最近はどこにいても見かけるようになったマスク姿。
中には凝ったデザインのマスクも作られるようになりましたが、そうは言ってもまだまだ不織布や布の白地マスクが一般的です。
目元から下がみんな同じというのもあまり面白くないですよね。
そんなわけでAR.jsを使ってオリジナルのマスクを表示できるようにしてみました!
必要なもの
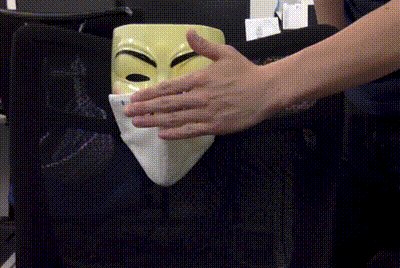
・白いマスク
・マスクの3Dモデル(今回は.glb形式)
・カメラのあるデバイス(スマホとか)
ページ作成
まずはARを表示するページを作成します。AR.jsはaframe.jsと一緒にhtmlファイルに埋め込むことで使えるようになります。
なのでCSSやJavaScriptを書く必要はありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body style='margin: 0; overflow: hidden;'>
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- 表示するモデルの読み込み -->
<a-assets id="assets">
<a-asset-item id='model' src='mask.glb'>
</a-assets>
<!-- マーカーの読み込みとモデルの表示部分 -->
<a-marker id="marker" type="pattern" url="marker.patt">
<a-entity gltf-model='#model' play-all-model-animations='' position='0 0.1 0' scale='1 1 1' rotation="0 0 0" visible='true'>
</a-marker>
<!-- カメラの表示部分 -->
<a-entity camera></a-entity>
</a-scene>
<!-- ライブラリの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</body>
</html>
読み込むモデルはindex.htmlと同階層に配置しますが、別にフォルダを作って相対パスで指定してもいいです。
作ったページを確認するためにサーバーが必要ですが、ローカルホストを立ち上げてもいいですし、GitPageやS3でも表示されます。
マーカー作り
次にオリジナルのマーカーを作ります。
AR.js Marker Trainingというページで自分が用意した画像を使ってオリジナルのマーカーを作成することができますので、こちらを利用します。
今回は会社名をそのままマーカーにしてみました。
マーカーは外の黒枠は固定ですが、黒枠の太さや中の文字は変えることができます。最近では黒枠さえあれば中に写真を入れることも可能になりました。
実演
サーバーから作成したページにアクセスします。ページを表示する際にカメラの使用を許可するとカメラの映像が表示されます。
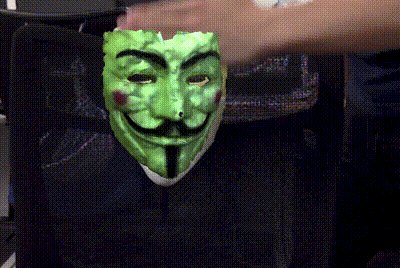
そのままマーカーの全体が収まるようにカメラを向けると・・・
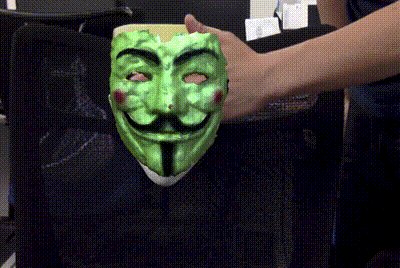
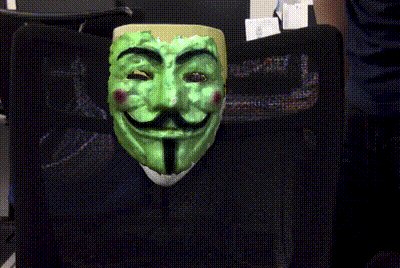
表示されました!(だいぶ緑っぽい&凹凸がありますが)
ARマスクの大きさや位置は"a-entity要素のpositionやscaleで自由に変えることができますので、例えばマーカーを鼻先ではなく左右の頬に貼り付けることもできます。
今回使用したマスクの3Dモデルですが、実物の写真(or動画)を撮影して3DF Zephyrの無料版でglTFファイル形式で出力し、Blenderで大きさや向きを調整して作りました。
初めて触るものなので色合いや凹凸の修正ができていませんが、すでに使い慣れている方ならいくらでも応用が効くと思います。
終わりに
簡単ですが、マーカーを使ってマスクにARマスクを表示してみました。
これからはマーカーも従来のような四角ではなく自由に決められるようになるでしょうし、マーカーレスもどんどん進歩しています。
なんかAppleがまたスマートグラスを作っているという噂もありますし、もっと身近にAR技術を感じられるようになるんじゃないでしょうか。