data属性に住所や位置情報、ランドマークを入れるだけで
さくっとGoogleMaps(IFRAME版)を表示するJSです。
※一部jQuery使ってます
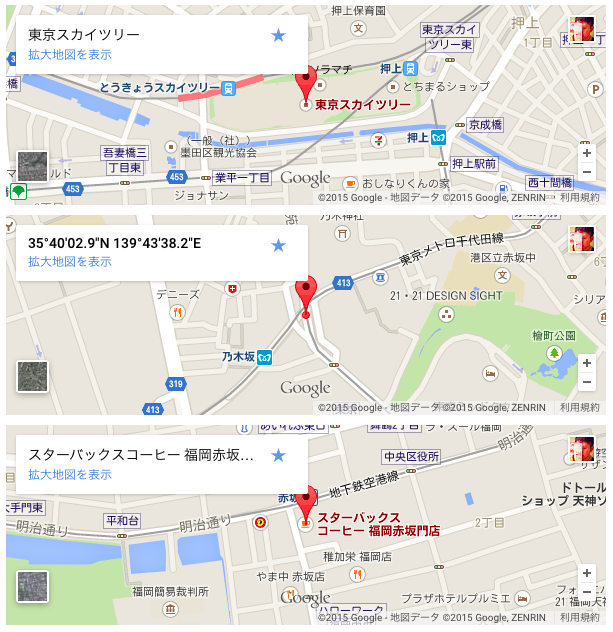
使用例
使用例
<script type="text/javascript" src="gmaps_lite.js"></script>
<script>
$(function(){
gmaps_lite($("[data-address]"));
});
</script>
<div class="map-canvas" data-address="東京スカイツリー"></div>
<div class="map-canvas" data-address="35.667480, 139.727275"></div>
<div class="map-canvas" data-address="スターバックス 福岡市中央区大名2丁目4-22"></div>
<style type="text/css">
.map-canvas {
margin: 10px;
height: 200px;
width: 600px;
}
</style>