react-nativeで開発しているアプリに、Googleサインイン機能を実装したいと思い、色々試していてやっとの思いで実装できたので、共有できればと思います。
他にもいろいろな方法を試したものの、expo環境では動作しなかったり、うまくサインイン機能が動作しなかったりしました。
ようやく、下記の方法で実装できました。
他にも方法はあると思いますが、一参考にしていただければ幸いです。
実際の画像も用意しております。できるだけ噛み砕いて解説しています。
できたこと
開発中のアプリ上で「googleアカウントでサインインする」というボタンをクリックすると、googleサインイン画面が起動します。 起動された画面で自分のアカウントをクリックすると、アプリのユーザー専用画面にログインすることができる。※今回は、Googleサインイン機能の実装のみについて記事にするため、サインイン完了後の画面遷移に関しては、ご自身でチャレンジしていただけると幸いです。
環境
typescript, react native, expo, firebase, MacBookAir作業順序
1. Googleサインイン用のファンクショナルコンポーネントを作成 2. iosクライアントIDの取得 3. androidクライアントIDの取得 4. Googleサインイン機能を完成させる1、Googleサインイン用のファンクショナルコンポーネントを作成
まずは、googleサインイン機能を使うためのファンクショナルコンポーネントを準備します。下記の通り、コードを記載してください。
const handleGoogleSignIn = () => {
const config = {
iosClientId: ``,
androidClientId: ``,
scopes: ['profile', 'email'],
};
ここでは、Googleサインインに必要な設定をしていきます。
設定に必要な各クライアントIDは、2と3で作成していきます。
2、iosクライアントIDを取得
まずは、下記のGoogle開発者用サイトにアクセスしてください。
https://console.developers.google.com/apis/credentialsご自身のGoogleアカウントでサインインしてください。
もしGoogleアカウントがなければ、作成してください。
Googleアカウントでサインイン後、新たにプロジェクトを作成してください。
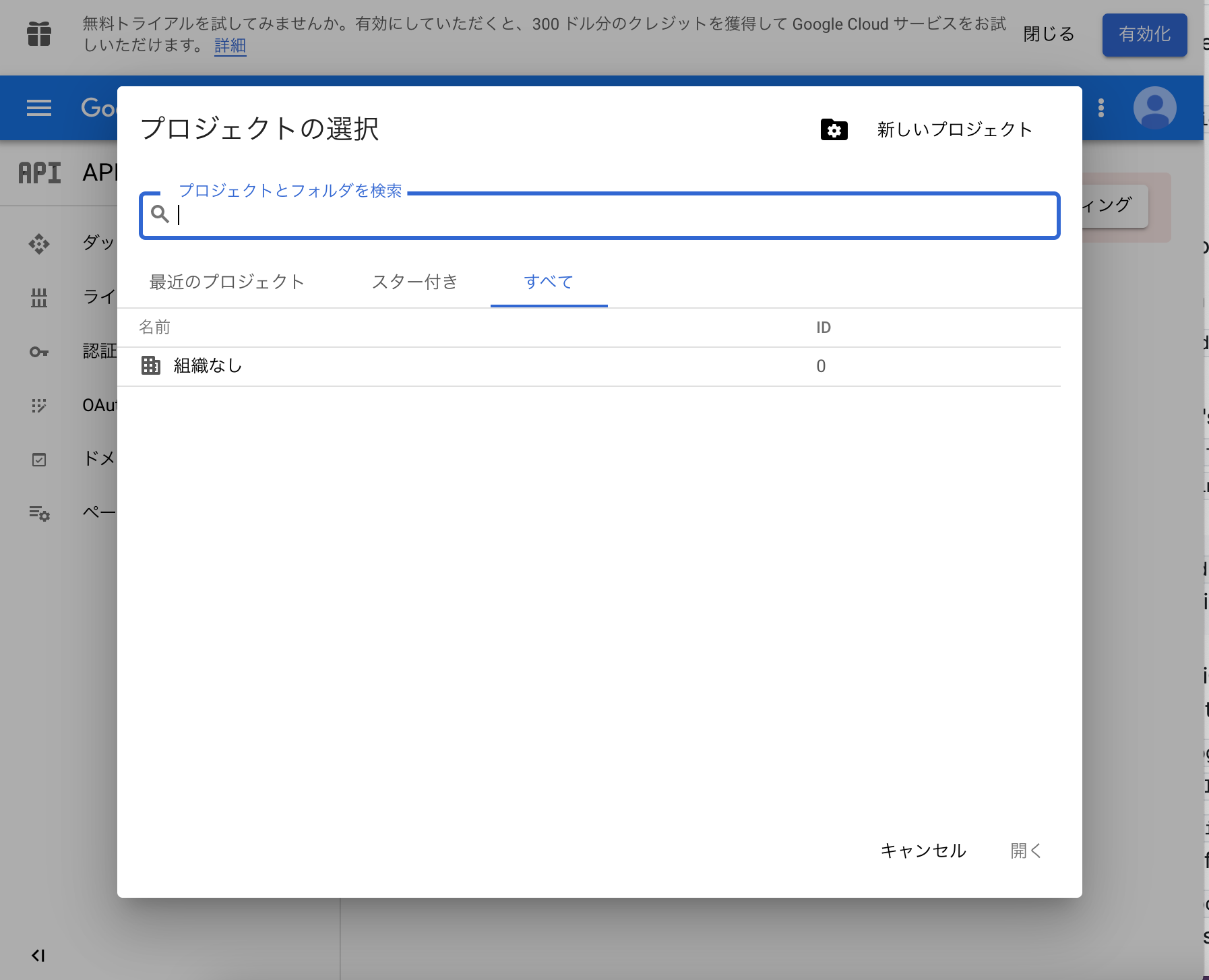
下記の「プロジェクトを選択」ボタンをクリック クリックすると、下記のような画面になります。
「新しいプロジェクト」をクリックしてください。

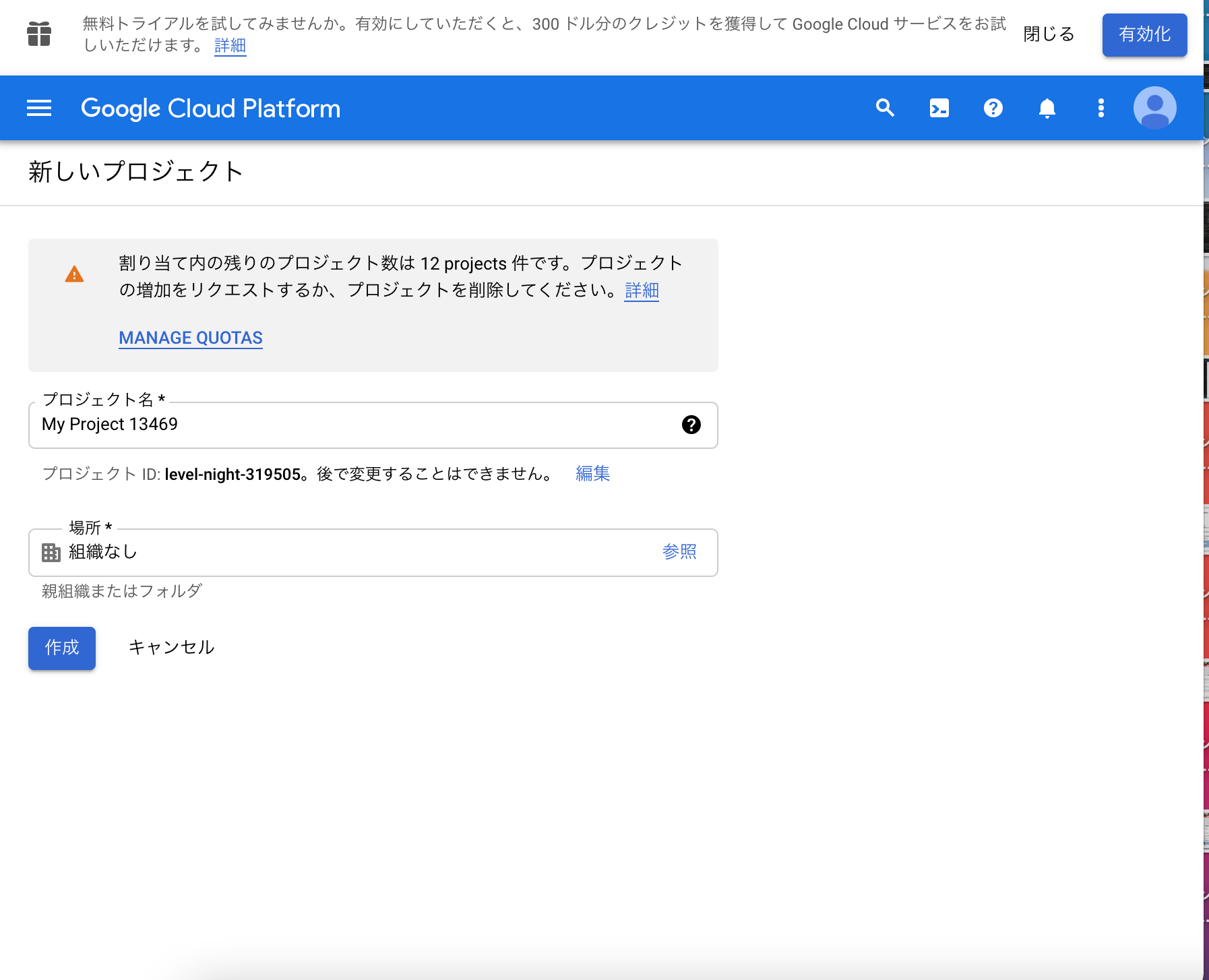
新しいプロジェクトをクリックすると、下記のような画面になります。
プロジェクト名を入力してください。
プロジェクト名は適当で大丈夫です。(アプリ名がすでに決まっていれば、アプリ名を記載してください。)
「作成」ボタンをクリックしてください。

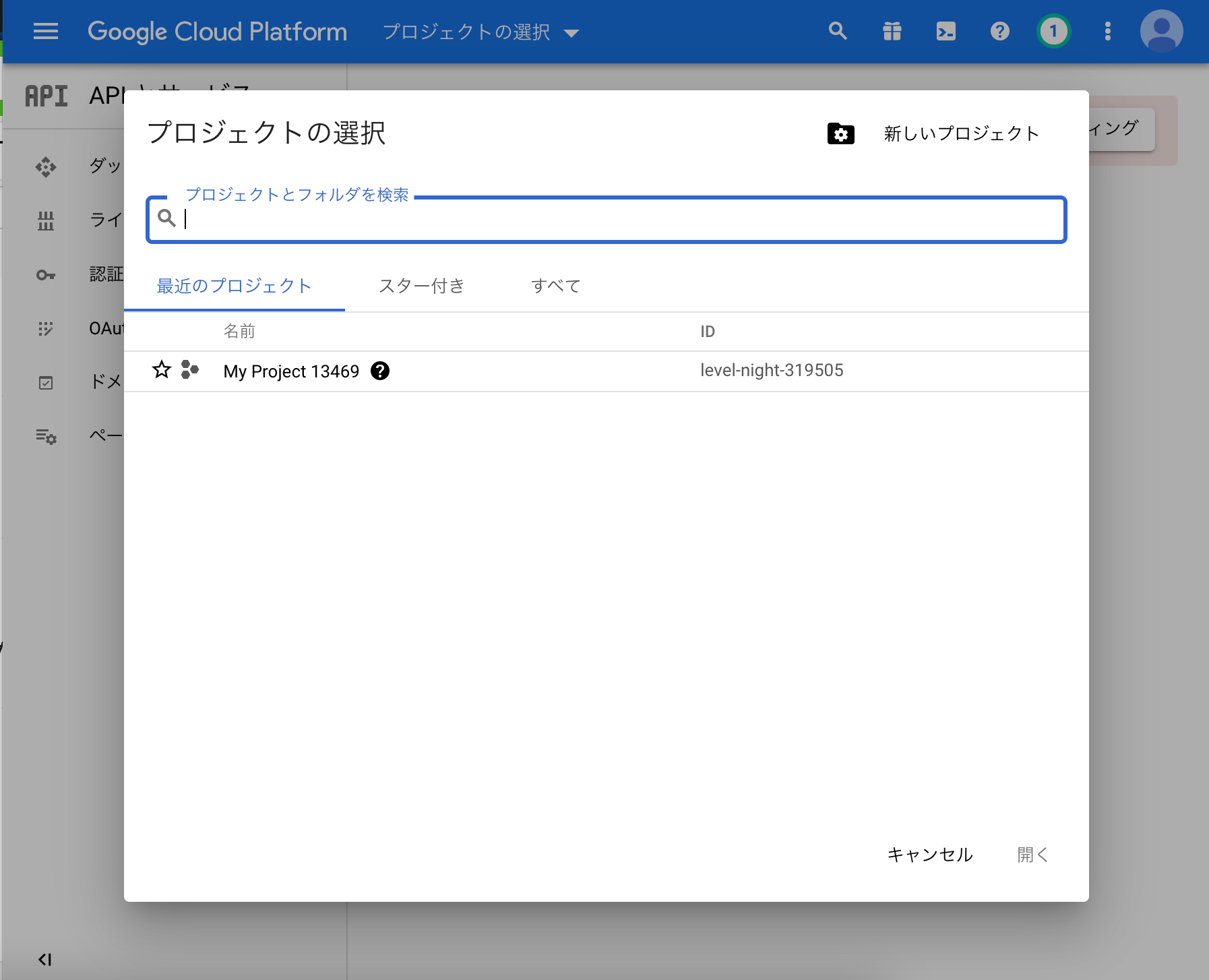
プロジェクトを選択ボタンをクリックしてください。
作成ボタンをクリック後、「プロジェクトを選択」ボタンをクリックすると、先程作成したプロジェクトが表示されます。
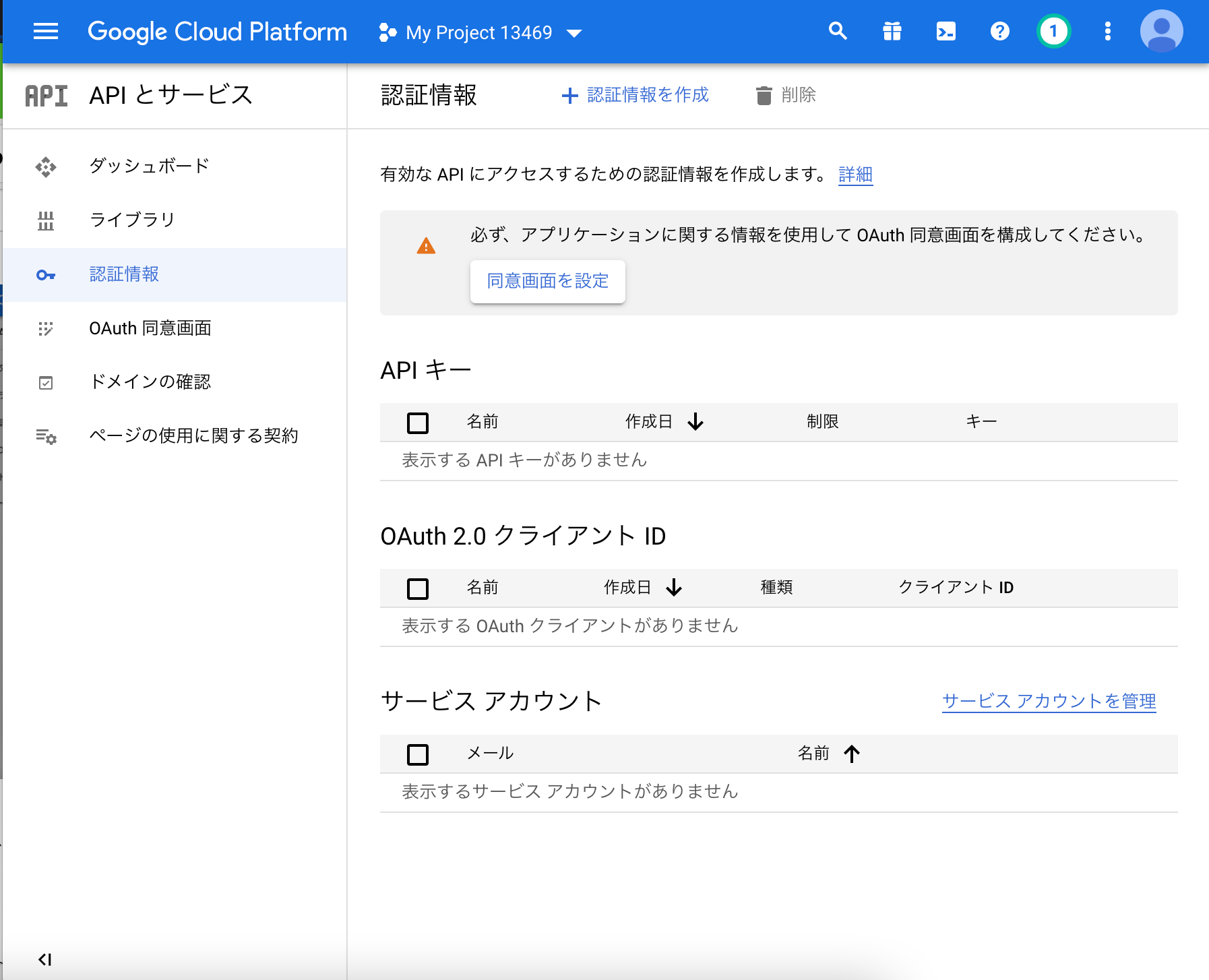
プロジェクトを開けたら、左サイドバーリスト内にある認証情報をクリックしてください。
クリックすると、下記のような画面になります。

ここから、iosクライアントIDを発行していきます。
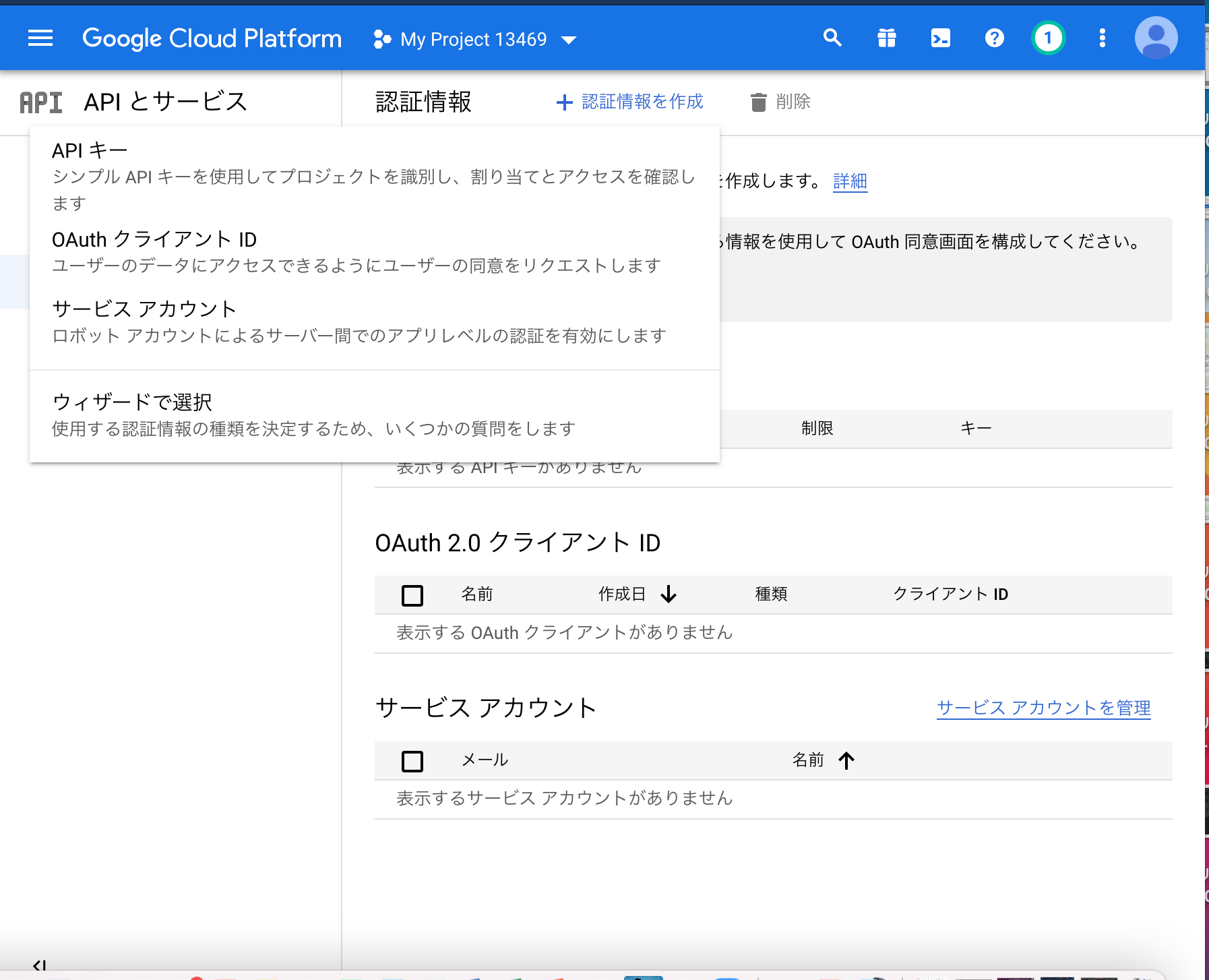
①まずは先程のキャプチャ上部にある「+認証情報」を作成をクリック。
②クリックすると下記のようなキャプチャが表示されるので、「OAuthクライアントID」をクリック
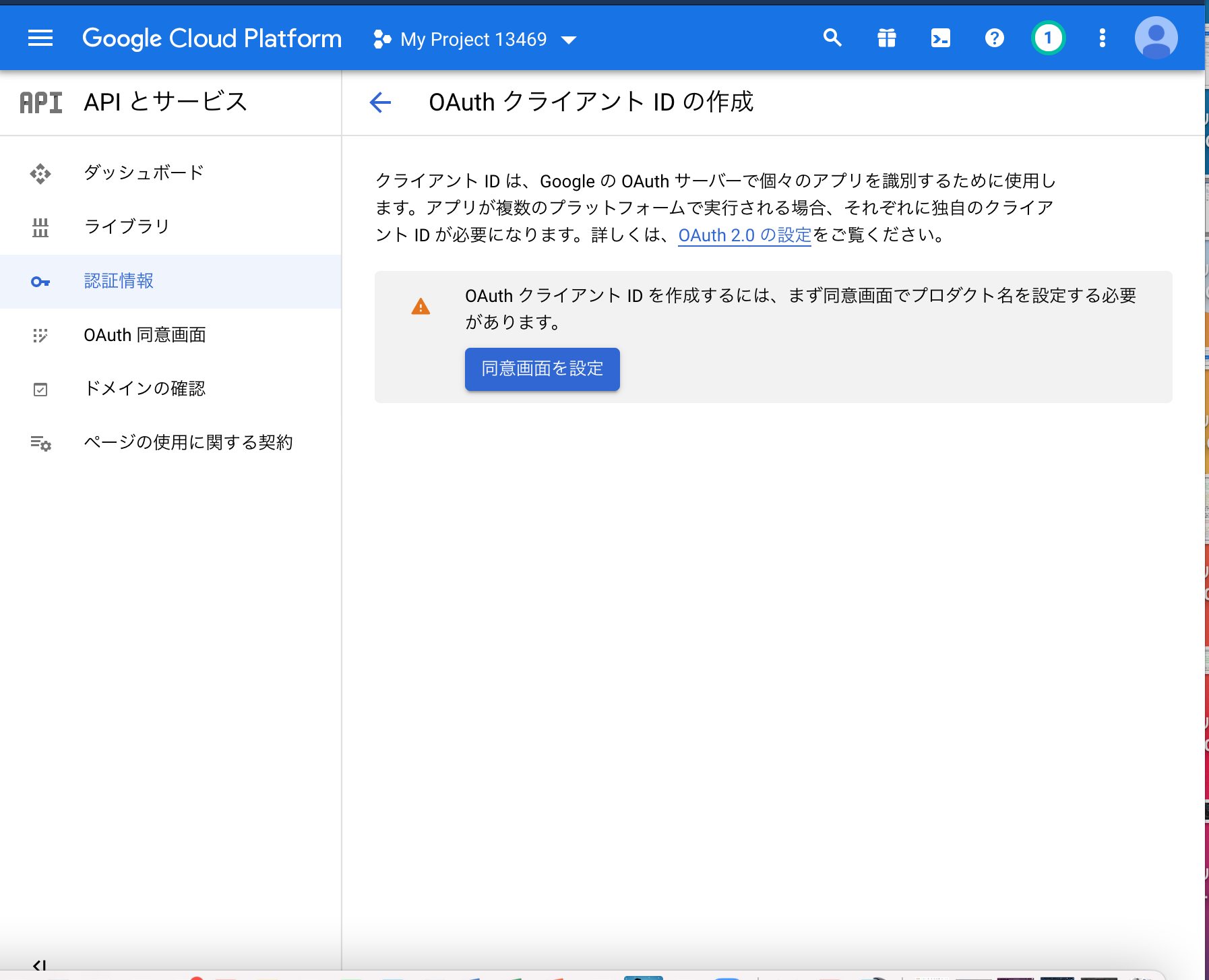
※もし下記のような画面が表示されたら、③へ。表示されなければ④へ。
③同意画面を設定→「外部」を選択→「作成」をクリックしてください、
その後、メールアドレス等の入力画面が出ますので、必須項目だけ入力してください。
その後、2ページほど編集画面が出てきますが、構わず「保存して次へ」をクリックしてください。
最後に、入力した情報が表示される画面「4概要」まで行ったら、左サイドバーリスト内の認証情報をクリックし、①から再度実行してください。
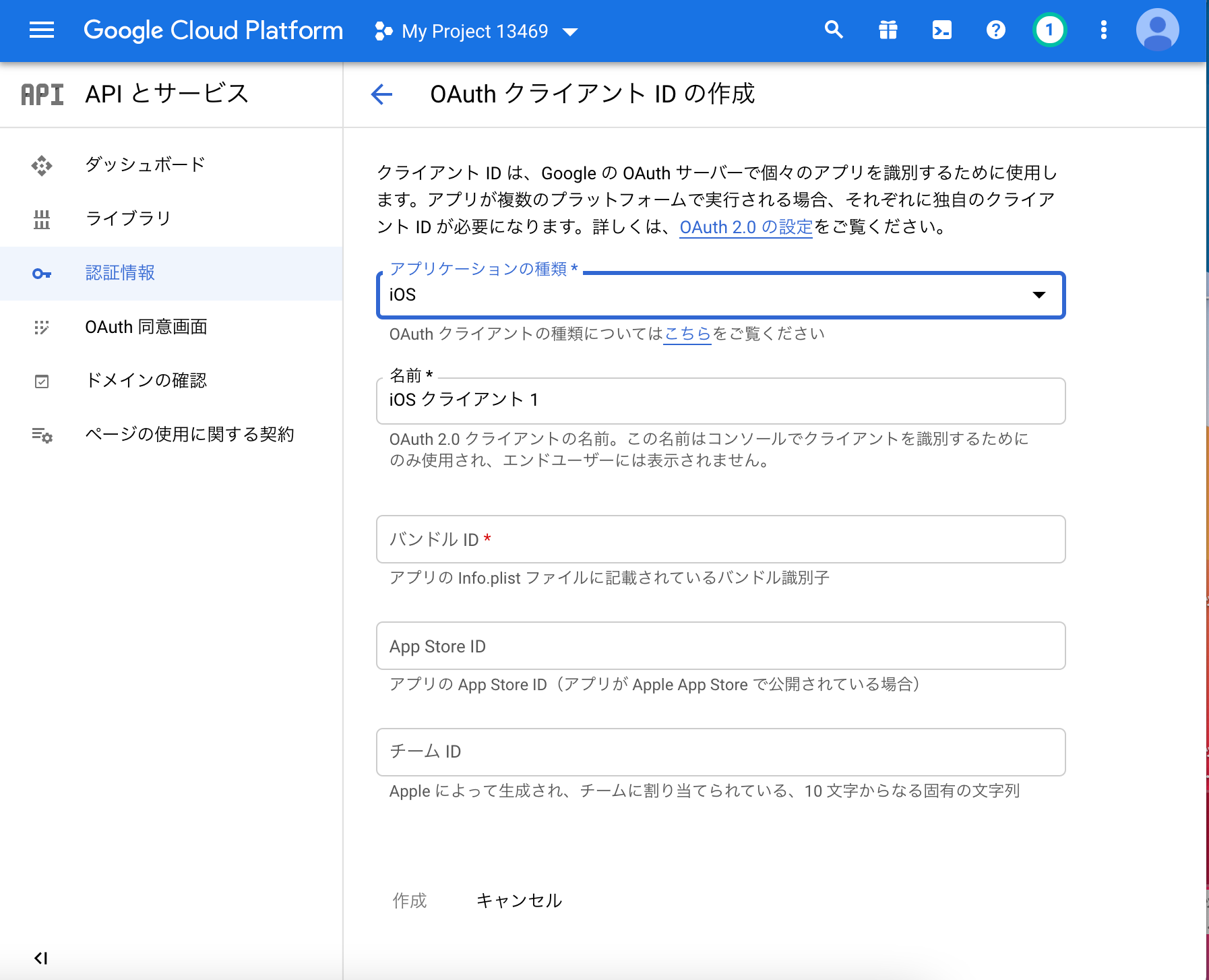
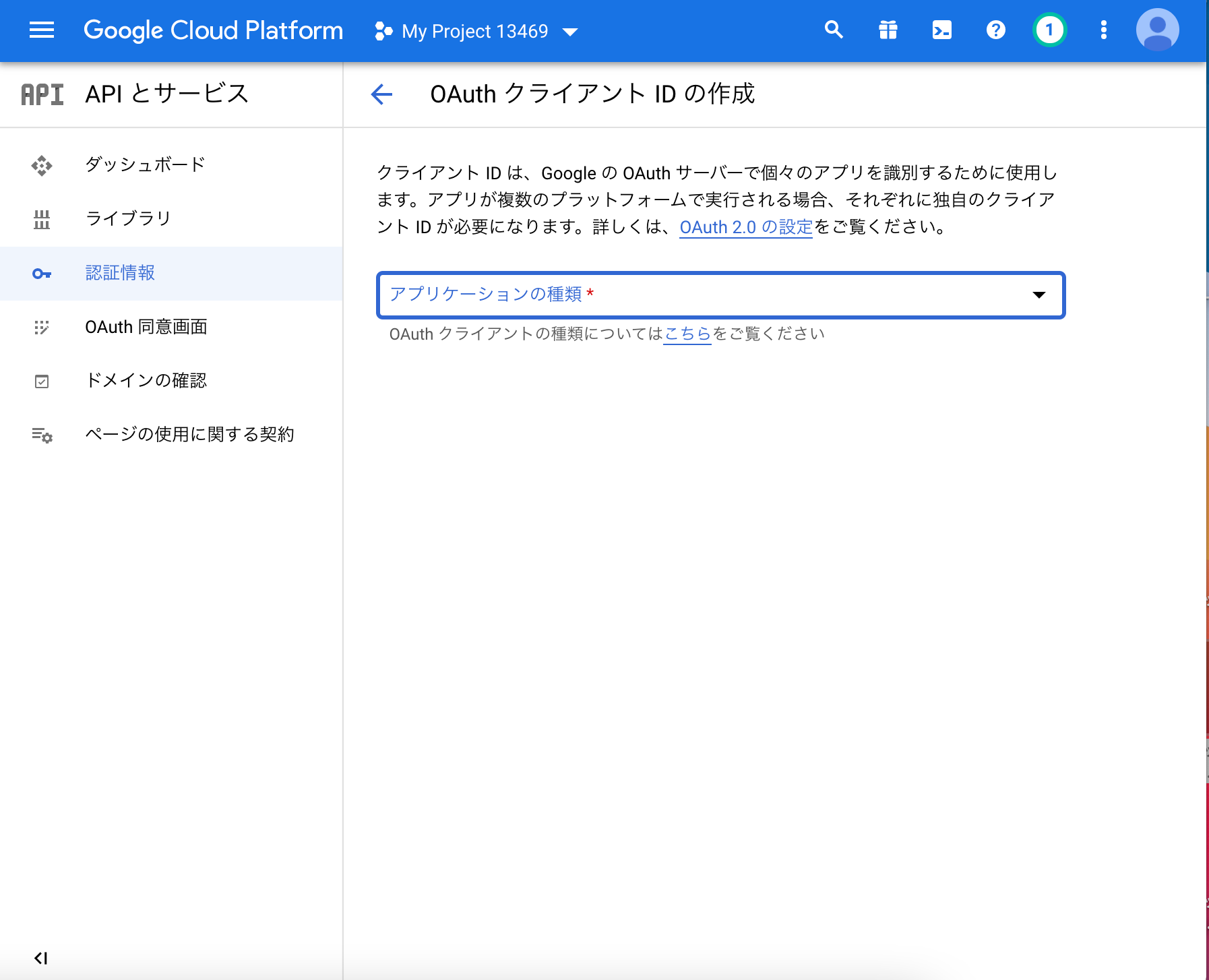
④OAuthクライアントIDをクリックすると、下記のようなキャプチャになります。
まずは、iosクライアントIDから作成しますので、アプリケーションの種類からiosをクリックしてください。
⑤iosをクリックすると、下記画面が表示されますので、以下2つの情報を入力してください。
・名前:アプリ名などを記載してください。
・バンドルID:host.exp.exponentを入力してください
⑥入力後、作成ボランをクリックすると、クライアントIDが発行されますので、
それをコピーしといてください。
※後ででも認証情報画面からコピーできるので、そちらを使っていただいても構いません。
これで、iosクライアントIDの発行は完了です。
3、androidクライアントIDを取得
ここからandroidクライアントIDを作成していきます。
androidクライアントIDも、iosとほぼ同じように作成していきます。
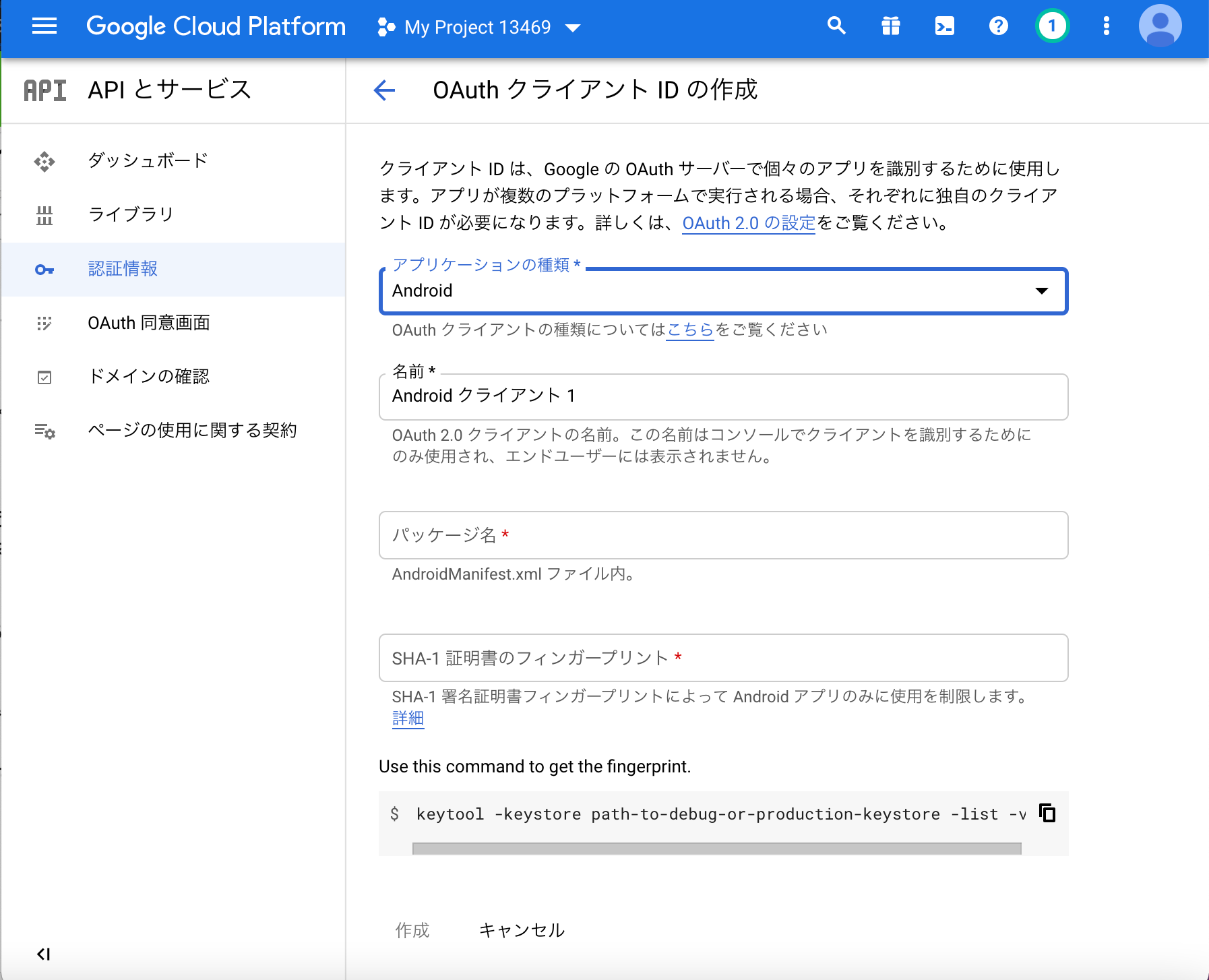
すると、下記のような画面が表示されます。キャプチャの下に記載されている流れに従ってください。
①名前入力:アプリ名を記載してください。
②パッケージ名の入力:host.exp.exponentを入力してください。
③SHA-1...への入力:openssl rand -base64 32 | openssl sha1 -cをターミナルで実行。実行すると、A1:B2:C3...のようなコードが表示されるので、それを全コピし、キャプチャのSHA-1...の入力画面に貼り付けしてください。
④作成ボタンをクリックすると、iosと同じように、クライアントIDが発行されます。
これでandroidクライアントIDの発行が完了しました。
4、Googleサインイン機能を完成させる
いよいよ、発行したクライアントIDを使って、Googleサインイン機能の実装をします。
下記コードが、ファンクショナルコンポーネントの全容になります。
const handleGoogleSignIn = () => {
const config = {
iosClientId: `<あなたのiosクライアントIDを入力>`,
androidClientId: `<あなたのandroidクライアントIDを入力>`,
scopes: ['profile', 'email'],
};
Google
.logInAsync(config)
.then((result) => {
const { type, user } = result;
if (type === 'success') {
const { email , name } = user;
console.log('success!');
} else {
console.log('error');
}
})
.catch(e => {
console.log(e);
});
}
handleGoogleSignInをボタンに追加する。
上記コードを記載できたら、作成したボタンコンポーネントのonPressにhandleGoogleSignInコンポーネントを追加してください。
※ボタンコンポーネントはreact-nativeのライブラリを使用する等、なんでも良いです。ご自身で作成してください。
これでexpoにて動作確認をすると、Googleサインイン画面が表示されるようになり、サインインするとコンソールログにsuccess!と表示されるはずです。
※iosアプリのexpo goを使用してください。
※expoのwebブラウザシュミレーターだと動作確認ができないようです。
以上、お疲れ様でした。