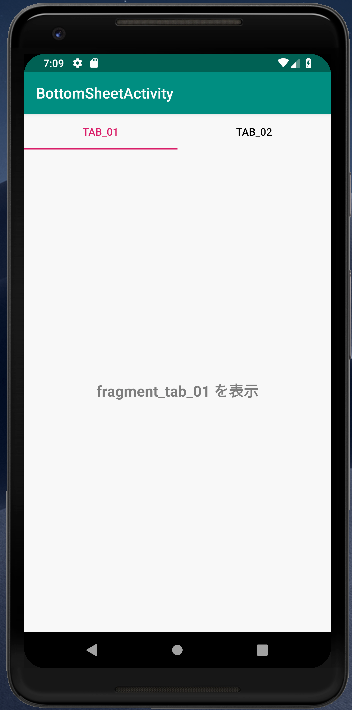
できるもの
やること
- ライブラリを読込
- TabLayout を追加
- TabLayout で表示するレイアウトを追加
- Fragment を追加
- Adapter を追加
- Activity から呼び出し
1. ライブラリを読込
build.gradle
implementation 'com.google.android.material:material:1.0.0'
2. TabLayout を追加
activity_tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".TabLayoutActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent"
app:tabTextColor="#000000"
app:tabSelectedTextColor="@color/colorAccent">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</com.google.android.material.tabs.TabLayout>
</androidx.viewpager.widget.ViewPager>
</androidx.appcompat.widget.LinearLayoutCompat>
3. TabLayout で表示するレイアウトを追加
タブをタップ、スライドした時にそれぞれ表示するレイアウトを用意する。
fragment_tab_01.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="fragment_tab_01 を表示"/>
</androidx.appcompat.widget.LinearLayoutCompat>
fragment_tab_02.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:text="fragment_tab_02 を表示"/>
</androidx.appcompat.widget.LinearLayoutCompat>
4. Fragment を追加
3 で作成した xml を Fragment として生成
TabFragment.kt
class Tab01Fragment: Fragment(){
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_tab_01,container,false)
}
}
class Tab02Fragment: Fragment(){
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_tab_02,container,false)
}
}
5. Adapter を追加
Pager と Fragment を紐づけ
TabAdapter.kt
class TabAdapter(fm:FragmentManager, private val context: Context): FragmentPagerAdapter(fm){
override fun getItem(position: Int): Fragment {
when(position){
0 -> { return Tab01Fragment() }
else -> { return Tab02Fragment() }
}
}
override fun getPageTitle(position: Int): CharSequence? {
when(position){
0 -> { return "tab_01" }
else -> { return "tab_02" }
}
}
override fun getCount(): Int {
return 2
}
}
6. Activity から呼び出し
タブを表示する Activity に追加
Pager、tab_layout はそれぞれ手順 1 で作成したレイアウトで指定した id
TabLayoutActivity.kt
class TabLayoutActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_tab_layout)
pager.adapter = TabAdapter(supportFragmentManager,this)
tab_layout.setupWithViewPager(pager)
}
}
おわり