20200526: 追記
- フォントをkilojiフォントに変更した上で、バージョンを上げて引き続きリリースしています。ご指摘やご覧くださった皆様ありがとうございました!
20200517: 追記
- フォントの扱いに関して不備・対応が必要な点がありましたので、いちど公開を内容を見直しとさせていただきます。(記事はこちらの問題点を改めるため、このままとしておきます) -> 5/17, 5/18順に対応すすめました
- コメントでご指摘くださった方、ありがとうございます!
- リポジトリ側はテーマに関しての利用方法、READMEを修正しておりますが、引き続き不備は修正して参ります
- 利用フォントについてスクリーンショットに情報を添えております
- GitHub Actionsについて少し追記しています
20200518: 追記
- リポジトリ側は、テーマに組み込んだlatin文字用のフォントは、手書きスタイルのPatrick Hand(Google font)の利用、日本語はKosugi Maru(Google font)をベースに変更いたしました
- スクリーンショットで提示しているあんずもじは配置手順を記載する形に変更しました
20200520: 追記
- フォント再配布に関する問題点は改め、リポジトリも修正
- DockerHubにお試し用に公開しているイメージも、Webフォントを基本にするように修正しました
はじめに / これはなに?
「こどもれっどまいん」という名前で、Redmineの見た目をカスタマイズするテーマを作っています。
昨年から学習を兼ねてちょこちょこ作っていたのですが、5/4の「みどりの日」、5/5の「こどもの日」にかけて、緑ベースのものを作ったので、紹介してみようと思います。
どんなもの?
いわゆるテーマなので、Redmine本体に機能を追加するものではありません。
CSSを使って見た目をカスタマイズするものになります。
以下、一部を掲載します。
※20200517: スクリーンショットの画像では、日本語フォントに「あんずもじ」を適用しております。フォントを組み込まない場合は、日本語は「Noto Serif JP」(Google font) を利用させていただいております。
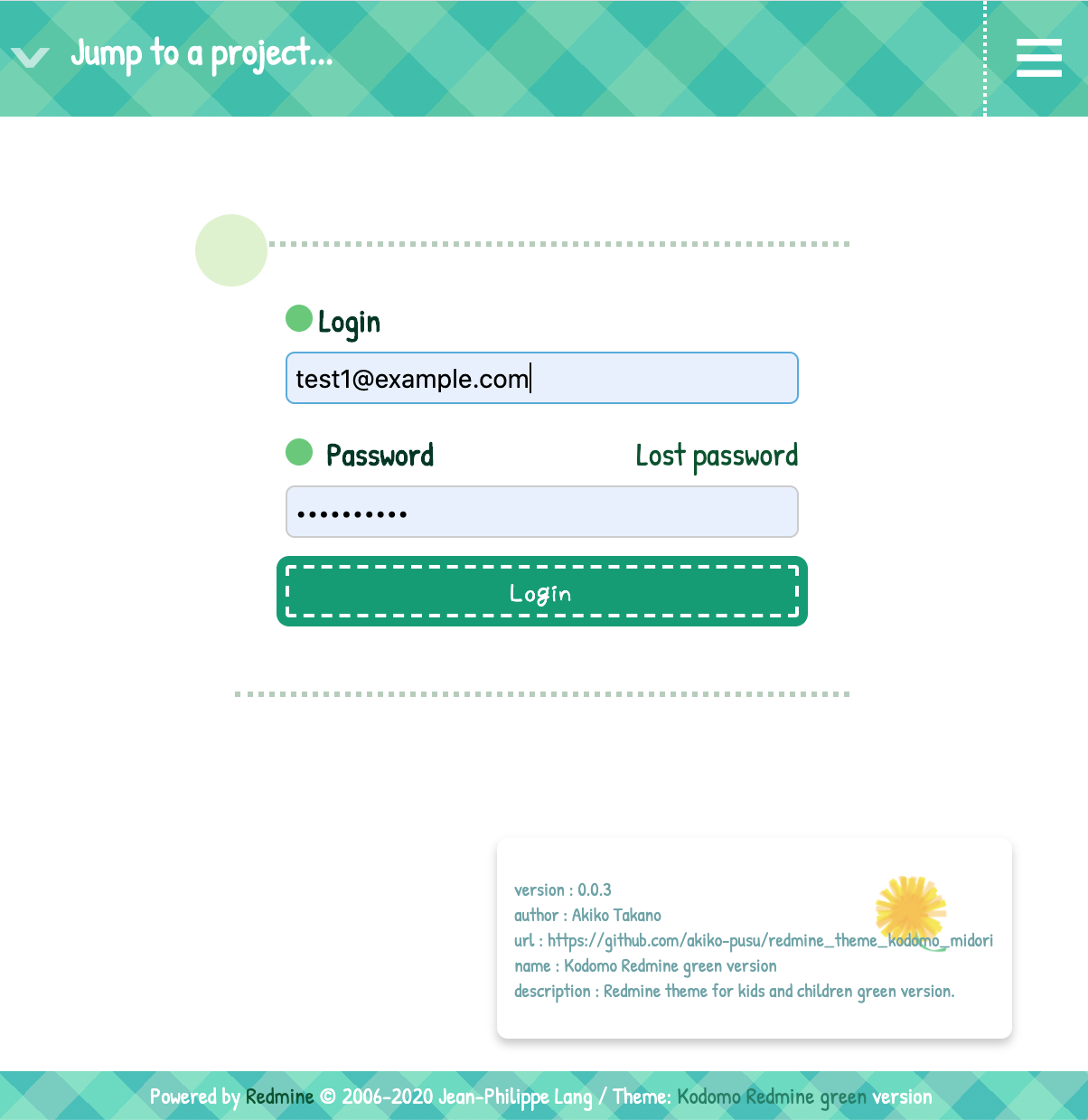
ログイン画面 (アルファベット: Patrick Hand用時)

フォーラム画面 (あんず文字利用時)

フォーラム画面 (Kosugi Maru利用時)

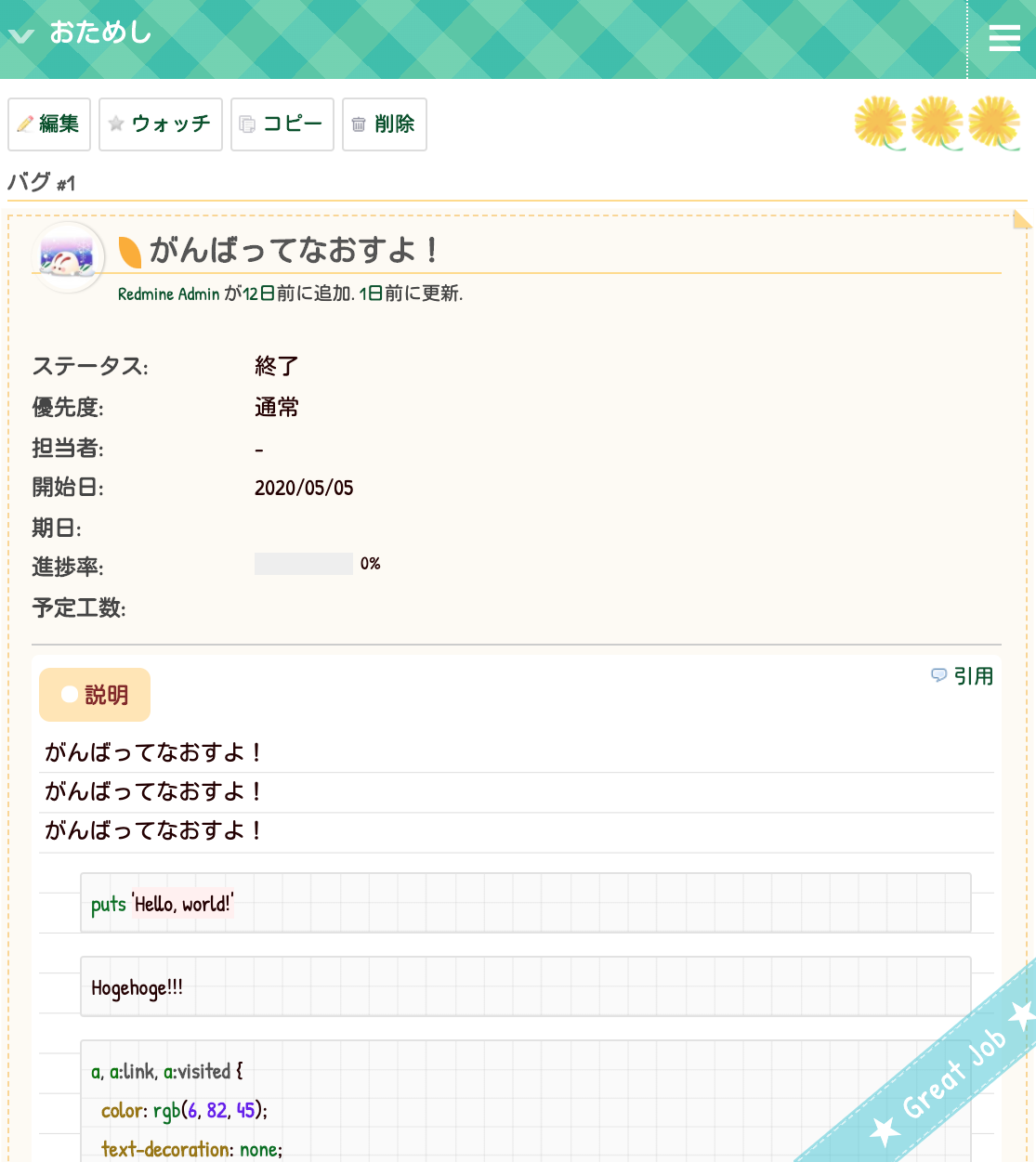
チケット表示 (PC: あんず文字利用時)

チケット表示 (レスポンシブ: Kosugi Maru利用時)

ドラスティックにUIの位置まで変えたりはせず、手書きフォントを適用したり、フォームのスタイルを変える形で調整しています。
なぜつくったの?
JIRA Jr. や various WordPress themes for kids and children を参考に、「小中学生向け、もしくはやわらかい感じのテーマがあったらいいな」....と思って作成してみました。
(わたし自身は素のRedmineが嫌いではありません)
実用に耐えるかはまだ怪しいのですが、子どもたちや学生が複数で利用する場合、チケットトラッキングよりも、フォーラムやWiki、ニュースといった情報共有のための機能が役に立つかな、と個人的に思っています。
このため、フォーラムやWiki、ニュースまわりも少し調整しています。
どうやってためせるの?
Redmine環境をお持ちの場合
- 既存のRedmineのディレクトリ/public/themes/ 以下に展開します
- 配置後にRedmineを再起動します
環境がない場合
- Dockerを稼働できる環境があれば、お手元でRedmine込みで試すことが可能です
- developmentモードで稼働なので、「評価用」としての起動になります
- 以下はDockerHubに登録してあるイメージをpullして起動する例です
docker pull akiko/redmine_theme_kodomo_midori
# run redmine localy and enabled to access via port 3000
docker run --rm --name kodomo_redmine -p 3000:3000 -it akiko/redmine_theme_kodomo_midori:latest
開発の仕方
基本はRedmineをdevelopmentモードで手元で起動しつつ、テーマ専用のディレクトリにCSSやJavaScriptを配置し、こつこつ編集と表示を確認していくスタイルです。
実のところ、フロントエンドの知識は学習中で、CSSもJSもモダンな書き方はしていません。ソースコードは.css, .jsをそのまま書いており、トランスパイルやminifyといったことはしていません。
テーマでできること
プラグインとは異なり、見た目のカスタマイズが基本になります。
ただし、theme.js という名前でCSSと合わせてJavaScriptを1つ読み込むことができます。
こちらを利用し、コンテンツがロードされたらHTMLの要素を差し込むといったことが可能です。
現時点で試しているJavaScriptでの調整は、以下の通りです。
- ログイン / ログアウト時にローディング画面を表示する
- クローズされたチケットを表示する場合、画面下に「Great Job!」のリボンを表示する
- フッタにテーマの説明を添える
残念ながらJavaScriptを差し込むヘッダはRedmine側に依存しますので、module形式で複数のJSを読み込んだりはできませんが、それでもいろいろと工夫はできそうです。
難しいなと思うこと
プラグインの場合は、メッセージファイル(多言語化)をしやすいのですが、JavaScriptで文言をさしこむような場合は、ユーザの言語の判定や言語にあったメッセージの取得をどうしたものか、と悩みました。
ですので、あまり柔軟にメッセージを画面に追加することはできないかもと思っています。(i18nのファイルを用意したとして、サーバサイド側とは別管理になってしまうかな?)
この作業での学び
- フロントエンドのビルド環境についてはこれからだけど、JSでの拡張ができることがわかった
- 簡単に試せるようにGitHub ActionsとDockerHubでの連携をやってみた
- 設定はこちら: GitHub Actionsでのワークフロー
というあたりです。
GitHub Actionsの設定: 20200518追記
GitHubのmasterブランチへのマージ -> GitHubのリソース上でのDocker imageのビルド -> DockerHubへのpushを行っています。
とは言っても、こまかく1から設定を書いたわけではなく、GitHub Actionsとして公開されている以下の設定を組み込んだだけになります。
※実質は、DockerHubへpushするためのシークレットの設定、DockerHub側のリポジトリに書き換え、どのアクションでbuildを発動させるかといった調整のみで住んでいます。
こちらについては、また別途触れたいと思います。
できたらいいなと思うこと
小中学生向け、という趣旨で作ってみましたが、Redmineの全ての機能をカバーしているわけではなく、まだまだ見た目的にもスタイルが整っていないところがたくさんあります。(ソースコードもモダンではないし綺麗でもないので...)
ただ、もしも実用に耐えそう、もしくは耐えるものにしてみたいと言う方は、ぜひ、足りない部分や改善点をissueやプルリクエストで上げていただけたら嬉しいです。
テーマだけではカバーし切れていない部分は、簡単なJavaScriptでの調整や、プラグインと連携しての開発なども視野に入れていますので、ご意見のほどよろしくお願いいたします。
もちろん、「自分でテーマを作ってみたい!」という方に、なにか参考になりましたら幸いです。