はじめに
プログラミングスクールにてアプリ制作をしている初学者アキケロです。
今回Tailwind CSS v4でGoogleフォントを設定したかったのですが、参考になりそうな記事が少なそうでした。そのため、同じように困っている方の助けになればと記事にしてみました。
間違っている場合はコメントなどで教えてくださると助かります!
実装方法
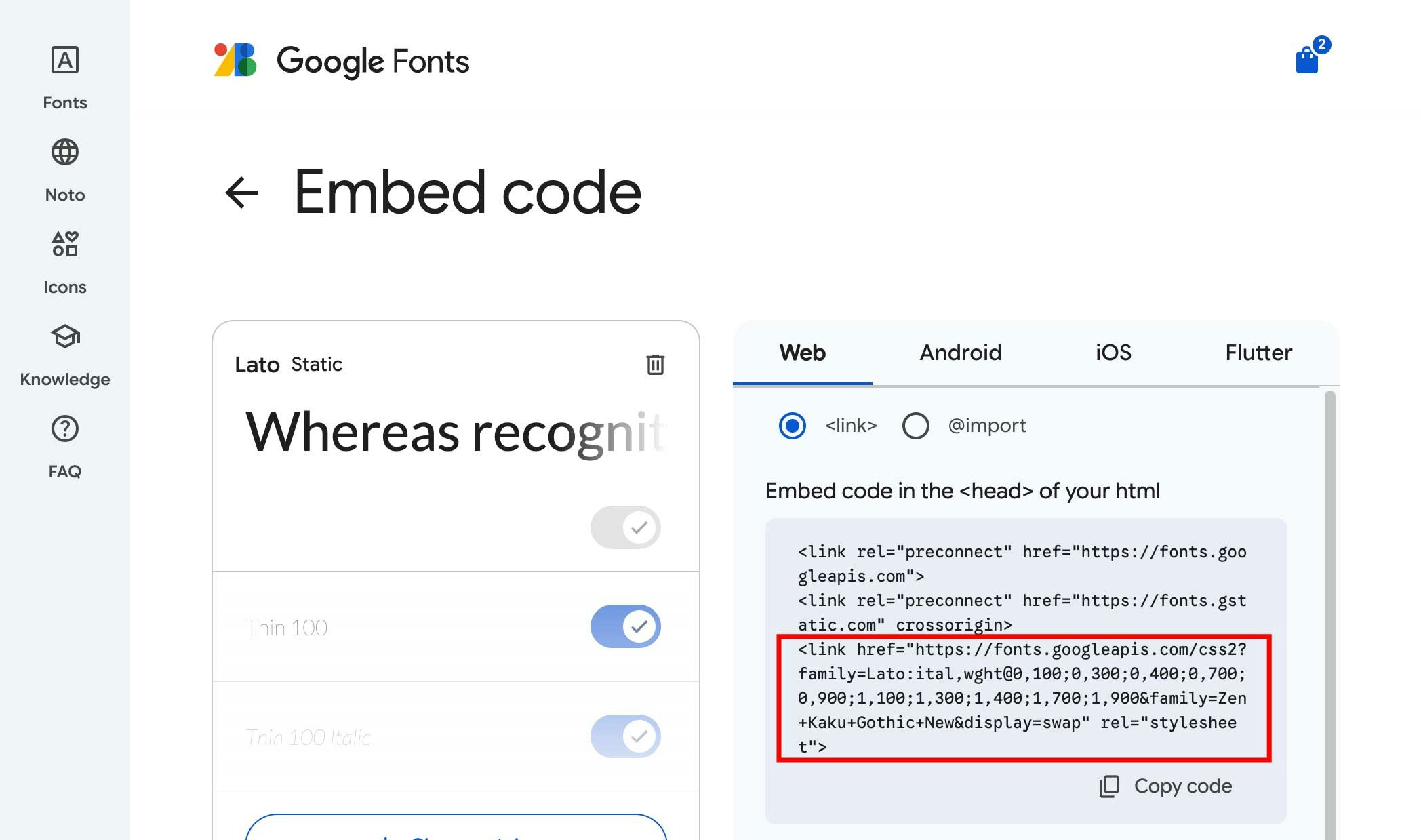
まずは使いたいフォントをGoogle Fontsから探してきます。フォントを選択したら、下記画像の赤枠のリンク部分が必要になります。
下記のファイルに記述します。
@import url('この中にリンクをコピペ')してください。@themeの中に--font-○○のように使いたいフォントの名前をつけていきます。
app/assets/stylesheets/application.tailwind.css
@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&family=Zen+Kaku+Gothic+New&display=swap");
@import "tailwindcss";
@theme {
--font-lato: "Lato", sans-serif;
--font-zen: "Zen Kaku Gothic New", sans-serif;
}
下記のようにクラスに名称を指定することで、ブラウザにてデフォルトでフォントが表示されると思います。
これで完了!
app/views/○○.erb
<p class="font-zen">
省略
</p>
参考
おまけ
英数字と日本語でフォントを使い分けたい場合は下記のように設定したらできました。bodyタグなどcssをまとめて指定したい場合は下記のような書き方がいいかもです。
app/assets/stylesheets/application.tailwind.css
@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New:wght@300;400;500;700;900&display=swap");
@import "tailwindcss";
@theme {
--font-mixed: "Lato", "Zen Kaku Gothic New", sans-serif;
}
@layer base {
body {
@apply text-stone-800 font-mixed;
}
}