はじめに
Power BI レポートの作成、楽しいですよね😁
レポートをつくるときにあーでもない、こーでもないと自分の好きな形に変えていく。
ところが、自分の好きな形式に作ることができる…というのは同時に、答えのない旅でもあります。
今回はビジュアル作成時に考えていることを記事にしてみます。
免責事項
最終的に「おしゃれ」なレポートができるわけではありません😭
考え方の参考としてください。
また、これが答えというわけではありません。あくまでも、「私」 の考えていることって感じです。
参考サイト
Power BIコミュニティの中に、いろいろな人が作ったレポートがみられるデータストーリーギャラリー。
SQLBIにはビジュアル作成を勉強できるコースもあります。
最初のビジュアル
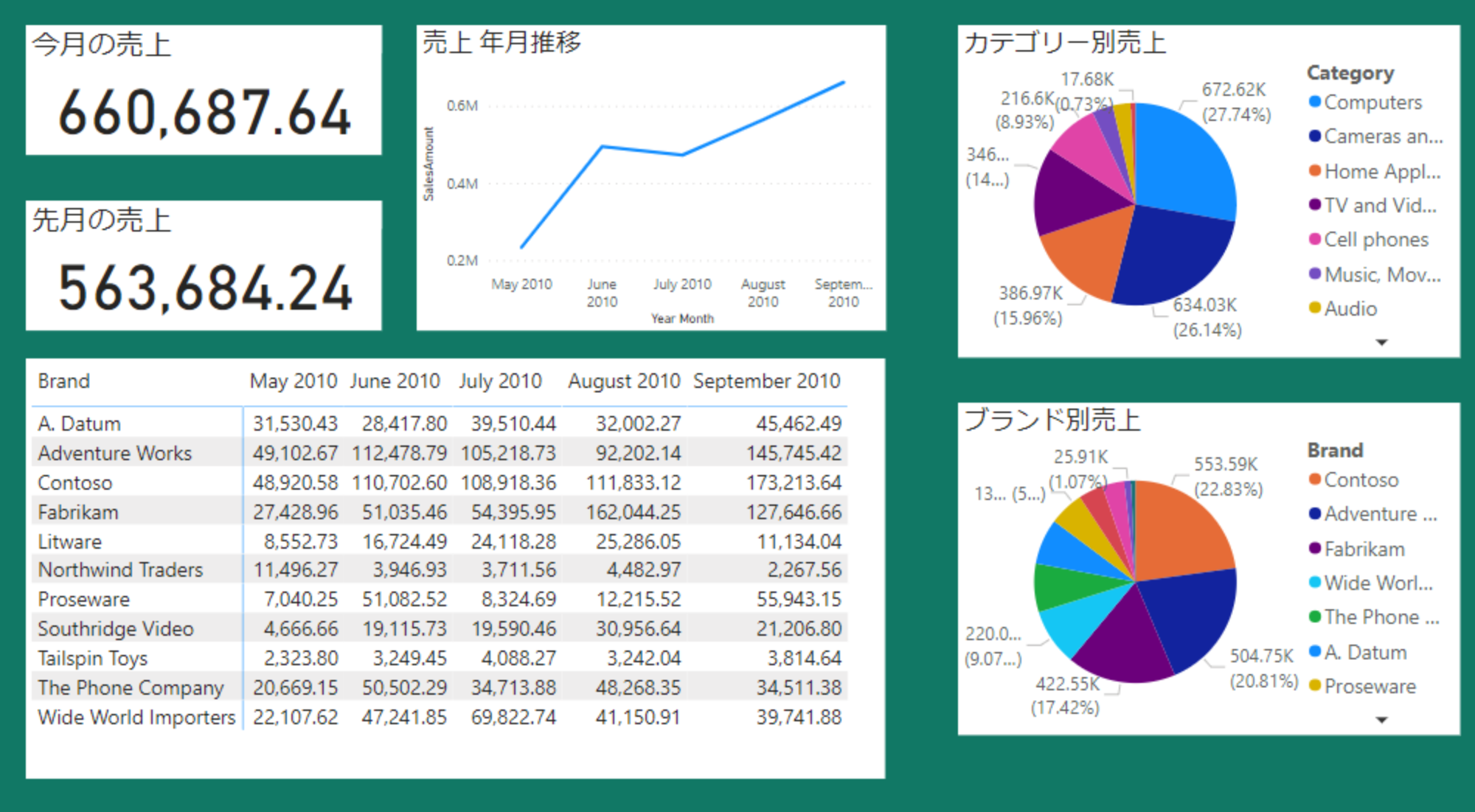
こんなビジュアルから始めます。売上報告用のBIレポートとしては、まぁありそうな感じですよね😀
標準ビジュアルを並べただけで、ほとんど設定も変えていません。
データはContosoのサンプルデータを使用しています。
まず考えよう🦾
まずは上のビジュアルをみて、自分ならどうするかなぁと考えてみましょう。
配色はデフォルトのテーマを使用していますので、いったん考慮外として。
月々の売上、またその推移をどう見せるか。カテゴリー別、ブランド別の売上をどう見せるか。
いったん深呼吸して考えてみましょう🤔
..
....
......
では、はじめましょう。
円グラフ、必要?
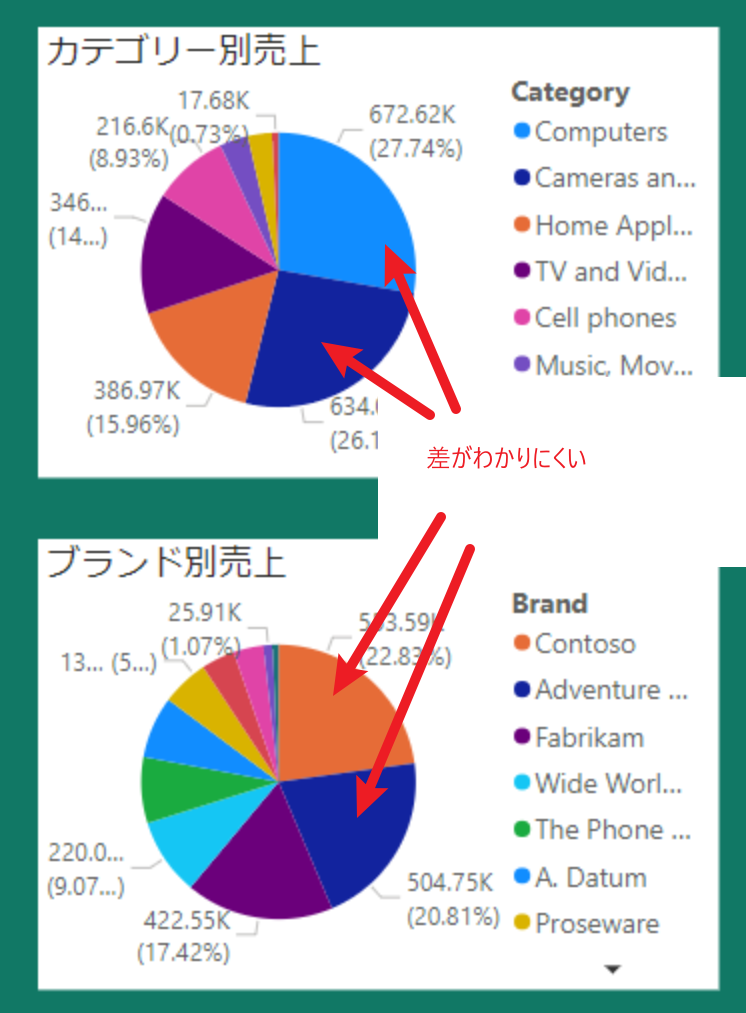
まず、気になるのは円グラフ。円グラフはよく見かけるビジュアルですが、あまりオススメとはいえません。
売上順に並んではいるものの、1位の売上と2位の売上、どの程度差があるのか一見わかりません。結局数字をみて頭で計算をしなければいけません。これは可視化としては失敗といえます。
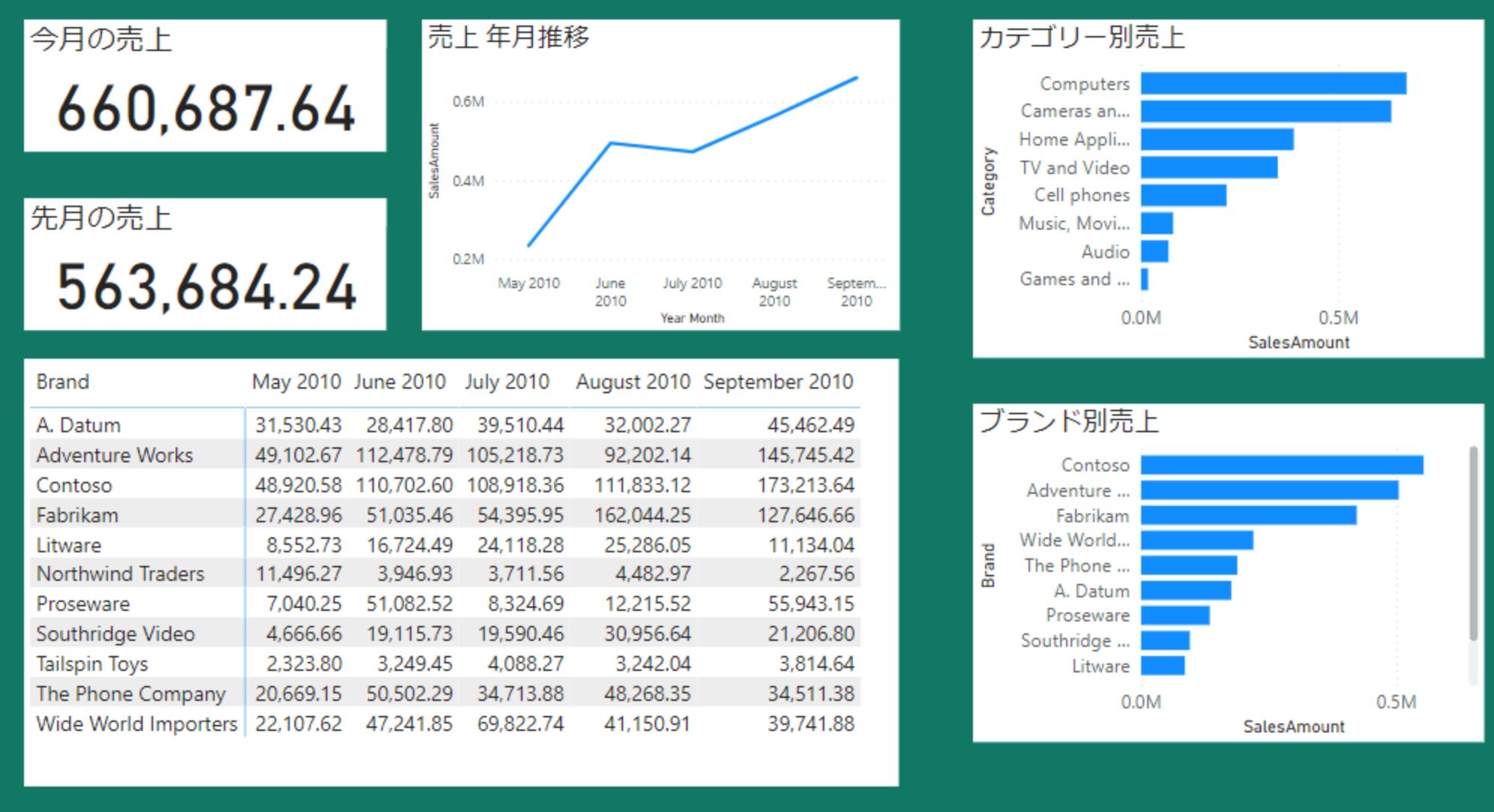
ということで、円グラフは棒グラフに変更します。棒グラフに変更することで、各カテゴリーごとの売上をひとめで把握することができます。カテゴリー別売上は上位2項目の売上がほぼ同じで、3項目目は1位の半分くらいなんだな…とか、ひとめで洞察を得ることができますよね。
横棒グラフの改善
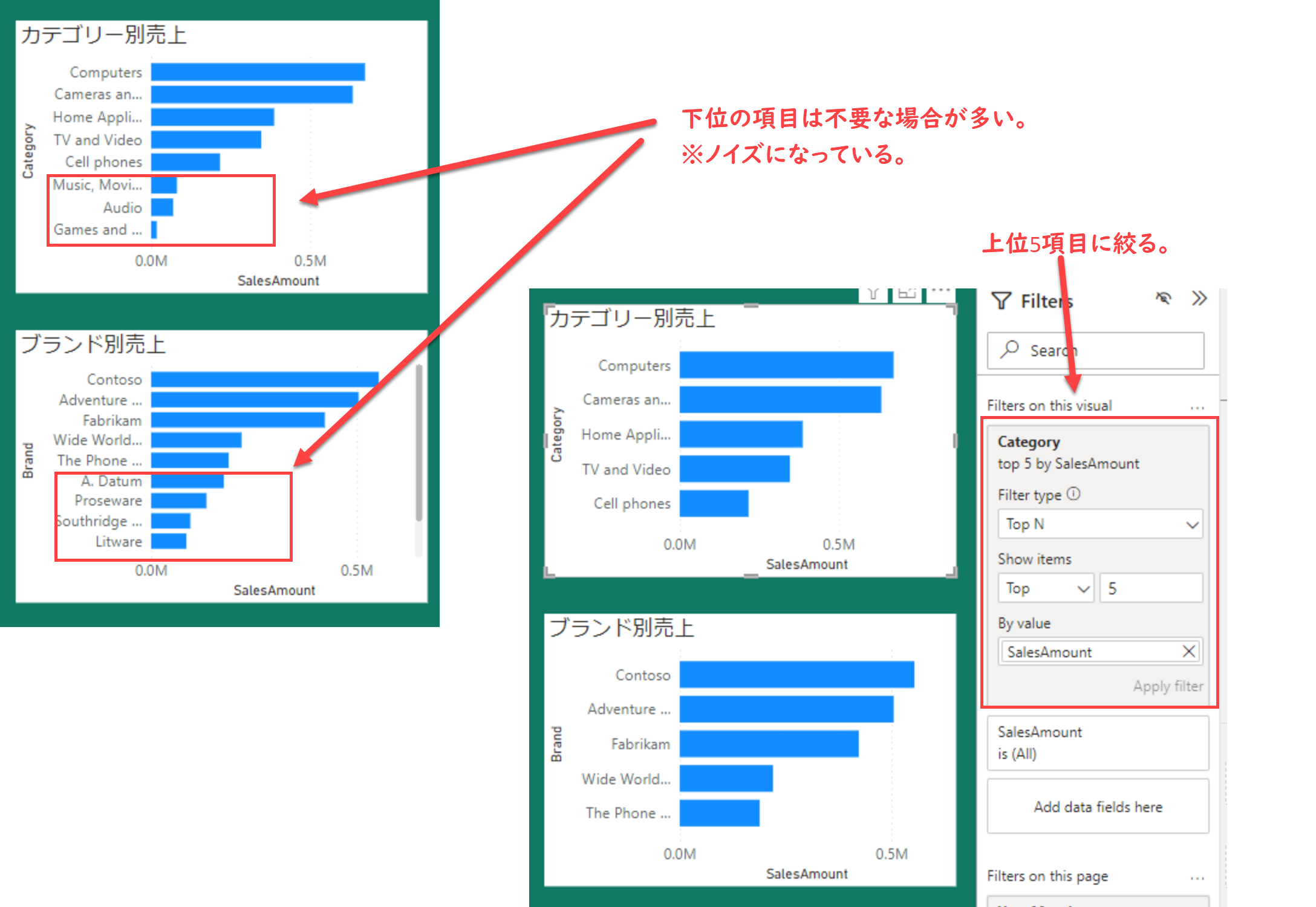
次に、横棒グラフを少し改善していきます。下位の項目はノイズになっている場合も多く、フィルターペインで設定をしてあげるだけで上位項目のみの表示に簡単に変更することができます。
下位項目の詳細を知りたい場合はドリルスルーや、別ページに別ビジュアルを作ってあげるなり方法を工夫したほうがいいでしょう。売上上位を示したいなら、売上下位は思い切って切り捨てるべきです。
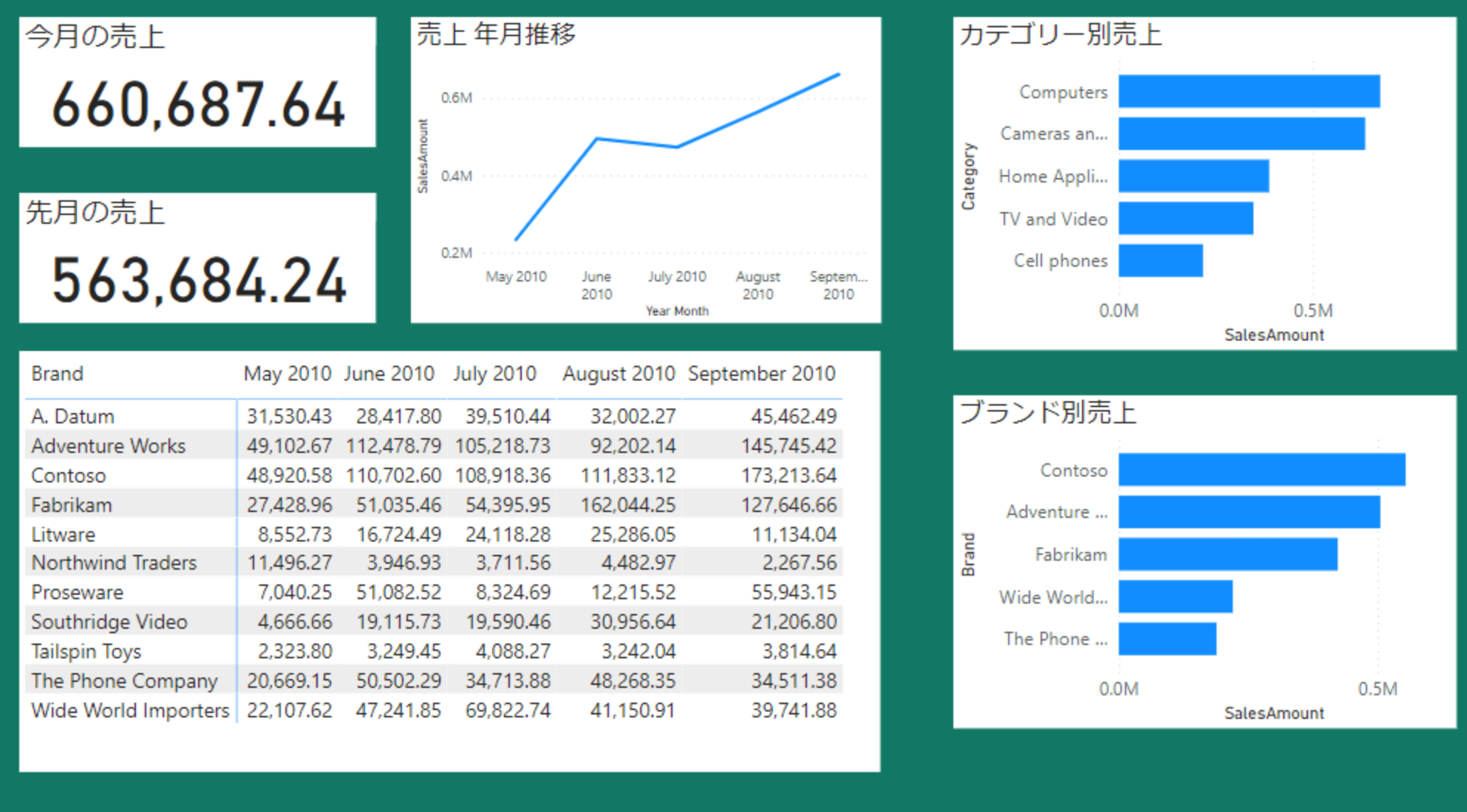
ここまでのことを適用したレポートは下図。
グラフは”0”から
折れ線グラフなどの主にY軸。ゼロから始めましょう。
参考のレポートでも、折れ線グラフが「0.2M」から始まっています。データがないなら省略していいじゃないか! と思われるかもしれませんが、グラフの変化の仕方の角度が急に見えることになります。わかりにくいかもしれませんが、下図でも、右と左のグラフをみたときに、左のグラフのほうが変化が急に見えると思います。
つまり、データをゼロからはじめないことで、誤ったデータの捉え方をしてしまい、誤ったビジネス判断をしてしまうことが起こりえます。特別な要件がない限り、ゼロから始めましょう。
桁数は丸める(KやMを使う)
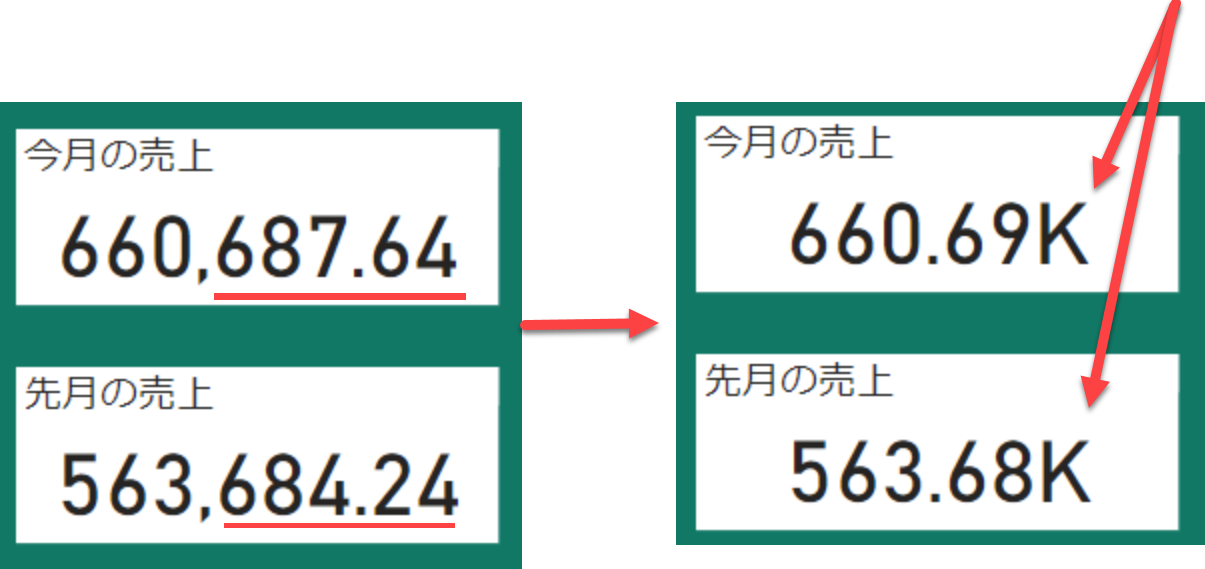
次はカードビジュアルの表現です。カードビジュアルには小数点第2位まで数字が入っています。
今月の売上、今年の売上、そういった大枠を捉えたいときに、小数点以下まで数字は必要ですか?1,000以下の端数は必要ですか?1円、2円の変化がビジネス・インテリジェンス(BI)に必要ですか?
要件次第ですが、不要なケースが多いですよね。Power BIでは 「K」や「M」を使用して指定した端数以下を省略することができますので、なるべく利用しましょう。今回は下3桁を省くために「K」を使用。小数点はそのまま残しましたが、これも消してしまってもいいかもしれません。
ちなみに、「K」や「M」は下表のとおり、キロやミリオンの略称表記です。なぜか、1,000だけ、Thousandではないんですよね😁Trillionと頭文字がかぶっちゃうから、馴染みのあるKが採用されたのかもしれませんね。
| 接頭語 | 正式表記 | 数値 |
|---|---|---|
| K | Kilo | 1,000 |
| M | Million | 1,000,000 |
| bn | Billion | 1,000,000,000 |
| T | Trillion | 1,000,000,000,000 |
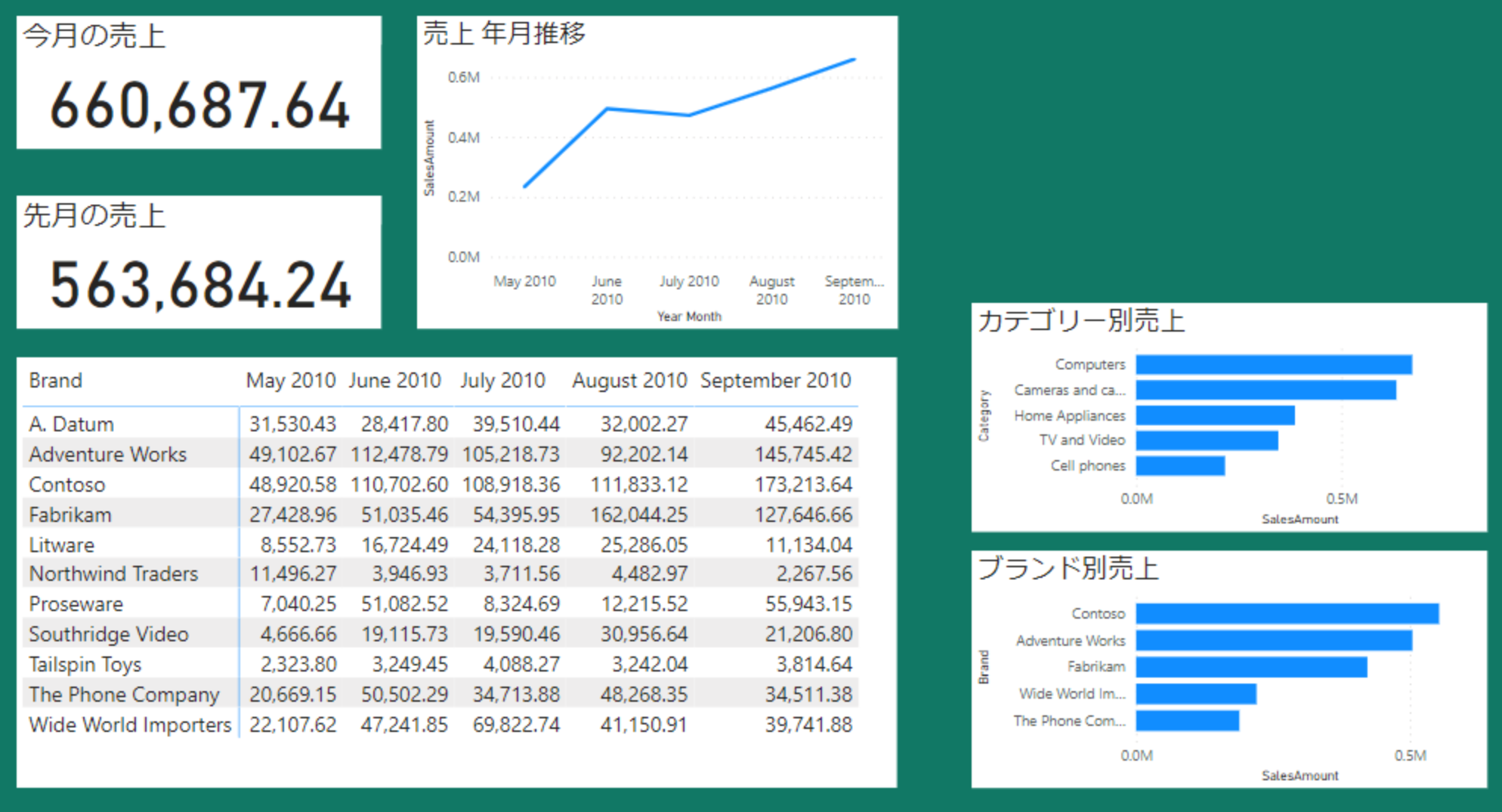
実施するとこんな感じ。スペースも限りがあるので、横棒グラフ、折れ線チャートはサイズを変更して右側に寄せてみました。
電卓を使わせない😮
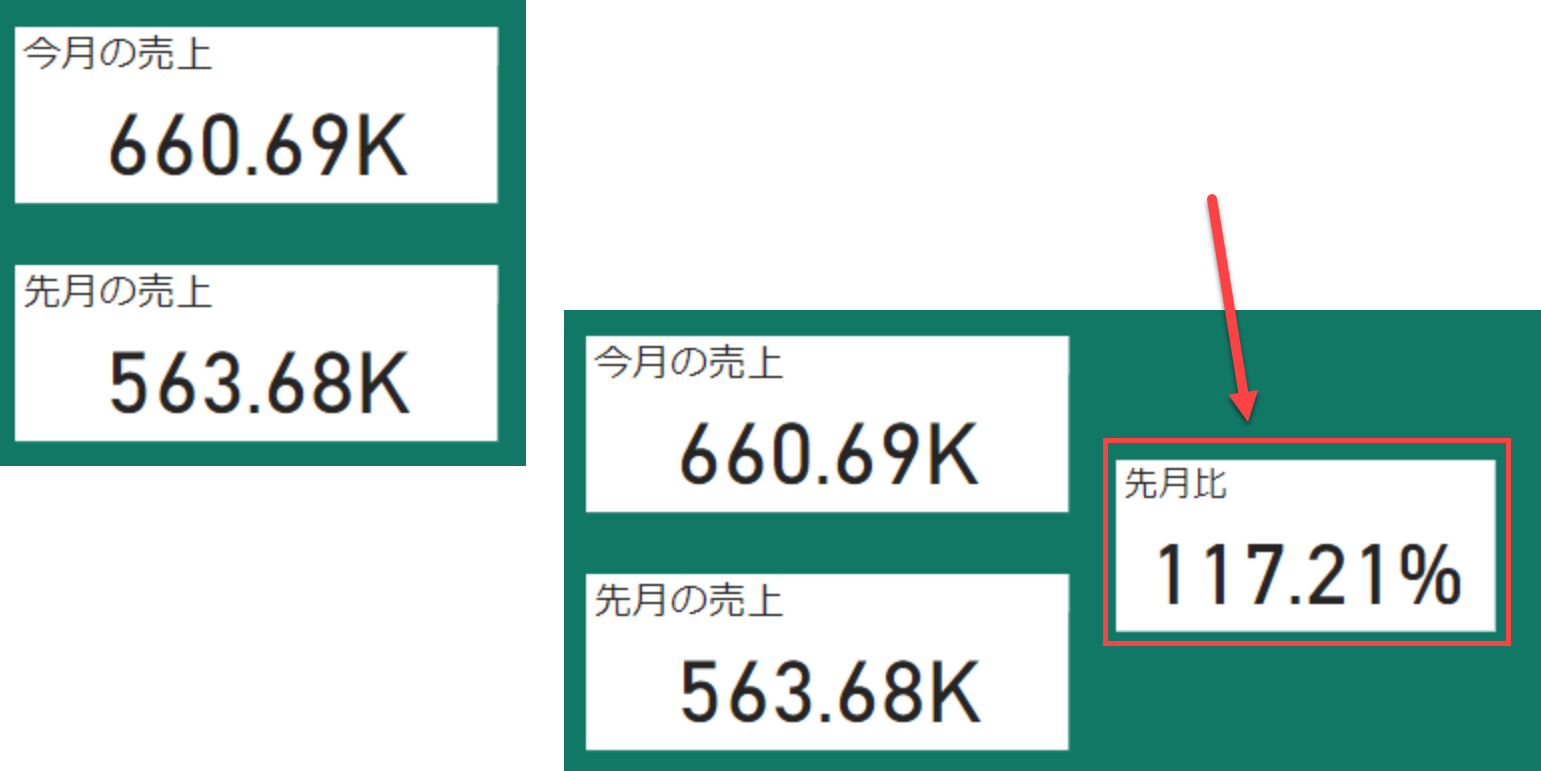
カードビジュアルには今月と先月の売上を表示しています。レポートの左上は最も最初に見られる場所なので、カードビジュアルで重要な指標を表示しているケースは多いですよね。そこで、現状の数字を表示するだけではなく、普段求められるKPIも表示してあげます。
レポートをみながら電卓で計算をする… なんてことがおこならないようにしてあげることが重要です🎉
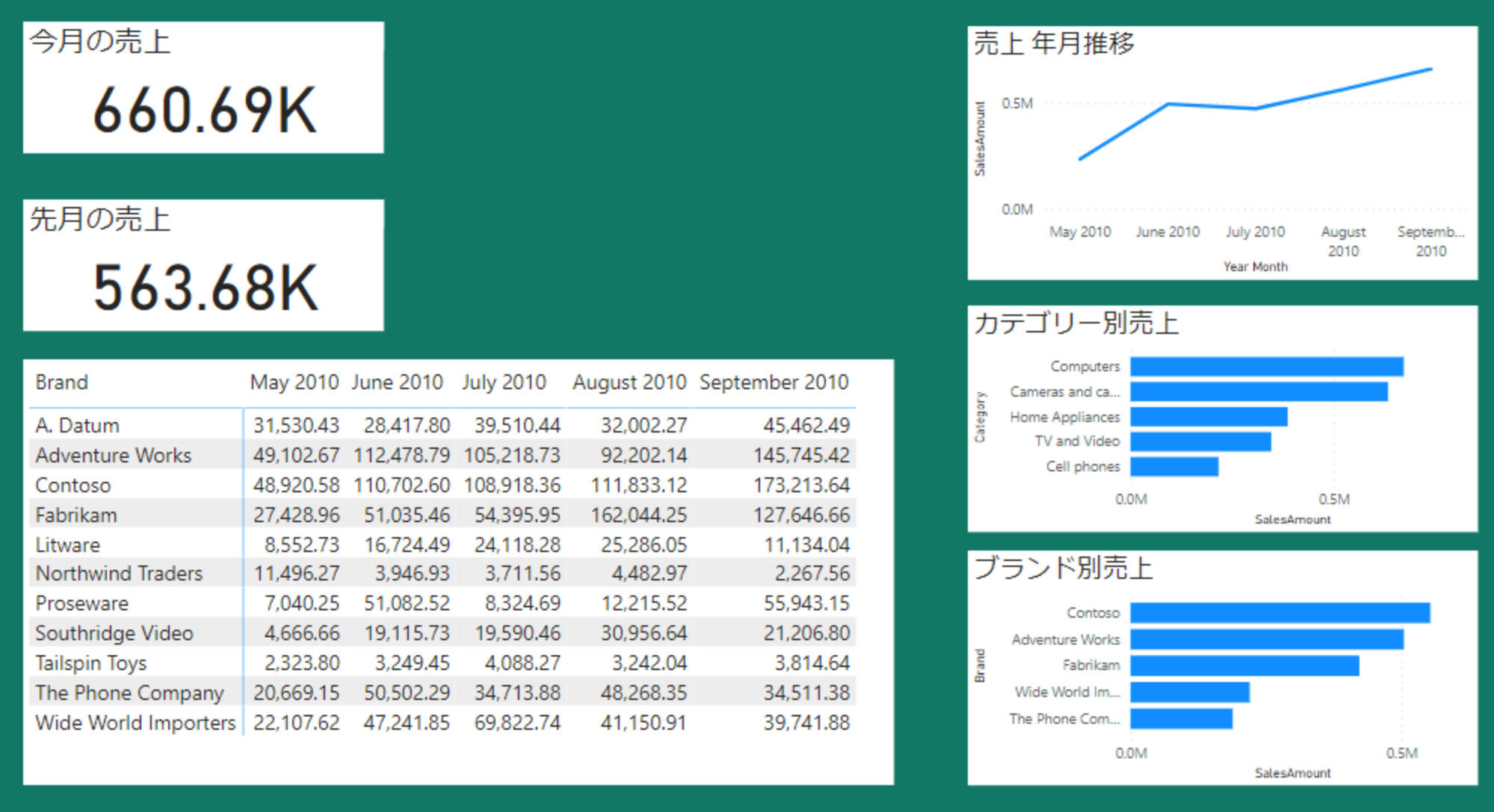
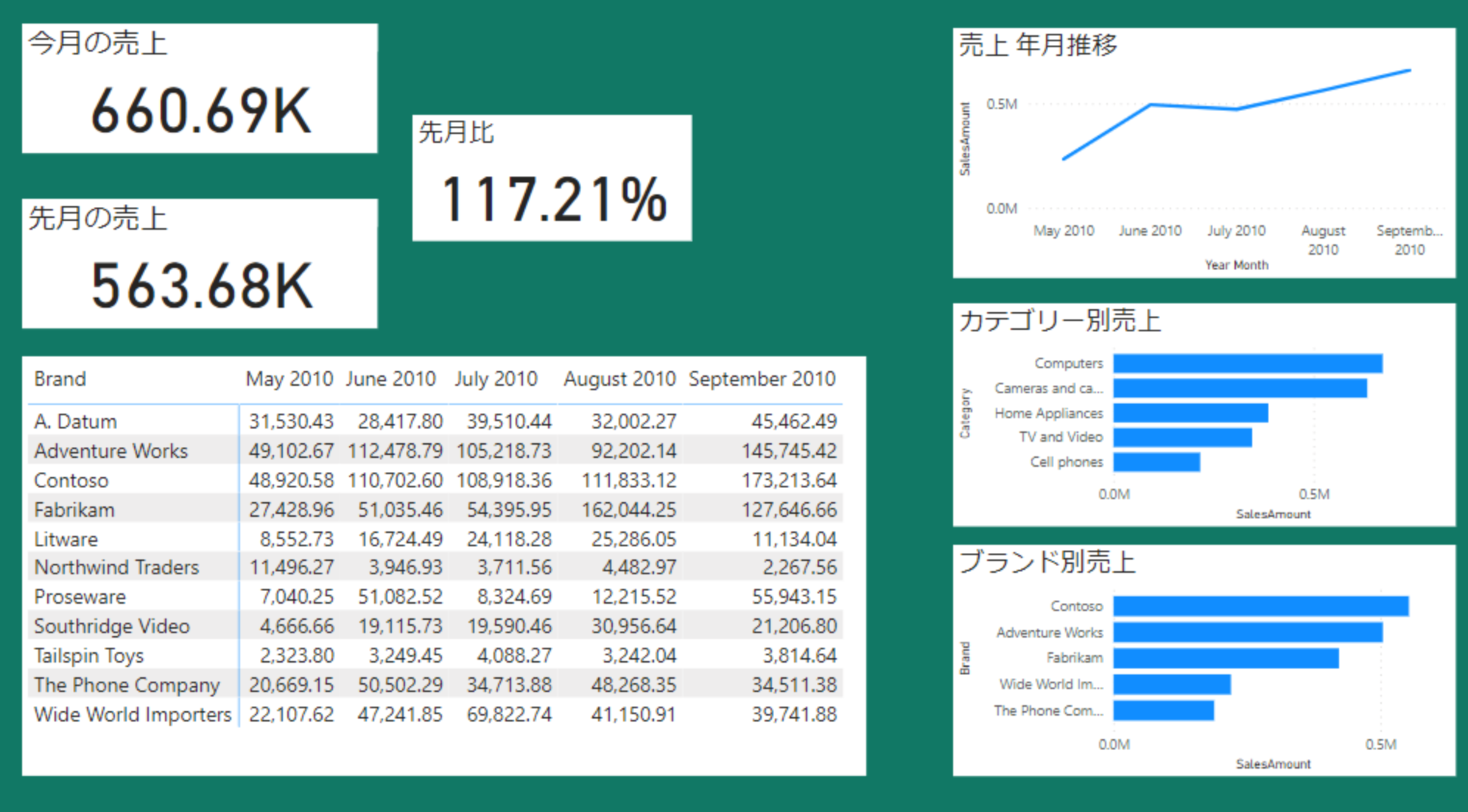
全体像は下図のようになってきました。おしゃれさは今回のスコープ外です。だんだん意味のあるレポートになってきましたよね?😀
ビジュアルにもコンテキスト
ビジュアルの作り方をいろいろなコンテンツでお勉強すると、「ビジュアルにはコンテキストが必要だ!」という言い方がでてきます。
コンテキストはPower BIを学んでいるとよくきく言葉ですよね。
コンテキスト?🤔
context
文脈、〔文中の言葉の〕前後関係
・His words may sound offensive if taken out of context. : 彼の言葉は、文脈から切り離されると、無礼に聞こえるかもしれません。
・In what context should I use this word? : この単語はどのような文脈で使えばいいのですか?
〔事件などの〕事情、背景、状況
・In what context? : どういう事情で?
・Events in history are easier to understand if you know the context. : 歴史上の出来事は、その背景を知っているとより理解しやすい。
日本語で「文脈」とか「背景」などと訳される言葉のようです。
正しい可視化をすることで、データに正しい洞察をえるためのコンテキスト(文脈・背景)が加わる …という言い方でいいのかな🤔
テーブルビジュアルにコンテキストを加える
テーブルビジュアルはよく使われますが、データの推移や傾向を知るためにはやはり不向きです。そこで、OKVIZからでているカスタムビジュアル、Sparklineを使用して置き換えてみます。
このビジュアルを使用すると、行ごとに、スパークラインを作成することができ、さらに最高点と最低点にマーカーをつけるなど、データのコンテキストを知るために良い機能が数多く含まれています。
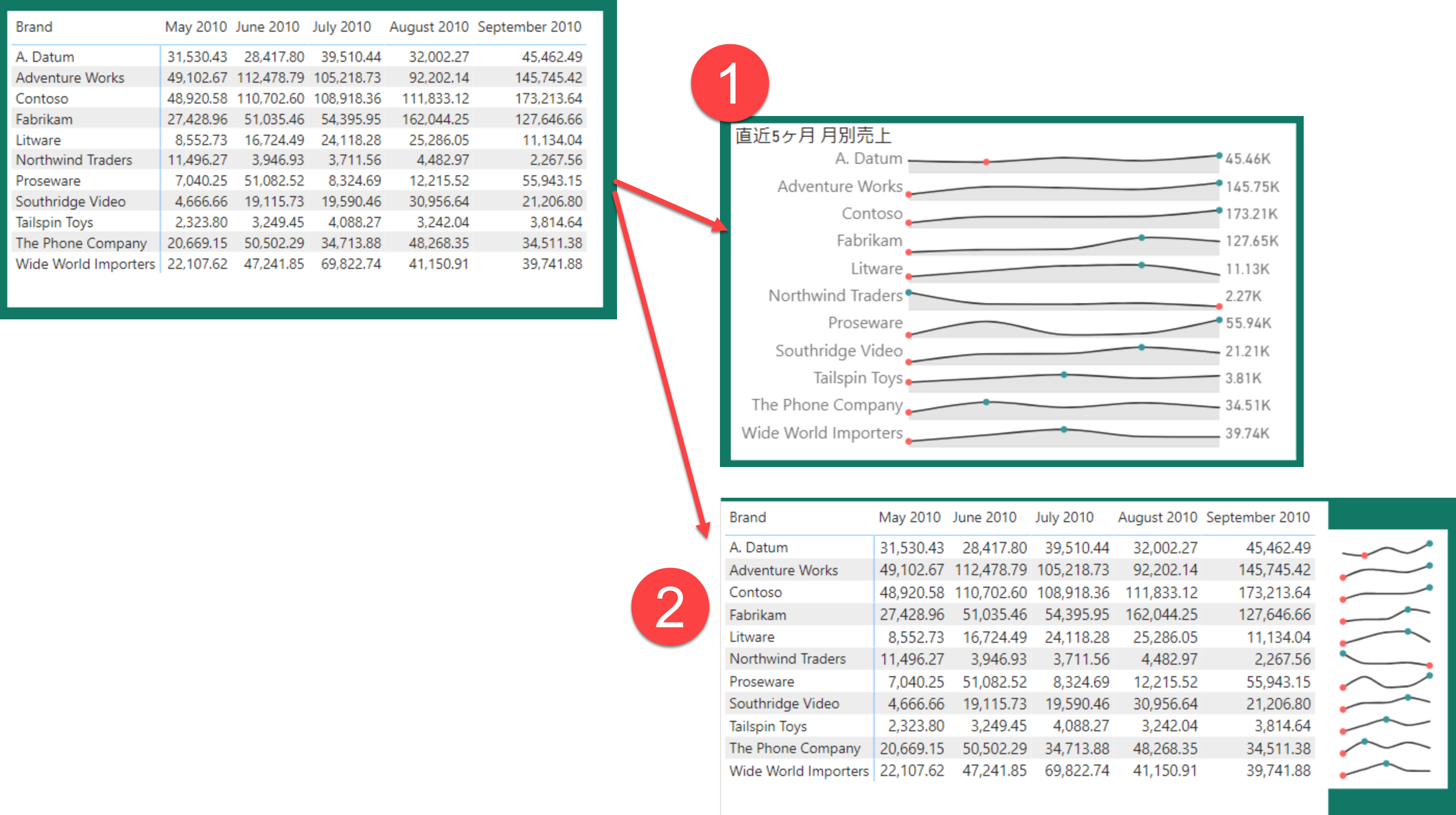
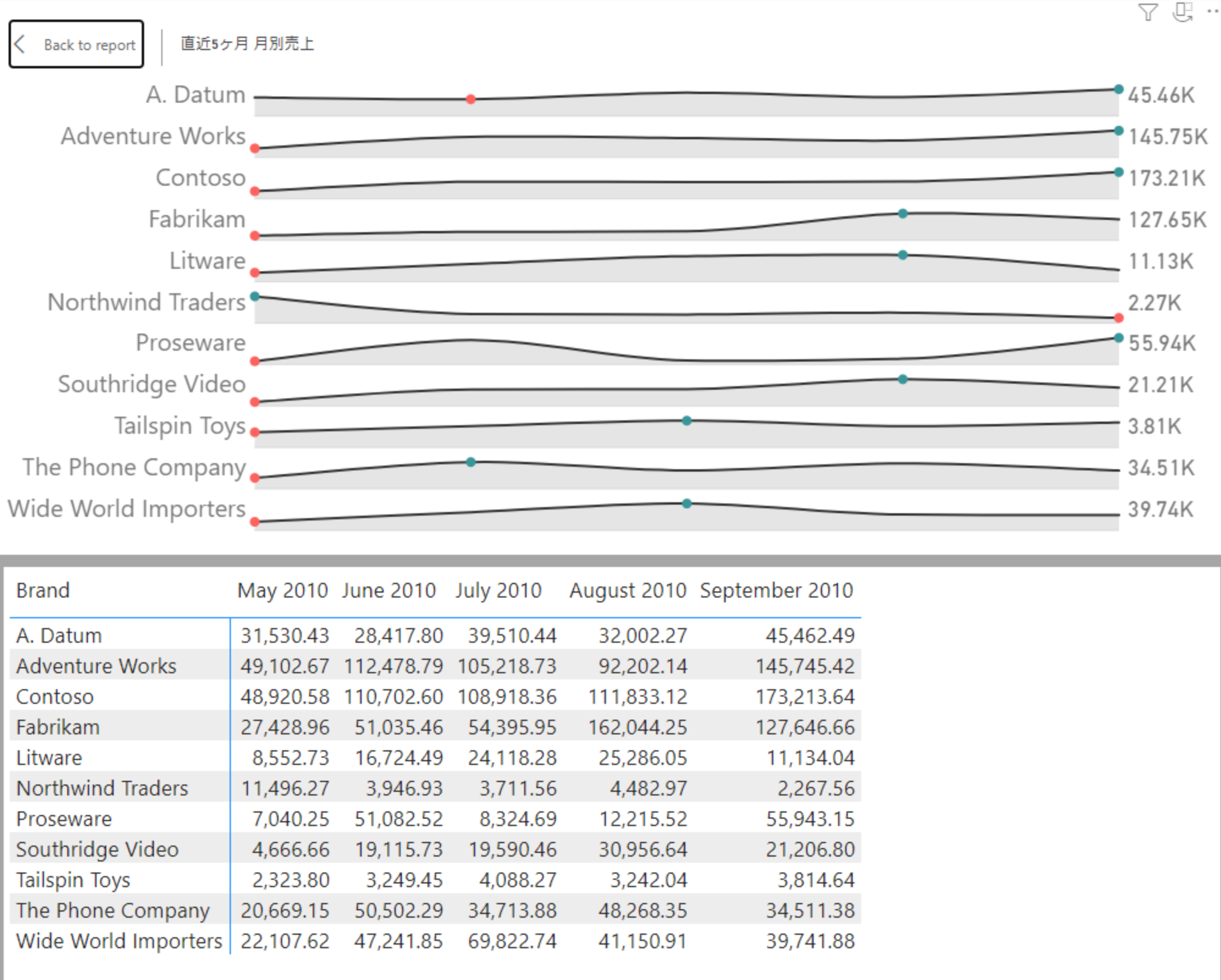
あくまでも参考ですが、テーブルビジュアルは①のように最新の数字だけ表示させた上で、あとはすべてスパークラインに置き換えてしまっても良いかもしれません。そうすると、各カテゴリごとにいつ最高点で、いつ最低点なのか、そのタイミングに因果があるのかどうか、テーブルビジュアルで数字を羅列させたものよりも洞察を得られやすくなっていることがわかると思います。
細かくデータを見たければ、テーブルを表示
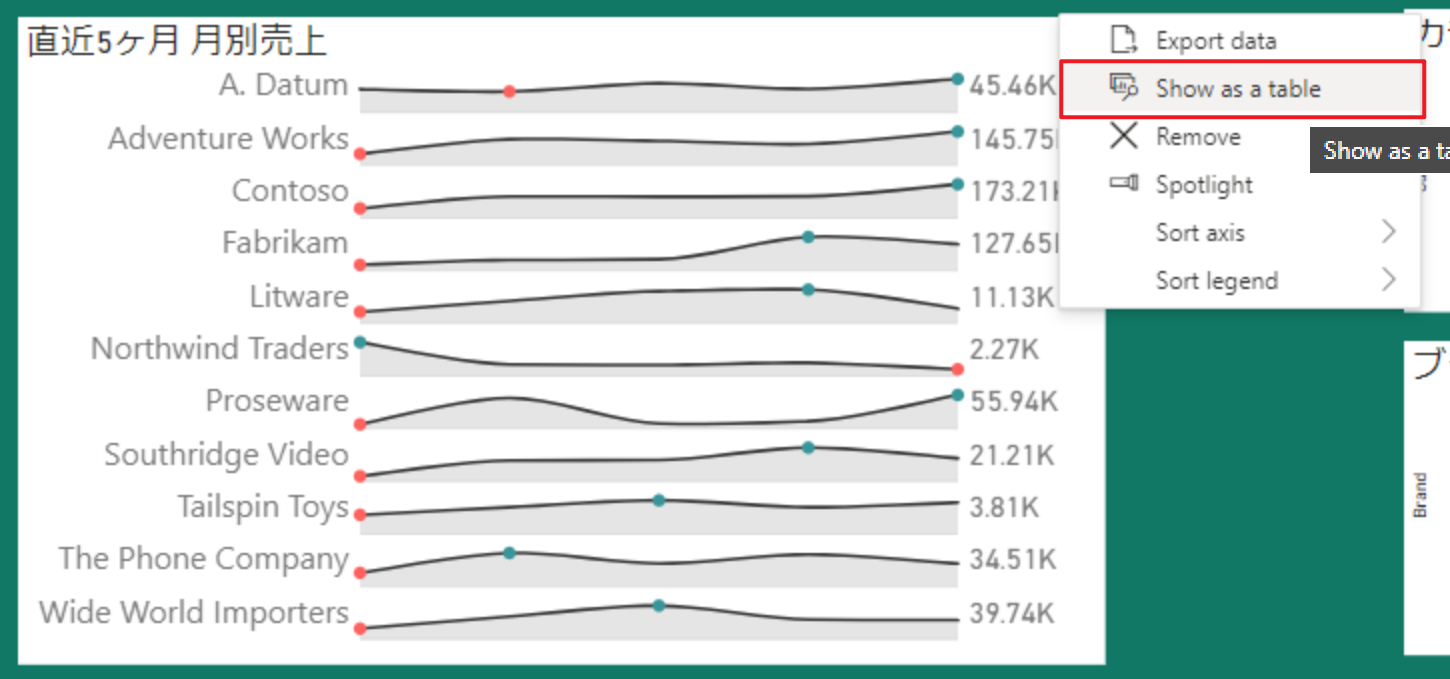
スパークラインだけでなく、数字もみたい!というときは、②のようなビジュアルも考えられますし、ビジュアルの3点リーダーからテーブルを表示をしてあげると、通常のテーブルビジュアルで数字をみることも可能です。
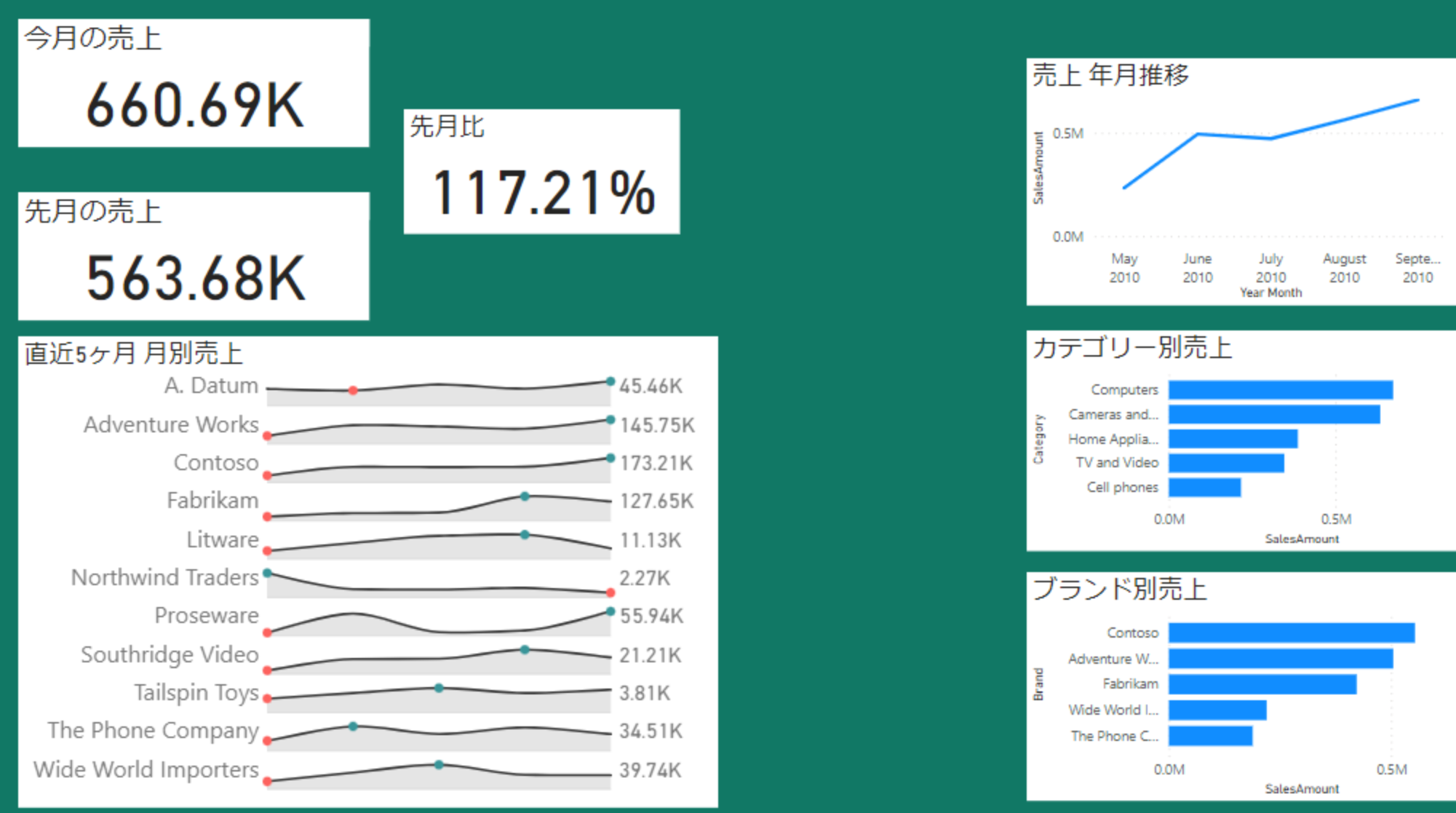
このあたりを適用すると、ビジュアルはこんな感じになりました。
カードビジュアルも再考する。コンテキスト追加。
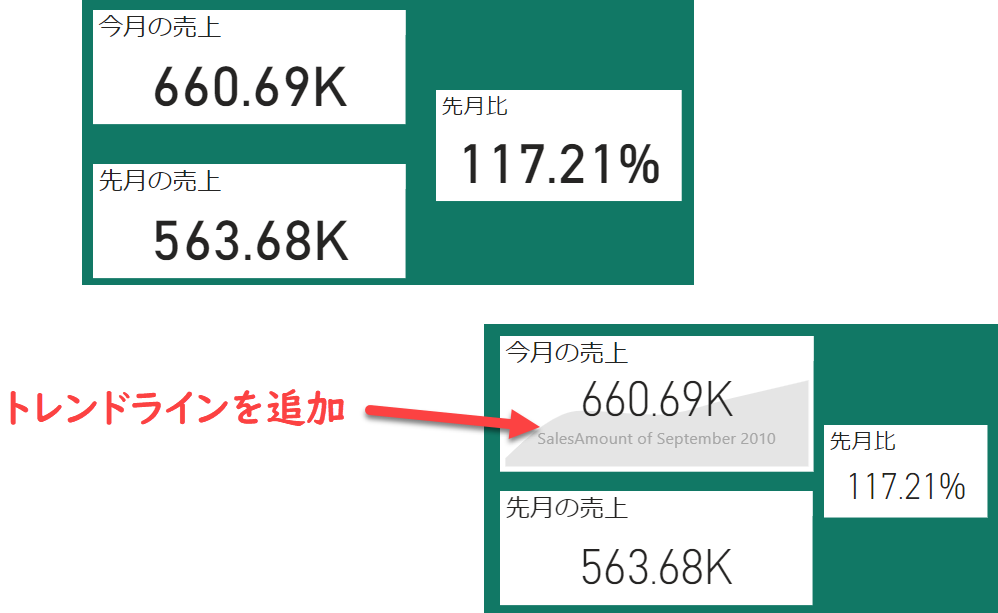
以前の手順で先月比を追加したカードビジュアル。こちらも売上の流れを把握できるように編集していきます。またまたOKVIZからCard with StatesというカスタムビジュアルをDLして使用します。すべての機能を使用するには会員登録をする必要がありますが、無料です💪
このビジュアルを使用すると、カードビジュアルにトレンドラインを追加することができます。単一の数字を表示すると同時に、全体の流れがどうなっているのかを表示することができます。今の売上が、上昇基調なのか、下降基調なのかをひとめで判断することができます。
さらにカスタム
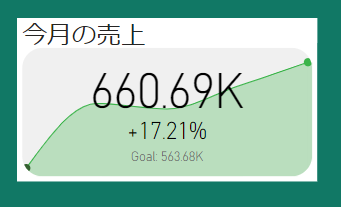
このビジュアルは簡単に様々な要素を加えることができます。さらにカスタムを加えて、先月比や先月の売上もひとつのカードビジュアルに加えてみましょう。
タイムインテリジェント関数を使用して、先月の売上を計算できるようにしておきます。
PM売上 =
CALCULATE(
[SalesAmount],
PREVIOUSMONTH('Date'[Date])
)
このメジャーを「target」にいれてあげることで、カードビジュアルに今月の売上を表示しながら、先月の売上を今月の売上が上回ったら、トレンドラインを緑色にする…といった効果を付与することもできます。
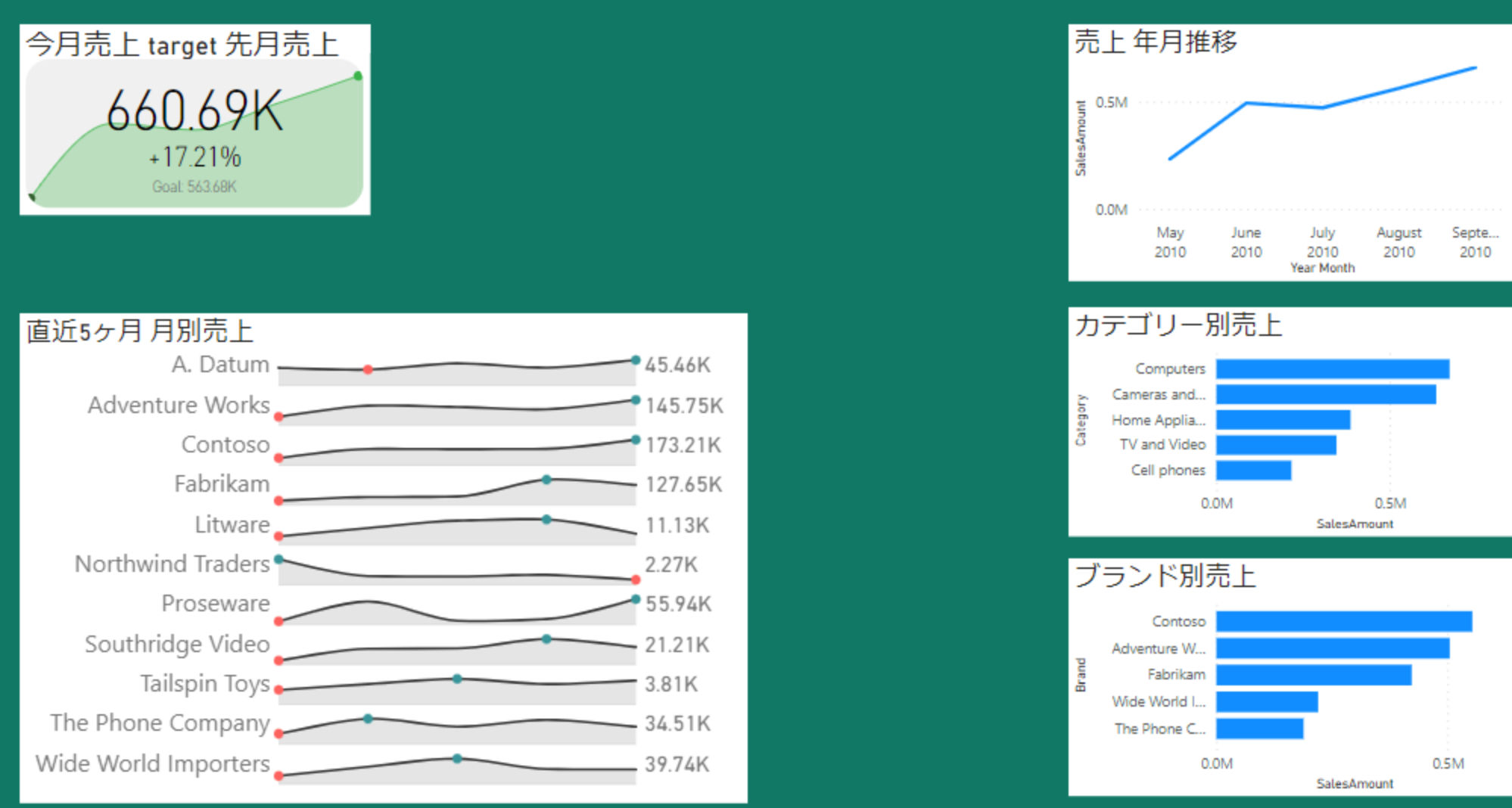
ちょっとやりすぎかもしれませんが、全体像はここまで変化しました。
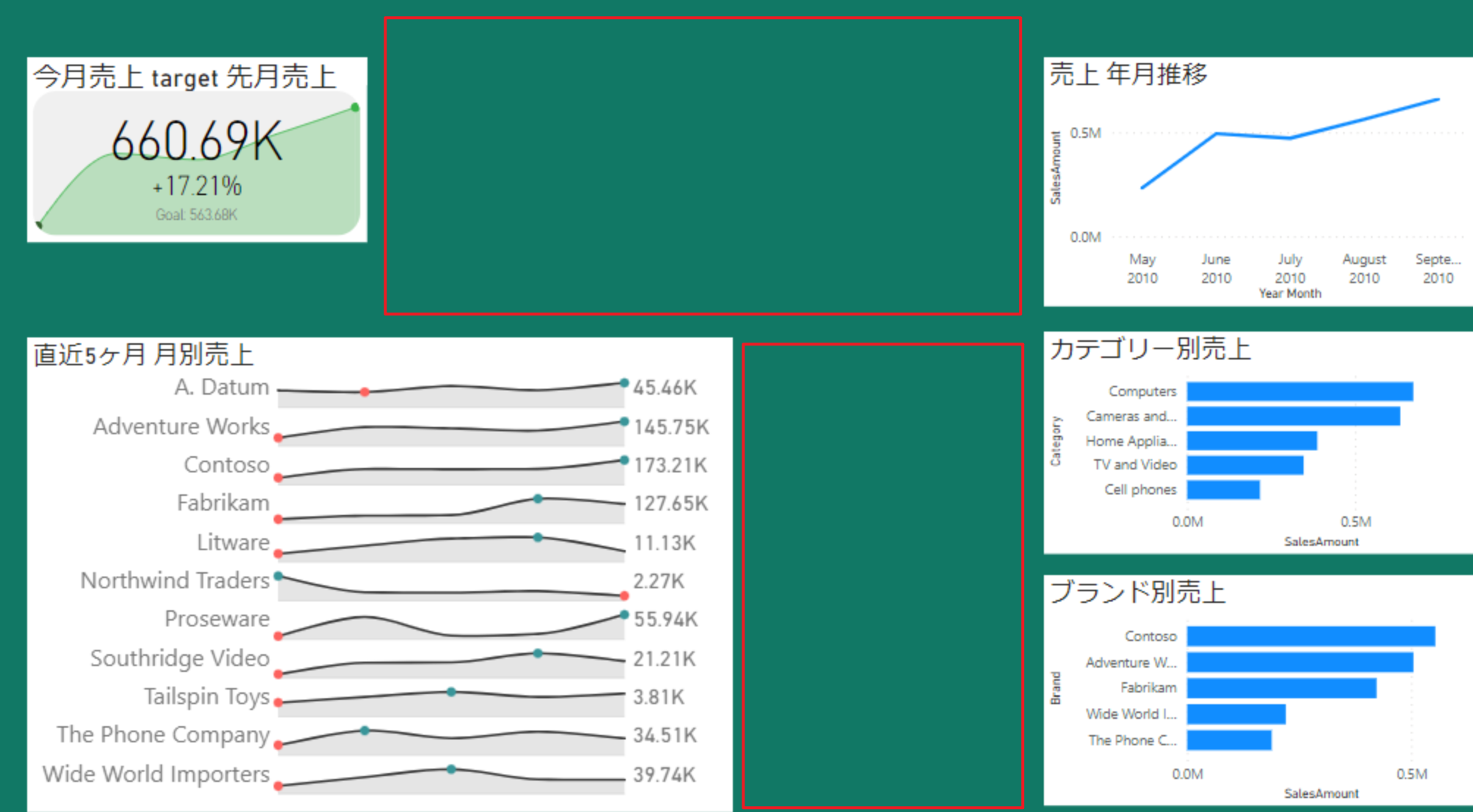
スペースの有効活用も考える🤔
気づいたかもしれませんが、グラフの表示項目を減らしたり、数字の桁数を減らしたり、テーブルビジュアルで数字を全部表示することをやめていったときに、スペースが空いてきます。レポートの表示面積は有限です。スペースの有効活用は重要なテーマです。新しいページを追加する前に、今のレポートに無駄な要素、項目は本当にないのか検討しましょう。
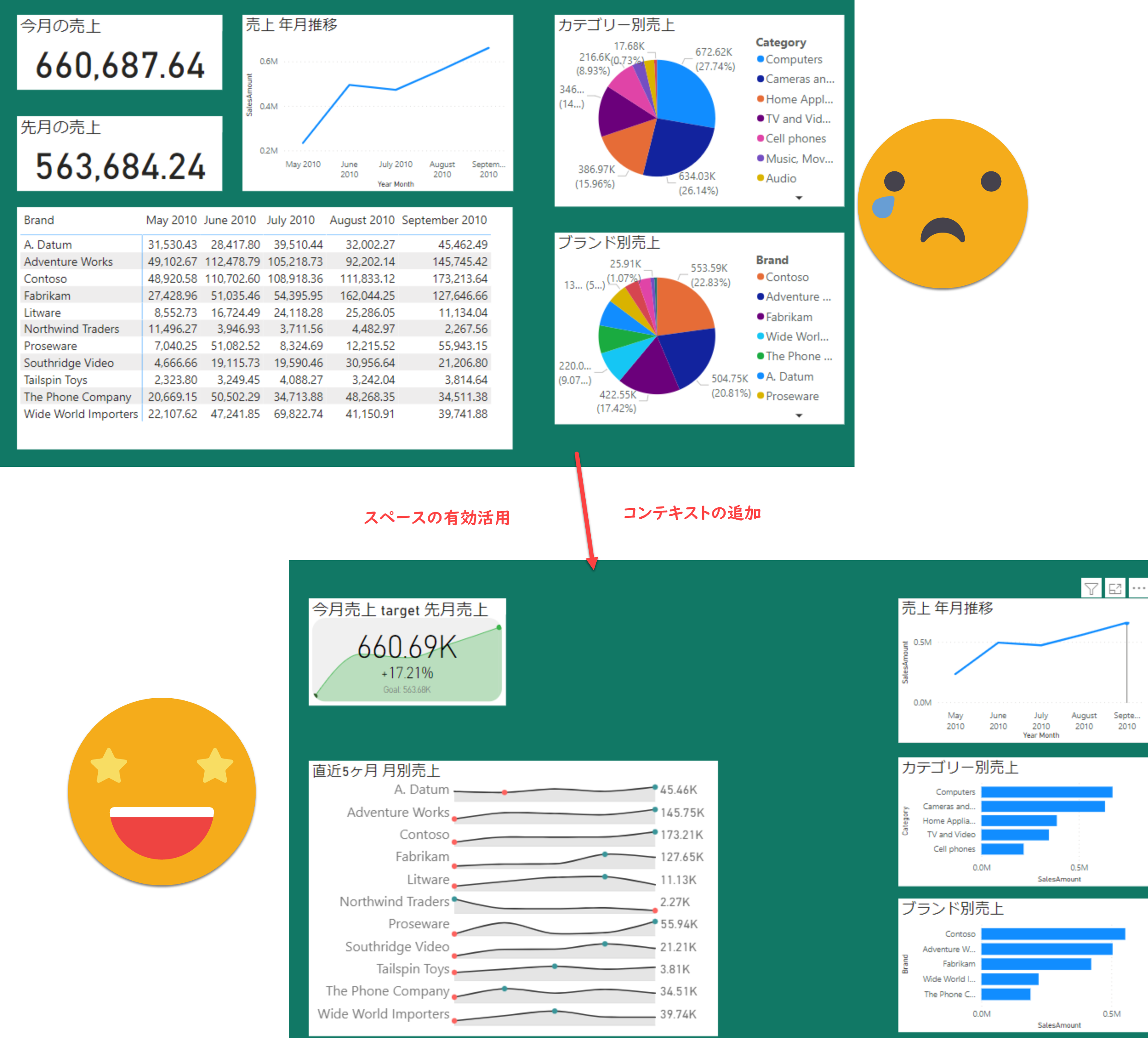
ビフォーアフター
手順ごとの変化は小さいかもしれないですけど、ビフォーアフターを並べてみると変化の大きさをわかっていただけるのではないでしょうか🤔スペースが空いたので、さらに情報を入れ込むことも可能ですよね。
まとめ
本記事で示したのはあくまでも一例です。自分の組織や環境、センス、一番いい形を探しましょう。
配色を工夫して、自作のカスタムテーマを作成してもいいと思います。
レポート作成は自由だ!だからこそ難しくて🤔、だからこそ楽しい😀🎉
最後までお読みいただきありがとうございます😀
イイね お願いします👍
Happy Power BI !!