はじめに
仕事でもプライベートでもVisual Studio Codeを使っているのですが、できれば設定周りを同期したいと思っていました。
ふと、Visual Studio Codeの設定をみたところ、同期するための設定項目がありましたので、ここで紹介します。
同期の際には、GithubアカウントかMicrosoftのアカウントが必要になるので、事前に準備をしておくと、設定がスムーズかと思います。
設定を行った環境
Mac Catalina 10.15.6
Visual Studio Code August 2020 (version 1.49)
設定手順
-
デバイス間で同期するデータを選択して、「サインインしてオンにする」ボタンをクリックします。
同期するデータでは「設定、キーボードショートカット、ユーザースニペット、拡張機能、UIの状態」を選択することができます。

-
同期するアカウントを選択します。MicrosoftアカウントかGithubアカウントを選ぶことができます。
ここでは、Githubアカウントを選択しました。

設定を行った後は
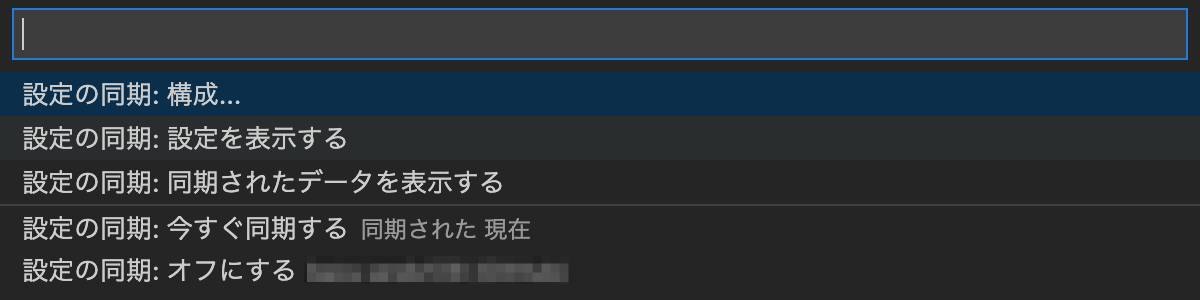
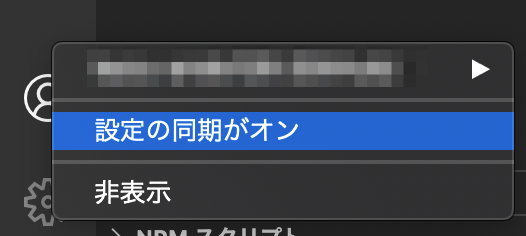
左下のアカウントボタンをクリックすると、「設定の同期がオン」と表示され、設定の同期のオン・オフが確認できます。また「設定の同期がオン」をクリックすると、以下のメニューが表示されますので、必要に応じて、設定の同期を操作してみてください。

おわりに
会社と自宅でVisual Studio Codeを使用している方は参考に同期設定をしてみてみると良いかと思います。