見にくい記事に気を付けてください(?)
おしらせ
更新版、出来ました。
はじめに
(Discord.jsとか使ってリアルタイムで情報更新するやつ作りたいなぁ)
(せや!WebSocketのやつとかあるか探してみよ!)
(あった!!これでやってみよう!)
と、こんな感じで作り始めました。
どういうやつ?
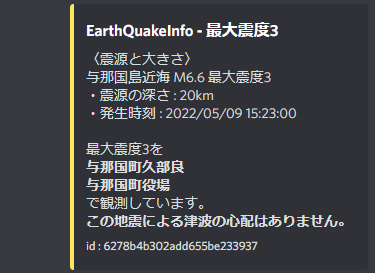
地震情報を送ったり~

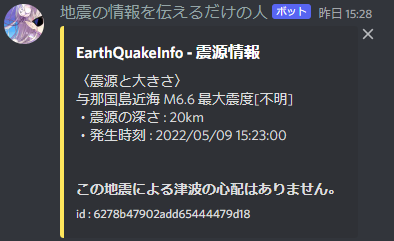
震源情報を送ったり~

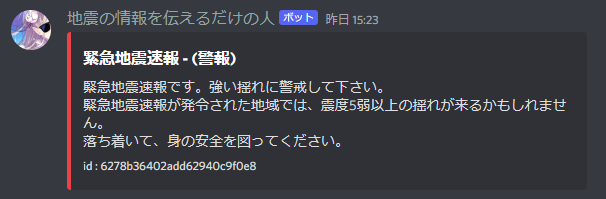
緊急地震速報をお知らせするのもあるぞ!

前置き : 開発環境
Node.js v16.10.0
npm 7.2.4
Windows 11 Pro
git 2.32.0.windows.2
コード
// Note: Discord.js のclient関連はスキップしてます
const { WebSocket } = require('ws')
const ws = new WebSocket('wss://api.p2pquake.net/v2/ws')
const ChangeToView = require('./lib/lib.js')
const c = new ChangeToView()
ws.onmessage = async (data) => {
const o = JSON.parse(data.data)
console.log("Response P2P WebSocketServer. Code :"+o.code)
if(o.code === 551){
let msindo = c.shindo(o.earthquake.maxScale)
let atime = o.earthquake.time
let domesticTsunami = o.earthquake.domesticTsunami
let depth = o.earthquake.hypocenter.depth
let magunitude = o.earthquake.hypocenter.magnitude
let hyposentername = o.earthquake.hypocenter.name
let pointskazu = o.points.length
let eq = ""
let info = ""
let tsunamiwarning = ""
if(depth === -1) return depth = "[不明]"
if(magunitude === -1) return magunitude = "[不明]"
if(hyposentername === undefined) return hyposentername = "[不明]"
if(domesticTsunami === "Warning") tsunamiwarning = "現在、津波警報が発表されています。"
else tsunamiwarning = "この地震による津波の心配はありません。"
let maxscaleplace=""
for(i of o.points){
if(i.scale === o.earthquake.maxScale){
maxscaleplace += "**"+i.addr+"**\n"
}
}
let title = `EarthQuakeInfo - 最大震度${msindo}`
let placedescription = `最大震度${msindo}を\n${maxscaleplace}で観測しています。`
if(o.earthquake.maxScale === -1 && maxscaleplace===""){
title = `EarthQuakeInfo - 震源情報`
placedescription = ""
}
console.log(pointskazu)
const embed = new MessageEmbed().setTitle(title).setDescription(`〈震源と大きさ〉\n${hyposentername} M${magunitude} 最大震度${msindo}\n・震源の深さ : ${depth}km\n・発生時刻 : ${atime}\n\n${placedescription}\n**${tsunamiwarning}**`).setFooter(`id : ${o._id}`).setColor('YELLOW')
client.channels.cache.get('951418875847786496').send({embeds:[embed]}).catch(e => {})
}
if(o.code === 554){
const embed = new MessageEmbed().setTitle('緊急地震速報 - (警報)').setDescription(`緊急地震速報です。強い揺れに警戒して下さい。\n緊急地震速報が発令された地域では、震度5弱以上の揺れが来るかもしれません。\n落ち着いて、身の安全を図ってください。`).setFooter(`id : ${o._id}`).setColor('RED')
client.channels.cache.get('951418875847786496').send({embeds:[embed]}).catch(e => {})
}
}
震度とか津波の情報を日本語に変換してくれるふれんず (lib.js)
class ChangeToView {
tsunami(warning){
switch(warning){
case "Warning":
return warning = "警報が発表されている地域があります"
break;
case "Unknown":
return warning = "不明"
break;
case "None":
return warning = "なし"
break;
case "Checking":
return warning = "調査中"
break;
case "NonEffective":
return warning = "若干の海面変動"
break;
default:
return warning = "情報のフォーマットに失敗。"
break;
}
}
shindo(sindo){
switch(sindo){
case 10:
return sindo = "1"
break;
case 20:
return sindo = "2"
break;
case 30:
return sindo = "3"
break;
case 40:
return sindo = "4"
break;
case 45:
return sindo = "5弱"
break;
case 50 :
return sindo = "5強"
break;
case 55 :
return sindo = "6弱"
break;
case 60:
return sindo = "6強"
break;
case 70:
return sindo = "7"
break;
case -1:
return sindo = "[不明]"
break;
}
}
icon(sindo){
switch(sindo){
case '5弱':
return sindo = '5m'
break;
case '5強':
return sindo = '5p'
break;
case '6弱':
return sindo = '6m'
break;
case '6強':
return sindo = '6p'
break;
default:
return sindo = sindo
break;
}
}
depth(depth){
switch(depth){
case '0':
return depth = "ごく浅い"
default:
return depth = depth
}
}
}
module.exports = ChangeToView;
反省
・わざわざ変換する部分をClass化する必要がない
・コードが汚い
・コードが汚い
・コードが汚い
・コードが汚い
・コードが汚い
最後に
・このコード動かねえじゃん!とか思ったらすぐにお伝えください。直します。
・P2P地震情報のたくやさん、愛してます。
勝手に記事にして勝手に名前上げてしまって本当にすいません(´・ω・`)