はじめに
過去に投稿した一番はじめのボール転がしゲームに当たり判定とカメラ追従機能を追加して説明したいと思います!
過去投稿記事:一番はじめのボール転がしゲーム
今回は移動とジャンプを駆使してゴールを目指すことを目標にします!
実装順は下記の通りです。
・カメラ追従
・当たり判定 + ジャンプ処理の追加
・当たり判定 + ゴールの追加
カメラ追従機能の追加
一番はじめのボール転がしゲームでは移動処理を実装しているので、ボール(プレイヤー)が移動したら追従して移動するカメラを作りましょう!
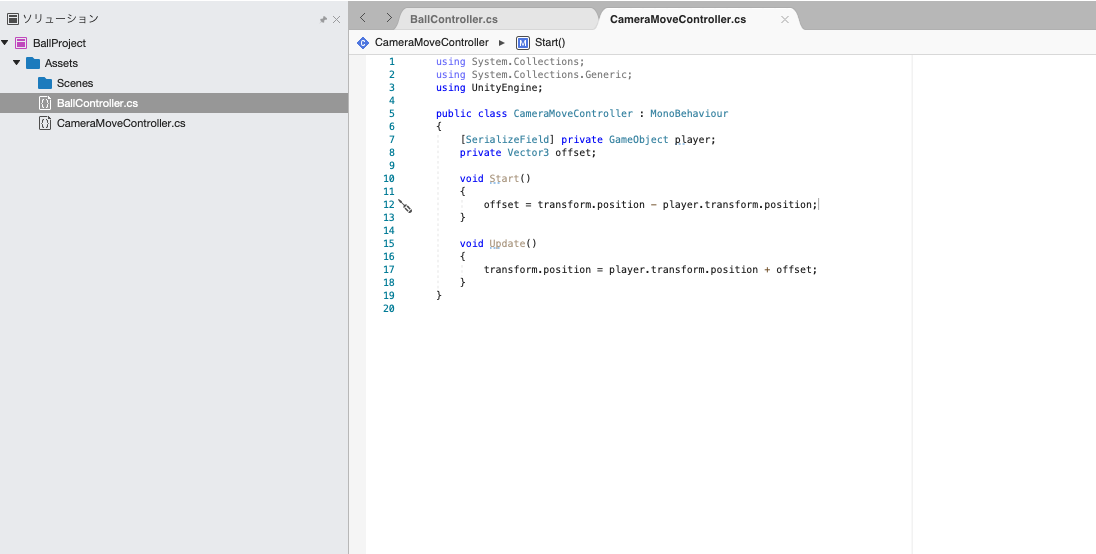
まずはカメラの移動処理をするCameraMoveControllerスクリプトを作成します

上記のスクリプトに下記の処理を追加しました
内容としてはplayerと自身(カメラ)の位置から距離を取得して、Update関数内でplayerの位置と距離の値を自身(カメラ)に代入することで
プレイヤーが移動するとカメラが移動するようになってます
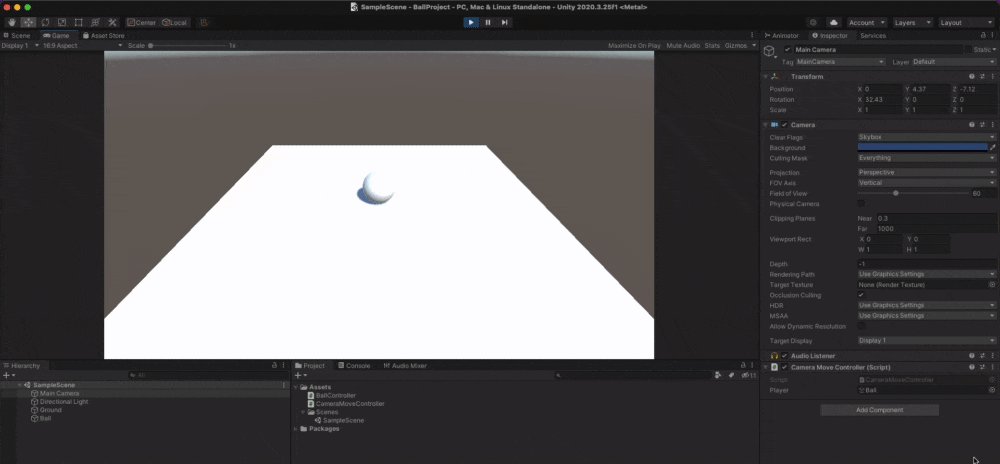
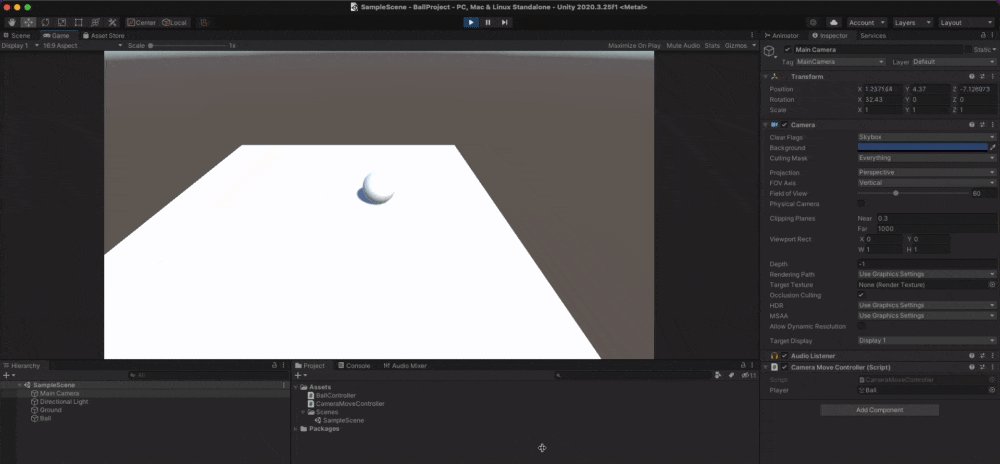
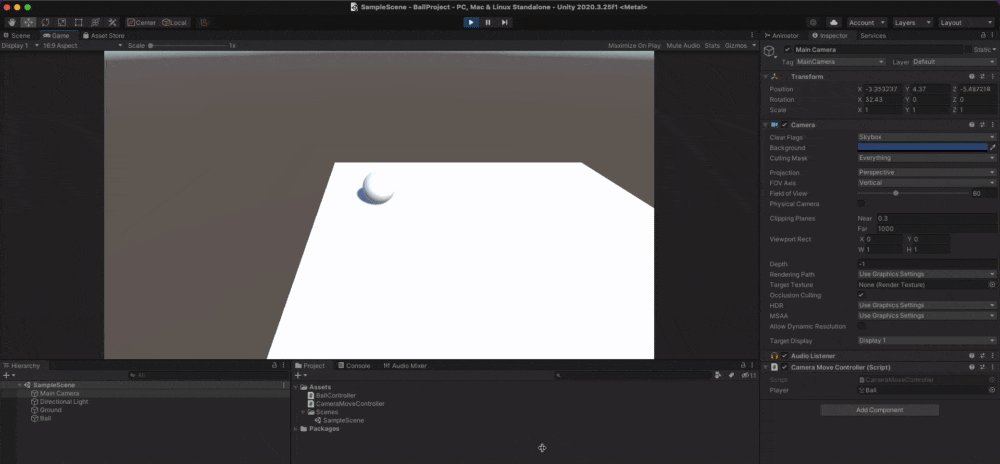
スクリプトをMain Cameraオブジェクトに追加して、PlayerにBallオブジェクトを追加しましょう
ビルドして、ボールを移動させるとカメラもボールに追従して移動するはずです!
カメラの初期位置はお好みで調整しましょう!
当たり判定 + ジャンプ処理の追加
まずはジャンプ処理を実装します。
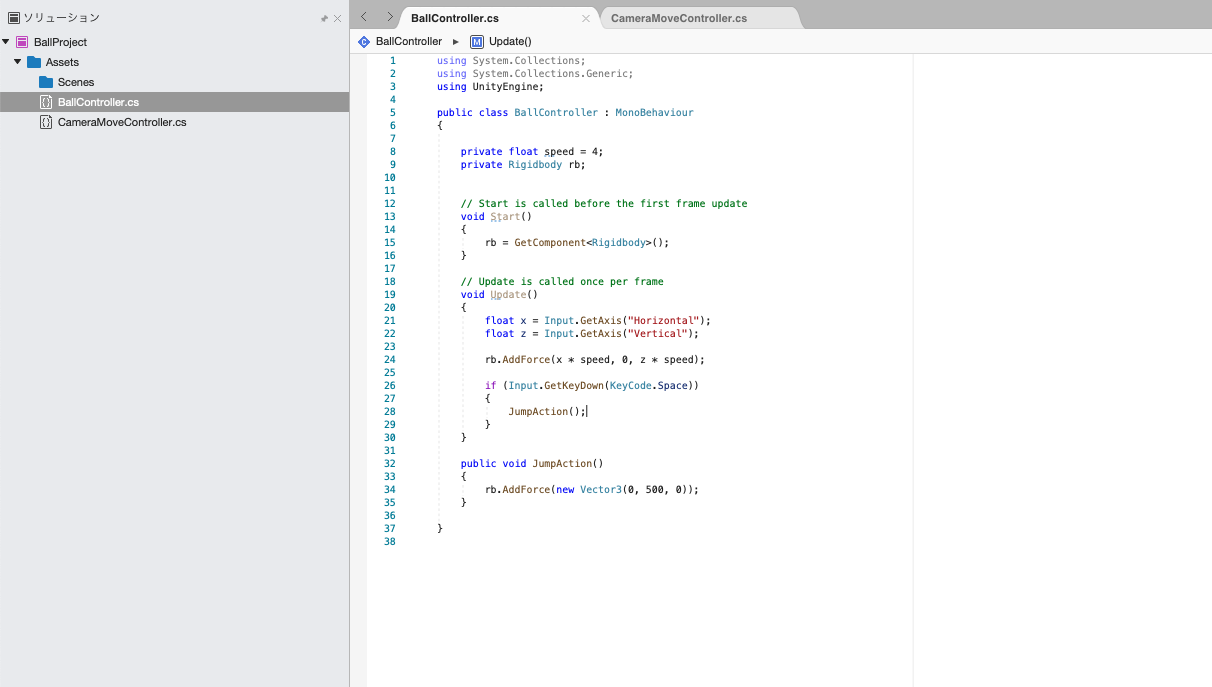
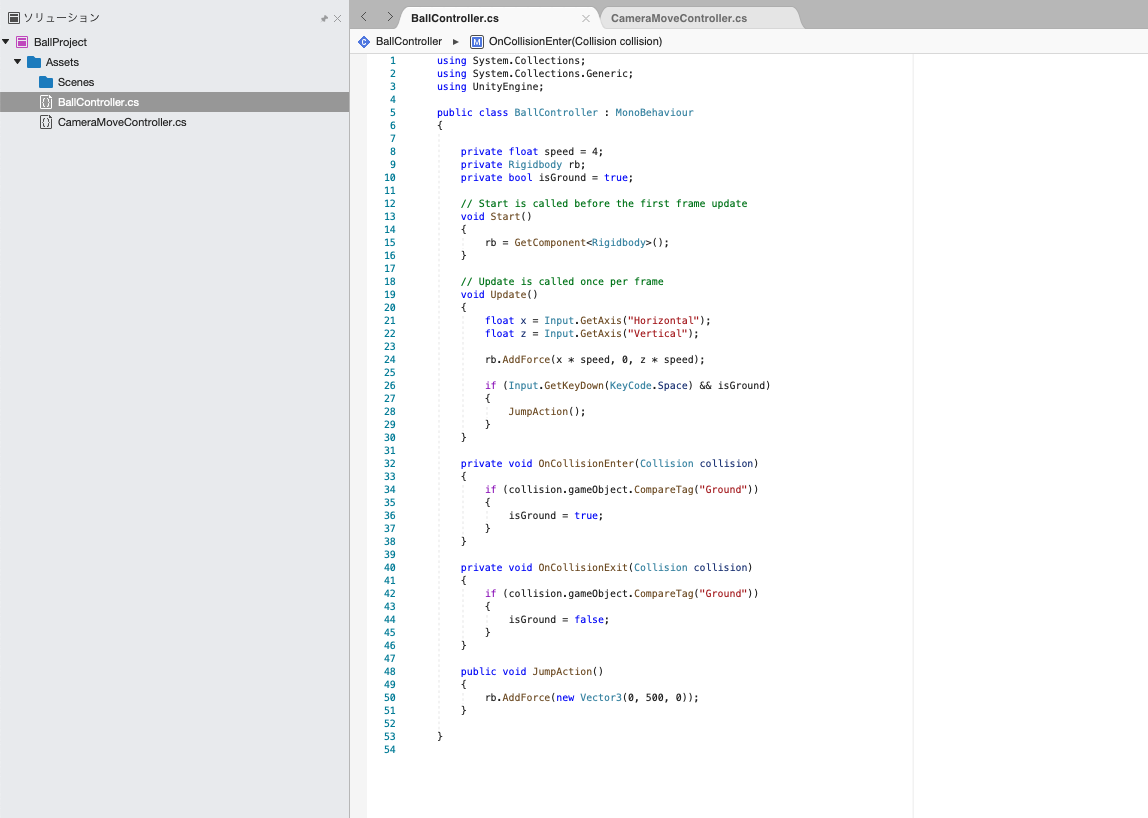
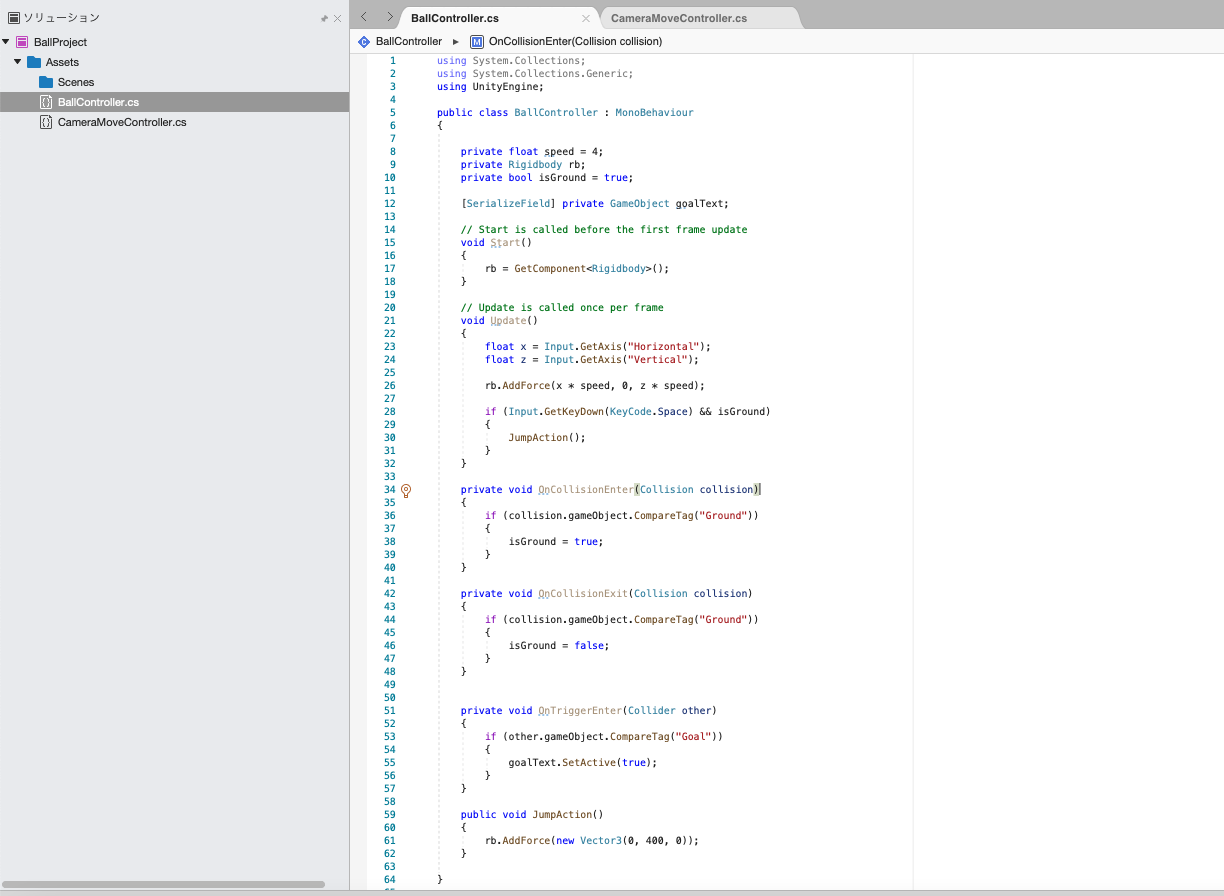
移動処理が実装されているBallControllerスクリプトのUpdate関数にスペースキーを押した時に実行される処理を追加します。
ジャンプする量はお好みで調整してください!

現在の処理だとスペースキーを押すたびにジャンプできてしまうため、地面に着いている時に1回だけジャンプできるように変更します。
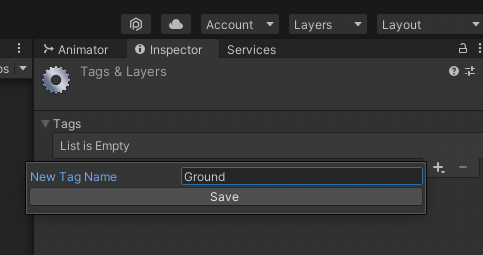
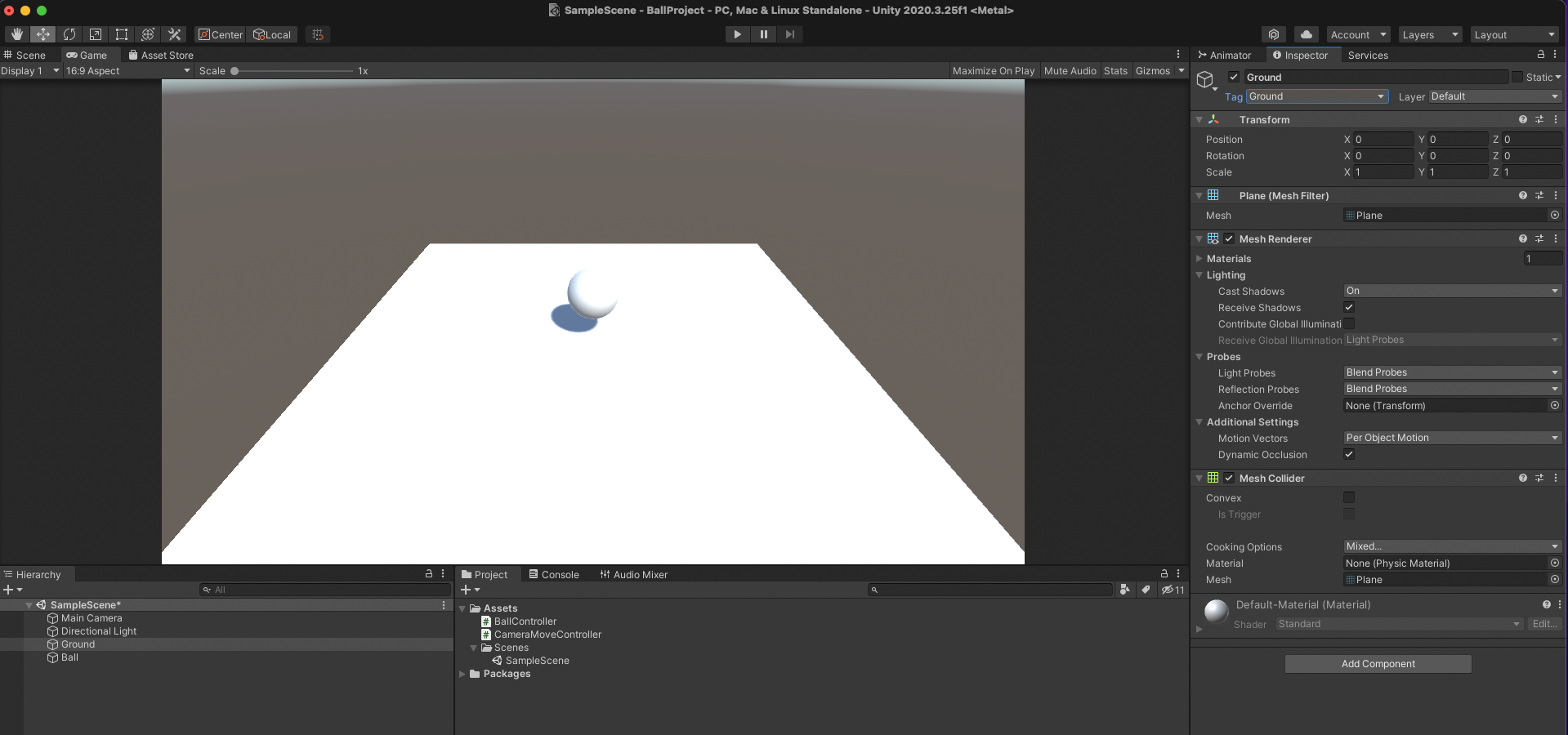
"Ground"タグを追加して、GroundオブジェクトのタグをGroundに変更しましょう!


そしてスクリプトに下記のように追加しましょう
スペースキーを押す処理にisGroundの判定を追加してます
これはボールが地面に接触したタイミングでOnCollisionEnterの関数が呼ばれ、ボールに接触しているオブジェクトのタグがGroundの場合、isGroundをtrueにしてます
そして、ジャンプして地面を離れたタイミングでOnCollisionExit関数が呼ばれ、同じくボールに接触していたオブジェクトのタグがGroundの場合、isGroundをfalseにしてます
これで地面に着いている時だけジャンプできるようになりました!


当たり判定 + ゴールの追加
最後にゴールまで移動して、ゴールに辿り着いたらゴールの文字を表示しましょう!
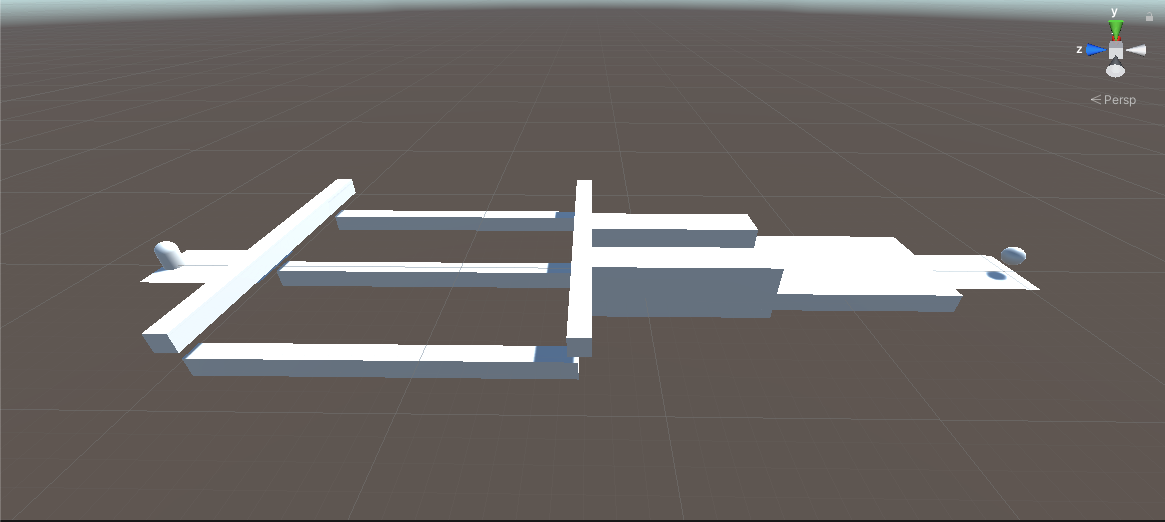
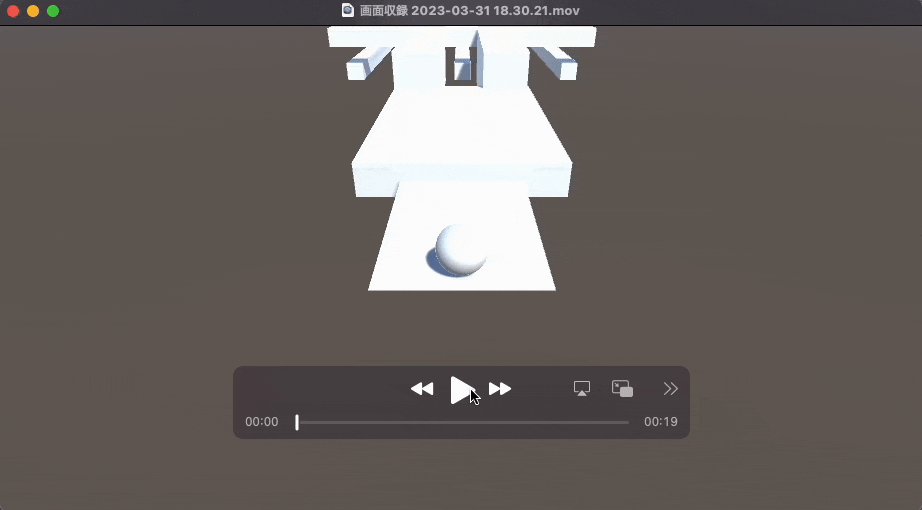
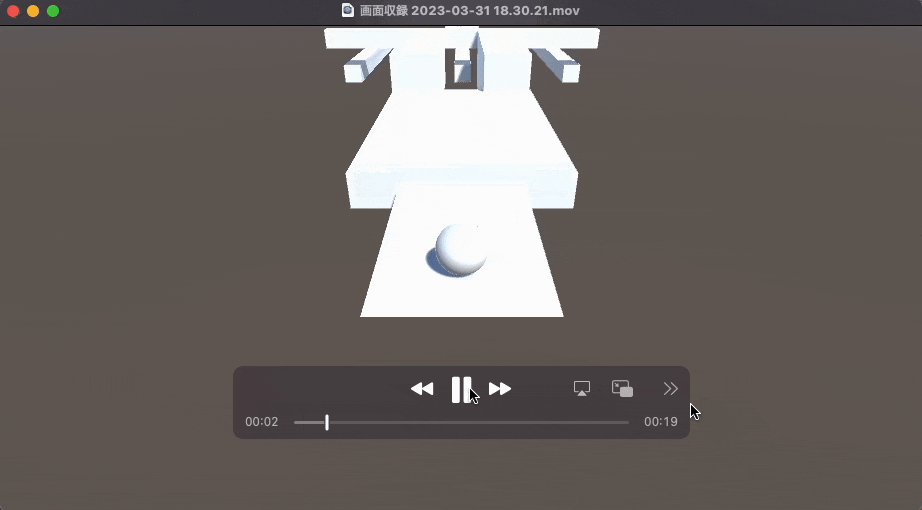
ステージはこんな感じに作ってみました!
ステージはお好みで大丈夫です!
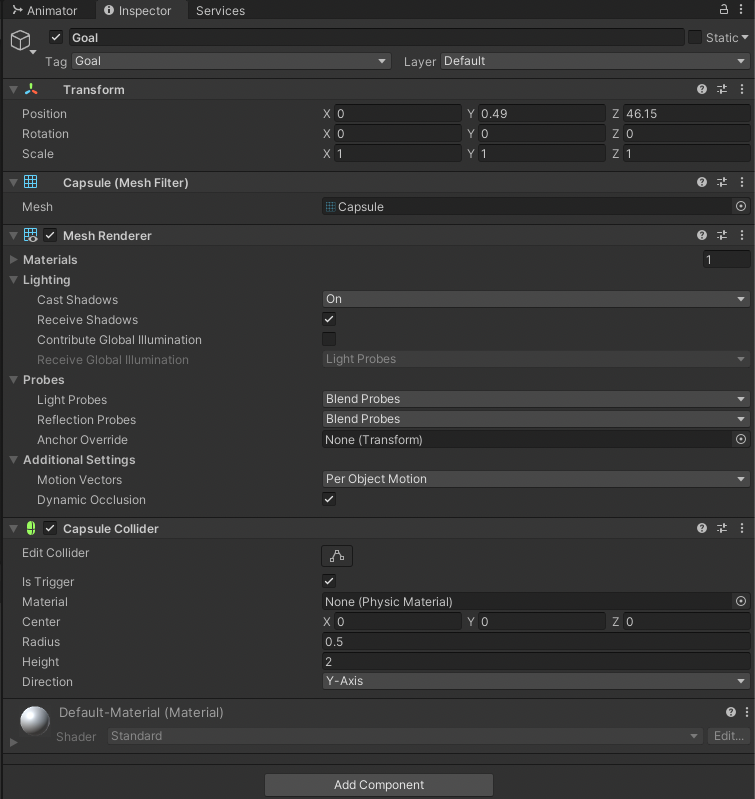
ゴール地点のCapsule型のGoalオブジェクトに触ったらゴールの文字を表示します!

追加したステージのオブジェクトには同じようにGroundのタグを設定しましょう!
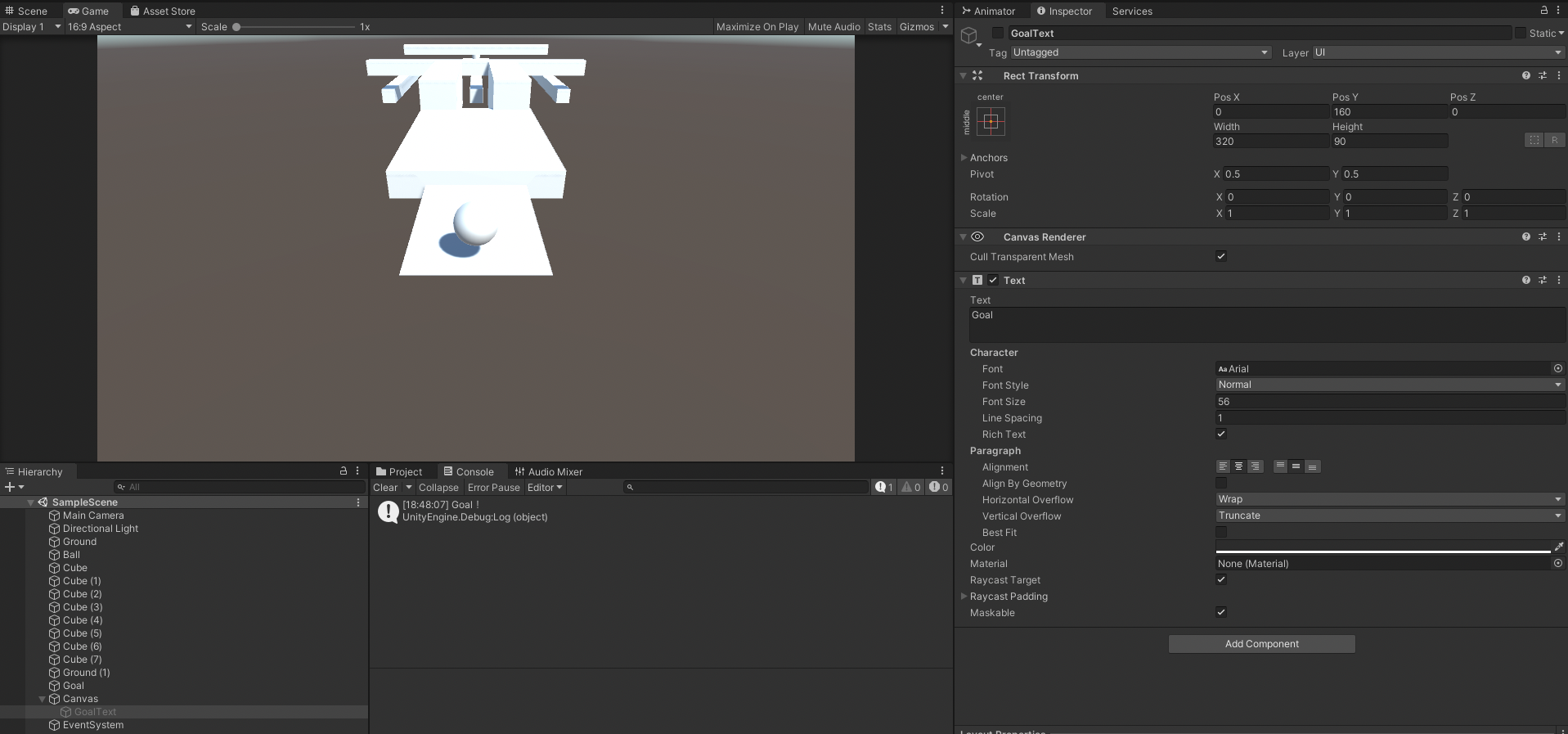
そしてGoalのテキストを表示するためにCanvasを追加してGoalTextオブジェクトを追加します
GoalTextはボールがゴールに到着したら表示したいので非アクティブにしておきます

GoalのオブジェクトにはGoalのタグを新しく追加して設定します
今回はCapsuleColliderのIsTriggerにチェックをいれます

追加の処理はOnTriggerEnter関数です。
OnCollisionEnterと同様に接触したオブジェクトのタグを見て、今回はGoalタグの場合、goalTextのオブジェクトをアクティブにして表示します!

これで必要な実装は追加しました!
実際にプレイしてゴールを目指してみます!!



無事ゴールまで辿り着いて、GOAL!!が表示されました!
当たり判定の条件
当たり判定を表でまとめました!
各オブジェクトにアタッチされているColliderのIsTriggerのチェックによってOnCollision関数かOnTrigger関数が呼ばれます!
| ボール | GroundまたはGoal | OnCollision/OnTrigger |
|---|---|---|
| Is Trigger ☑ | Is Trigger ☑ | OnTrigger |
| Is Trigger ☑ | Is Trigger ☐ | OnTrigger |
| Is Trigger ☐ | Is Trigger ☑ | OnTrigger |
| Is Trigger ☐ | Is Trigger ☐ | OnCollision |
OnCollisionのEnter/Stay/Exitは下記の条件で呼ばれます!
OnTriggerも同様です!
| Enter | Stay | Exit |
|---|---|---|
| オブジェクト同士が接触した時 | オブジェクト同士が接触している間 | オブジェクト同士が離れた時 |
最後に
今回はカメラ追従と当たり判定をテーマにしてみました!
これらの機能を入れることで少しゲーム性が出てきたと思います!
他にもステージを拡張したり、ボールが落ちた際にリトライするなど機能を追加しても面白いと思います!
ぜひ試してみてください!