概要
こんにちは。アジアをデジタルインテグレートする会社、アジアクエストの藤井です。
うちの会社は技術者が多い中、私はセールスを担当していてプログラミング等は出来ないのですが
ひょんなことからノーコードの魅力に取りつかれ、現在はノーコードツール「Bubble」の学習に精を出しています。
この記事では自身がBubbleでWebアプリを構築中にハマった現象を後生の為にメモを残します。
reusable elementをfloating groupで作成して実際のページに組み込んでもfloatしない

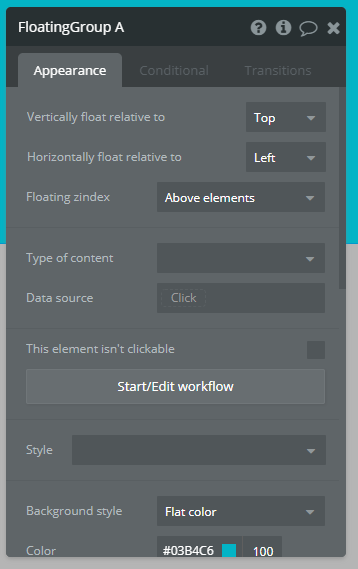
上記のように、通常通りfloating gloupでheaderを作成し、reusable element化する。
その後、indexに移動して貼り付けるもfloatせず・・・
解決方法
Reusable elementに関してはfloating groupではなく、通常のgroupで作成し、
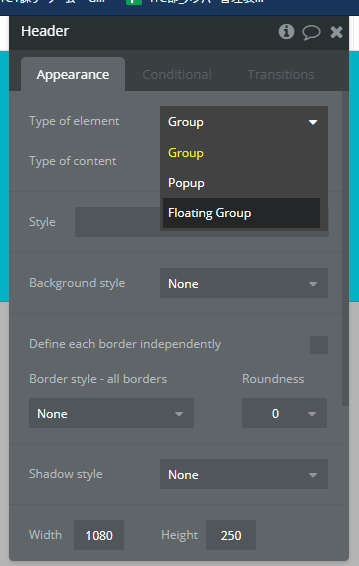
Reusable element自体のType of elementを「Floating Group」に変更することでfloat化することが判明

これでようやくサイドメニューやその他floatが必要なelementをいちいちコピペで作り直さなくて済む・・・
手順解説
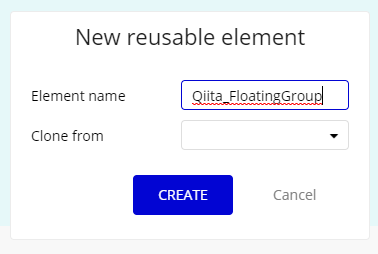
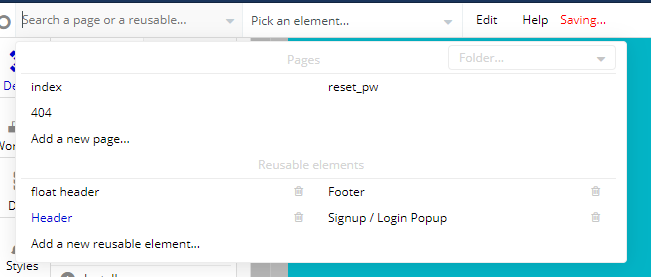
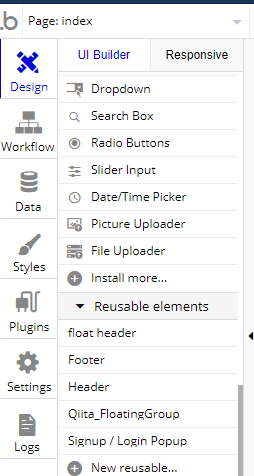
1.画面左上の▽ボタンをクリックし、下記のAdd a new reusable elementをクリック

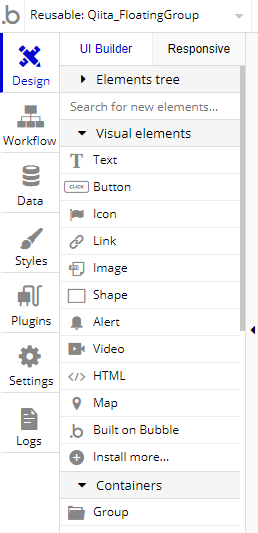
3.画面左上が「Reusable:Qiita_FloatingGroup」になっていることを確認して、ContainersのGroupをデザインボードにドロップ

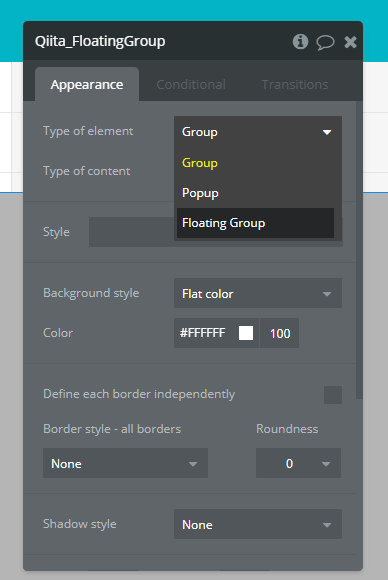
4.Qiita_FloatingGroupのAppearanceのType of elementをFloating Groupに変更

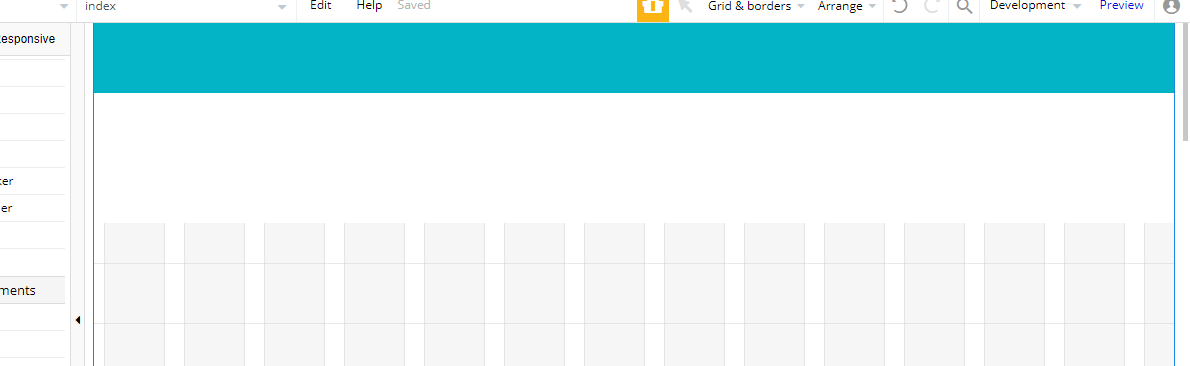
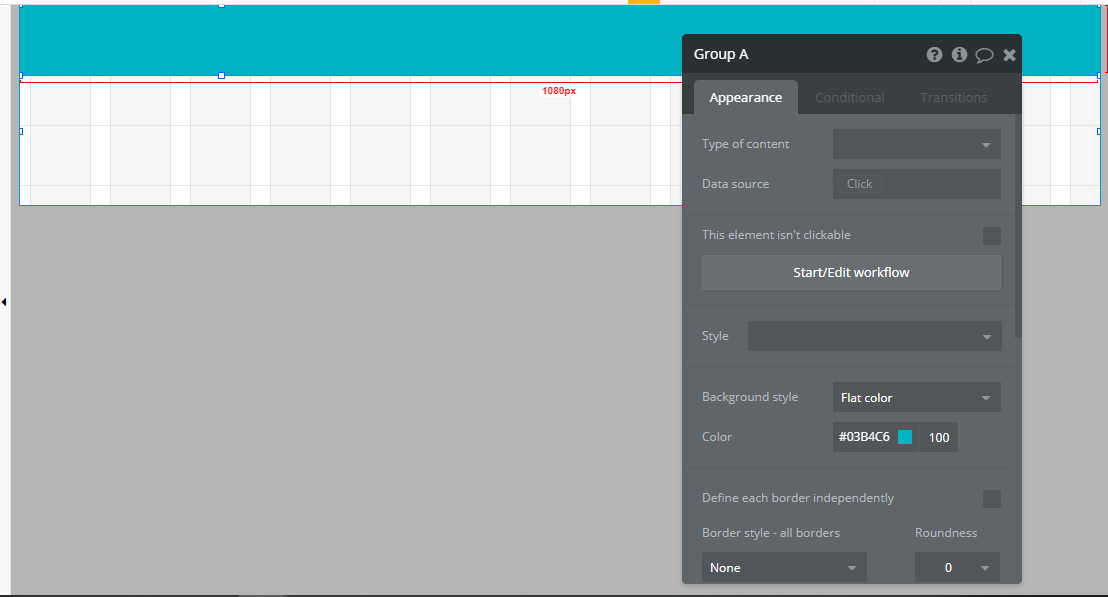
5.GroupのStyleやWHXYを設定してヘッダーを作成

6.作成したreusable elementを載せたいページに移動し、Reusable elementsからQiita_FloatingGroupを選択

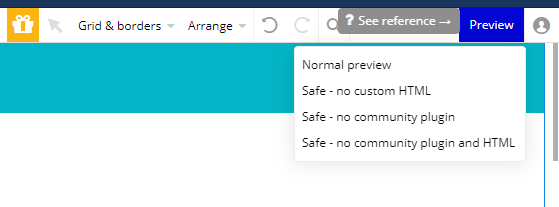
8.画面右上、Previewを表示してちゃんとヘッダーがFloatingされているか確認しましょう。

いかがでしたでしょうか?
恐らく上記手順で無事ヘッダーがFloatingされているかと思います。
基本的にreusableしないelementは各ページでFloating Groupでelementを作成して頂ければ問題ないですが、
reusable element化してFloatしたい場合には「reusable element自体のType of elementをFloating Groupに変更しないとダメ」と
いうことを覚えて頂ければと思います。
それではまたハマったら更新します!
お読み頂き有難うございました!