asciidocでスライドを作成する
目的
- プレゼン資料にパワポを使いたくない(細部にこだわりたくなって時間が掛かる..!)
- 繰り返し修正して使用するプレゼン資料はバージョン管理したいのでテキスト形式にしたい
前置き
asciidoc形式で作成したテキストファイルを、自端末上のasciidoctorでスライド風HTMLに変換するまでを
簡単に記載します。
- Windows 10
インストールするもの
- Ruby
- asciidoctor
- tilt
- haml
- deckjs
環境構築手順
Rubyをインストール
-
ダウンロード
Downloads-RubyInstaller -
インストール確認
ruby -v
asciidoctor,tilt,hamlのインストール
- インストール
gem install asciidoctor tilt haml
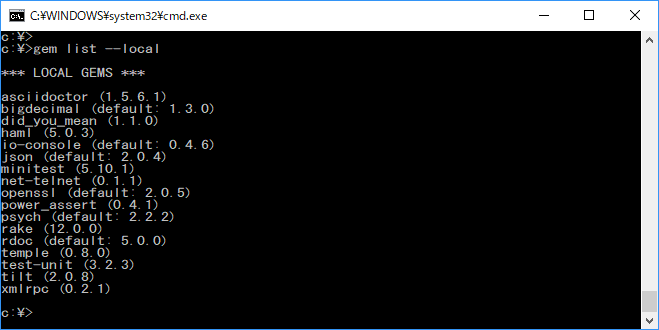
- インストール確認
gem list --local
ご参考:以降の手順でダウンロードする資材を下記に揃えました。cloneすることで手順が省略できます。
https://github.com/Autumn-Eggplant/text-home/tree/master/asciidoc/asciidoc-slide
deck.jsのセットアップ
asciidoctor-deck.js
- ダウンロード
git clone https://github.com/asciidoctor/asciidoctor-deck.js
or
https://github.com/asciidoctor/asciidoctor-deck.js からダウンロード
- 適当なフォルダを作成(画像では
D:\dev\work\adoc)して解凍
- 解凍したら
-masterいらないから消す
deck.jsのダウンロード
- ダウンロード
- 解凍してコピー
- フォルダ名から
-latestを消す
もう少しつづきますが、現時点でスライド出力が可能です。
いずれ追記します。
実行
asciidoctor -T asciidoctor-deck.js/templates/haml sample.adoc
sample.adoc
= Title of Presentation
Presenter Name
:backend: deckjs
:deckjs_transition: fade
:navigation:
== Title of Slide One
This is the first slide after the title slide.
[canvas-image=images/example.jpg]
== Slide Two's Title will not be displayed
[.canvas-caption, position=center-up]
This text is displayed on top of the example.jpg image.
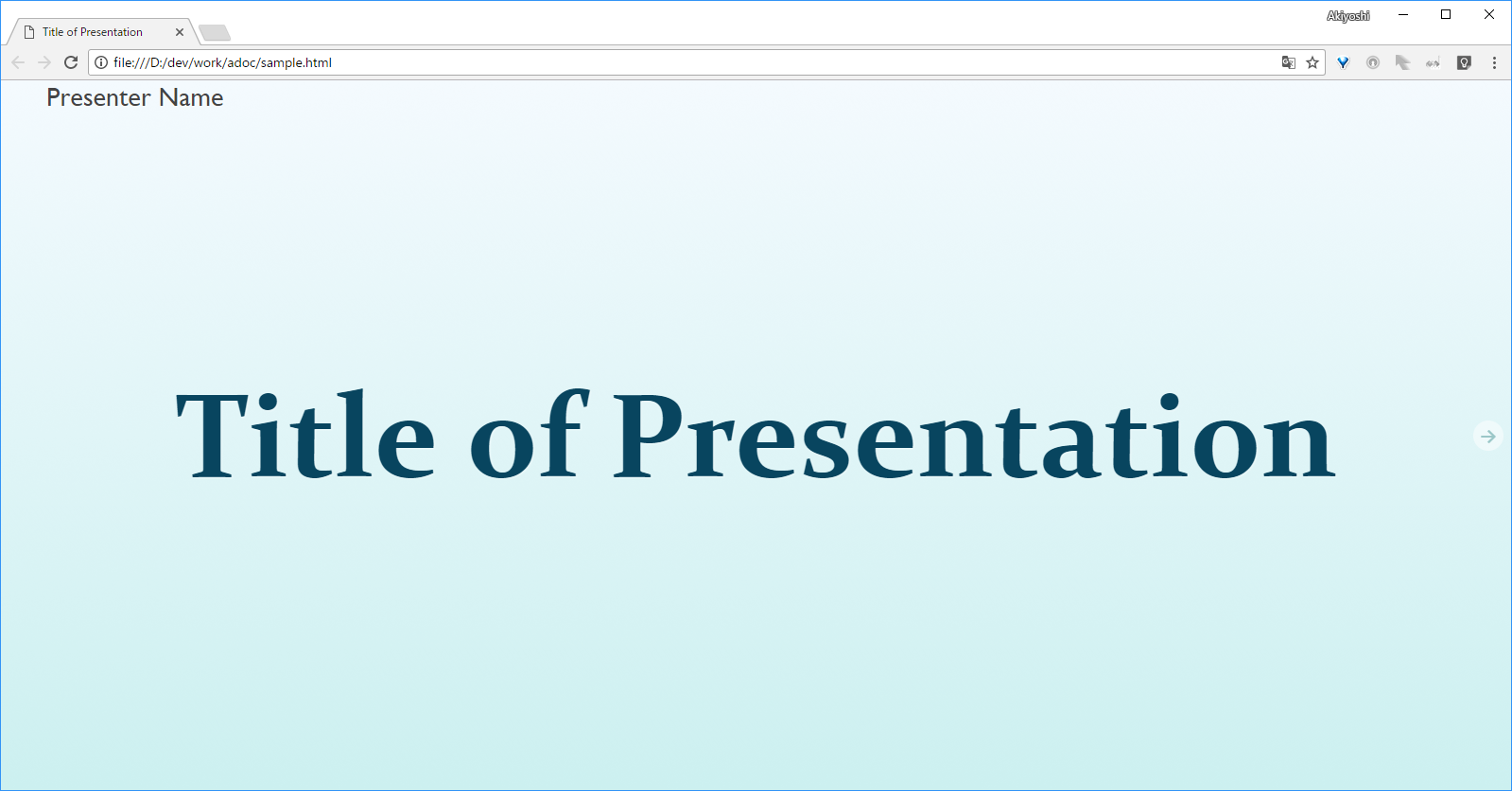
- 実行結果
参考