今回はデータベースの上にboolean型で格納された値を、
投稿、表示の際は別の表示名にする方法をご紹介します。
間違っている部分や分かりづらい等ございましたらお手数ですがご指摘いただけますと幸いでございます。
今回は私が自作した簡易SNSサイトでの例をもとにご紹介させて頂きます。
環境
ruby 5.2.4
今回の対象はアイテムテーブルのpackingカラムです。
create_table "items", force: :cascade do |t|
t.string "name", null: false
t.string "shop_name", null: false
t.boolean "packing", default: true, null: false
```
↓アイテムコントローラー
```items_contoroller.rb
def show
@item = Item.find_by(id: params[:id])
end
def new
@new_item = Item.new
end
~
private
def item_params
params.require(:item).permit(:name,:shop_name,:packing,:introduction)
end
```
boolean型(ブーリアン)とはカラムの中に格納する値をtrue(真)かfalse(偽)の2つの選択肢のみで扱うことができるデータ型になります
例) 男 女
なので運用していく中で値の種類が増えていく可能性がある場合はでデータ型をinteger型にし、
Enamで管理するといった方が良いかもしれません。
例)野菜 果物 肉 魚
さて本題のboolean型ですが、データベースに格納されている値はtrueかfalseです。
しかし実際の画面ではtrue falseと表示されてもわからないですよね。
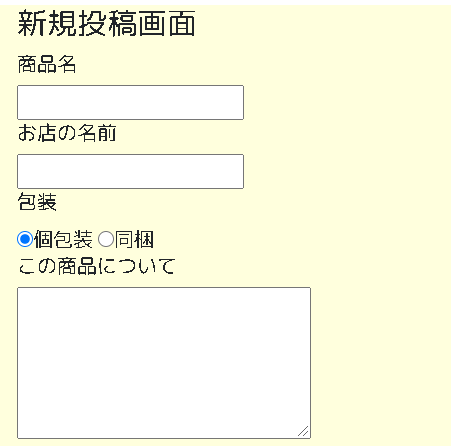
なので下記図のようにtrueを個包装 falseを同梱に置き換えたいとおもいます。

どうやってやるか?
form_withのradio_buttonオプションを使います!
実際の投稿記述コード
```items/new.erb
<h4>新規投稿画面</h4>
<%= form_with model: @new_item, local:true do |f| %>
~
<h6>包装</h6>
<%= f.radio_button :packing, "true" %>個包装
<%= f.radio_button :packing, "false" %>同梱
~
<%= f.submit '投稿する' %>
<% end %>
```
(~は関係ない記述をとばしているという意味です)
f.radio_button :カラム名, "true" %>trueにあてはめたい文字
f.radio_button :カラム名, "false" %>falseにあてはめたい文字
と記述をしてあげれば表示は任意の文字になります!
では投稿したものを表示させるときはどうするか?

if文を使います!
なぜIf文を使うか。それはIf文がtrueかどうかを尋ねているからです。
なので条件分岐を使用しtrueであれば個包装を表示し、そうでなければ(elseif)同梱として表示する記述をかいてあげましょう
```items/show.erb
<h6>
<i class="fas fa-box"></i>包装
<strong>
<% if @item.packing %>
個包装
<% elsif %>
同梱
<% end %>
</strong>
</h6>
```
おまけ
boolean型のバリデーション
```item.rb
validates :packing, inclusion: {in: [true, false]}
```
trueかfalseを含むことをバリデーションの条件にしてあげます
以上になります。
お読みいただきありがとうございます。