まえがき
この記事は VRChat Advent Calendar 2018 の5日目の記事です。
今回のAdvent Calender参加を機に、初めてのシェーダー作成にチャレンジしてみました。
主に Shader Forge の導入から簡単な使い方まで、一通りやったことを書いてます。
自分の思い通りになるシェーダーを作るのは難しいですが、とりあえず形にするだけなら簡単なのでやってみると楽しかったです!
Shaderについて
Unityにおけるシェーダーは基本以下の3種類。
- サーフェスシェーダー Surface Shader
- 頂点シェーダー / フラグメントシェーダー Vertex and Fragment Shaders
- 固定関数シェーダー
またGPUパーティクルを作る際に必要となる ジオメトリシェーダー というものがあるらしいです。
(参考:シェーダーを書く | Unityマニュアル)
で、上記のシェーダーを実際に形にするには主に HLSL 言語を用いてプログラミングする必要があります。
必要がありますが、ここで Shader Forge を使えばプログラミング不要でシェーダー作成可能です!
Shader Forge
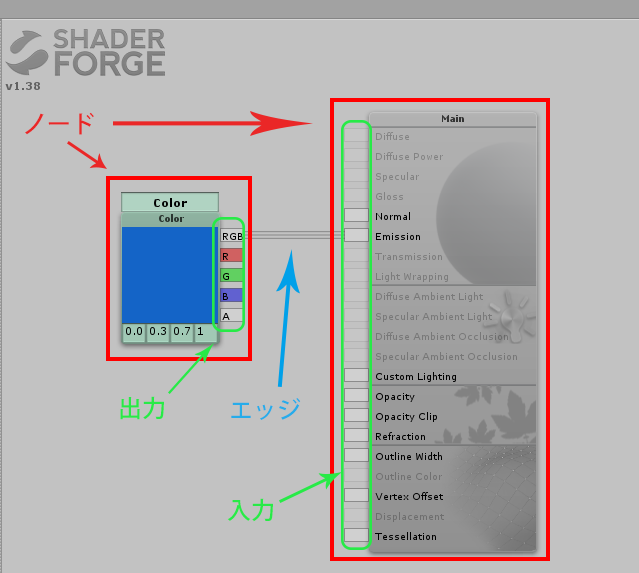
ノード(機能ごとに分けられた要素)からエッジを伸ばし出力<-->入力を接続していくことで、ユーザーがプログラムコードを書くことなくシェーダーを作成できるUnity拡張エディタ。すごい。
詳細については記事最後の参考リンク先を御覧ください。
今回の記事ではインストールから初期環境設定および使い方まで体験したことを記述しています。
- 余談
Unity 2018 では同様の機能をもつ ShaderGraph が標準搭載されています。
ただ ShaderGraph から.shaderファイルへのエクスポートは現状不可かつ予定もないらしいため、ShaderGraph で作成したシェーダーを Unity 5.6 や Unity 2017 に持っていくことは無理みたいです。
(参考:ShaderGraph export | Unity Forum)
インストール
2018/12/1現在では作者さんがサポートできなくなったためにAssetからは削除されています。
その代わりに GitHubで公開 されており、ダウンロードできます。
-
ダウンロード
Zipファイルをダウンロードする方法と
git cloneを使う方法の2通り。-
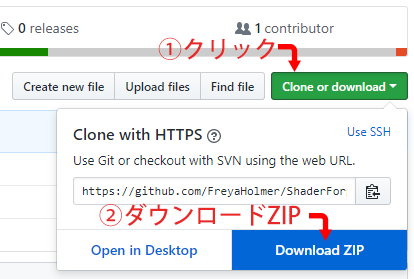
Zipファイル
GitHubのページ を開き、右上にあるボタンからダウンロード。

-
git clone
そのまま
cloneだとサイズが大きすぎるので--depth 1としてシャロークローンする。
(これを機にgitを使おうという方は、パッケージ管理ツール Scoop からインストールするのが簡単でおすすめです)git clone --depth 1 https://github.com/FreyaHolmer/ShaderForge -
-
Unity Packageの修正
用意されているSceneファイルを開くとUnityのバージョンが異なるため警告がでてきます。
必須ではないですが、気になるので修正しておきます。 -
Unityプロジェクトへのインポート
上記で作成したパッケージを、シェーダー作成用のプロジェクトでインポートする。
Assets -> Import Package -> Custom Package...
Shader Forgeでシェーダー作成
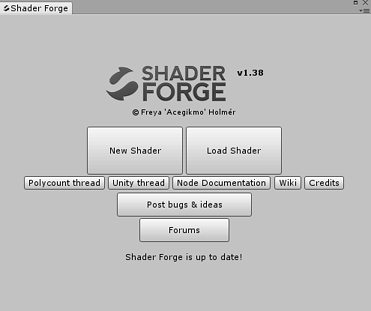
起動
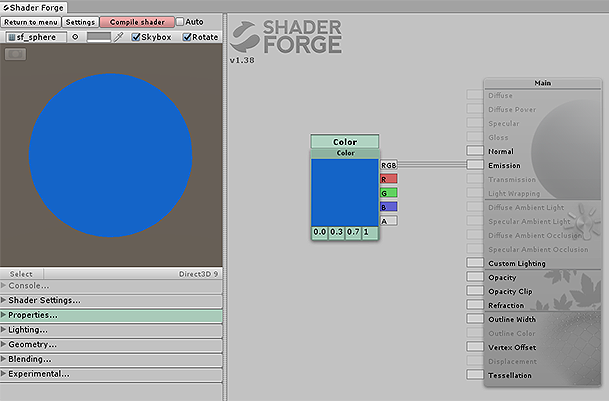
上記のように Shader Forge をインポートしていれば、Window -> Shader Forge から ShaderForge のノードエディターが起動できる。

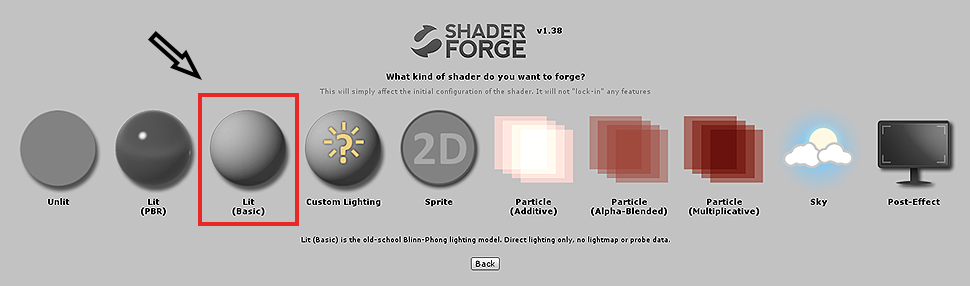
New Shader から新規作成。
シェーダーの種類選択では Lit(Basic) が基本的なシェーダーに向いてるみたいです。

環境設定
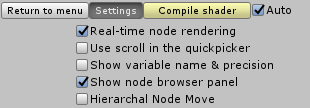
Shader Forge を起動後、左上の Settings ボタンから初期設定を行っておきます。
以下の設定項目についてチェックしておくのがいいと思われます。
| Settings | Summary |
|---|---|
| Real-time node rendering | 自動プレビューをON |
| Show node browser panel | 右サイドにノード一覧パネルを表示 |
また Auto にチェックを入れていると、編集時に Compile shader が自動的に行われて便利です。
マシンパワーに余裕があればこちらもチェックしておきます。

シェーダーの作成
シェーダーを作成するにはノードを組み合わせて接続していきます。
各ノードの出力は最終的に Main ノードに接続します。
各ノードの接続が完了したら左上の Compile shader をクリックしてコンパイルすることでシェーダーのコードが生成されます(上記設定の Auto にチェックが入っている場合は自動的にコンパイルされます)。
実際にどんな風に作っていくのかは Shader Forge のチュートリアル などを参考にしてみるのがいいと思います。
またノードについては 公式のノード・ドキュメント を参考にしてみてください。
スニペット
今回作ってみた中でいろいろ使えそうだと思ったノードの組み合わせ例。
はじめは基本的なものもわからなったので載せておきます。
以下のサイトでより多くの実践的な組み合わせを紹介されているので、参考にしてみてください。
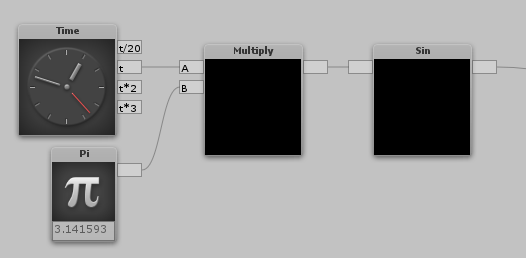
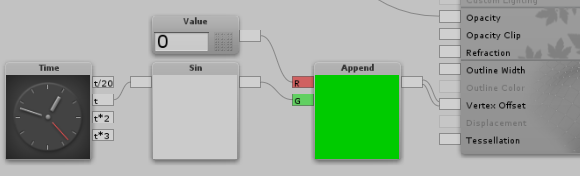
時間変数
Time ノードを使えば時間経過による値の変化を表現することができます。
Time の出力を Sin ノード(Sin関数)に接続して、値を -1 ~ 1 の範囲に変換することが多いと思います。
Time ノードの出力は複数ありますが、出力 t に対して除算やべき乗してるだけです。
欲しい時間周期がなければ Divide ノード(除算)や Power ノード(べき乗)、Multiply ノード(乗算)などを接続して調整します。
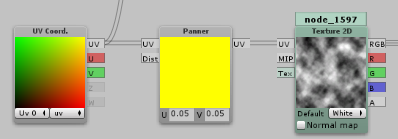
UVスクロール
Panner ノードを使用してテクスチャをスクロールさせられます。
U , V にスクロール量となる値を入力。

Vertex Offset
Main ノードにおけるこの項目では時間経過などで形状やアニメーションを変化させることができます。
UV Coord. ノードの出力とかを放り込んでやるとどんなものか簡単に確認できます。
移動
XYZ方向に対する値を入力します。
動かしたい方向を制限する(たとえば縦方向のみ)ならば、その方向(Y)に対して 0 を設定します。
下図では時間経過によるY方向(縦方向)の移動アニメーションをさせています。

拡大縮小
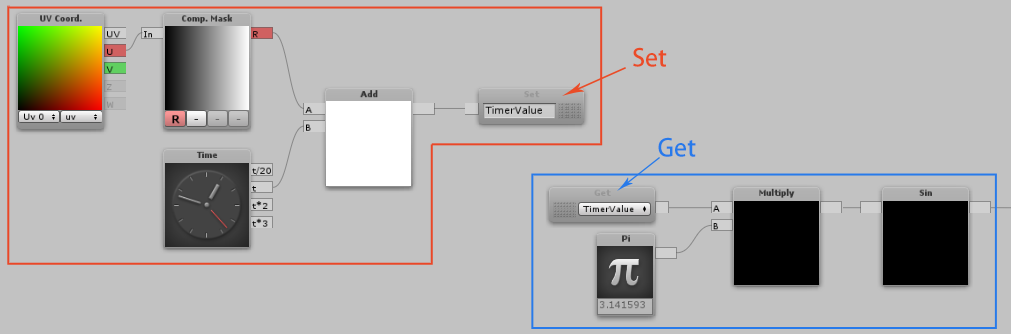
Set/Get
これは組み合わせとは言えませんが便利だったので。
-
Setノードは出力値を名前をつけて保存できます。 -
Getノードでは保存した値を取り出して扱えるようになります。
これによってプログラミングにおける変数の働きを表現することができます。

何が嬉しいかというと、ノードの配置を整理できます。
ノードを配置しているとエッジ(線)がぐちゃぐちゃになってしまい何がどうなってるのかわからなくなる、ということを防げます。
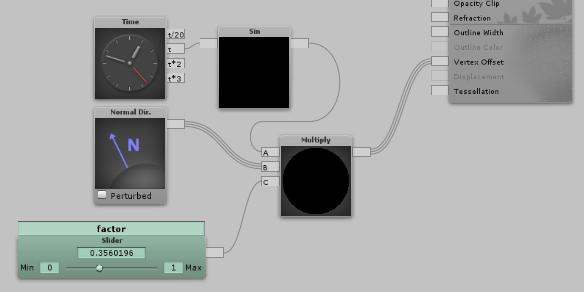
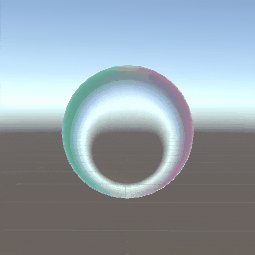
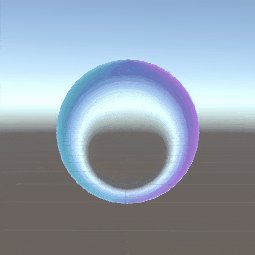
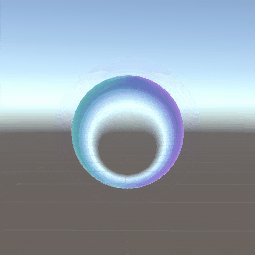
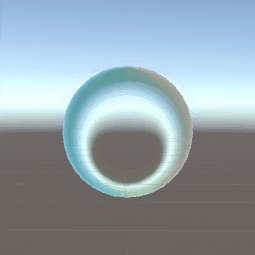
自作したシェーダー
今回のAdvent Calenderに合わせて、シャボン玉のような表現ができるシェーダーを作……れませんでした!
ある程度はそれっぽくなったと思うので、もう一手間二手間かけられれば……。
光の干渉・屈折を表現するのが難しそうです。
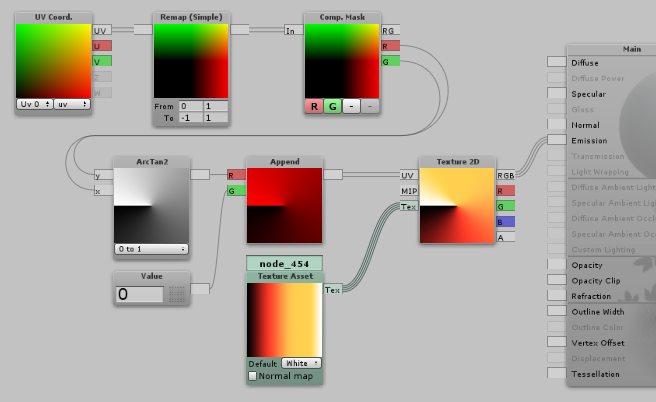
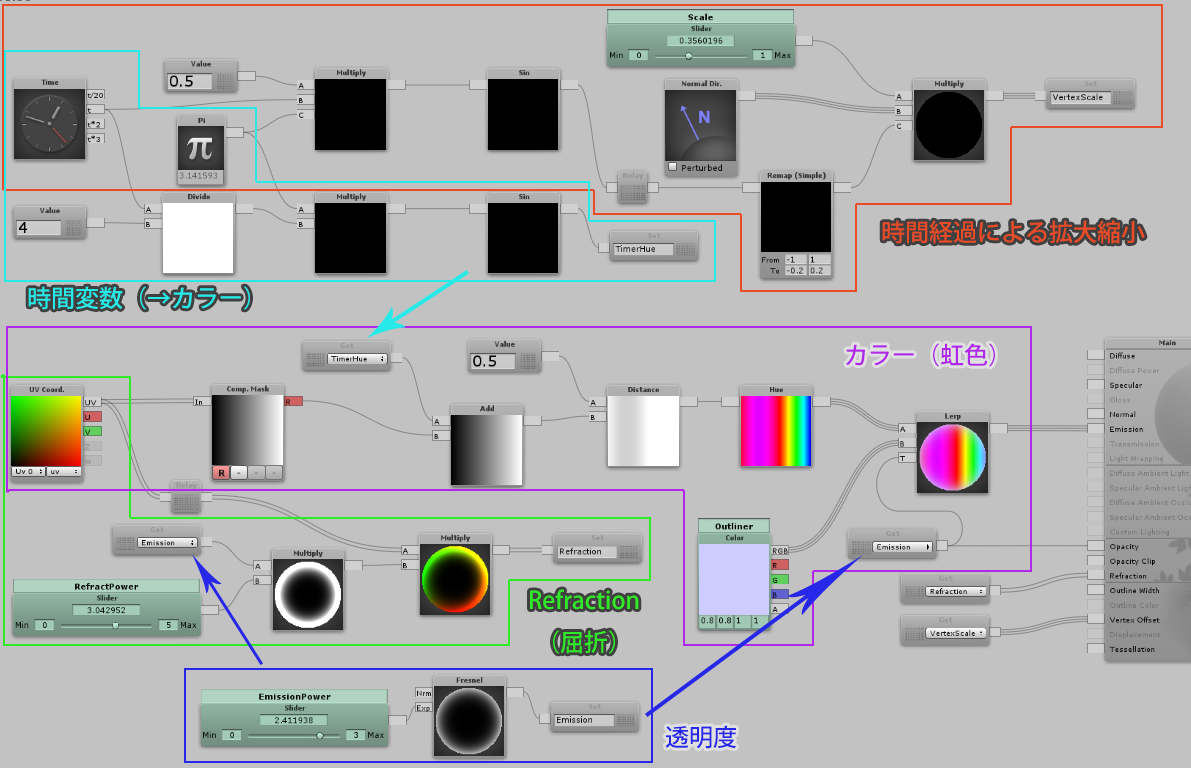
今回作成できたシェーダーでは次のようなことをやってます。
- 中心部は透過・Refractionを設定して光の屈折を表現
- 時間経過で虹色を変化させる
- 時間経過で拡大縮小を行う
Shader Forge 上では下図、ソースは こちらのgist で公開してます。

あとがき
せっかくだからやってみるか!という心持ちでシェーダー作成に着手しましたが、シェーダー関連で記事書く予定の方々も複数人いて震えてます。
早めの日程を予約しておいてよかった、後半にしてたら死んでた。
ともあれ、初心者でもこんな感じで作れて面白いですね!
適当にノードをつないでいくだけでも形はできる・見えるので、モチベーションが保てて良かったと思います。
参考
-
シェーダー
-
Shader Forge 紹介
-
Shader Forge 実践