はじめに
みなさまこんにちは。WordPress アドベントカレンダー 12/1 担当の@akiko_pusu です。
WordPressについてはガッツリ触ったことは無いのですが、職場でCMSとして利用していたことがありましたので、その時の話をさせていただこうと思います。
テクニカルなお話ではなく、社内で使ってみた経験談になりますが、もしお時間がありましたら、さいごの「まとめ」だけでも読んでいただければ幸いです。
また 12/2 は @motchi0214 さまの予定となっております。どうぞよろしくお願いします!
利用のきっかけ
だいぶ前のことですが、社内にはWikiを中心としたOSSのCMSや、導入しはじめていた商用のCMSなどがいくつかありました。その中で、広報の方から「社内報」を掲載するためのサイトとして、WordPressを使いたいのですが...という相談をいただき、情報システム部門だった私がセットアップや運用を担当したのが始まりです。
部署で使ってみる
そもそもの依頼は広報部門用のサイト設置でしたが、使い慣れていないものは、運用に自信が出てきません...。
そういう場合は、自分の部署に立ててみて、いわゆる実験台的な環境として部署の方に協力いただきながら、お試し運用やプラグインの評価、バックアップやデータ構造の確認をしたりしていました。
(もちろん、ご依頼をいただいた広報用の検証環境も立てておきます。こちらは修正したテーマのリリース前の確認や、記事作成時の見え方のチェックに使っています)
部署での評価ですが、自分だけではデータの作成にも限りがあります...。
まずは上長のご協力をいただいて、課会用に各自の週報を書くといったルールを決めてもらい、自分以外にも書き込んでデータをある程度蓄積することができました。
認証も、ある程度の人数になってくるとローカルDBでの認証では管理が大変なので、
このあたりは、本当に理解ある当時の上長のおかげでした _ _
アドベントカレンダーをやってみる
さて、課の皆さんにも使っていただき暫く経った頃、『社内アドベントカレンダーをやってみませんか?』と持ちかけてみました。今思えば年の瀬で皆さんお忙しくて、「そんなことやってられないよー!」と思われたことでしょう...。
しかし当時のわたしはそこまで思いを巡らすことができず...。
まだ投稿に慣れていない方もいらしたこと、さらに投稿がまだ週報メインでカテゴリが少なかったことから、『アドベントカレンダー』というカテゴリで投稿を設定し、好きな画像も投稿に載せてくださいとお願いしました。
特に題材は決めず、自己紹介とか日々の業務のTipsなどを紹介する感じで、軽く持ち回りで記事を書いてく形をとりました。
この時も、やはり理解ある上長のおかげで「じゃあやってみましょう」と事が運んだのでした。
「偉いって大事なことなんですね!」と実感したのがこの時でした...。
アカウントについて
アドベントカレンダーは、結局3年くらい実施しました。(よく続いたと思います!)
最初の年は、課の人数が12人くらいだったでしょうか。
使っていただくには、入力しやすいこともそうですが、認証・アカウント同期に手間がかからないことが一番です。
ですから、課の皆さんのご協力をいただくために、アカウント連携はActiveDirectory連携用のプラグインを利用しました。わたし自身も情シスに所属していたので利用の許可・協力を得やすかったことも大きいです。
地味なシステムではありますが、アカウント・認証基盤はアプリケーションの導入には非常に大きい役割を担うのだと実感した次第です。
プラグインの工夫
課のWordPressは凝ったデザインにはしていませんでした。
投稿も、毎日順番を決めて課の皆さんに好きな記事を書いていただくようにしたのみです。
ただ、単純な投稿表示だけだと、トップページにタイトルと3〜4行の文章(抜粋)の記事が新着数件並ぶだけで、あまり特別感がありません。
ここは少しでもアドベントカレンダーっぽくしたかったので、カレンダー形式に記事が表示できるプラグインを探して利用することにしました。
この記事を書いている時点で、どんなプラグインを使っていたのか忘れてしまいましたが、少しカスタマイズしていたと思います。
みなさんに書いてもらうための工夫
仕組み(システム)側は、記事さえ書いていただければそれっぽくなるようにはしましたが、問題は「みなさんに記事を書いていただく」ということ。
もう5年以上前なのですが、課のみなさんは庶務を中心に作業されている方も含め、チケットシステムを使って課題を管理するスタイルには慣れてくださっていたので、Webを通してテキストを入力するということ自体は下地ができていました。
心理的不安 / 障壁はなに?
ただし、意外と心理的?に難しかったのが、この2点。
- なんでもいいので、好きな事を書くこと
- しかも会社で、業務時間中に業務に関係ないことを書くこと
不安や障壁を取り除くには?
無理に導入しては、うまく回らないのは、体感で感じていましたし、「あれこれ発信する人が偉い」というネガティブなイメージも持って欲しくない...。
ヒラの一社員が始めたことを広げようとすると、なかなか難しい。
この点については、やはり上長のお力を借りました!
Howでなく、Whyを伝えてもらう
- 情報システム部門のスタッフが、率先してシステムを評価していくことが大事
- 今回の企画も、ツールに慣れる・評価するという意味も大きい
- 仕事の一環として堂々と書いていいですよ
上記のような点を、課会でお話いただきました。
内容自体は関係なくとも、『評価をしてみる、ツールに慣れる、複数人で使っての負荷やデータ蓄積によってなにが起こるかを見極める』のがとにかく重要な目的であることを触れていただきました。
そういって安心感?を持っていただいた上で、さらに「フリーテーマだと迷ってしまう場合」に備えて、基本のお題を3つくらい用意して、そこにちょっと触れられていればOKというスタイルにしました。
「昔やってた部活、好きな食べもの、自分を動物に例えたら?」といったあたりです。
何度も出てきますが、当時の上長には本当に助けていただきましたし、課のみなさんも突然のお願いに快くご協力いただけたこと、あとあと良かったなあ...と思い返しています。
公開すること・コメント欄をオープンにすること
「業務時間中にフリーテーマで記事を書く」ということの心理的な敷居は、「正当な理由 / 大義名分」を用意した上で少しが軽減できたかと思います。
ですが、もう1つの敷居は、「記事を公開するか」「コメント可能にするかどうか」でした。
オープンな情報に対してのリアクションへの不安
わたし自身は外でblogを書いているくらいなので、公開(いわゆる匿名アクセス)もコメント欄オープンも問題なしでした。
ですが、やはり初めてこうした試みをする方にとっっては、「少なからず仕事と関係ないこと(つまり若干でもプライベートな情報が出ること)」や、「コメント欄で何かネガティブな意見がついたりしないか」という不安があったかと思います。
公開範囲について選択肢を用意する
そのあたりは、各自が選択できるように設定を用意しました。
また、方法についても課会で口頭で説明し、記述に関しても手順を書いた記事をサイドバーに添えたり、デフォルトで作成した場合は「限定公開(課のメンバーのみ)」になり、自分で公開と明示した場合だけ全公開(匿名アクセス可能)になるようにしました。
- デフォルトで限定公開の設定にする
- 下書きやタイマー機能を利用するといった手順の記事を用意する
- 手順は課会で口頭でも説明する
- 投稿に当たってのガイドラインを用意する(外部のブログで良かったものを引用させていただきました)
- 面白かった記事や参考になったものなどは、気軽にコメントしましょうという上長からのお墨付きももらう
記事の穴埋めには執事さん
ところで、アドベントカレンダーの日数は24日ほど。
一方で課のメンバーは14人ほどでしたので、がんばってもカレンダーの枠は埋まりません。
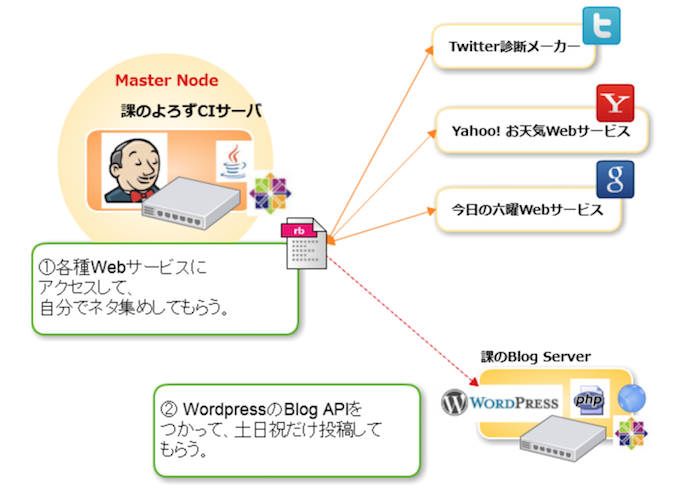
ということで登場いただいたのが、『執事さん』(Jenkins)でした。
こちらのお話 で少し触れたとおり、Jenkinsを使って、定期的にお天気予報やTwitter APIからデータを取得し、WordPressのAPIを叩いてアドベントカレンダーの記事を投稿してもらったりしていました。
1回目ふりかえり
1回目のアドベントカレンダー終了後、課会で簡単にふりかえりの報告をさせていただきました。
また、振り返り(まとめ)記事を記録用として1つ書いたところ、実際にやってみた課のみなさんからもコメントを寄せていただき、「楽しかった」「やってみて良かった」というご意見をいただけました。
また、表示形式や順番の設定に関しての課題もありました。
最初の年は「初回の人が、記事の中で次の担当者を指名する」(予定があわない場合は個別相談)といったルールでしたが、それだと順番が調整しにくかったり、忙しいタイミングに重なってしまう問題が出ました。
人数が25人いない関係で、空き日と土日の投稿を埋めてくれていた執事(Jenkins)についても、ランダムに外部APIを使ってテキストを拾ってくると、「掲載には不適切」な文言を拾ってしまうこともあったので、ここは見直しになりました。
3回目まで実施
その後も合計3回、アドベントカレンダーをWordPressで実施しました。
3回目は、範囲を課のメンバーから部のメンバーにまで広げました。
同じ部と言っても、課が変わるとメンバーの雰囲気や考え方もぐっと変わります。
やはり「業務の中でフリーテーマで記事を書くこと」「記事を公開すること」については、初参加の方にとってはハードルになりました。
この点は、ひきつづき限定共有やコメント設定について課会・部会で説明したり、担当の方の投稿予定日が近づいてきたら、個別でフォローしてあげるといったことも行いました。
おかげさまで、所属としては違う課のみなさんの意外な趣味がわかったり、説明のためにお邪魔したりすることで、少し距離が近づけたかなと思っています。
その後どうなったか
運用してみて良かったこと
さて、そもそもは広報部の依頼でWordPressを評価しはじめたのですが、結果的に認証や画像、キャッシュ系のプラグイン、バックアップ、リバースプロキシやhttps対応、テーマのソース管理と反映方法、検証環境へのデータ転送といった諸々を検証することができ、システムの裏側を理解するにも大変良い経験をさせていただきました。
これを踏まえて、広報側のサイトにも設定を反映させることができました。
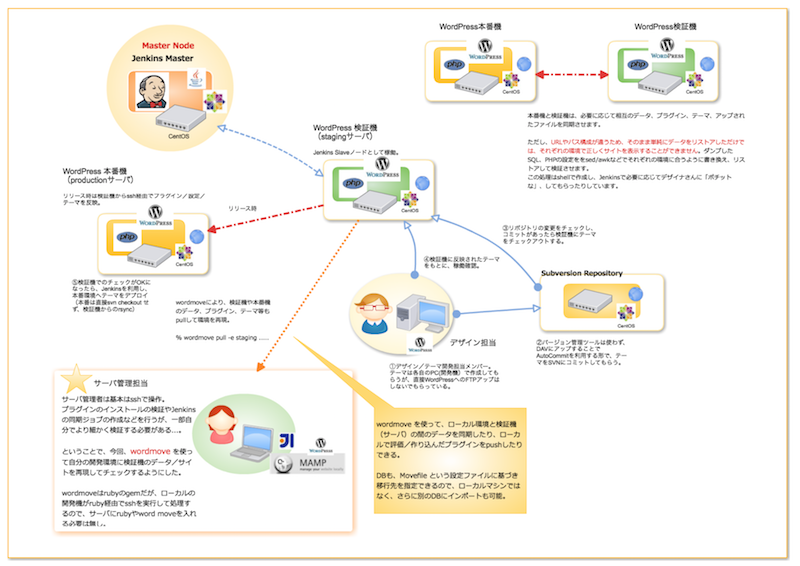
こちらは、当時の広報用サイトの検証&本番環境の管理の一例です。
データ転送や環境再現に関しては、この経験で wordmove を利用したりしました。
また、認証関連をうまく試せた結果、新人研修の準備をしていた人事部の方からの相談で、WordPressを利用することにもつながりました。その時点では、別の商用CMSも候補に上がってきていたのですが、まだノウハウが固まっていなかったりライセンスの件も検討中だったので、OSSで利用できるWordPressで一旦対応するといったアプローチを取りました。
WordPressじゃなくなっても
3年くらい経験したあと、ようやく新しいCMS (Confluence) を導入するめどが立ち、WordPressからも卒業という流れになりました。
それでも、認証周り・裏側の仕組み・記事を書く場合の配慮すべき点といった経験が非常に役に立ちました。
情報システム部門のみなさんも、新CMS導入に当たっては、率先して他の部署の参考になるように利用、評価をしてくださいました。
また、この導入の年にはWordPressから舞台を変えて、新しいCMS上で部のアドベントカレンダーを実施しました。
投稿人数が足りなかった点については、引き続き、部署の執事さん(Jenkins) に登場いただき、「自分で記事を作成し、自分でいいね!もしておく」といった設定をしました。
システムを認知してもらう、暗黙知を書きこんでもらう、自然と情報が集まるサイトにするためには、サイト名(URL)も大事ですが、魅力あるコンテンツが集まるように、『ある程度のゆるさも許容する』といった仕掛けが大切なことも、みなさん理解して協力いただけたと思います。
そして、ここでも、『攻めの情シス』を唱える上長のご協力が欠かせませんでした。
ほんとうにありがとうございました....。
まとめ
こういう試みができたのは、「同じ会社に数年間在籍して、あるていど落ち着いた環境でお仕事させていただいてたから」というのが大きかったかな、とも思います。
当時も今も、働くお母さんというのには変わりはないのですが、こどもも保育園生活で、わりと安定していたことも大きかったのかもしれません。(なんだか小学生の時期のほうがバタバタしています)
ですが、一番は、何度も出てきますが『攻めの情シス』を唱える上長のご協力と、それに乗ってくださった課の皆さんのお力あってこそだったったな...としみじみ思います。
- 参考: こちらのお話の舞台になった部署です!
また、今は違う現場におりますが、情報共有はSlackがメイン、ものすごいスピードで情報が流れていきます。
ずっと昔はメール中心だったので、それよりは遥かにいいとは思うのですが、やはりSlackでの会話は「フロー」型の情報であり、「ストック型」ではありません。
以外に過去ログを掘り返すのが面倒だったり、チャンネルで迷子になったり、「お願いしたつもりだったけど流れてしまってどこに依頼があるのかわからない...」といった状況も起こりがちです。
人数がどんどん増えたときには、やはり「ストック」型の情報蓄積が大切になると思います。とくに、移動や流れの早い現場では、意識して暗黙知を形にしていかないと、属人化してしまったものは人の流れとともに追跡できなくなったりしてしまいます。
ストック型の情報として書き出すことで、鮮度はもちろん劣化することはありますが、当時の関連する情報や当時を知っている関係者からお話を聞き出す大切な足がかりになります。
それから、出向や休職から戻った方にとっても、ストック型の情報は復帰への第一歩につながります。
特に「せっかく用意したCMSなのに、みんな情報はSlackばっかりに上がってしまう...」といったお悩みをお持ちの企業の方は、『業務に関係なくてもいいから、まずは楽しみながら記事を書いてみる』という仕掛けをしてみるといいのではないでしょうか。