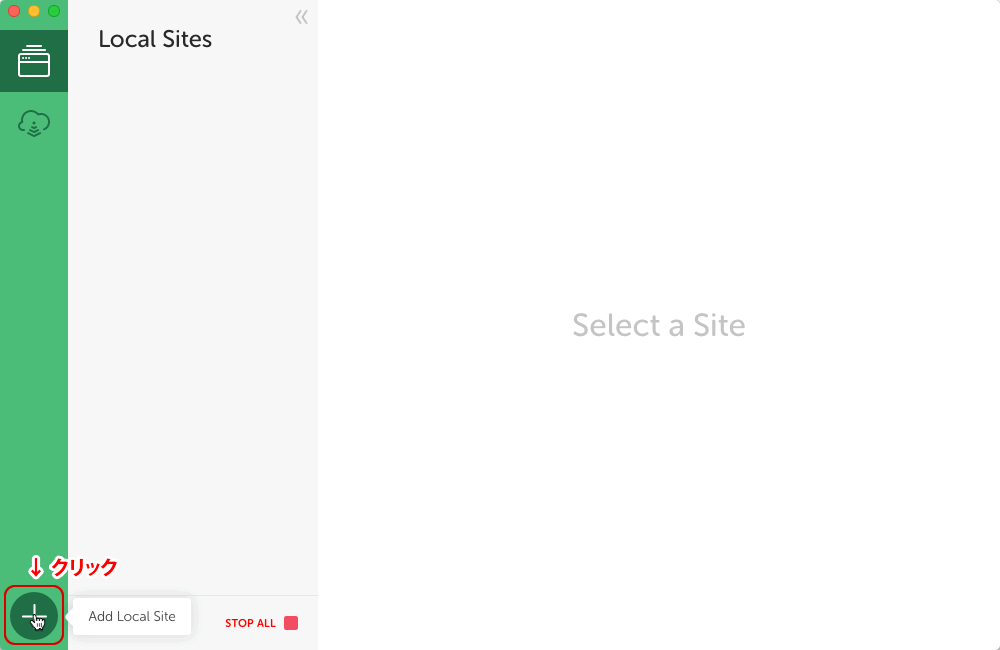
1)まずLocal by Flywheelの初期画面左下の「+」クリックで新規サイトを作成

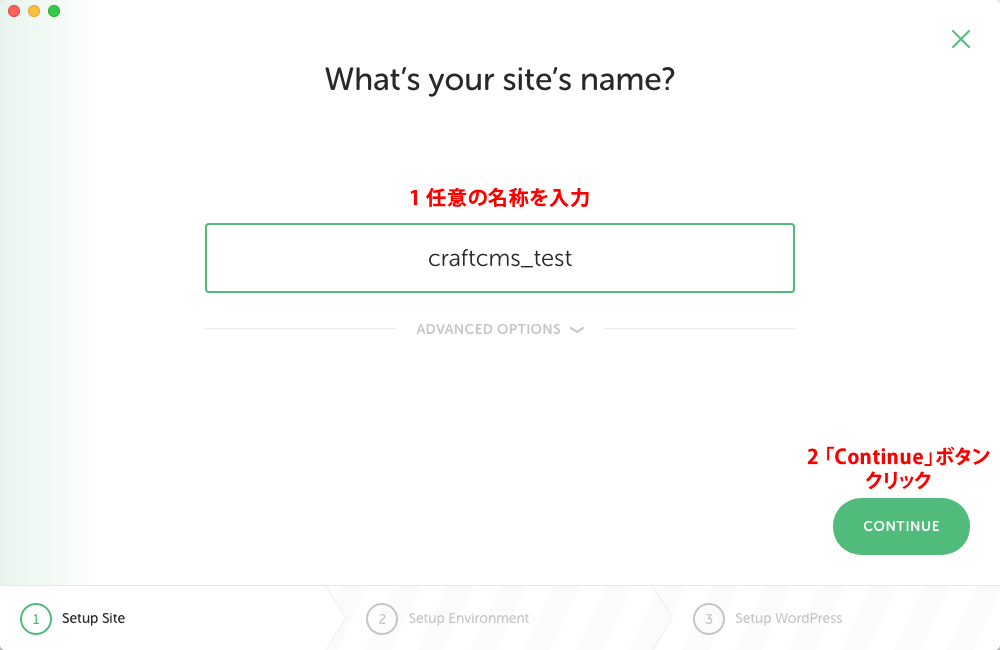
2)サイト名(サーバー選択画面のリスト用)を聞かれるので任意の名称を入力後、「Continue」ボタンをクリック

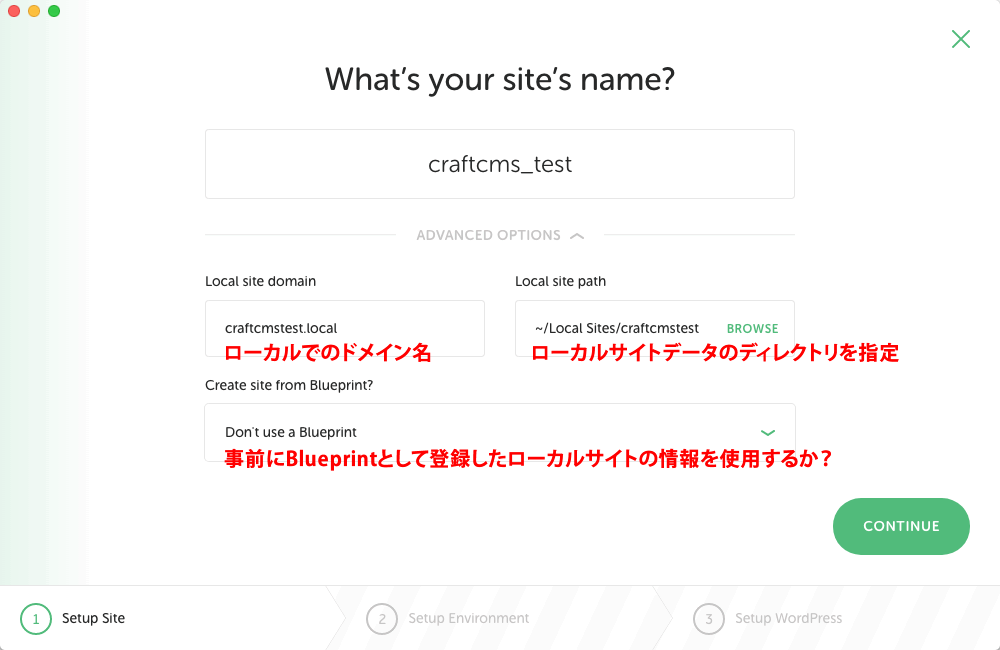
上記で「ADVANCED OPTION」をクリックすると3つの設定ができます。a、bはサイト名を入力した時点で自動的に設定されますが、必要に応じて設定してください。
a. ローカルサイトのドメイン設定
b. ローカルサイトのディレクトリの任意指定
c. Blueprint(事前にひな形用に保存しておいたサイトを初期サイトとして使用するか)

cのBlueprintはまだ使ったことがないのですが、テーマやデータベースなどの設定がそのまま新規サイトに反映されるんだとおもいます。WordPressだと問題なさそうですが、他のCMSだと無理かもしれませんね(今度試してみます)。
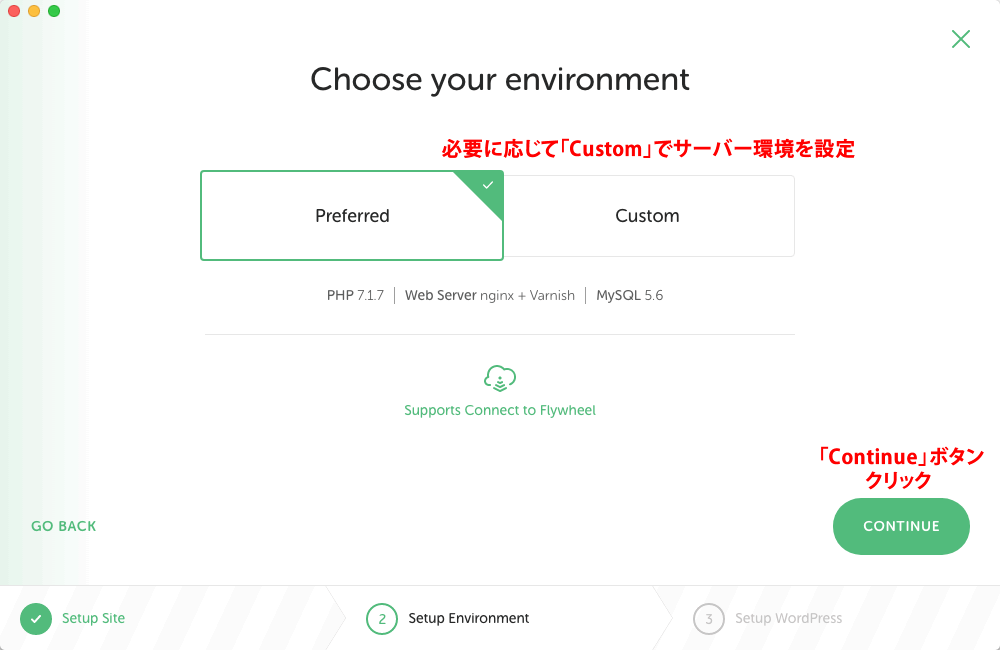
3)サーバー環境の設定。デフォルトでも多分問題はなさそうですので(MySQLのバージョン以外は後からでも変更可能です)、そのまま"Preferred"のまま「Continue」ボタンをクリック

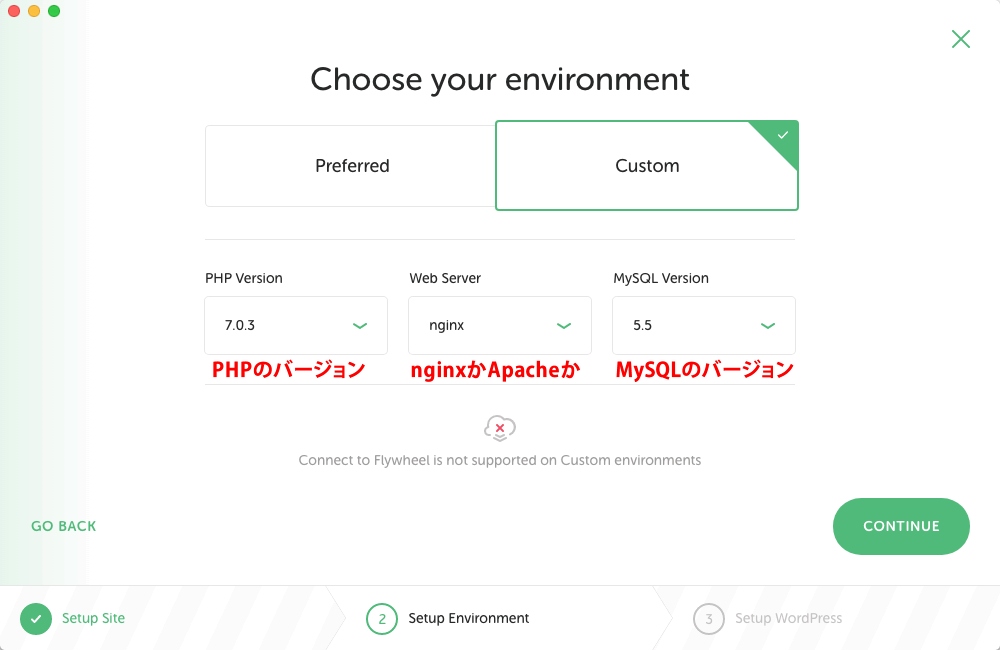
もしリモートサーバーと環境を合わせたいならば、「Custom」ボタンクリックで変更可能

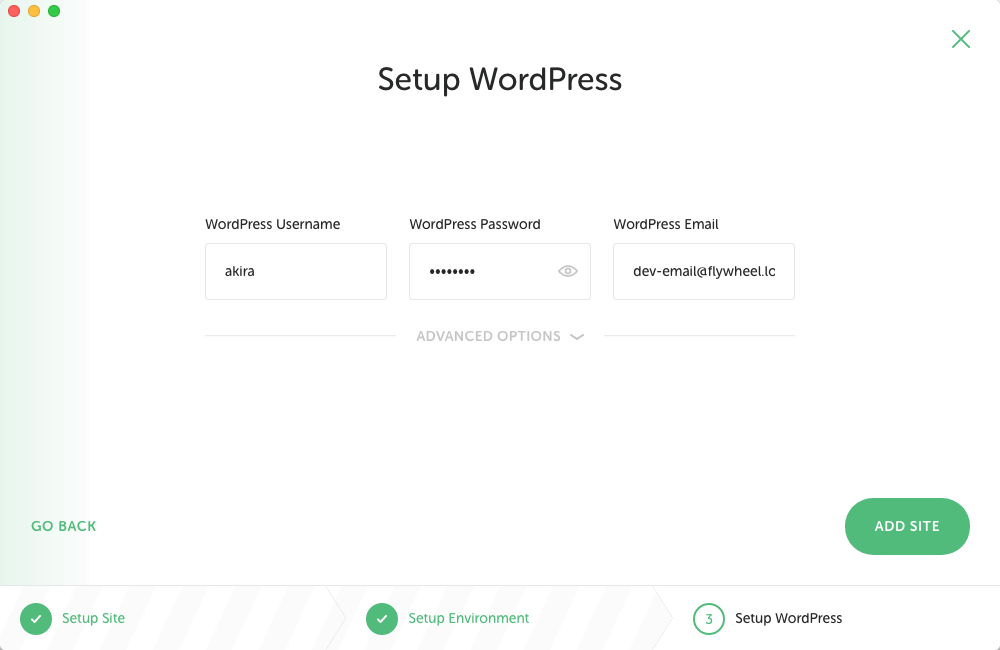
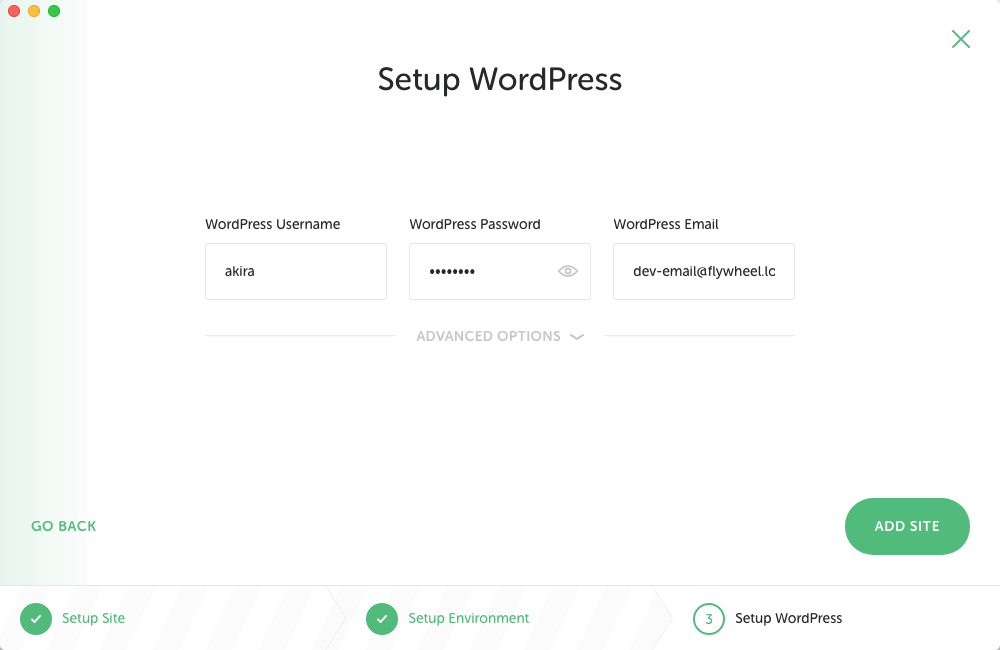
4)WordPressの管理ユーザーの設定画面。Craft CMSでは使わないのでそのまま「ADD SITE」ボタンクリック

5)これでサクッとサーバ設定が完了しました。
Craft CMSをインストールする
Local by Flywheelでローカルサイトのベース設定ができたので、Craft CMSの導入に入ります。本体のダウンロード、解凍の手順は省きます。Local by Flywheelでは設定したローカルディレクトリ/app/publicが公開ディレクトリーになりますので、そこを基準にCraft CMSを導入していきます。Craft CMSの導入の基本は、ローカル環境(MAMP)に Craft CMS をインストールするを参考にしています。
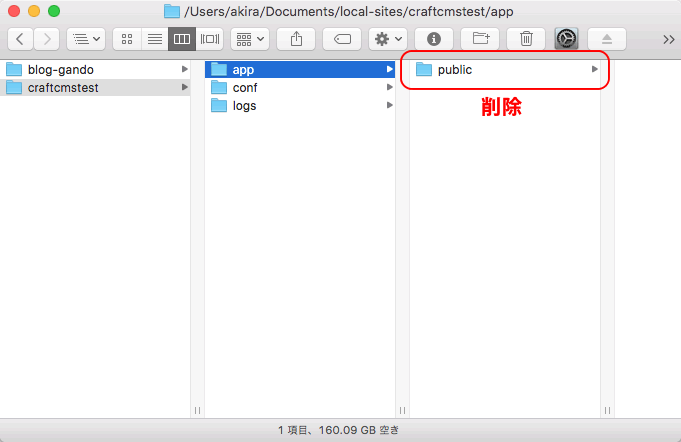
1) 設定したローカルディレクトリ/app/ にある public フォルダを削除

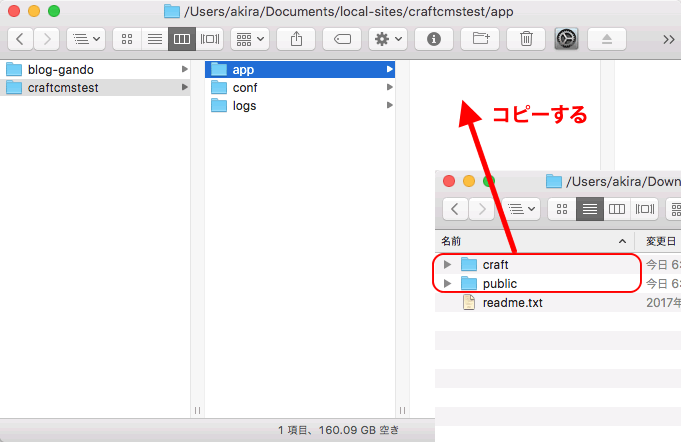
2) 設定したローカルディレクトリ/app/ にCraft CMSをダウンロード、解凍したフォルダの中のcraftとpublicフォルダをコピー

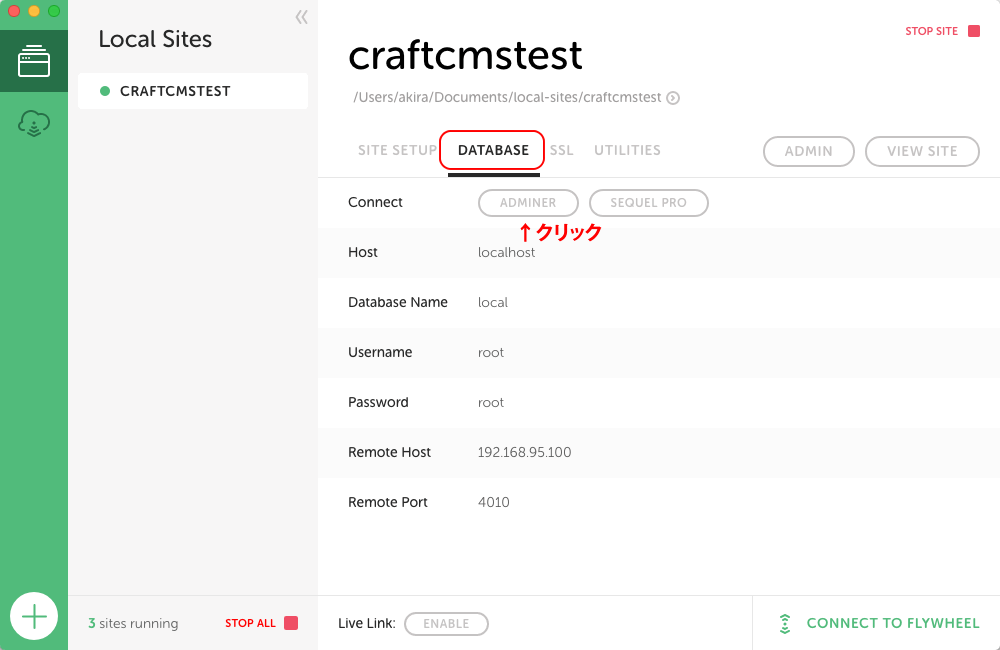
3)データベースの編集を行います。 Local by Flywheelに戻り、サイト設定の「DATABASE」タブを選択後、Connectから「ADMINER」ボタンをクリック

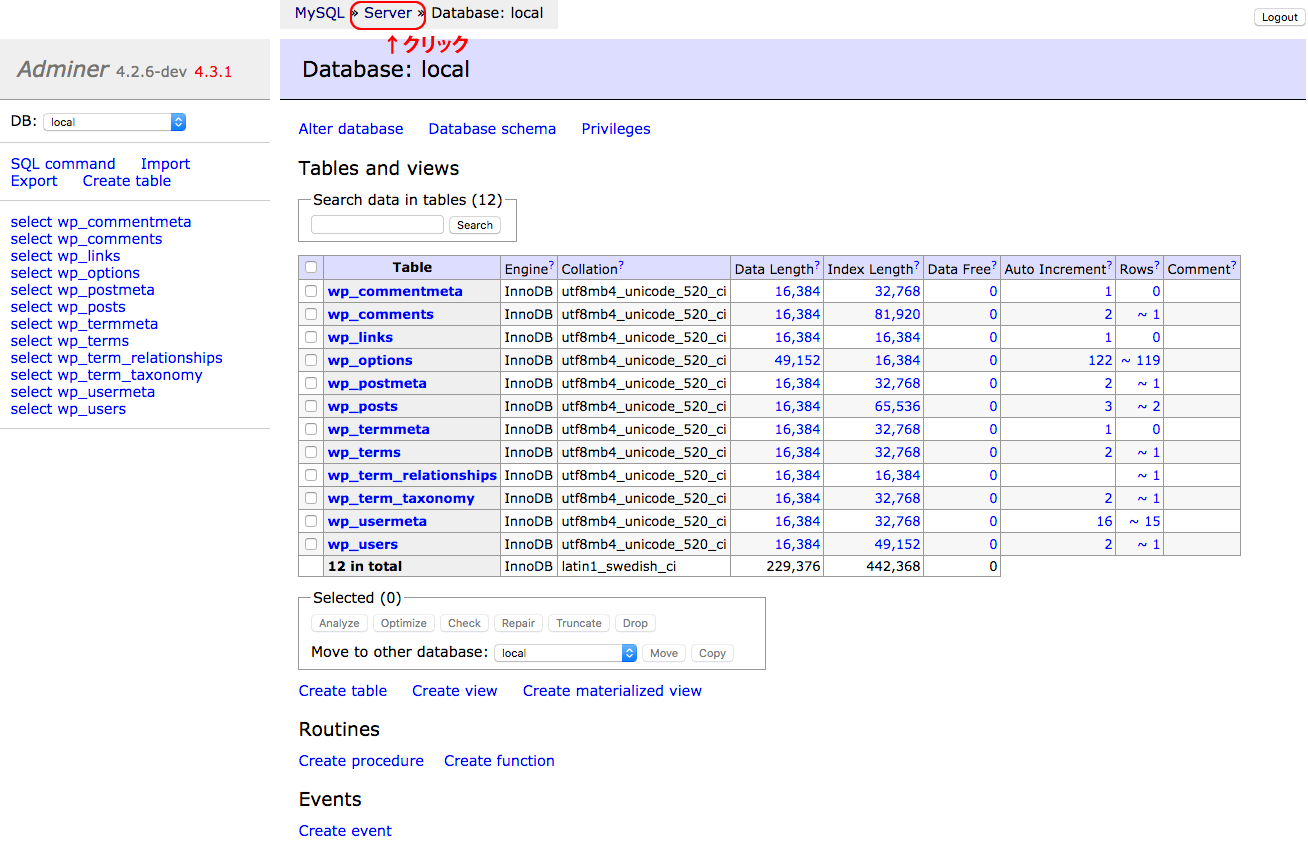
4)ブラウザでADMINERが開きます。ヘッダにあるパンくずナビで1階層上の「Server」をクリック

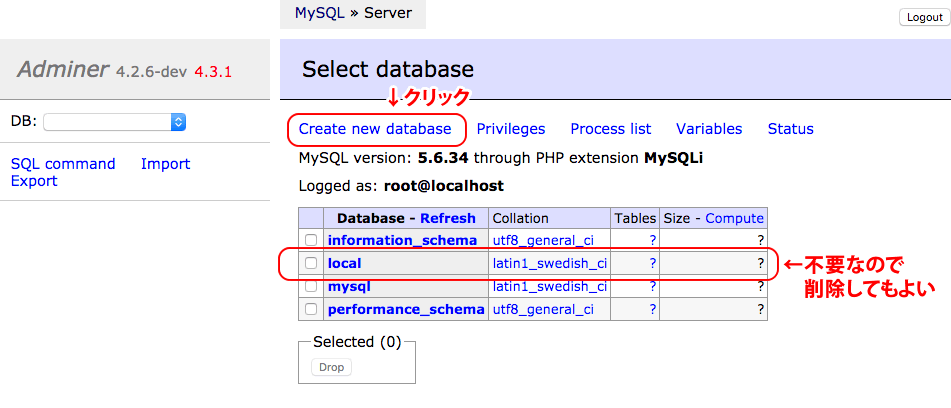
5)タイトル下のメニューで「Create new database」をクリック

※DatabaseのうちlocalはWordPress用に作成されたものです。不要なので削除してもOK。
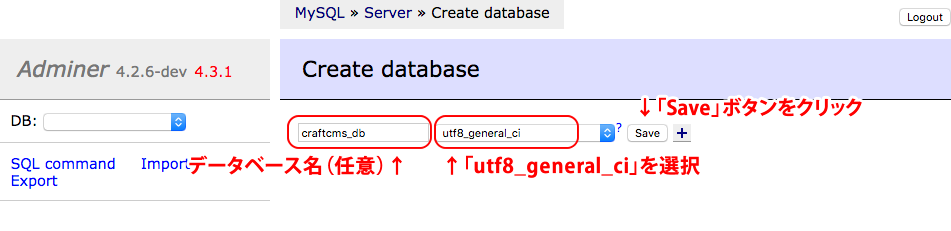
6)Create database画面で任意のデータベース名(ここでは craftcms_db )を入力、プルダウンから「utf8_general_ci」を選択後、「Save」ボタンをクリック

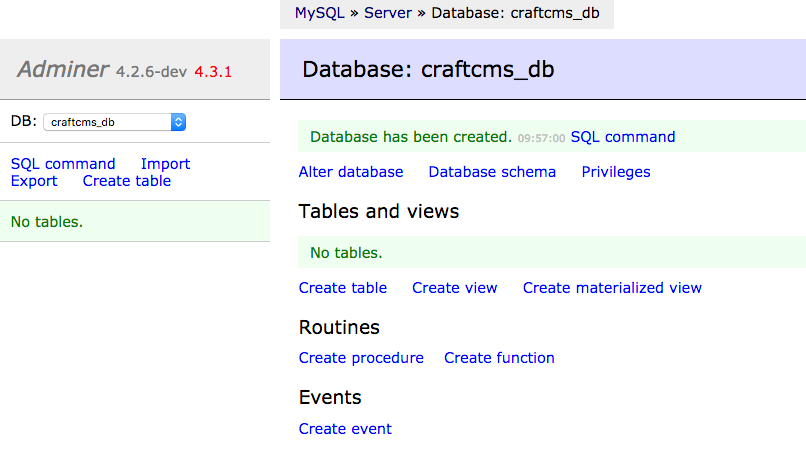
7)作成できたら設定したデータベースのtable追加画面に遷移します。Craft CMSのデータベースが設定できました。

Craft CMS のデータベースへの接続設定
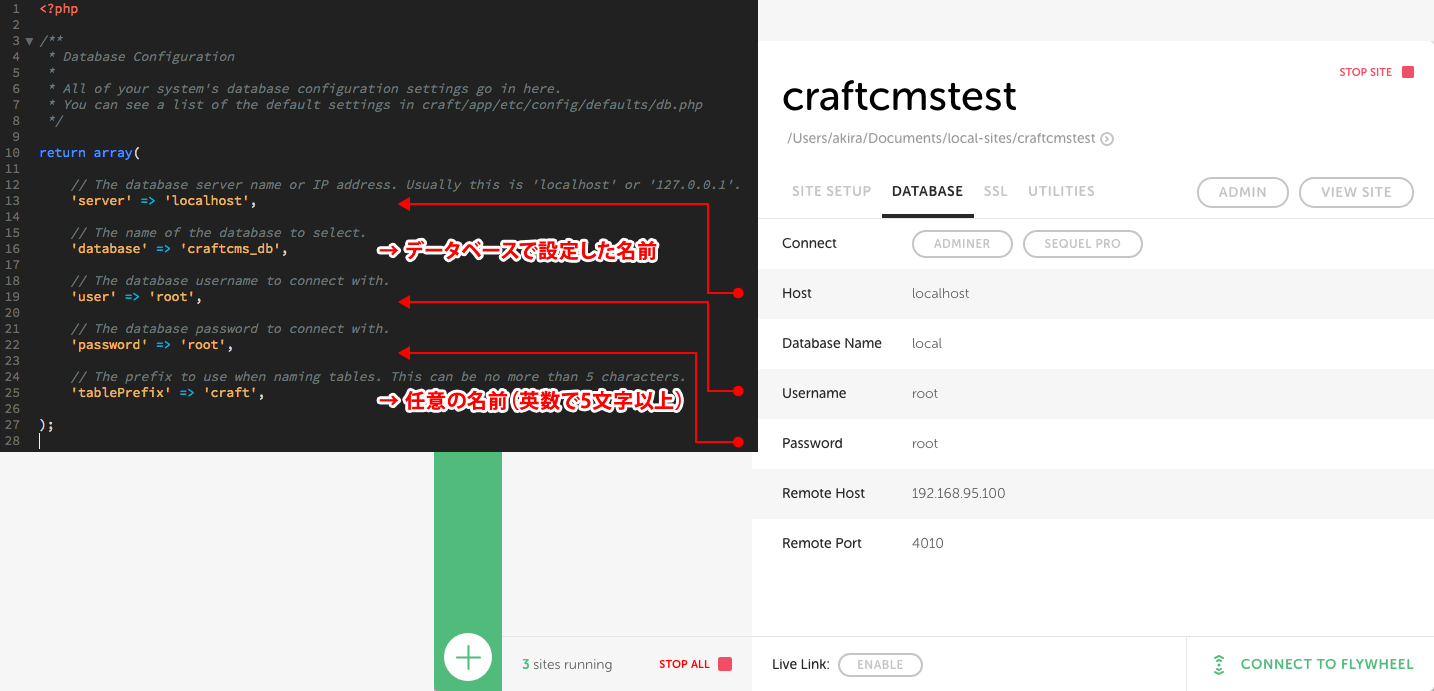
1)設定したローカルディレクトリ/app/craft/config/db.php をエディタで開く
2)図のように、databaseを先程設定した名称に、passwordを root に、tablePrefixを任意の半角英数5文字以上で設定し、保存する

htaccessのリネーム
1)設定したローカルディレクトリ/app/public/htaccess を .htaccess にリネーム
以上で設定は終了です。 http:設定したドメイン/admin/install にアクセスして以下の画面が出たらOKです。引き続きインストールを進めてください。

後半は従来通りのマニュアルでの設定が必要ですが、前半のローカルサイトの構築がかなり楽になります。WordPressでなくても恩恵に預かれると思いますので是非お試しください。