Vue Component から Vuex の getters を利用する際の、複数ある書き方をどのように使い分けるべきか自分なりに整理してまとめたものです。この考え方が一般的に正しいわけではなく、プロジェクトごとにある程度ルールを決めておくとコードに統一感が出てメンテナブルになり嬉しいので、自分が関わるプロジェクトにコーディングルールを提案するための情報整理です。
this.$store.getters['SOME']
- 基本的にはこちらを使う
mapGetters
- 同じコンポーネント内で、3回以上同じ
this.$store.getters['SOME']は書かない - template 内で参照したい場合
- computed で宣言したい場合
computed get set を使う
immutable でななく、変更したい場合は computed を set と get で書く方法を覚えておくと便利です。
computed: {
todos: {
get () {
return this.$store.getters['todos']
},
set (value) {
this.$store.commit('SET_TODOS', value)
}
}
},
const getters = {
todos: state => state.todos
}
const mutations = {
SET_TODOS (state, val) {
state.todos = val
}
}
このように回りくどいような書き方をするのは、単一の方向でデータの状態を管理させるためです。
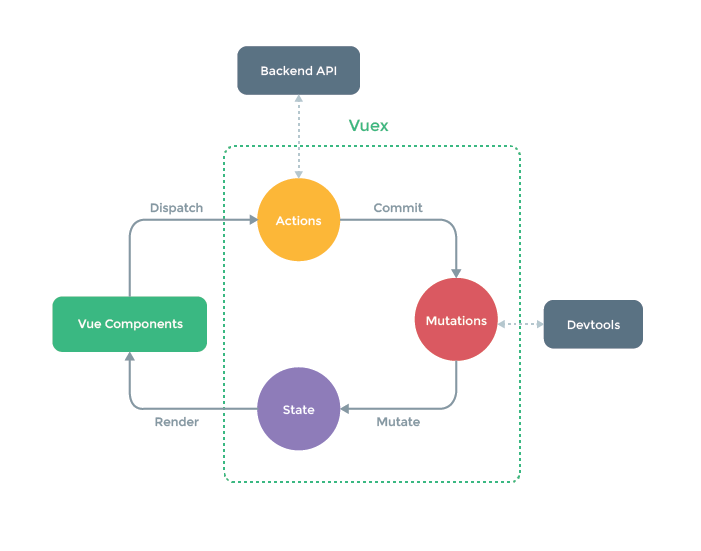
下記の図では Vue Components > Actions > Mutations という流れですが、上記で書いた例では Actions を飛ばしています。Actions を飛ばして書くのはアンチパターンだという説もありますが、私は Vue Components > Mutations の流れでも OK だと考えていますので、Vue Component で this.$store.commit['SET_TODOS'] を利用しています。
使い分けのルールまとめ
mapGetters は import して使うので、これがあるとコードを初めて読んだ人でも、Vuex から参照している情報であることが分かります。一方で this.$store.getters と書いた場合、Vuex を知らない人が読むとどこから参照している書き方なのか分かりません。ググラビリティ的に mapGetters のほうが良いと考えています。
ですが、基本的には this.$store.getters['SOME'] を使うと書きました。1回しか書かない場合、どこから参照しているか確認する必要がない場合が多いためです。 SOME の部分で具体的に何を get しているのかが明確に分かるようにしておけば、OK です。
また、Getters だけではなく、Mutations も Actions もほぼ同じように考えますが、同じコンポーネント内で、 繰り返して同じ commit と dispatch を 3回以上書くことがあまりないため、ほぼ mapMutations と mapActions は使っていないかもしれません。
getters は template 内で参照したいことがよくあるので、mapGetters は高頻度で利用しています。
最後に
一般的にルールがあるわけではありませんが、自分で簡単な決まりを作るとコーディングがしやすくなるので、オススメです。気になる点や、ご指摘ございましたらお気軽にコメントください!