この記事は ShoTime Advent Calendar 2018 の 1 日目の記事です。
JavaScript で空の文字列を持った配列を作る場合、次のように書くことができますが、もうすこしプログラムっぽく書く方法を調べてみました。
const array = ['', '', '']
背景
単純に Array(3) と書くと、 undefined を保持する長さ 3 の配列が生成されます。型をしっかり固定させて配列を準備すれば次のようなコードでエラーが発生しなくなるのではと思いました。
const array = Array(3)
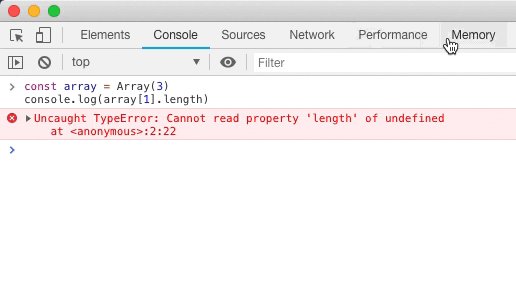
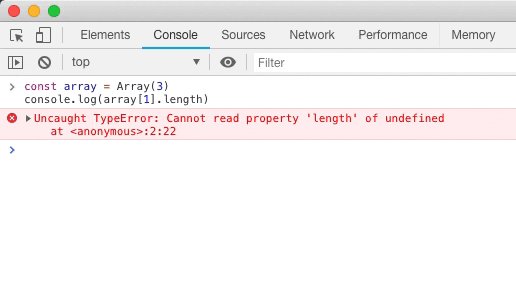
console.log(array[1].length) // ここでエラーが発生します
''.length なら 0 が出力されますが、上記コードでは、 undefined.length となっているためエラーになります。
型を決めることでこのようなエラーが発生しないようにしたいという動機で調べてみたところ、いくつかの方法があるようだったので、記録しておきます。
ちなみに、これまでは次のようなコードを書いてエラーが発生しないよう対応していました。
const array = Array(3)
const length = typeof array[1] === 'string' ? array1[1].length : 0
console.log(length)
3種類の方法
- Array.fill
- Array.apply
- Array.from(Array(3), () => '')
調べたところ他にもたくさん方法があるようでしたが、課題解決のためには3つも知っていれば、十分な情報量なのでここには掲載しません。 めんどくさいわけではありません
以下、いずれのコードも出力は ['', '', ''] となります。
Array.prototype.fill
new Array(3).fill('')
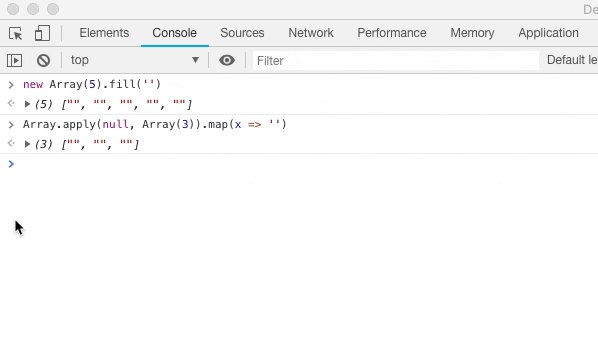
Array.prototype.apply
Array.apply(null, Array(3)).map(x => '')
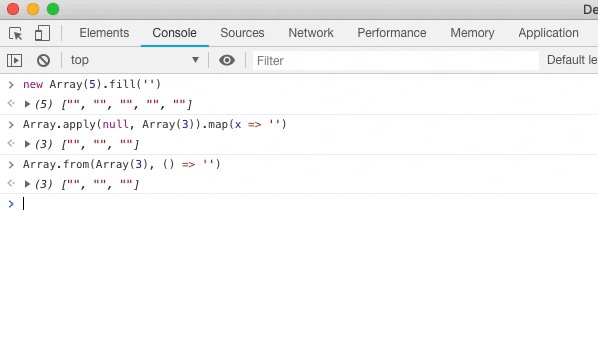
Array.prototype.from
Array.from(Array(3), () => '')
このコードを利用して、開発しているサービス
ShoTime(目標をみんなに共有しよう) というサービスを開発しています。リリースして8ヶ月経過しましたが、ほとんど利用されていません。理由は使いにくいためと明白ですので、2018年のうちできる限りの改善をしつつ、そこで得た知見を ShoTime Advent Calendar 2018 として、毎日1つずつ記録していきます。そしてこれがその1日目の記録です。