Viaul Studio Code は標準で Markdown に対応しています。
プレビューしながら編集もできますのでその方法を説明します。
方法
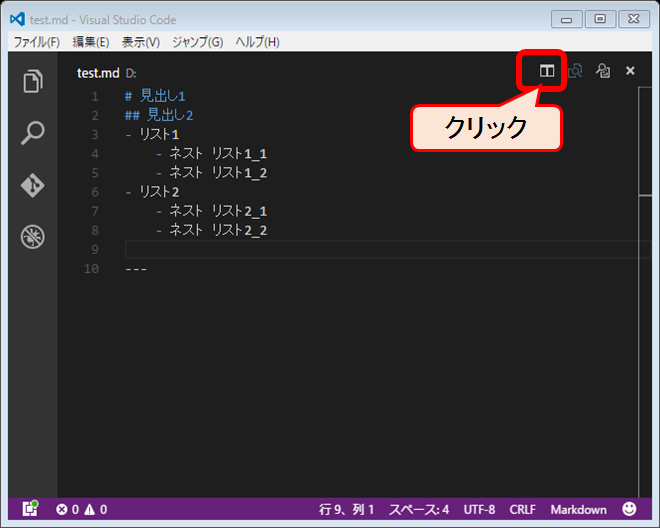
1. 普通に[.md]ファイルを開いて、右上の「エディタの分割」ボタンをクリックします。
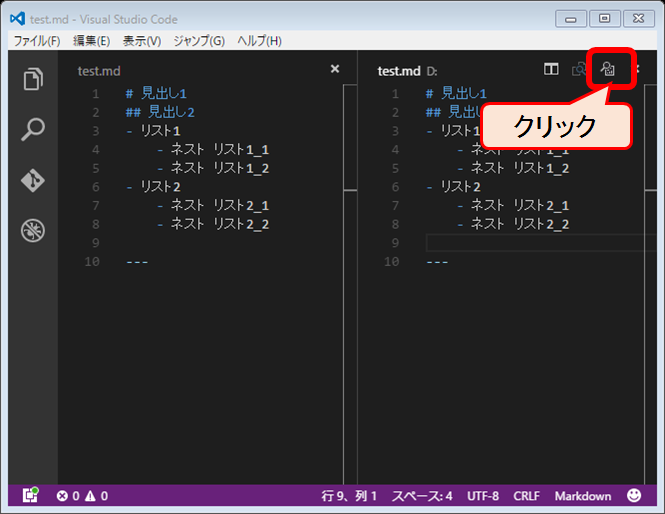
2. エディタが2画面に分割されるので、続いて右上の「プレビューを開く」ボタンをクリックします。
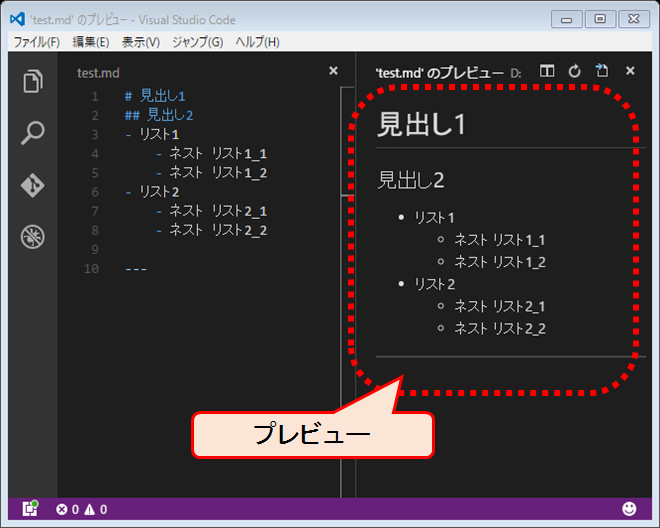
3. これでプレビューが確認できます。
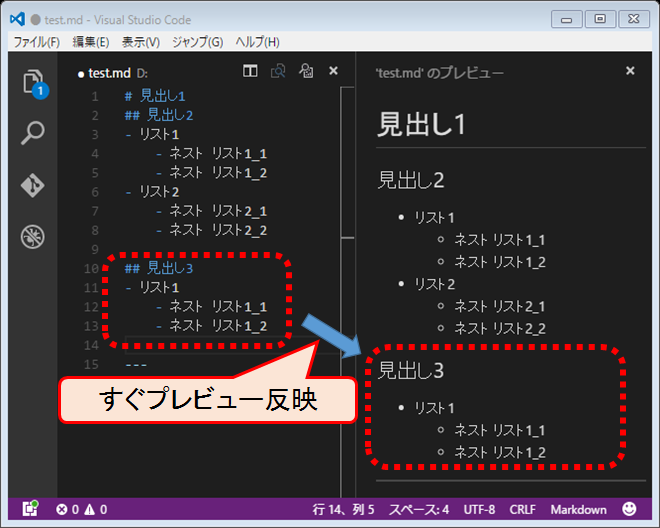
4. 左ペインで編集すると右ペインですぐにプレビューが反映されます。
注意点
保存してあるファイルを開いたときにしかプレビューは有効にできないようです。
逆に、新規ファイルとして入力して、言語モードを「Markdown」に切り替えてもプレビューは有効にできません。
※2016/11/09追記
現在は未保存の状態でもプレビューが有効にできるようです。