はじめに
ViteでReactのプロジェクトを作成してVS Codeでデバッグの設定をしようとしてモヤモヤしたのでメモと残しておきます。
結論だけ知りたい方は「はじめに試したこと」は読み飛ばしてください。
はじめに試したこと
まずは、自分がいつもやっている方法で設定していきます。

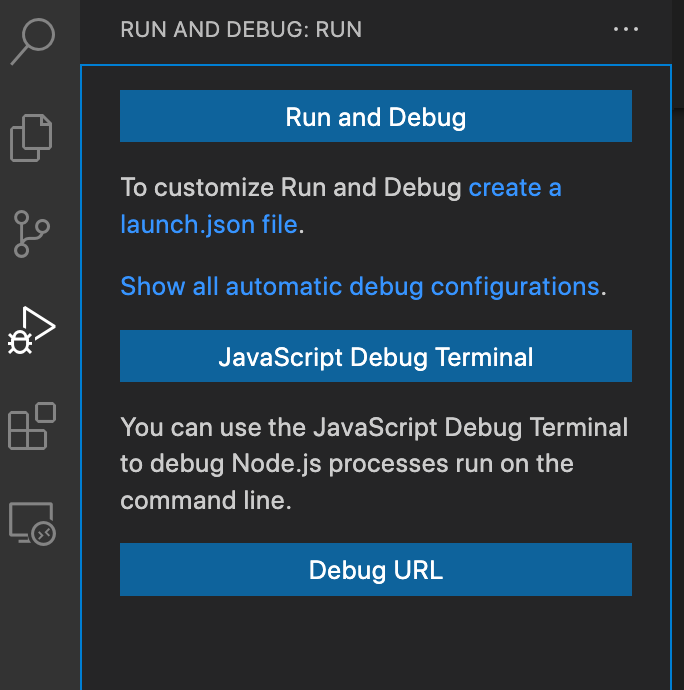
実行とデバッグのアイコンを選択し上記画面のcreate a lunch.json fileをクリックします。

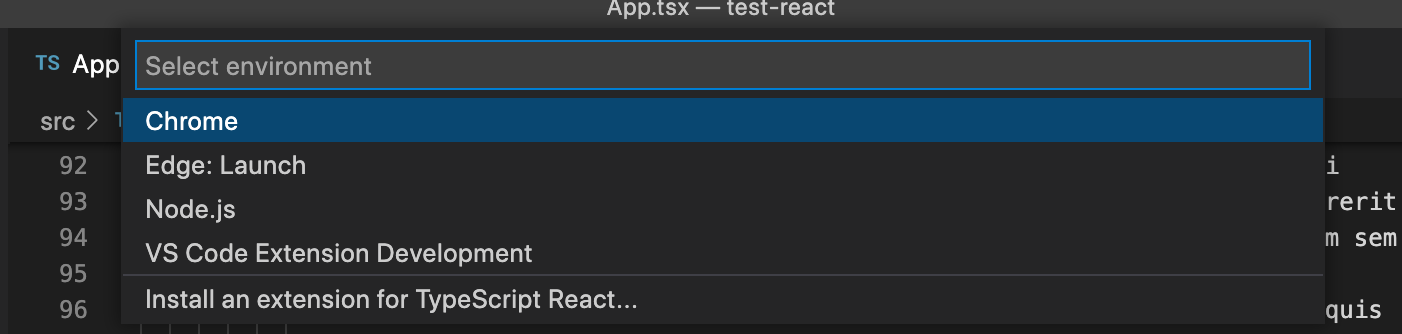
環境の選択が表示されるので、Chromeを選びます。
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"preLaunchTask": "npm: dev",
}
]
}
デバッグプロセスを起動するために、作成されたファイルに、preLaunchTaskの設定を追加します。
また、urlのポートを3000に変更します。(正しく表示されない場合は、デフォルトポートが異なっている場合があるので、ターミナル表示されるurlを確認します。)

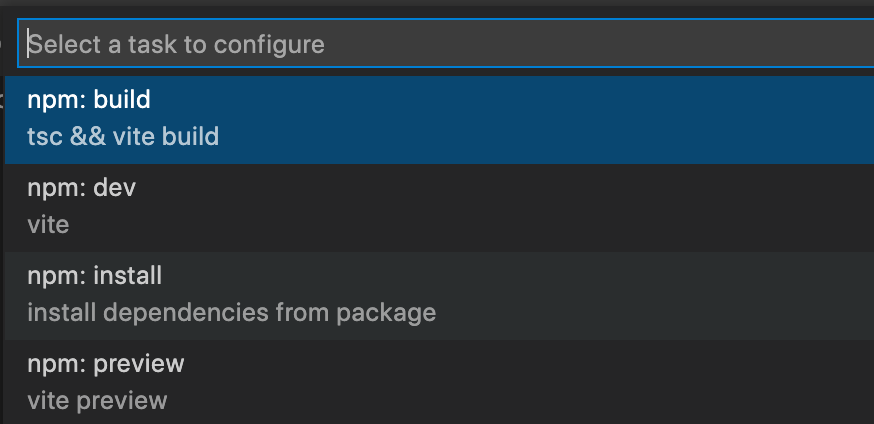
次に、メニューの「terminal」->「Configure Tasks」を選択して、「npm: dev」を選びます。
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "dev",
"problemMatcher": [],
"label": "npm: dev",
"detail": "vite",
"isBackground": true,
}
]
}
作成されたファイルに、isBackgroundの設定を追加します。

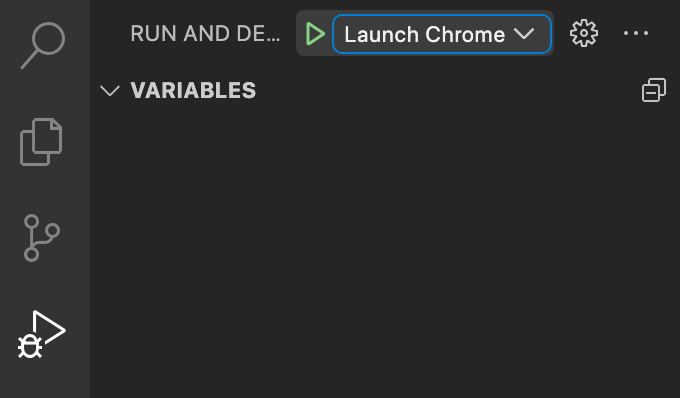
次に、もう一度実行とデバッグのアイコンを選択して、Launch Chromeをクリックします。

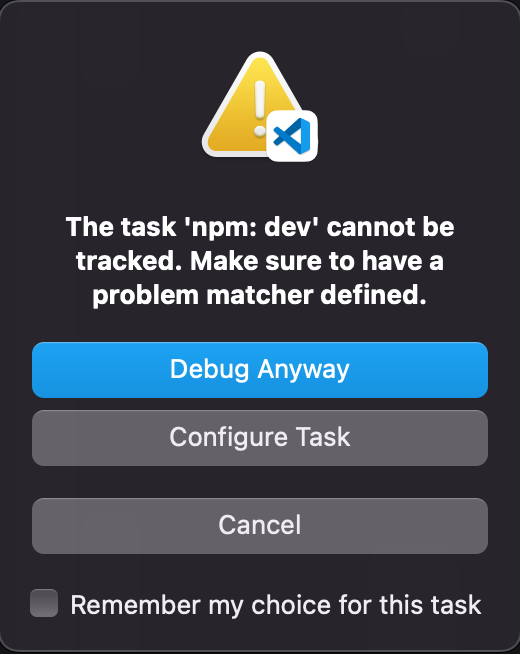
ダイアログが表示される(されないこともある?)ので、「Debug Anyway」で実行します。「Remember my choice for this task」をチェックすると次回から表示されません。
Problem matcherについて調べて色々設定してみたのですが、どうやったらこのダイアログが出なくなるのか対処方法はわかりませんでした。
この方法でもデバッグは可能です。
別の方法
ちょっと気持ち悪いので、別の方法を試してみました。

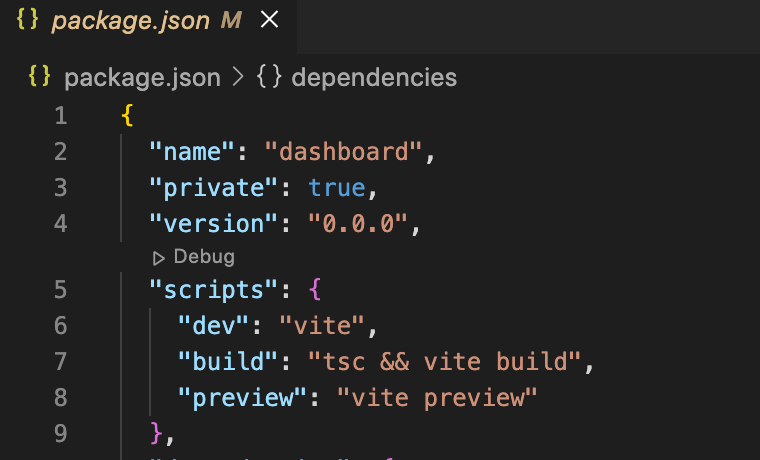
package.jsonファイルを開き、「▷ Debug」をクリックします。

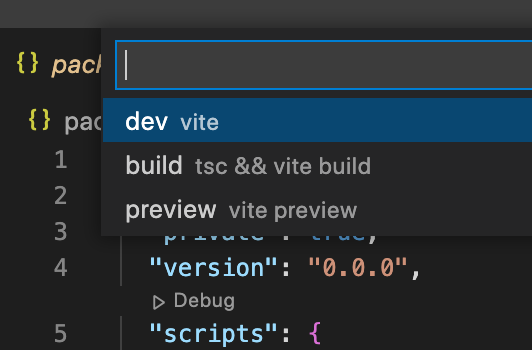
「dev vite」をクリックします。
Debugger attached.
Port 3000 is in use, trying another one...
vite v2.9.9 dev server running at:
> Local: http://localhost:3001/
> Network: use `--host` to expose
ready in 436ms.
Terminalにローカルサーバのurlが表示されるので、Macの場合は、commandキーを押しながらクリックすると、ReactアプリがChromeで起動します。
デバッグを停止、デバッグプロセスの切断をしてもデバッグプロセスは停止しません、TerminalでCtrl+cキーを押してプロセスを終了します。
まとめ
デバッグ開始に3ステップ、デバッグ停止に3ステップかかってしまいます。
できれば、はじめに試した方法で1ステップにしたかったのですが、わかりませんでした。
実際は、Hotリロードがあるので、そこまで気にならないのかもしれません。
「こうやったらうまくできるよ」とかうまくいかない理由をご存知の方は、コメントを残してもらえるとうれしいです。