ふと、API Gatewayで指定したステータスコード(404とか500とか)を返したいと思い、色々な記事を見ていたのですが、どうにも上手く行かない。
例えば、Lambdaで404のステータスコードを返す関数を作成し、API Gatewayでアタッチしたとします。
exports.handler = async (event, context, callback) => {
const myErrorObj = {
errorType : "Page not found",
httpStatus : 404,
}
return callback(JSON.stringify(myErrorObj));
// リクエストをしても200が返ってくる
};
これで404のステータスを渡せるんじゃないの?と思う方も多いと思います。
ただ、これを実際にリクエストすると、200のステータスコードが返ってきます。
なんとも不気味ですね。
しかも厄介。
恐らくこの辺の設定は全て自分で行わなければいけないらしいです。
なので、API Gatewayで設定を行って、カスタムなステータスコードを返せるようにしましょう!
はじめに
先ほども書いたのですが、エラーのレスポンスは以下のようにして返します。
const myErrorObj = {
errorType : "Page not found",
httpStatus : 404,
}
return callback(JSON.stringify(myErrorObj));
ただ、今はどうやらこの形式は推奨されていないようです。
公式ドキュメントのリンクを載せますので、気になる方はこちらのドキュメントに従って作成して下さい。
・API Gateway で Lambda エラーを処理する
また、API GatewayとLambda関数の紐づけ方法は、下記の記事でご紹介しているので、Lambda関数へのアタッチ方法が分からない方はこちらをご覧ください。
【AWS初心者でも分かりやすい】Lambdaで作成した関数をAPI Gatewayでアタッチする方法
今回、こちらの説明は致しませんのでご了承ください。
API Gatewayの設定
そしたら、カスタムなステータスコードを受け取るために、API Gatewayで設定を行っていきます。
まず、API Gatewayのコンソール画面を開いてください。
メソッドレスポンス
次に使用するAPIの設定画面に行きます。
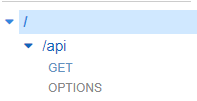
このようなパスが表示されていると思います。
そしたらカスタムなステータスコードを返したいパス、およびメソッドを選択。
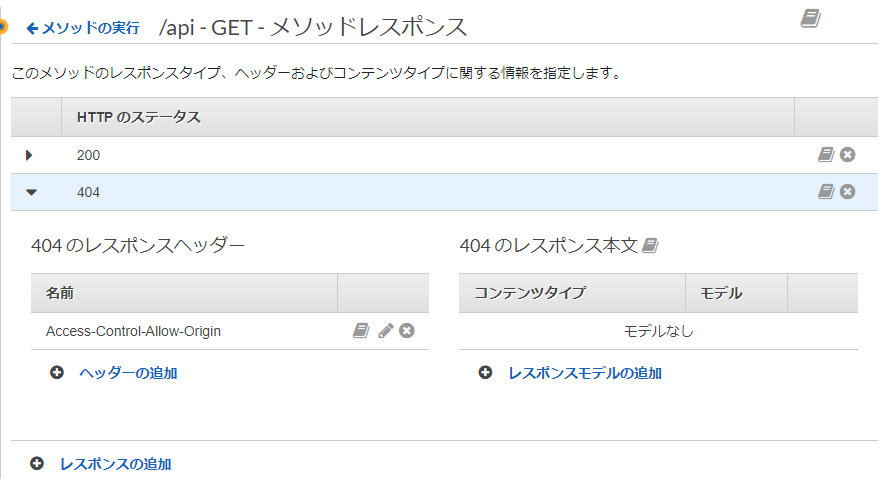
メソッドレスポンスの設定画面へ行き、下の画像のようにステータスコードとヘッダーを追加してください。
ステータスはご自身の用途に合わせて変えて下さい。今回は404とします。
ヘッダーはAccess-Control-Allow-Originを入力。
これだけでは、カスタムなステータスコードは返せないのでご注意ください。
メソッドレスポンスの設定は以上になります。
総合レスポンス
次に、先ほど作成したメソッドレスポンスがしっかりと反応するように、総合レスポンスで設定を行っていきます。
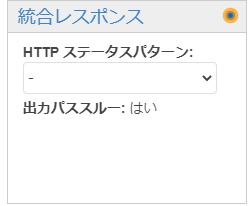
総合レスポンスの設定画面へ。
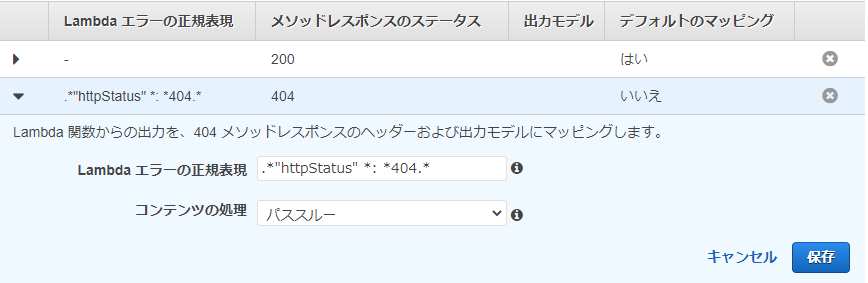
そしたら、まずは下の画像のようにLambdaエラーの正規表現に、.*"httpStatus" *: *404.*を追加。ステータスコードの404は、ご自身の用途に合わせ適時変更してください。
これは、冒頭で説明したエラーオブジェクトのKey(httpStatus)を基準に判断を行っています。また、Valueが404のときにステータスコード404を返すようにしています。
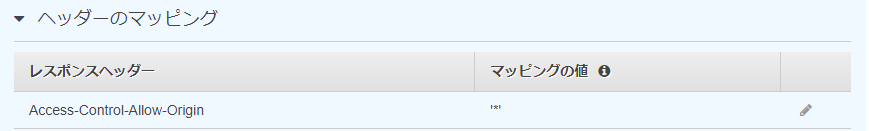
次は、ヘッダーの設定。
特定のドメインとしか通信を行いたくない場合は、そのURLをご入力ください。
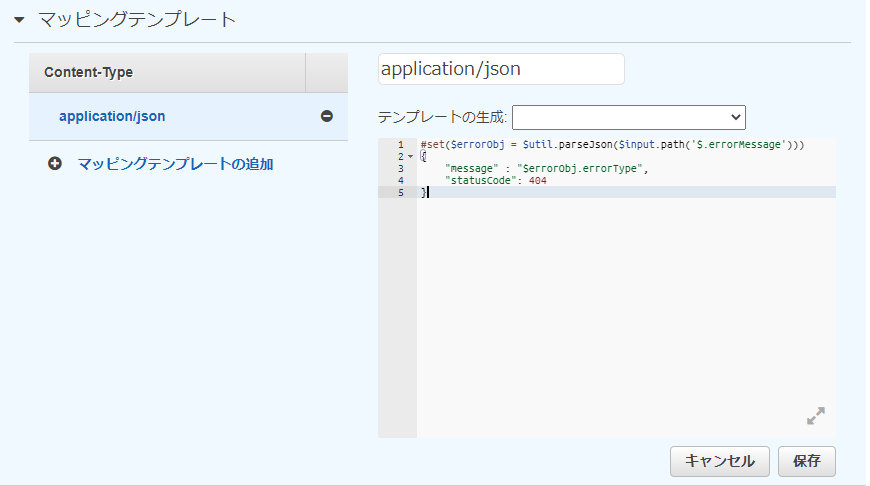
最後にマッピングテンプレートの設定を行います。
このようにContent-typeにapplication/jsonと設定。
テンプレートは以下をコピペ。
# set($errorObj = $util.parseJson($input.path('$.errorMessage')))
{
"message" : "$errorObj.errorType",
"statusCode": 404
}
あとは保存を忘れずに。
テスト
メソッドの設定画面から、画像の上の方にあるテストをししてみてください。
指定したステータスコードが返ってくればOKです!
APIのデプロイも忘れずに!!!
このようにしてカスタムなステータスコードを返すことができます!
意外と時間が掛かったので、次からは時間を掛けずにやります。。。
以上、「【AWS】API Gatewayでカスタムなステータスコードを返す方法」でした!
Thank you for reading