Atlassian Advent Calendar 2015の12/3枠で参加させていただきます、@akiko-pusu と申します。どうぞ宜しくお願いいたします。
20160826 追記
こちらの記事(実際には、Bitbucket Snippets) に掲載している方法は、オンプレミス版(自分たちの管理対象のサーバにインストールした環境)で検証した方法になります。
- OnDemand (Cloud) 版では、管理権限その他の制約で、設定ができない可能性がありますので、ご了承ください
今回の内容について
管理者じゃないんだけれど、Confluenceのページを色々カスタマイズしたい...という方は多いのではないかと思います。
方法は色々あるかと思いますが、今回は、「Qiitaのあれ」的な表示を出す方法を書いてみます。
「あれ」とは、こんなの。
つまり、1年以上そのページが更新されていなかったら出てくるメッセージですね。
個人的にはこのメッセージが好きなので、日頃お世話になっているQiitaリスペクトとして、題材とさせていただきました!
BitbucketのSnippetsに書いてみました!
さて、せっかくAtlassian関連のアドベントカレンダーなので、本文は BitbucketのSnippets を使って記事を書いてみました。
Confluenceネタはこちらを見てね!
外部リンクになってしまって申し訳ございませんが、よかったらBitbucketのSnippetsはどんな感じかの確認も兼ねて、ご訪問いただけると幸いです :)
流れ的にはこんな感じです。
- きっかけ
- スペースカスタマイズでやってみる
- 設定例(スクリーンショット)
- 使ったJS / CSSのソース
- Confluence上でアイコンフォント的なものを使いたい場合
- この方法での注意点
今回は管理者でなくとも(パーソナルスペースなど)自分で管理できるスペースの範囲内でできる方法について触れています。
一部、AJSやプロダクトデザインの情報にも触れています。
できれば同じものを、プラグインにして組み込む方法もやってみて紹介したいなあと思っています。
Snippetsで記事を書いて公開する際のメモ
さて、『Qiita外部には遷移したくないなあ...』というみなさま向けに、申し訳ないので一応AtlassianネタとしてSnippetsについて触れておきます。
基本はGistと同じようなサービスです。
- Bitbucketの機能の一部です
- 無料でも利用できます
- プライベート/パブリックの切り替えが可能です
- 言語がプルダウンで選択できます(ここはイイ!)
- Markdownはほぼ同じ感じ?
- 残念ながらQiitaからSnippetsにコードの一部は投稿できない
- 各種サイトに埋め込みできるプラグインなんかはまだ少ないかも?
基本はGistと同じノリで書いていけばいいのですが、今回は最初プライベート設定にしておき、コツコツ修正を重ねていきました。
また、画像については基本的にWebからドラッグ&ドロップでもローカルからコミットでも追加できるのですが、Markdownで埋め込む際に、本文からの相対パスのような指定ができないので、先に画像をリポジトリに追加して、表示用のURLを確認してから、Markdown側にリンクを貼ったりする作業をしています。
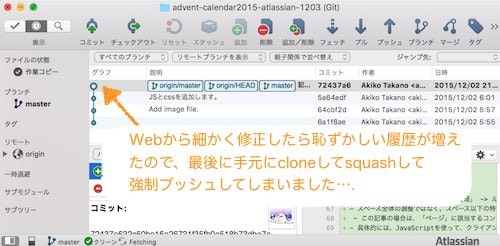
なので、公開する前には、ちょっと恥ずかしい修正履歴もふくめ履歴を綺麗にしておきたい...。
禁じ手かもしれませんが、今回は公開前に手元にCloneしてきて、コミットをまとめてしまい、リモートブランチに強制pushして歴史を書き換えています。
まだGistほど利用は広がっていないと思いますが、Confluenceも含め埋め込みしやすいライブラリやプラグインが増えてくると良いですね!
AdventCalendarについて
ということで、Atlassian Advent Calendar 2015 の 12/3の記事とさせていただきました。
- 12/2の記事は、tnagasawaさん の JIRAとインベーダーゲーム でした!
- 12/4の記事は、ninuyama さんです。どうぞ宜しくお願いいたします!