はじめに
こんにちは。私は徳島大学院で物質機能化学の研究を行っている修士2年のakidon0000です。
↓趣味でこんなアプリ開発を行なっています
このアプリを開発している時に、ふと思ったことがあります。
それは、
なぜデフォルトが青色!?
ということです。
ここで指している「デフォルト」とは、ボタンのTintColorのことを意味しています。

私は、これらをそのまま実装してしまうと
・安っぽい(チープ)
・初心者っぽい
となる印象を抱いており、そのために無闇に色を変更したことが何度もありました。

果たして、このような理由で安易にAppleが定めたものを変更しても良いのでしょうか?Appleが採用するには、それなりの理由があるはずです。
なので、今回は
iOS開発におけるボタンなどのTintColorデフォルト値が青色である理由を考えてみました
Appleのドキュメントを調査
まずはAppleのドキュメントを調査してみました。
Buttons | Apple Developer Documentation
Color | Apple Developer Documentation
tintColor | Apple Developer Documentation
UIColor | Apple Developer Documentation
Accessibility | Apple Developer Documentation
systemBlue | Apple Developer Documentation
これらの文献を確認しましたが、
「なぜ青色なのか」という明言はされていませんでした。
Appleが青色を選択した理由を公式に明言していないため、以下の内容は推測に基づくものです。
普遍的なボタンにおける最適な色
まず、ボタンにおける最適な色は存在するのでしょうか?
Appleのガイドラインから見る最適な色
Buttons | Apple Developer Documentationより、Appleのガイドラインを見てみましょう。
== Best practices ==
・Make buttons easy for people to use. It’s essential to include enough space around a button so that people can visually distinguish it from surrounding components and content.
== Style ==
・Consider keeping the number of visually prominent buttons to one or two per view. Giving people too many prominent buttons increases their cognitive load, requiring them to spend more time considering options before making a choice.
ボタンは視覚的に目立ち、使いやすいものでなければなりません。これは色の選択にも大きく影響します。また、視覚的に目立つボタンの数は、数を抑えることを検討しましょう。 目立つボタンが多いと認知的な負荷が高まります。
Color | Apple Developer Documentationより、色の使い方に関するガイドラインが記載されています。
== Best practices ==
・Use color sparingly in nongame apps.
・Avoid using the same color to mean different things.
・Make sure your app’s colors work well in both light and dark contexts.
色を控えめに使い、同じ色を異なる意味で使用しないこと、ライトモードとダークモードでうまく機能することが求められます。
Accessibility | Apple Developer Documentationより、アクセシビリティの観点から色の使用が説明されています。
== Color and effects ==
・Avoid using color combinations as the only way to distinguish between two states or values. Many colorblind people find it difficult to distinguish blue from orange
色覚異常の人々が色を識別しやすいように、色の組み合わせだけで状態や値を区別することを避けるべきです。
このことから、
Appleのガイドラインからは、特定の色が優れているというよりも、使い方や文脈が重要であることがわかります。
Webでのボタンの色に関する考察
次に、Web コンテンツ アクセシビリティ ガイドライン WCAG 2.1を調査しました。
色についての言及は多く見かけましたが、ボタンの色についての具体的なガイドラインは見つかりませんでした。
Webサイトにおいて、ユーザーのクリックを促すためのボタン(CTAボタン)の最適な色についての調査ボタンの色は、何色にするべき?では、A/Bテストを通じて最適な色を検証した結果、普遍的な最適色は存在せず、サイトによって異なることがわかりました。
結論:普遍的なボタンにふさわしい色は存在しない
ボタンの最適な色は状況や文脈に依存するため、一概に最適な色を決めることはできません。重要なのは、ボタンがサイトやアプリケーションの中で目立ち、ユーザーにとって使いやすいものであることです。
他OSを観察
まずAndroidを確認してみましょう
Androidでは
Android13 以降から、ユーザーが指定した色にプライマリーカラーは変更
Android11 以前は、デフォルトカラーは紫や黒が指定されていました。
黒枠線に黒文字
重要なボタンにはbackGroundColorが青色でした。
しかし、よく見ると
この詳細情報は青色+下線で表現されていました。
どうやら、押したら詳細情報画面に遷移するボタン(ハイパーリンク)のようですね
考察パート
Appleのデザイン文化
iOS 7

このシンプルでフラットなデザインはiOS 7(2014年)から実装されました
Appleがフラットデザインと明言している資料を見つけれなかったので「フラットなデザインと呼びます」
このフラットなデザインは、ジョナサンアイブ主導で設計されました。
以下を読むと
上級副社長のスコット・フォーストール(スキューモフィズム推進派)とジョナサンアイブ、ティムクックとのデザインに対する考え方の衝突が読めるので面白いです。
ちなみに、フラットデザインは2012年の「Windows 8」から世界的に認知された考え方だと言われています。

フラットなデザインが主流となる以前は
モバイル画面上で操作を経験したことがなかったユーザーに対し、「わかりやすい」操作や体験を提供するため、リアルな質感を重視したスキューモフィズムというデザインアプローチが採用されていました。
iPhoneにスキューモフィズムを取り入れることに熱心だったのはスティーブ・ジョブズだったというのは有名な話ですね
もう少し前に遡り、2000年のMac OS Xを見てみます
Mac OS Xには新しいGUIデザインAQUAが実装されました。
スティーブ・ジョブズはMacworld San Francisco 2000にて「AQUAは水や雫をイメージして作られ、水色のボタンを作る作業に何ヶ月も費やした」と述べています。

https://www.youtube.com/watch?v=Ko4V3G4NqII
青(水色)に対して並々ならぬ思いを感じます。
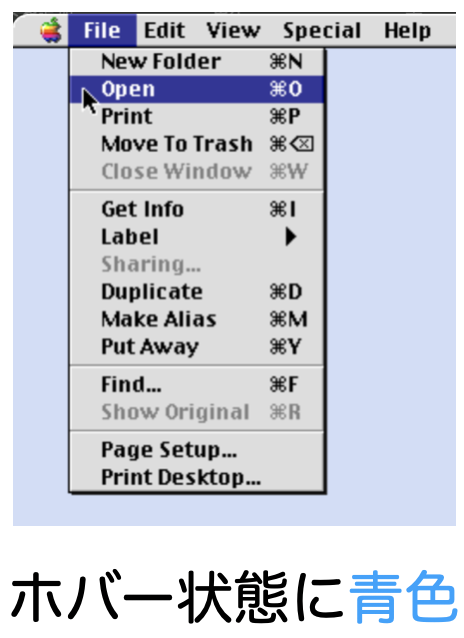
さらに時代を遡り、Mac OS 8 の時代

選択中に青色を選択するのは、現在でも継承されている考え方です。(ユーザーがプライマリーカラーを変更できるが)
MacOSとiOSを比べるのは難しいですが、
この時、ユーザーに「押せる」と認識させるために、リアルを追求していた時代から、フラットなデザインに移行し、ボタンの文字を青色にすることで、ユーザーに押せると認識させるようになりました。
青色の文字が押せる
こんなイメージを抱くのは、ハイパーリンクが関係していると考えました。
私たちは、文章中に青色の文字を見つけると「押せる」というイメージをすでに獲得しています。
そのため、Appleとしてもシンプルなボタンを設定するにあたってAQUAのデザインを継承しつつ、「青」を採用するメリットが多くあったのではないかと考察します。
上記では、MicrosoftのBingの検索リンクが青い理由について明確には述べていないが、青とそうでない場合との比較を検討し「この青色には、少なくとも8000万ドルの価値があった」と見出していた。
なぜハイパーリンクが青色?
今回の記事のタイトルが
「デフォルト値が青色である理由を考えてみた」
です。
Appleが色を選定するにあたってハイパーリンクと関係があったからと考察しましたが、なぜ「青」という点が解明できていません。
ハイパーリンクは太文字や下線で表されることもありますが、青色やフォーカスすると青+下線などで表されることが一般的です。
ハイパーリンクが青色になった経緯
青色が選ばれた経緯を簡単に振り返りましょう。
1964年: Project Xanaduでリンクが初めて使用される。
1983年: HyperTIESシステムが黒背景にシアンのリンクを採用。
1985年: Windows 1.0が黒い下線付きリンクとホバー状態(この時は黒)を導入。
1987年: WWWブラウザが黒い下線付きリンクを使用。
1993年: Mosaicブラウザが青いリンクを導入し、未訪問リンクは青色、訪問済みリンクは濃い紫色に。これがインターネット標準となる。
この流れの背景には、メリーランド大学のベン・シュナイダーマン教授の研究がありました。彼の研究は、赤いリンクに比べ青色が視認性や記憶に優れていることを示し、結果としてMosaicブラウザで青色が採用されました。
参考:
Why are hyperlinks blue?
Revisiting why hyperlinks are blue
色覚特性におけるアクセシビリティ
Web コンテンツ アクセシビリティ ガイドライン WCAGによれば、青色は赤色や緑色の色覚特性に影響されにくい色として推奨されています。
When color is used, a blue color is recommended because it is affected very little by red and green color blindness (Protanopia and Deuteranopia).
色を使用する場合は、赤色と緑色の盲目 (第1色覚と第2色覚) の影響をほとんど受けない青色が推奨されます。
色覚特性の方の視覚体験をシミュレートすると、青色は比較的共通して認識されることが分かります。

作成アプリケーション:色のシミュレーター
また、日本人男性の色覚特性の発生確率は以下の通りです。
- 第1色盲(赤色盲):約1.5%
- 第2色盲(緑色盲):約3.5%
- 第3色盲(青色盲):約0.001%
この統計からも、発生確率が高い赤色盲や緑色盲を考慮した結果、青色が選ばれたことが推測できます。
特に、色覚特性は白人の方に多く
- 白人男性8%
- 黒人男性4%
となり、ハイパーリンクの生まれが米国であることを考慮に入れると色覚特性を持つ方は身近であった可能性があります。
ちなみに、女性の発現率は低く日本人女性の場合
- 約0.2%(500人に 1人)
の方に発現します。
参考:
また、輝度の関係性を現在調査中です。
判明次第、追記しようと思います。
各国の色に対するイメージ
色に対する文化的なイメージも影響を与えた可能性があります。
アメリカでは、以下のような色のイメージが一般的です。
アメリカにおいて好まれるデザインは比較的はっきりとしていて、三原色(赤・青・黄)を使ったものが非常に多いです、
そのなかでも赤色はアメリカで注意を引きたいときに用いられることが多いです。
また三原色とは別に、緑ですが、不気味な雰囲気や自然の象徴として緑色が使われることがあります。
例えば映画やテレビ番組、CMでは、緑色はミステリアスな雰囲気や不穏なシーンを表現するのに使われることが多いです。
さらにアメリカでは、ハロウィンやサンクスギビングデーなどのイベントでオレンジが用いられます。
オレンジは豊かな収穫を象徴し、暖かく心地よい感覚を与えるため、食品パッケージやイベントの装飾によく使われ、温かみのある親しみやすい雰囲気を作り出すことが可能です。
つまり
赤色: 注意を引く色として、ハイパーリンクに用いられた場合、ユーザーが常に注意を払う状態になり、かえってストレスを与える可能性がある。また、危険を連想させるため、クリック意欲を減退させる可能性も考えられる。
緑色: 不気味な雰囲気や自然を象徴する色として、ハイパーリンクに用いられた場合、クリック意欲を減退させる可能性がある。
黄色: 背景が白色の時にコントラストが低いという点が、視認性という観点からハイパーリンクの色としては不適格だったと考えられる。
これらの理由から、青色が選ばれた可能性があると考えました。
RGB蓄光モニターの普及
孫引きですが、以下の記事では、
ブランチャード氏は「それまでは1色しか生成できない単調蓄光モニターが多かったのに対して、RGB蓄光モニターが容易に入手できるようになったためと考えられます」と記しています。
との記述がありました。
当時のマシンスペックや表現できる色彩などを考えると、青が選択されたのでしょうか。
まとめ
以上から、このような経緯でハイパーリンクが青色となり、Appleはそのデザイン文化を継承したため、ボタンのTintColorには青色が採用されたのだと考察しました。
冒頭に記載した、自分が個人開発していて「デフォルトカラーを使用すると初心者感がありチープに感じるため、色を変えたりした」という理由は間違っており、変えてもいいがアクセシビリティを考慮しなければならないなと感じました。
これら背景を知ったことで、デザイン選択をより適切に判断できるようになるのではと思いました!
今回の記事は考察です。間違っている箇所や補足等ありましたら、お知らせください🙇
発表スライド
補足:TintColorを変えたい場合
AccentColorを変更することで変えることができます。









