注意
この記事はとっても古いです。cloud9にこだわりのない方は素直にVS codeを使ってください。この記事が意図していることがとっても簡単にできます。wsl-remoteってプラグインを入れるだけです。
謝意
なんだかこの記事が色んな所で話題にしていただいたようでありがたかったです。PCを新調したので再度環境を作り直そうとしたら事情がいろいろ変わってて「使えないQiita」になってしまっていたので編集しました。
興味ある方は参考にしてください。
必要な環境
OS:windows 64bitのパソコンであること。
WSL : ubuntu18.04
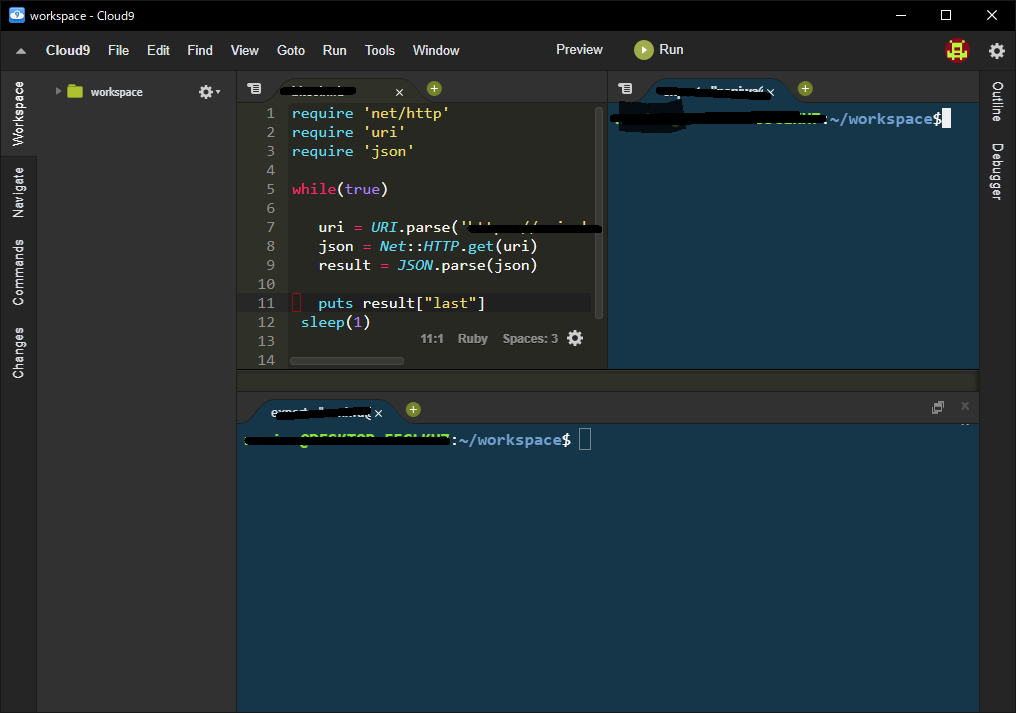
出来上がり図

左がソースツリー。右と下の青色ウインドウがlinuxターミナル。エディタに映っているのではRubyコード。
これはWindowsPCのローカルで完結してる、IDEです!!!
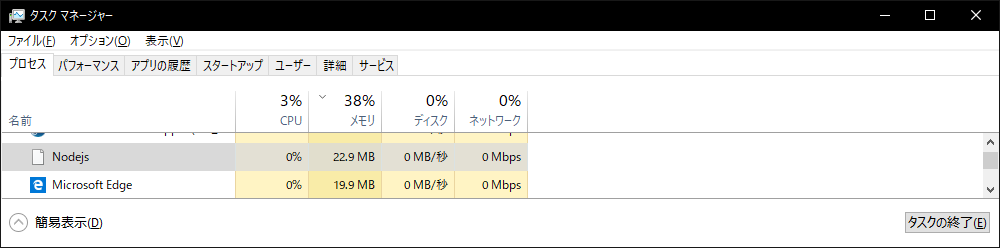
##常駐化コスト
Bash On Windowsに依存しているのでコストが掛かりません。
Edgeブラウザを開いてるだけよりちょっとメモリ食うぐらいです。

本記事ではlinuxサーバー機は必要ではありません。
今までの自分
teratermでlinuxサーバーにsshして、環境を作ってコードを書く。ガッツリIDEを使いたい時や開発環境が大掛かりになる時はWindowsを閉じてlinuxをブートするか、virtualを立ち上げてIDEをシコシコしていた。
これからの自分
アイコンクリックでコード書いてターミナルでコマンド打っておしまい。
動機
いい加減ターミナルソフト立ち上げてsshでログインして開発サーバーと公開サーバーと行ったり来たりすんのがしんどかった。Windows home でなるべくエコなシステムで気軽にコードが書ける環境が欲しかった。
無料でもクラウドで作業するのは何か違った。
Windowsでlinux環境をカジュアルに使うクールな環境がほしい。
背景
cloud9
本記事では、フロントエンド担当。
今をときめくwebで使えるIDE。オープンソース版がある。個人的は使えるターミナルとコード補完と色つけエディタが一個に収まると色々ストレスが減る。linuxにインストールすればlinuxをクラウドIDEに変身させてくれる。
本記事では、開発に向かないサブシステムとデスクトップ環境が使いやすいOSをつなぎ合わせるかけはしになる。キューピット。
Bash on Windows
本記事では、バックエンド担当。
windowsのコマンドプロンプトで使えるubuntu。これだけだと使い勝手が悪い。これを基盤にしてsshとか日本語扱いたくはない。だけど、システム自体はデーモン機能のないlinux。あとGUIアプリ起動しようとか考えると詰む。
開発環境はここに突っ込む。
大体の手順
- Bash on Windows を使って、cloud9のオープンソース版のcloud9.sdkをインストールする。
- サーバー起動コマンドをWindowsのスタートアップに仕込む。
- Chromeでcloud9のショートカットをタスクバーにピン留めする。
詳細な手順
アプリストアからubuntu18.04のインストール
手順は割愛、ユーザー作成まで行う
cloud9のインストール
1. WSLのアップデート
$ sudo apt update
$ sudo apt upgrade
2. 依存関係パッケージのインストール
$ sudo apt install gcc make python2.7 nodejs npm git
*パッケージが足りないぞ!って叱られたらその都度インストールしてください。
3. cloud9.coreのビルド
公式の手順に従う
https://github.com/c9/core/
$ git clone git://github.com/c9/core.git c9sdk
$ cd c9sdk
$ git checkout HEAD -- node_modules
$ scripts/install-sdk.sh
ビルドがコケたら依存関係が足りないので、言われたとおりにインストールする。
$ node server.js -a
この時点で、http://127.0.0.1:8181 にアクセスして起動しているか確かめる。
ctrl+cで一旦、サーバーを停止する。WSLを閉じる。
4. cloud9.sdkの設置
$ cd ~
$ sudo mv c9sdk /opt/
$ mkdir workspace
$ echo " /usr/bin/node /opt/c9sdk/server.js -l 127.0.0.1 -w /home/****/workspace" > cloud9
****はユーザー名
$ sudo mv cloud9 /usr/local/bin/
$ sudo chmod 755 /usr/local/bin/cloud9
5. 起動コマンドの作成
メモ帳を開く。
以下のコマンドを書き込んで保存。ファイル名はcloud9.jsとかで。
var ws = new ActiveXObject("WScript.Shell");
ws.Run("C:\Windows\System32\bash.exe -c "/usr/local/bin/cloud9 -D"", 0);
6. スタートアップ用バッチの作成と設置
C:\Users[ユーザー名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
にさっきのファイル(ex,cloud9.js)を保存。
これで、Windows起動時にcloud9.jsが自動起動する。
これは好みの問題ですが、タスクスケジューラで登録したほうが良いかもしれません。私はタスクスケジューラーで起動時に実行しています。
chromeでアプリっぽく扱えるようにタスクバーにピン留めする。
- http://localhost:8181 を開いて、右上の︙→その他のツール(L)→ショートカットを作成…デスクトップに追加をクリックする。
- ウインドウとして開くにチェックを入れて、「はい」をクリック。
- アプリに追加されたアイコンをクリックして、cloud9を開く。この時、タスクバーにピン留めする。
幸せになった?
意外と手順が多かったけど、これが終われば、Windows上で違和感なくLinuxの開発環境が手に入るので、結構幸せです。linuxとWindowsがシームレスに融合してる感じ。
自動化スクリプト
1~5までの手順を自動化したものを作りました。僕を信用できる人は使ってみてください。
https://github.com/naniwaKun/InstallCloud9OnBashOnWindows