はじめに
みなさまこんにちは。この記事は、CircleCI Advent Calendar 2020の18日目の記事になります。1
わたしは2017年の中頃からCircleCIを利用しており、職場&個人として、両方でたくさんお世話になっています。
そこまで高度な作り込み、使い込みはできていないのですが、「この辺がとてもよかった!」といったあたりを添えて、感謝の気持ちを記事に合わせて描いてみました。
1. まずは4コマ / とっても助かっています!
2. 個人開発でのあれこれ
個人開発では、Redmineのプラグインを作っていました。
その際には、いろいろなCIを利用していたのですが、最終的にはCircleCIに落ち着きました。
4コマで触れている件と重複しますが、よかった点を書き出してみます。
Dockerのイメージを利用できるので下準備が楽になった!
上記の4コマでも触れていますが、Dockerが登場してからは、かなり快適になりました。
実運用は、そこまでまだコンテナ利用が進んでいない段階であっても、CIの世界では2015年くらいから、ビルド環境を仮想マシンでなくDockerイメージを使ったコンテナ内で回すようになっていたと思います。
いくつか利用したCIでは、ある程度のOS / パッケージの入った仮想マシンを選べたのですが、それでも汎用的なものなので、だいぶビルドのはじめの段階で追加パッケージを入れたりしていました。
この工程が地味に時間がかかる...!
とくにE2Eテスト用の環境を用意するのがとても面倒だったので、Node.jsやヘッドレスブラウザが使える状態になっているDockerイメージを選べるようになってからは、だいぶこのあたりの下準備に時間を取られずにすむようになりました。
地味に開発していたプラグインも、このころはサーバサイドよりもJavaScriptの調整のほうが多かったので、単純なRSpecだけでは見つけきれないエラーがありました。
結果的に、E2Eテストの準備の手間が減ったおかげで、よりテストを手厚くすることができました。
基本的には手元のPCでもE2Eテストは回すのですが、データがうっかり綺麗でなかったり、ブラウザの挙動で気がつけない違いがあったりするので、全く汚れていない環境で同じテストを回すというのは、とても重要なことです。2
Orbsも使ってみた!
職場では、先輩たちが大規模なパイプラインを組んでいるのですが、なかなかそれを読み解けなかったり、「もうちょっとなんとかならないかな?」と思った時に、実験台にできるのも個人開発のメリットかなと思います。
- 既存のビルドのフローに、Slack通知を入れたいな....
- AWC CLIを入れた専用イメージを使ってるんだけど、メンテナンスが地味に大変だな...
と、こんな(むかしから比べると贅沢な)悩みも出てきます。
そのあたりは、Orbsを使えば良さそう!というのがわかってくると、試してみたくなるものですよね。
個人的にも、ビルド&テストのみでしばらく済ませていたところに、Orbsを使ってイメージをビルドしてHerokuにpushする、といったあたりの処理をOrbsを組み込んで練習したりしてみました。

最初のころは設定がうまくいかなくてcommit & pushしまくり!
もしかしたら、あるあるかもしれませんが....。
便利なテンプレートがあるとはいえ、実際は分岐やパイプでつなげた設定をすることがあります。
ソースコード自体は変更がなくても、ビルドの手順や変数を変えるために、設定ファイルをコミット&pushしないといけません。
一発できちんと動けば良いのですが、大抵は設定エラーで失敗します。
以前はそのたびにかなりの「bug」とか「fix」みたいな一言コメントだけでpushしまくったり、最後にはforce pushして痕跡を消すといったこともしていました....3
ですが、このあたりも、各CIサービスで、ローカル開発環境で同じ処理を実行できるようなCLIツールを用意してくださったおかげで、手元のcommitだけで動作をチェックすることが出来るようになりました。
本当にありがたい限りです。
実質は、ローカル開発環境にCILを操作するためのイメージを引っ張ってきて処理しますので、このあたりも、コンテナ技術の進化の賜物なのかな、とも思います。
SSHで向こう側へ行けるのってすごい!
ビルドが失敗してしまった時。「自分の環境と、CI上でなにが違うんだ???再現性あるのか?」というのを突き止めないと、前に進めないことがあります。
時間制限アリとはいえ、ビルドの実行環境にssh接続できるのは、地味にすごいです。
言葉では言い表せません。太っ腹です。尊いです....。
計算機ムダに使ってすみません....
個人開発は報われないことも多いです。
なにかしら、自分なりの楽しさや、「ついでにこれを覚えてしまえ!」という気持ちを持って取り組むと、ちょっとだけ前向きになれます。
私の場合は、ちいさなプラグインではありましたが、Railsの枠を超えて、フロントエンド、JavaScript、CI、IaaSへの理解がなんとか深まりました。
そんな中で試したうちの1つが、「CircleCIの上で Nyan Catを走らせたらどうなるだろう?」ということでした。
以下のgemは、RSpecの結果をフォーマットしてくれるツールなのですが、実行中はNyan Catをターミナルに表示してくれるというものです。
PCに入れて癒されながらローカルでのテストを走らせていたのですが、ふと、CI上ではどうなるの?という想いが沸きまして....。
目的間違えているとは思うんですが、CIの中でnyancatのフォーマッター使ったらどうなるんだろ?というのが見たくて、必死にFactoryGirlのリネームでコケたspecをとりあえず動くように修正して、やっと動いた。ターミナルのように軽快に七色で走るのではなくて、分身していた。 pic.twitter.com/F695joMzJw
— たかのあきこ@freeCodeCamp攻略中 (@akiko_pusu) October 21, 2017
上記の通り、やってみたりしました。
結果的には、コマ送りの形でログが表示される形。やはり手元で愛でるのがよかったようです。4
また、実際にSaaSの事業会社に勤めてはじめて、計算機を回す金額にみなさん非常に心を配っているというのを実感しました。
OSSという名目で個人で無償枠で使わせていただいておりましたので、何か少しでも役に立つ情報や笑いをお届けできたらな...と思っています。
3. ひきつづき職場でもお世話になっています!
職場では、それぞれリポジトリごとのCircleCI担当の個性が光る設定になっています。
最初はcommit & pushやマージのイベントだけかと思っていたのですが、現場により、デプロイだけはChatOpsで明示的に人間が指示を出したりする方法になっています。
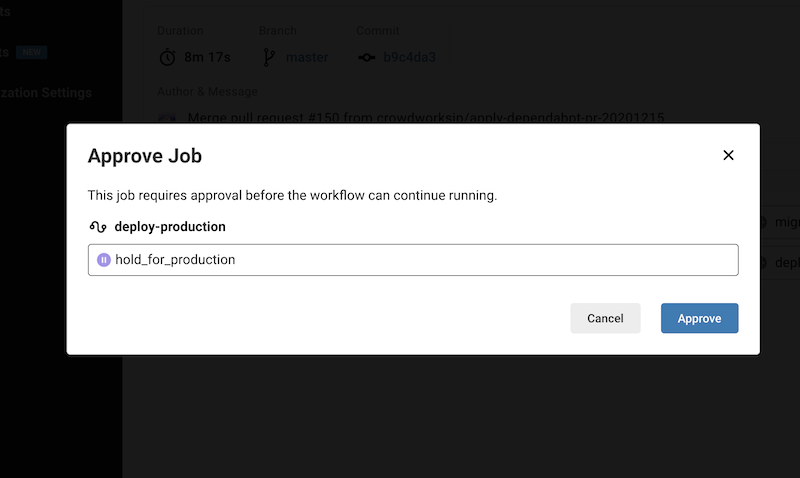
また、あるリポジトリでは、ChatOpsではありませんが、CircleCIの承認のワークフローを使って、処理の途中で手動承認を挟むものもあります。
実際の画面だと、こんなボタンを押してApprovalとなると、後続の作業(リリース)が始まります。
「ポチッとな」的で、わたしはこのワークフローも悪くないな!と思っています。
まとめ
以上、いつもたくさんまわしているCircleCIへの感謝の気持ちを込めてみました。
利用開始した当初から、かなり日本語の情報も増えて、コミュニティも活発になっていると思います。
本当にありがとうございます。また来年も、どうぞよろしくお願いします!
Stay safe, stay healthy!