まずはプロトタイプをつくる
自社の引用で恐縮ではありますが、以下のアドベントカレンダーの記事を見て、いい学びだなと思いました。
と同時に、「紙芝居つくる」って意外と難しいよな🤔とも思います。
既存の画面があれば、大体developer toolで要素を調整してキャプチャ撮って貼ると思うのですが、その後修正が必要になったときにまたイチからいじるのは面倒なんですよね・・・。
「紙芝居つくる」となって真っ先に選ばれるのはGoogleスライドなのですが、今回はFigmaも使ってみたら便利だったよ、という紹介です。
デザイナーが使うもの、と思っていたら大間違い!
エンジニアの私が実際に1年くらい使ってみた経験から、「ガッツリ使う派」ではなく「ちょこっと使う派」向けのTipsをまとめます。
※逆に言うと、「デザイナーならそんな使い方はしないわ」というのも絶対ある。
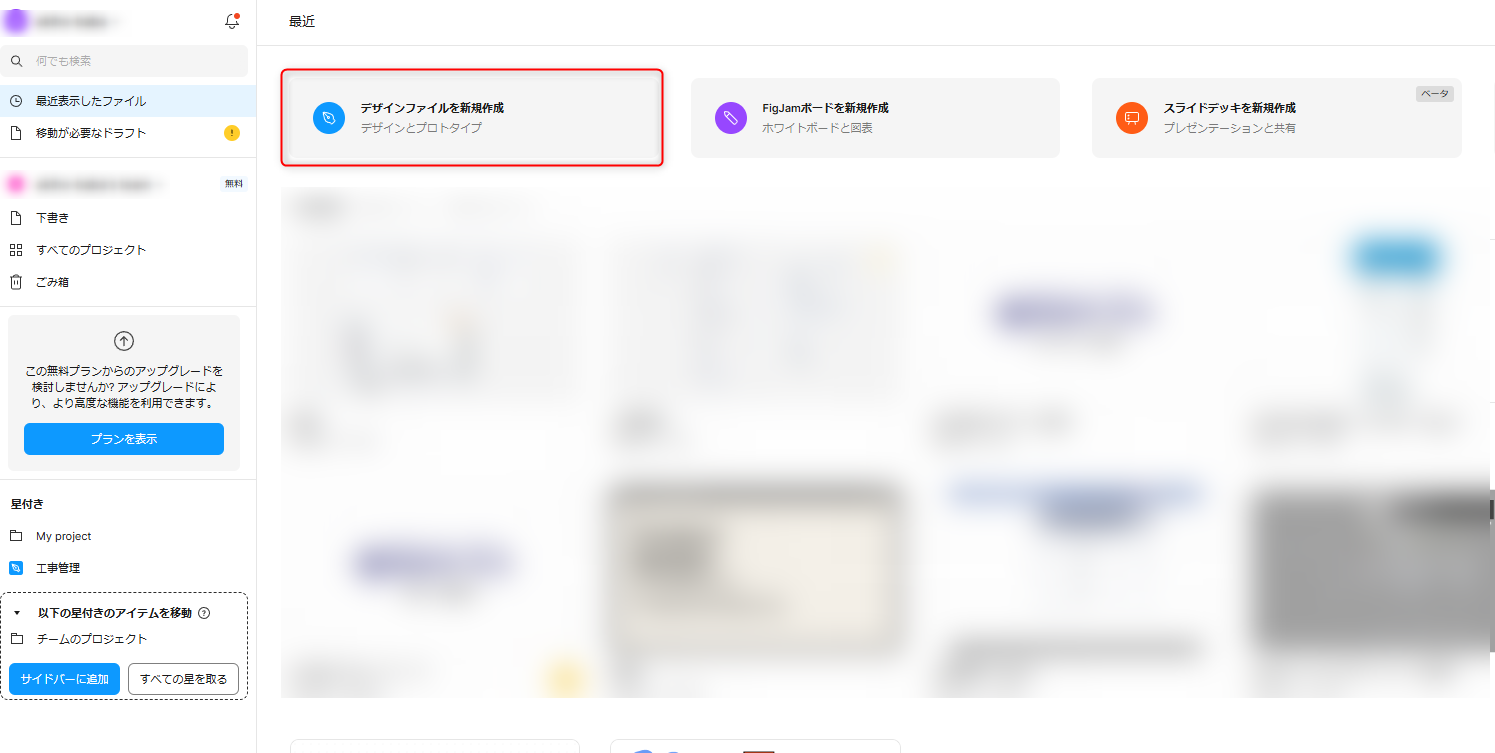
とりあえず「デザインファイルを新規作成」
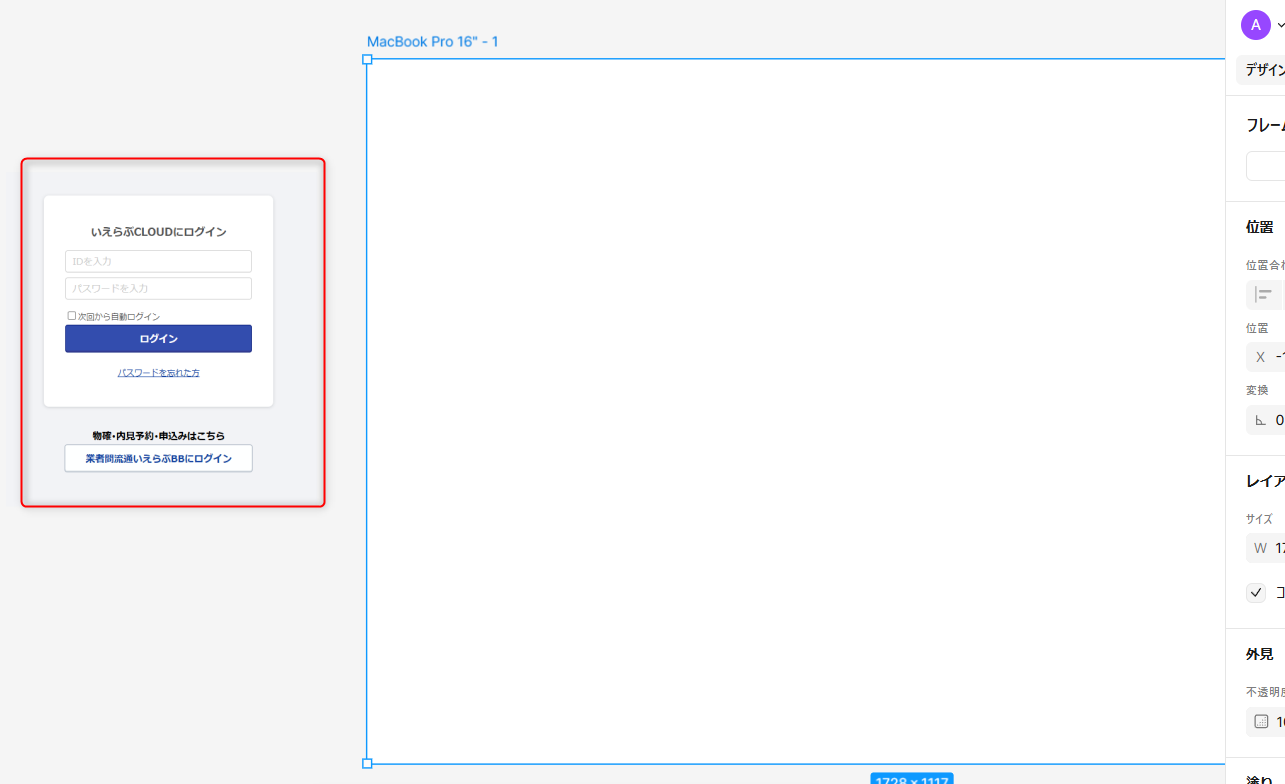
フレームをつくりましょう
スマホやデスクトップのサイズがあるので、使うものを選びましょう。

既存機能のキャプチャを用意しましょう
- すでに参考にする機能がある場合は、キャプチャをコピペして貼ります。適当にフレーム外に貼っておけばOKです。

- 別パターンのログインフォームを作る(ことはあまりないですが)ことを仮定して、図形を置いていきます。
よく使う色は、ライブラリに登録すると呼び出せて便利です。
色はスポイトでキャプチャから取ってきましょう


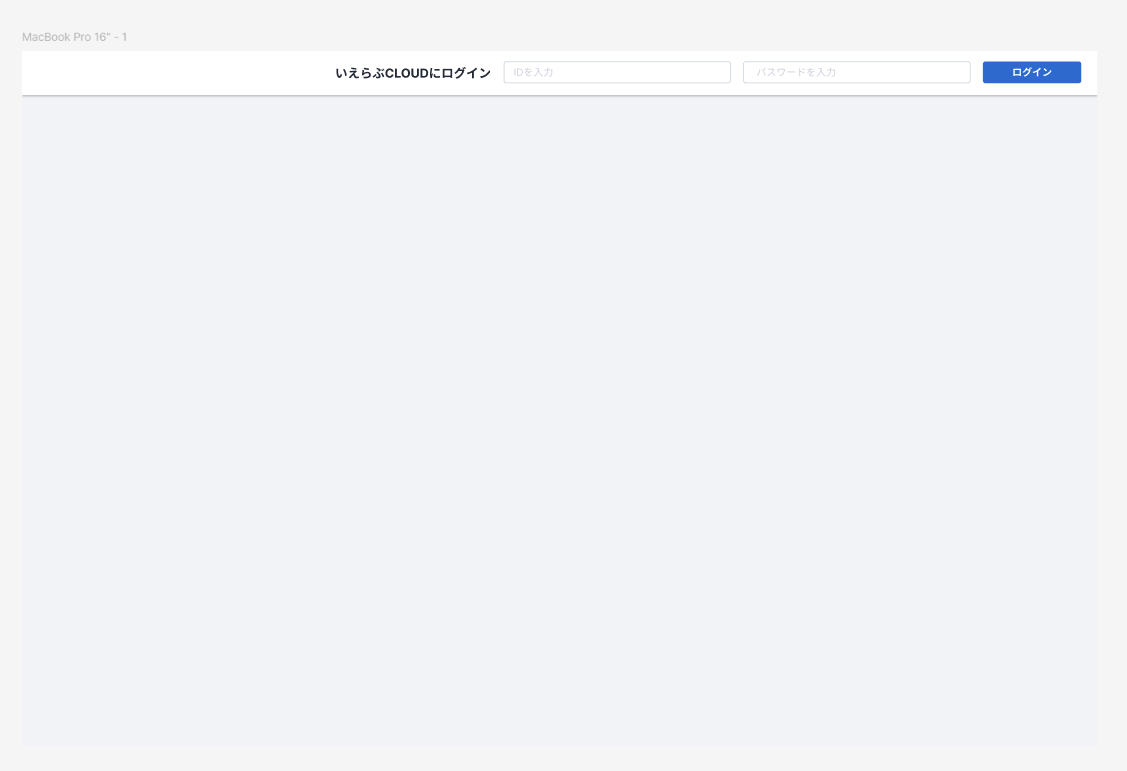
横型のログインフォームを作ってみました。
よく使うキーボードショートカット
これだけ使えれば簡単なものは問題なく作れると思います。
- 図形をコピー:Shift+Alt+ドラッグ(パワポだとAlt→Ctrlなのでちょっとややこしい)
- 縦横そろえながら図形を移動:Shift+ドラッグ
- 図形の選択:Ctrl+ドラッグ
- 横スクロール:Shift+スクロール(ブラウザと一緒)
- 拡大縮小:Ctrl+スクロール(ブラウザと一緒)
Googleスライドでよくない!?
はい、大丈夫です!!!!
ただ、一回作ってしまえば色の使いまわしや変更、要素をコピーして追加する、というようなところの柔軟性はあるので、変更が生じるプロトタイプにはオススメです。
地味に、縦横をそろえたり拡大縮小したりがGoogleスライドでは操作に限界があるので、めっちゃ拡大できるのはよかったです。