VSCodeでRails開発
VSCodeで、主にRuby(Railsアプリ)を書く際のストレスを解消するために作った拡張機能を紹介します。
Rails専用
Rails Routes
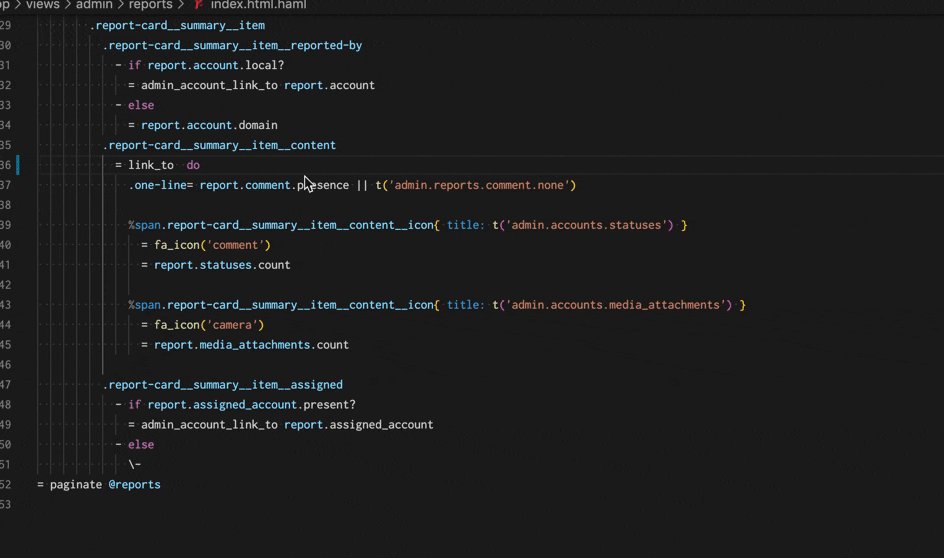
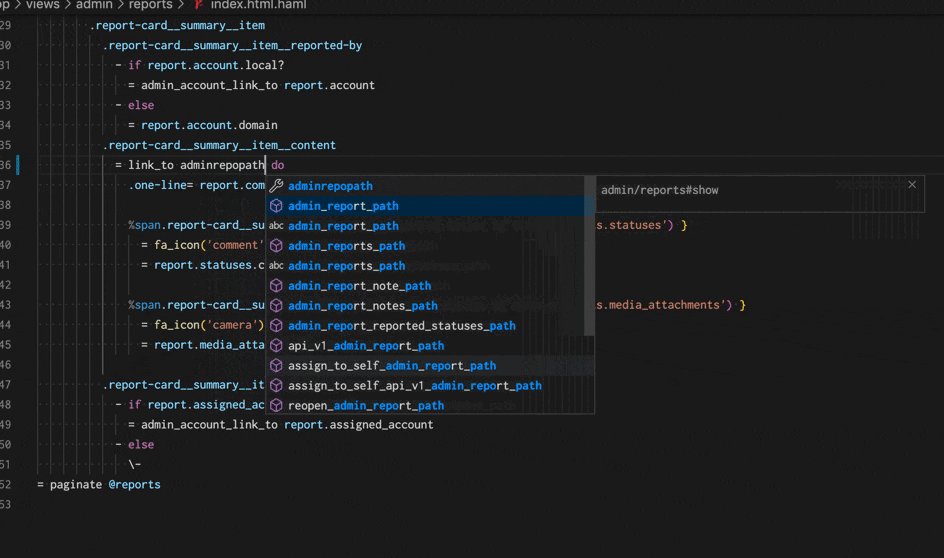
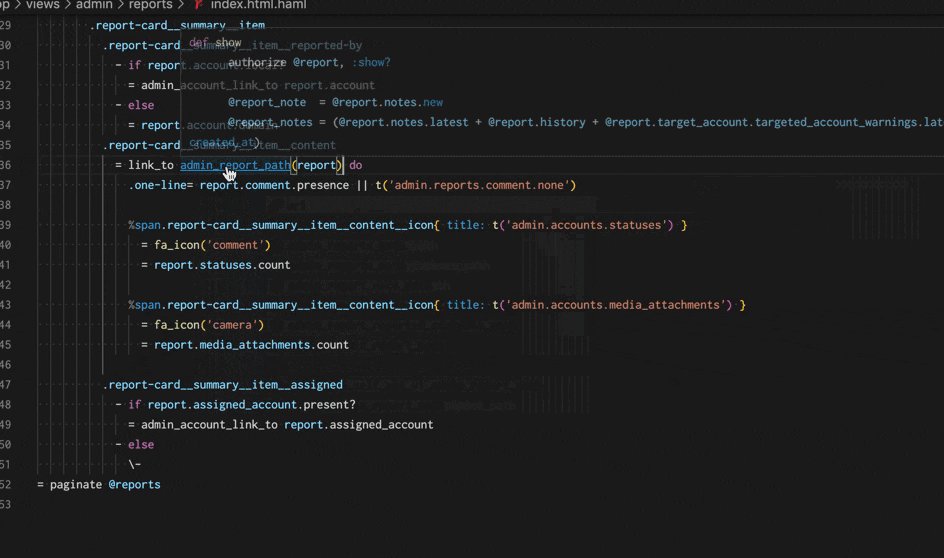
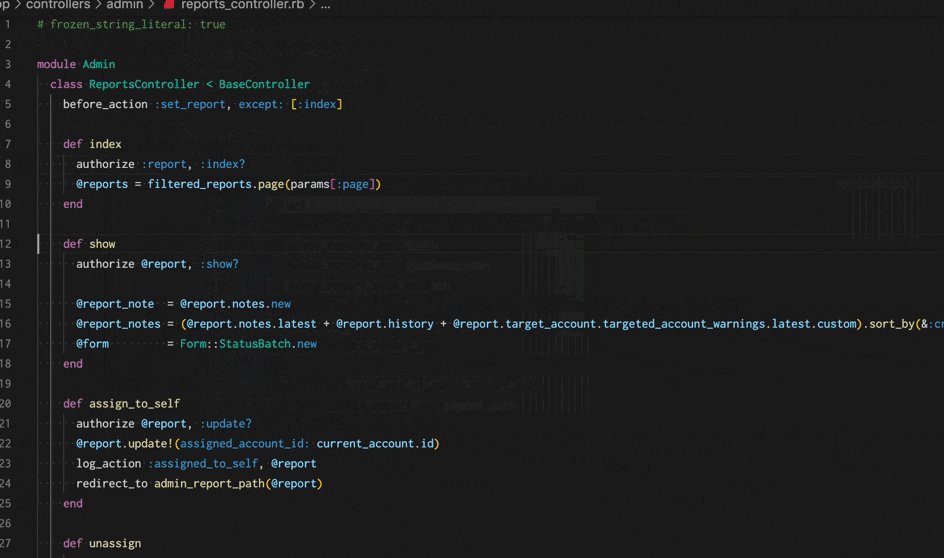
config/routes.rbの内容に応じて、URLヘルパの入力補完とジャンプが可能になります。
入力補完が効かない箇所でも、railsRoutes.insertコマンドによる入力が可能です。
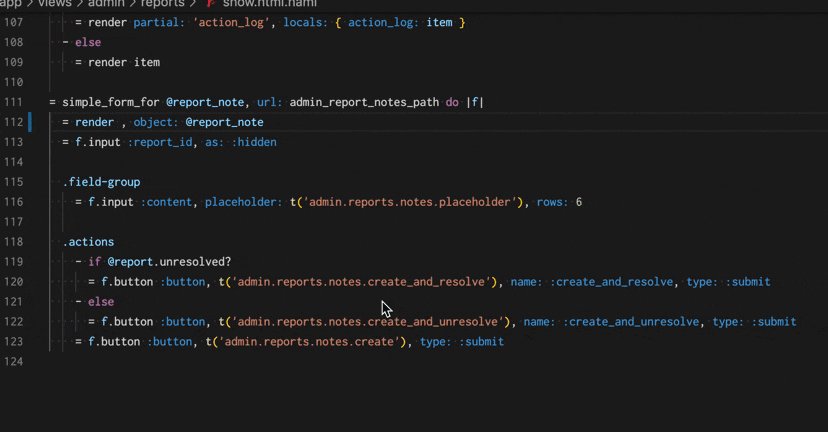
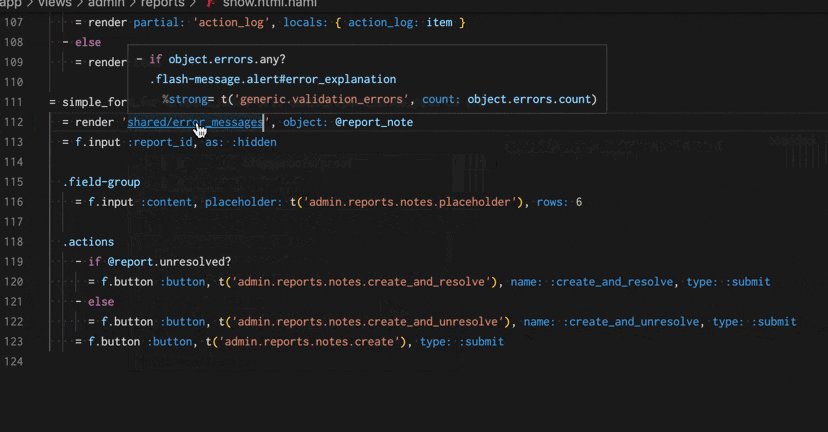
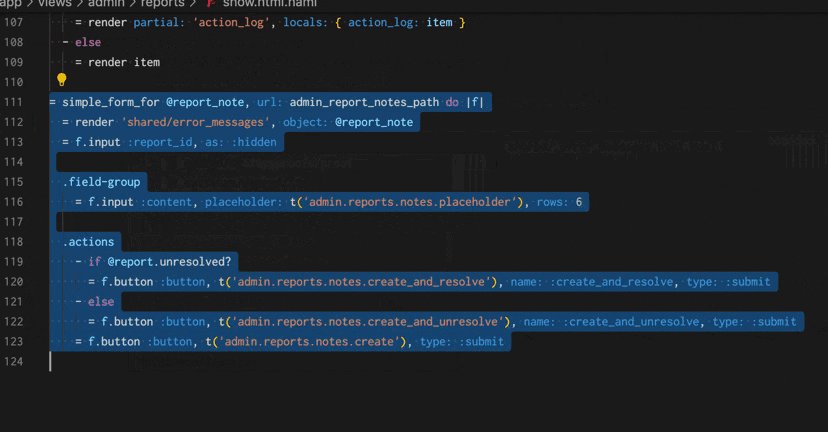
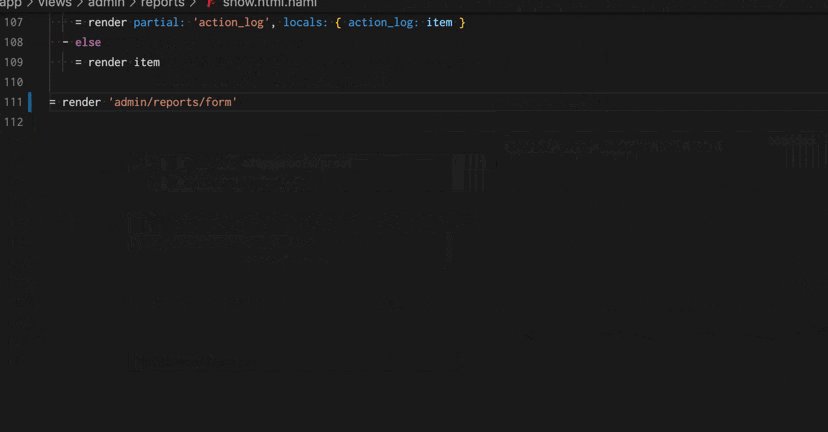
Rails Partial
パーシャルファイルの入力補完、ジャンプ、作成が可能になります。
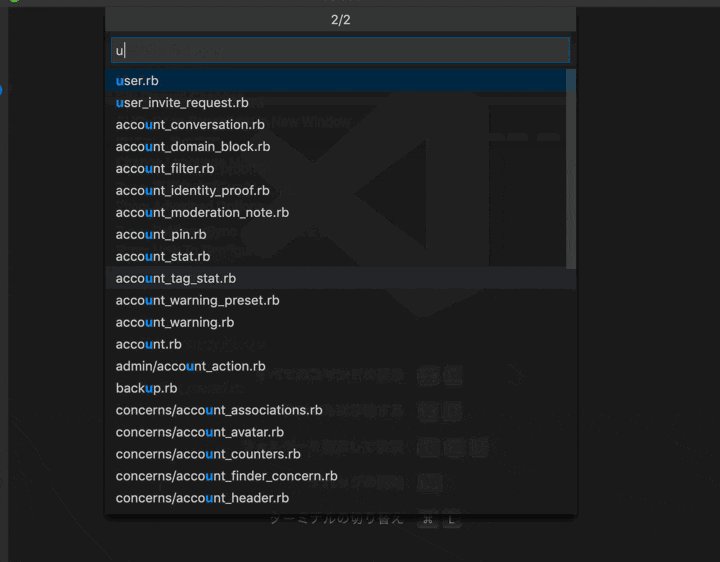
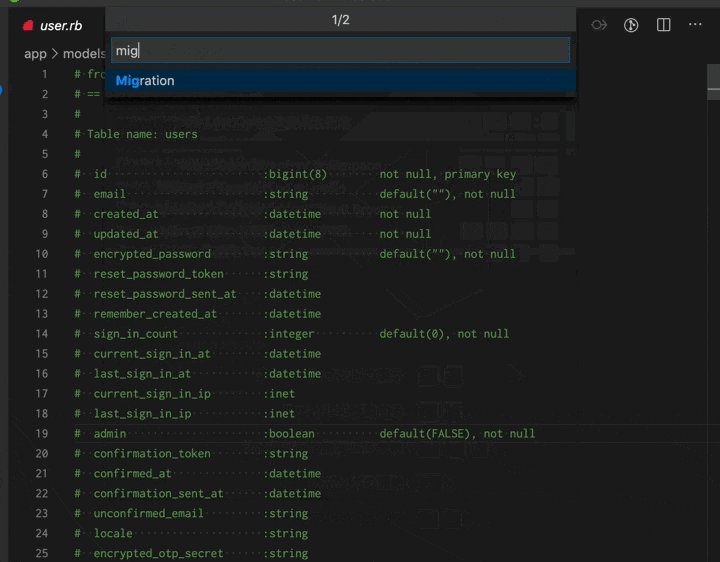
Quick Open Rails
Railsアプリ内の各種ファイルを種類別に簡単に開けるようになります。
似たような拡張機能はいくつかあったのですが、微妙に欲しいものと違ったので作りました。
デフォルト設定の状態で以下の特徴があります。(変更可能)
- appディレクトリ以下は自動的にサブディレクトリ名でカテゴライズされる
- マイグレーションファイルは新しい順に表示
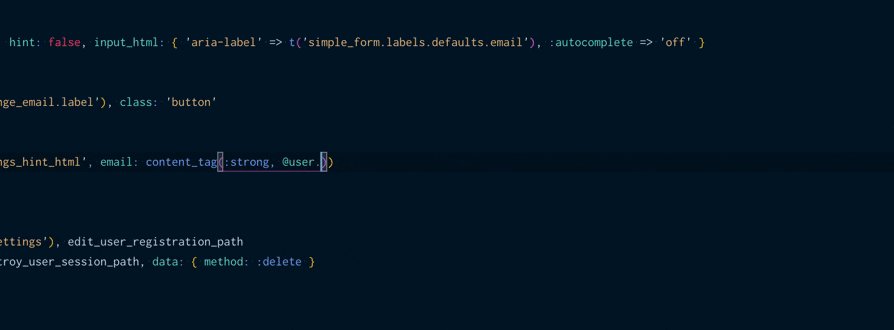
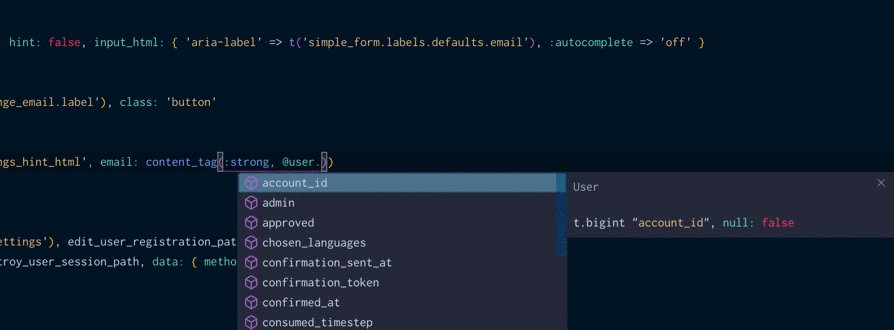
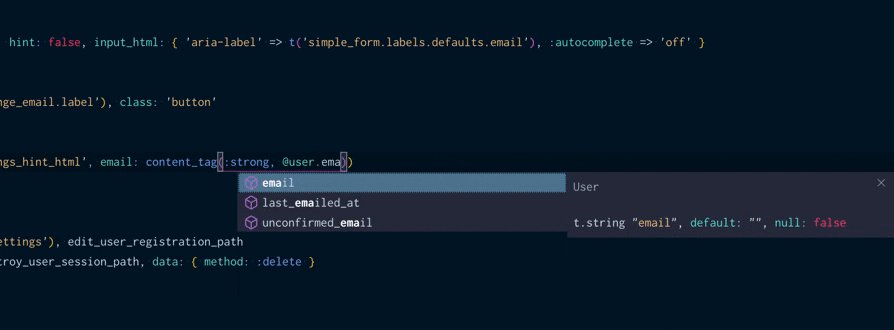
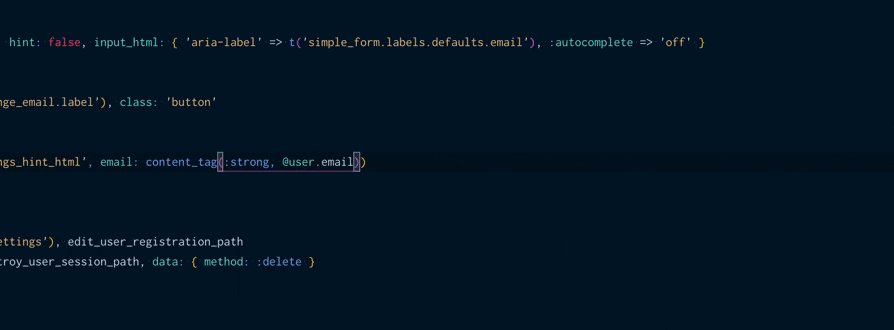
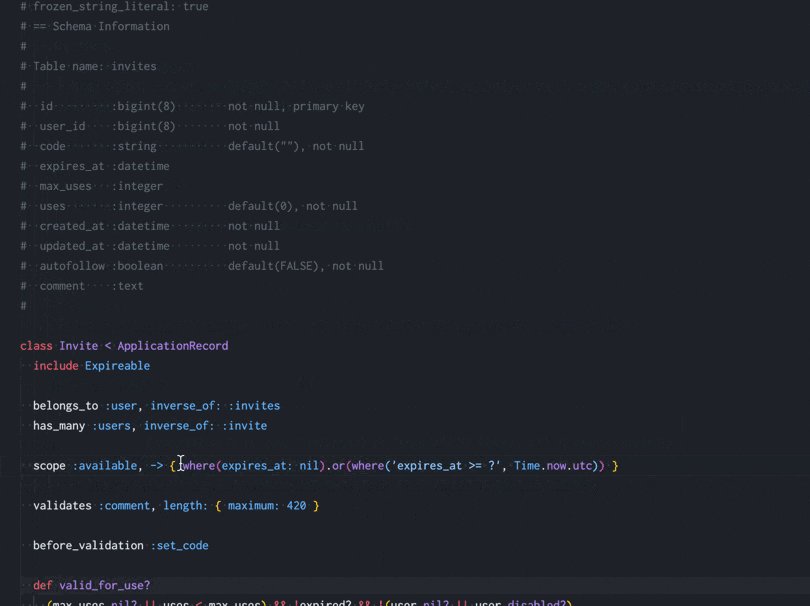
Rails DB Schema
db/schema.rbの内容に応じて補完やジャンプが可能になります。
補完が効かない箇所でもrailsDbSchema.insertコマンドによる入力が可能です。
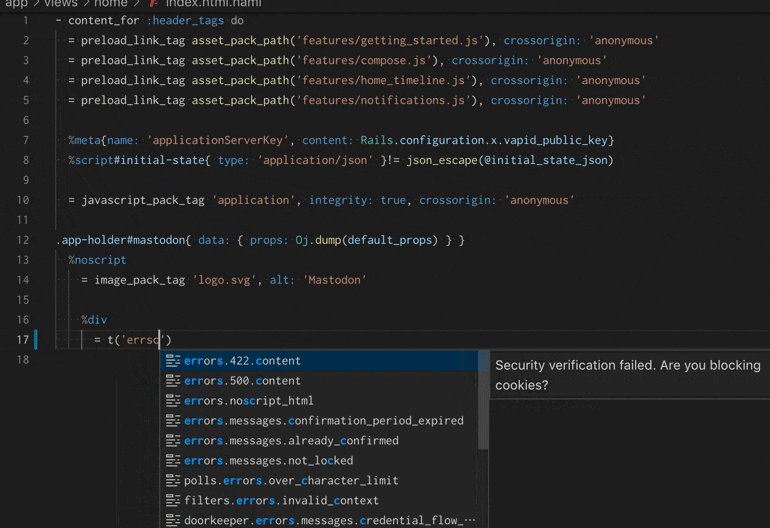
Rails I18n
入力補完やマウスホバーでの翻訳表示が可能となります。
類似パッケージとの違いとしては以下になります。
- 補完対象のメソッドを設定可能
- I18n.lメソッドの補完がいい感じに表示される(当社比)
-
localesファイルへのジャンプは未サポート- v0.3.0で対応済み
- v0.5.0で追加した
railsI18n.gotoTranslationコマンドを実行すると、QuickPickに表示された翻訳一覧からジャンプ可能
- 対象ファイルに応じたprefixが補完候補に優先表示される
- 例: app/views/home/show.html.hamlの場合は
views.home.show
- 例: app/views/home/show.html.hamlの場合は
- 相対キーから絶対キーにQick Fixで修正可能
Haml Lint
VSCodeからhaml-lintを利用できます。
一部quick-fixにも対応しています。
Rails Extension Pack
自作以外のパッケージも含めたRails向け拡張パックです。
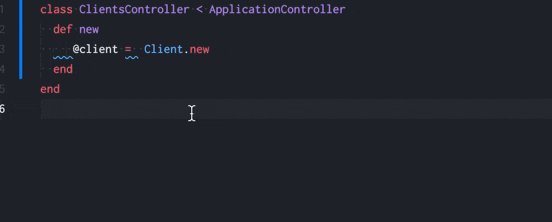
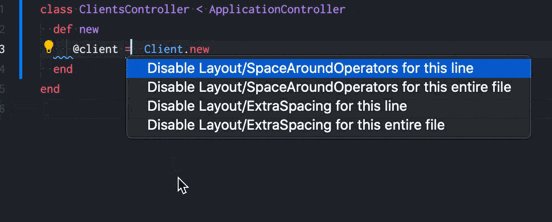
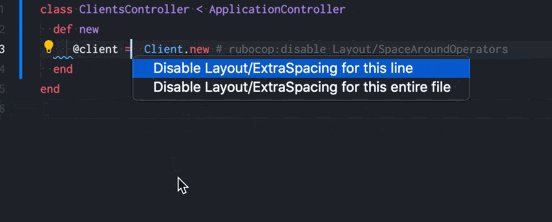
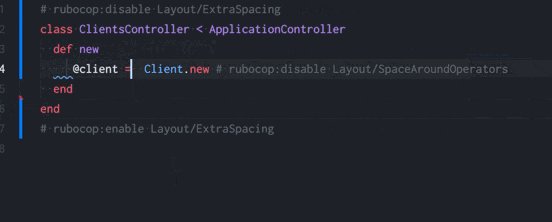
Rubocop Quick Fix
Quick Fix機能でrubocopの警告を簡単に無効化できます。
Solargraph拡張以外でrubocopの警告を表示している場合は多分動作しません。(未確認)
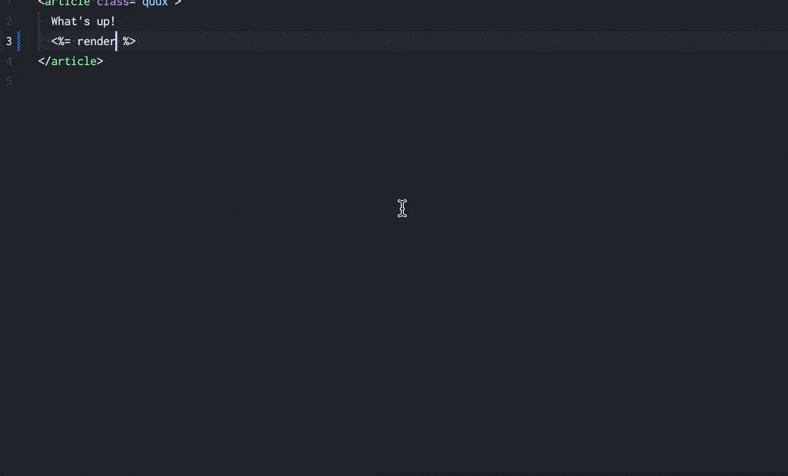
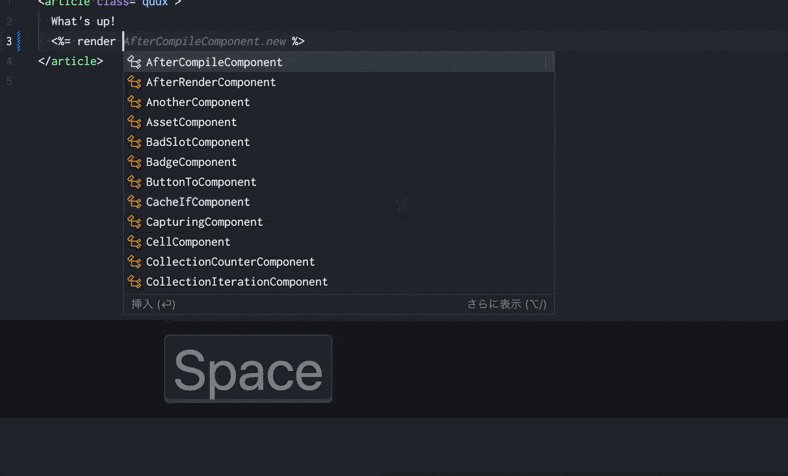
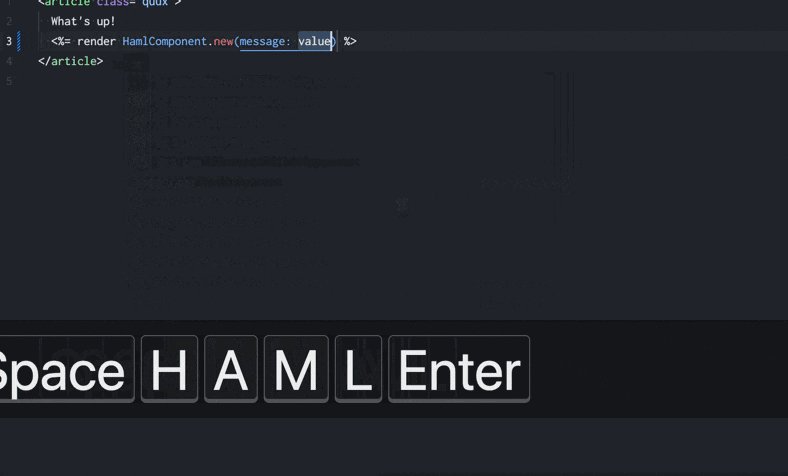
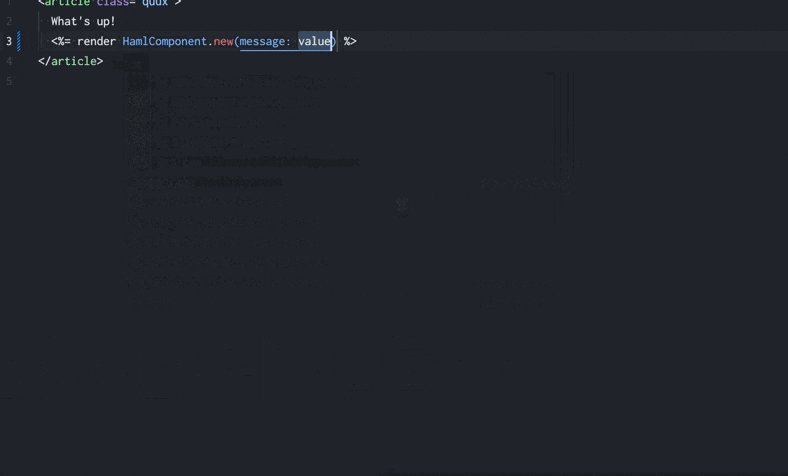
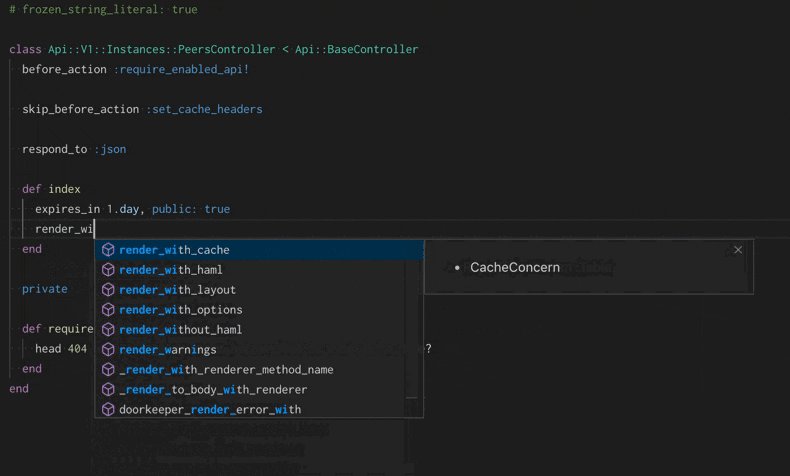
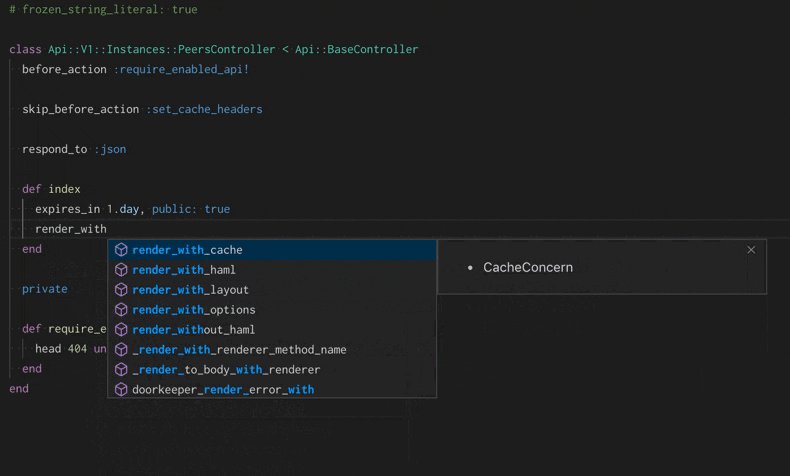
Rails ViewComponent
renderでの補完候補にViewComponentが表示されます。
引数も表示されるのでコンポーネントが対応している引数を覚えておく必要が無くなります。
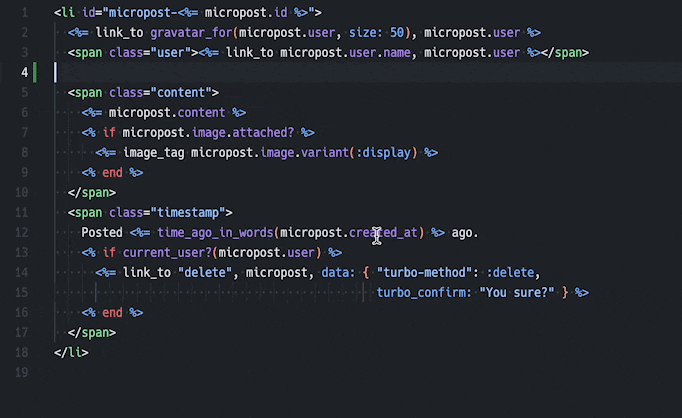
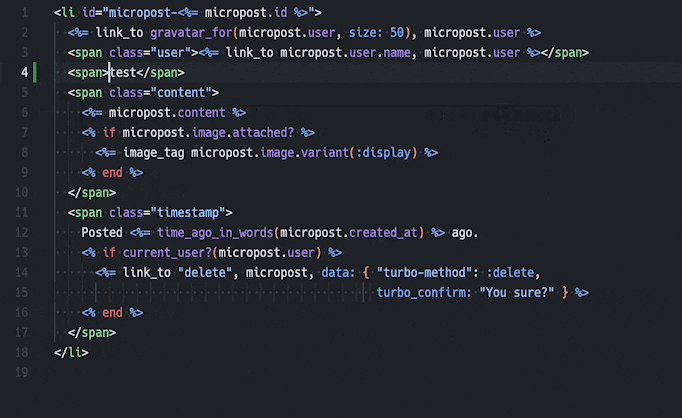
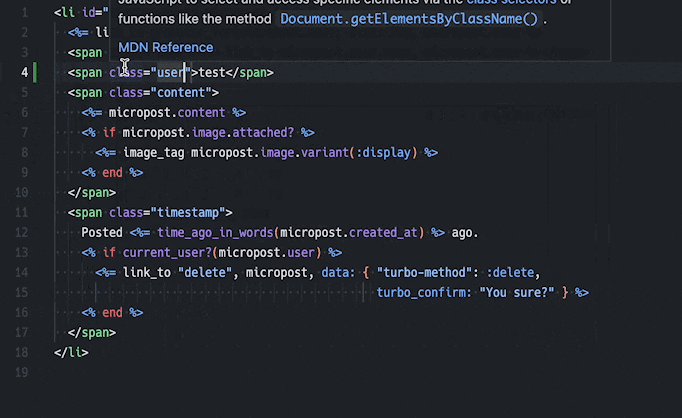
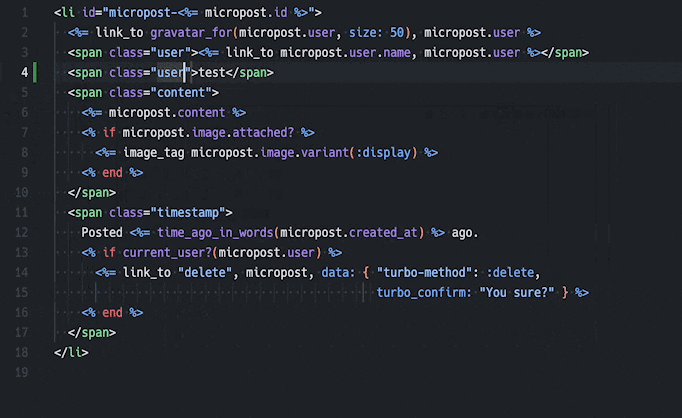
HTML ERB
.html.erbファイル内で、HTMLコードを編集する場合にvscode標準のhtml-languageserviceの機能が使えるようになります。
Rubyコード内ではruby用の機能が使えます。
Rails以外でも使える拡張
Autocomplete Symbols
ワークスペース内のシンボルによる入力補完が可能となります。
デフォルトでは4文字以上入力した場合にその他補完候補が存在しない場合のみ表示されるようになっていますが、任意のキーで呼び出すことも可能です。
何となくしか名前を覚えていないメソッドを呼びたい場合に重宝します。
シンボルの解析についてはruby拡張のrubyLocate設定を有効にしています。(vendor/bundle以下にGemをインストールしておけばGemのメソッドも補完できます)
Snippets by pattern
ファイル名のパターン別にスニペットを管理できます。
例えば同じruby用のスニペットでもコントローラー、モデル、マイグレーション、rspecそれぞれ別々に管理することで入力補完時のノイズを減らせます。
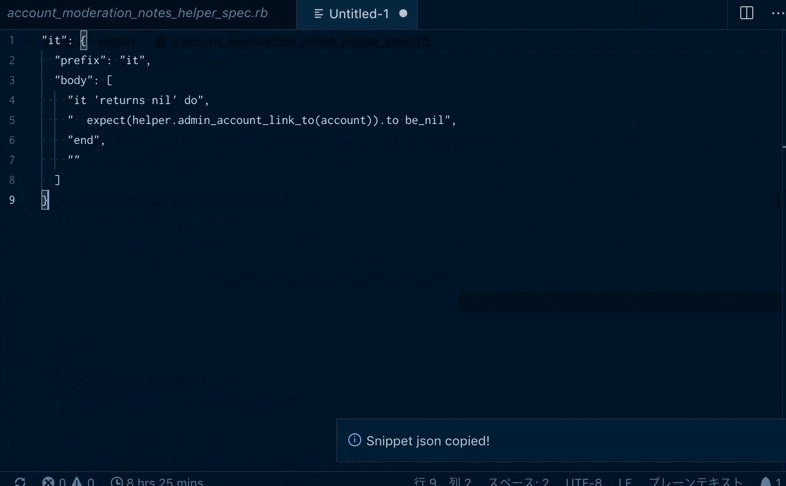
また既存のコードを簡単にスニペット化するためのコマンドも付いています。
詳しい説明は VSCodeのスニペット機能をより便利にする方法 をどうぞ。
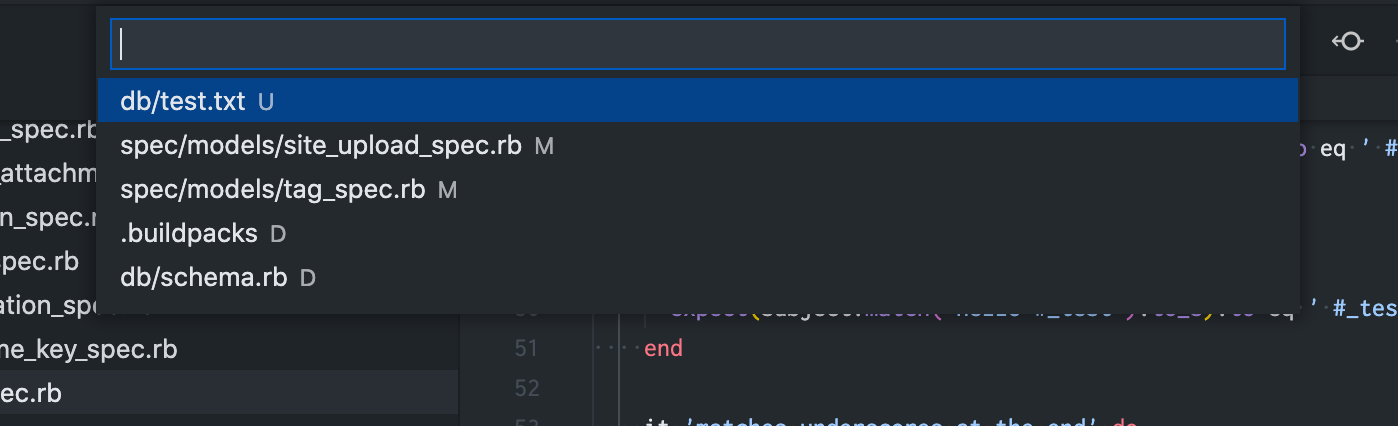
Quick Open Git Status
差分の発生しているファイルから絞り込んで簡単に開けるようになります。
Atomでは標準機能で用意されていたのですが、VSCodeでは存在しないようだったので作ってみました。
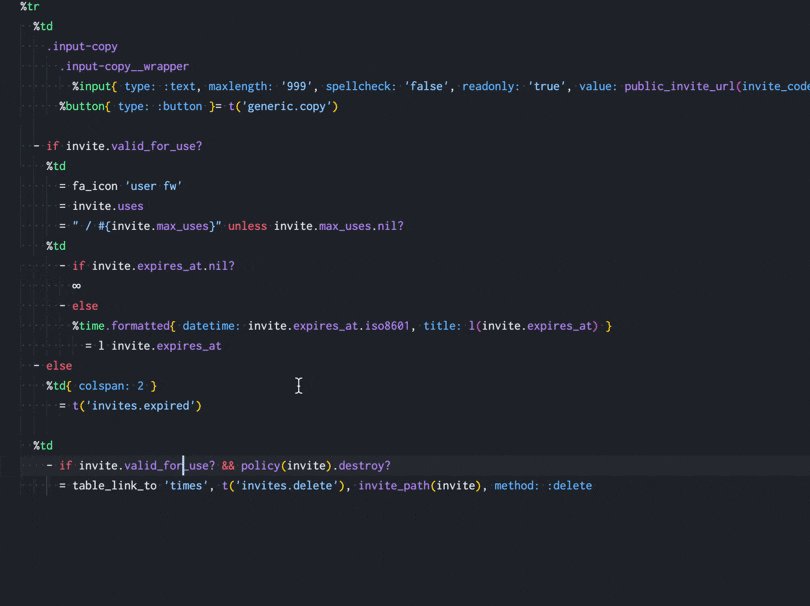
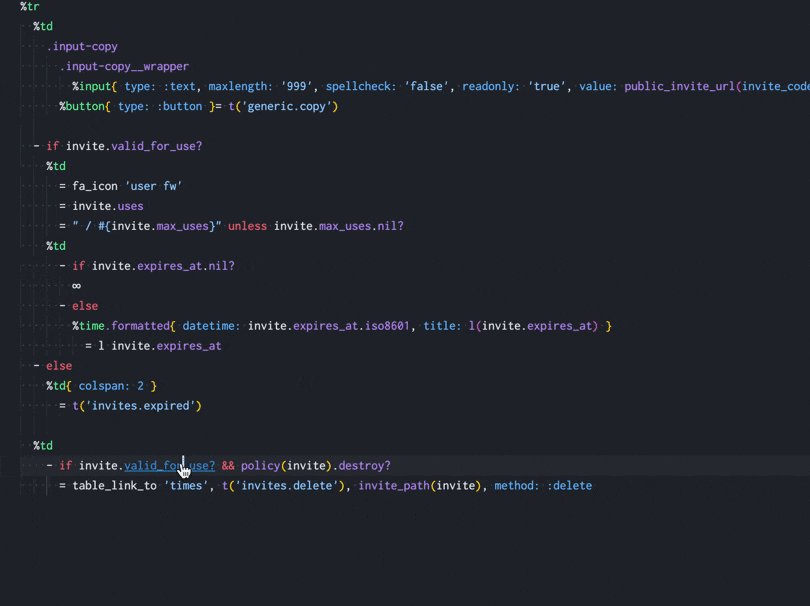
Symbol Definition
ワークスペースのシンボル情報を元にコードジャンプ可能となります。
主にhamlファイルからのコードジャンプの為に作りました。