はじめに
メタップスアドベントカレンダー7日目の記事です。
主に自社サービスのUIデザイン(figma)や広告・イラスト作成等を行うデザイナーです。
マークアップのスキルはありませんが、実務でノーコードツールのSTUDIOを使いLP運用しているので、デザイナーにとってノーコードは本当おすすめよ、的なお話を。
STUDIOのサービスサイトはこちら
https://studio.design/ja
導入の目的
実装スキルの乏しい(私のような)デザイナーによるfigmaのレスポンシブ指定は、
「必ずこの位置・この動きになって欲しい」「大体こんな配置になればOK」「(バランスよく)縮める」
等の混在が多々発生します。Autolayoutで解決できる部分も多いのですがいかんせん。
結果として、意図しない差分がデータ化されるが故に無駄にコミュニケーションコストや工数が高くなりがちでした。
これを解決するべく、意図しないコミュニケーションコストを減らし、運用も含めてデザイナーで完結することによる作業の短縮と効率化、そして何より自身の知識向上を求めて導入しました。
STUDIOの実装方法について
STUDIOはflexboxのGUIによるレイアウトを軸にしており、基本はドラッグアンドドロップで配置、flex-startやspace-betweenといった値もアイコンボタンでポチポチ反映、余白周りやスタイルもスニューバーからpx % auto flex vh単位で指定しながら組んでいくことができます。
体験談としてprogateのHTML&CSSを1週していれば理解ができると思います。
どのようにレスポンシブを実装しているか
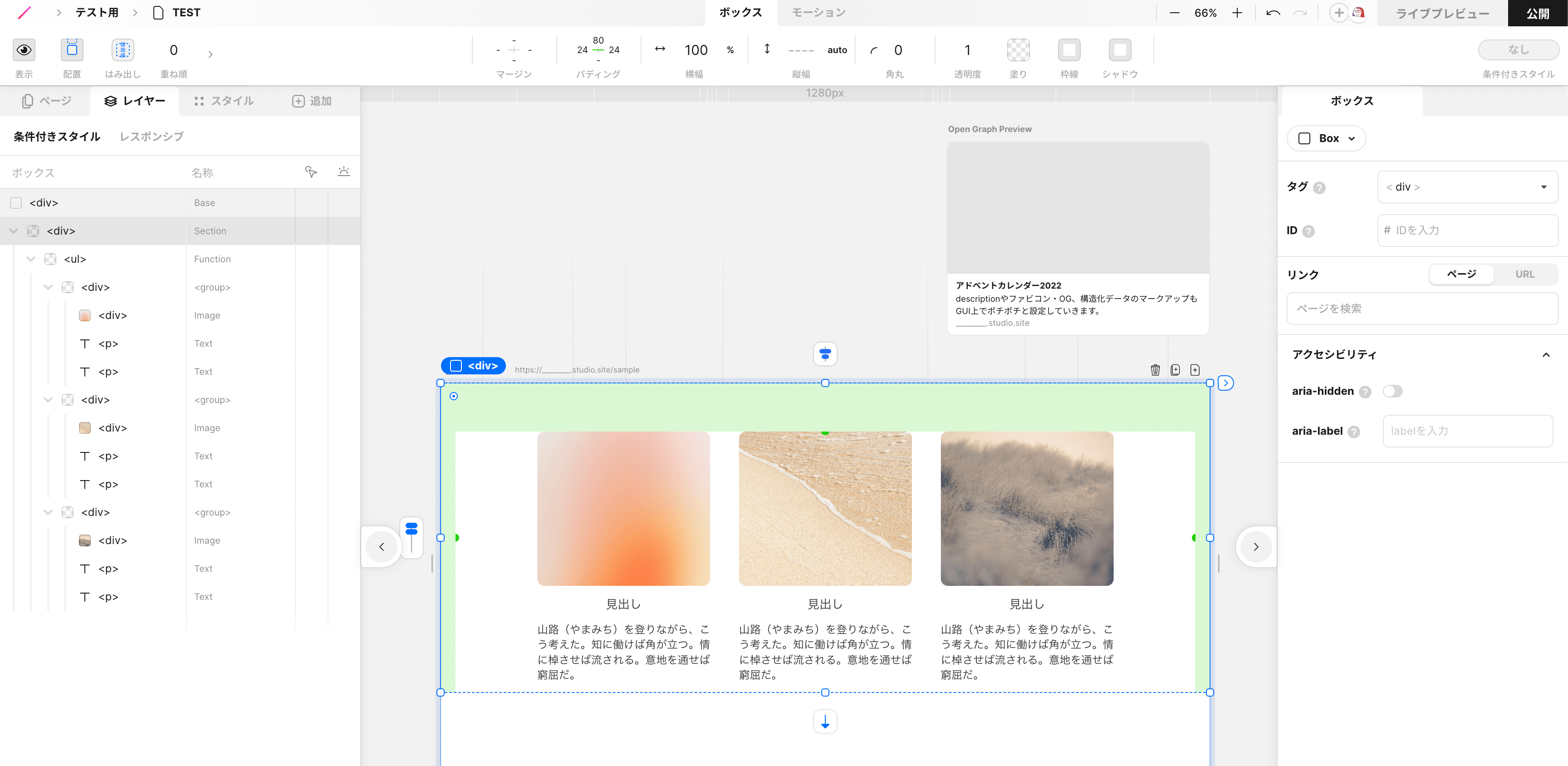
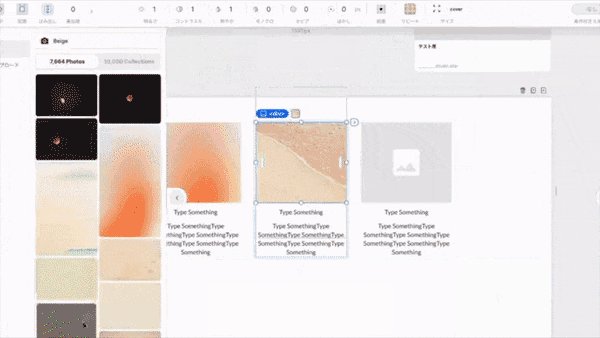
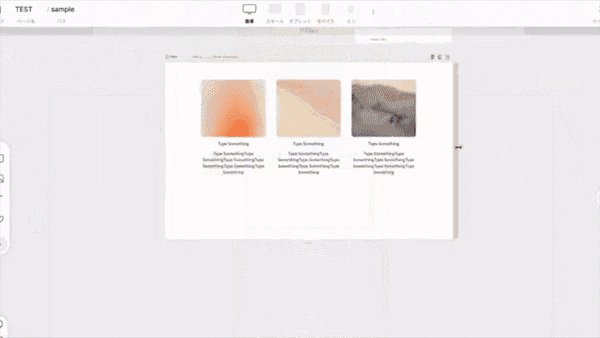
実際に、先ほどの画像のようなありがちなレイアウトを行う場合、こんな感じで作成していきます。
-
セクション作成
ボックスパーツを配置して全幅に -
子要素作成
画像/小見出し/説明文を配置 値を一括設定 -
スタイル反映
要素内のpudding設定 -
セクション全体の
margin設定
(これは最初にするのを忘れてました) -
PC時のレイアウトを作成
%設定でレイアウトし、space-betweenアイコンをポチッと。
ありがちな「3分割」みたいな設定方法じゃないのが良い。 -
ブレイクポイントを確認し、よきポイントでパーツを全幅(100%)に切り替え
-
モバイル時向けに
pudding設定
LPならではの作り方ではありますが、慣れるとここまでで5,6分ほど。
Figma等でデザインがある程度できていれば、タグ設定も含め表層的には手慣れた方のコーディングと同じくらいのスピードで実装できると思います。
(サンプルはこんな感じですが、STUDIOは本当に、こんなのも作れるのか..とびっくりするほど多彩なデザインができます)
運用してよかったこと
効率はもちろんですが、各種設定や細かなモーション設定がレスポンシブ時にコード上でどのなるのかを理解できるようになります。特にシームレスに調整したいレイアウトや、レイヤーで異なる動きをさせる時などは、wrap設定のないfigmaでは確認できない部分もあり、STUDIOで仮置きしレスポンシブを確認することで、意図しない差分や説明できない動きのデザインが発生してしまう事が少なくなりました。
その他個人的おすすめポイント
プレビューが助かる。
STUDIOに限った機能ではありませんが、更新ボタン無しでリアルタイムに反映される仕様のため、ひとつの画面で作業を行い、別ウインドウとスマホで複数実機プレビューしながら編集ができます。
確認依頼した際のFBもその場で対応・確認まで行えるためスムーズ。
figmaで修正→実装修正→stagingにアップ→再確認 みたいな流れが短縮。
個人的な課題
往々にしてありがちですが、気を抜くとすぐにレイアウトが単調になります。
公開する情報の目的によって、伝達表現を見極めたデザインを忘れないようにする必要があります。
デザイナーとしての自戒。
まとめ
どうせ学ぶなら実務を通じて理解し、考慮すべき視点を増やしていくことで、結果としてノーコード等では完結できないサービスのUI設計などにも活かせるようになると思います。
最近はSTUDIO以外にもノーコードツールは拍車をかけて良いものが出てきているので、デザイナーとしてはありがたい限り。重きを置くところを間違えず、どんどん使っていこうと思います。
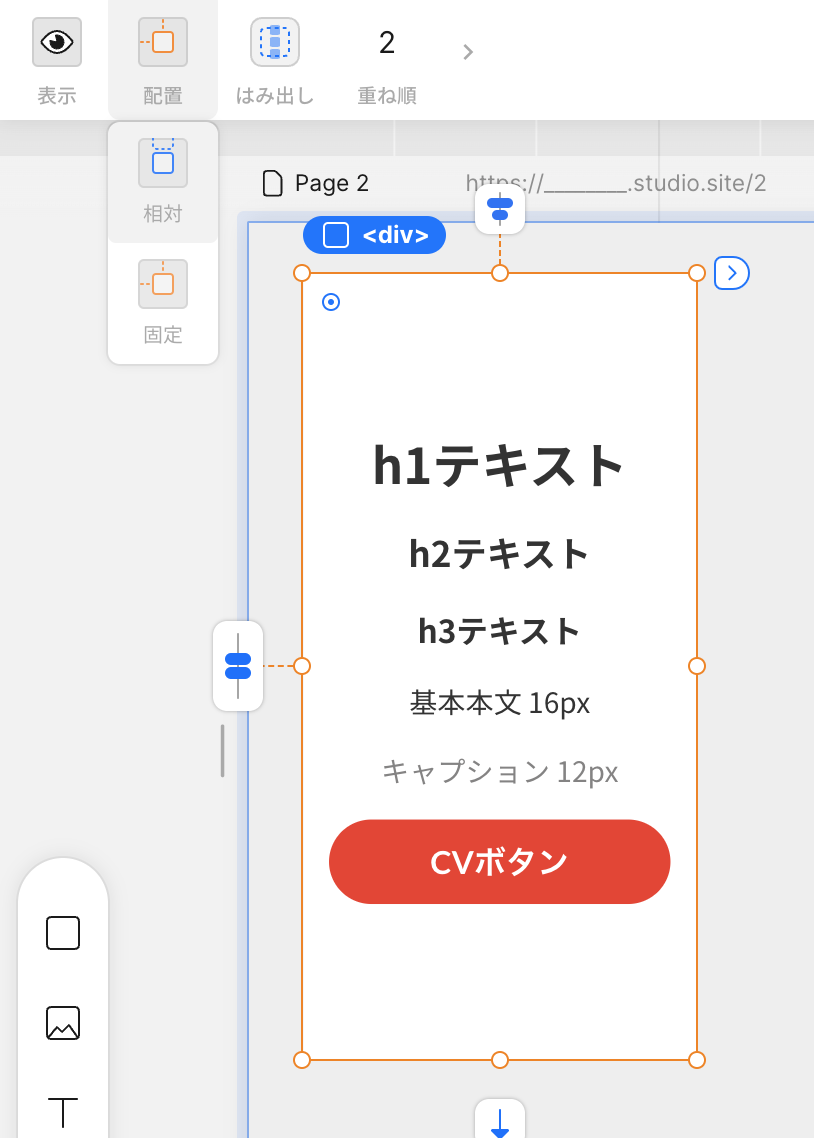
おまけ (自家製文字スタイルパレットを作る)
STUDIOには現状サイズまで含めたフォントの一括設定がないため、利用する文字スタイルのセットを作成し配置設定を固定、重ね順を高めにして表示させておくことで、都度ドラッグで動かせるコピペ用簡易パレットとして使ったりしてます。
早くスタイル設定実装されないかな。
ちなみにシンボル化するとクリック数が増えるのでおすすめしません。