FancyScrollViewとは
FancyScrollViewはスクロールビューやページビューなどを実装することができます。
主な機能としては基本的なスクロールビューに加えて、
- 無限スクロールにも対応
- スナップ機能にも対応
- 柔軟なセルのアニメーション
があります。
制約としては
- セルごとに異なる高さ、または幅
が実装できないということでしょうか。
アニメーションに関してはgithubを参照してもらえれば
https://github.com/setchi/FancyScrollView
概要
FancyScrollViewを使うにあたっての実装手順をまとめる。
忘備録です。
条件
Unity 5.5.2p4
FancyScrollView (2017/07/20のもの)
手順
データクラスを作る
スクロールビューのセルに割り当てるデータクラスを作る。
セルクラスを作る
FancyScrollViewCellクラスを継承したクラスを実装する。
ジェネリック引数はデータクラスの型になる。
このクラスにはセルのアニメーションを設定したAnimatorを関連付ける。
Animatorでstateの名前と正規化された時間を用いて再生するため、
public override void UpdatePosition(float position)
を実装する。
サンプル参照。
https://github.com/setchi/FancyScrollView/blob/master/Assets/FancyScrollView/Examples/01_Basic/Example01ScrollViewCell.cs#L37
スクロールビュークラスの実装
FancyScrollViewを継承したクラスを実装する。
ジェネリック引数はデータクラスの型になる。
このクラスにデータを設定する処理を実装する。
サンプルでは外部から設定できるように実装されている。
データを設定する処理の実装
表示するセルに対応するデータを先ほど実装したメソッドでセットする。
サンプルではStart()処理でデータを設定している。
スクロールビューのゲームオブジェクトの設定
GameObjectを作ってスクロールビュークラス、ScrollPositionControllerクラスをアタッチする。
ScrollPositionControllerコンポーネントのViewPortを設定する。(見える範囲)
セルのゲームオブジェクトの設定
セルのGameObjectを作ってセルクラスをアタッチする。
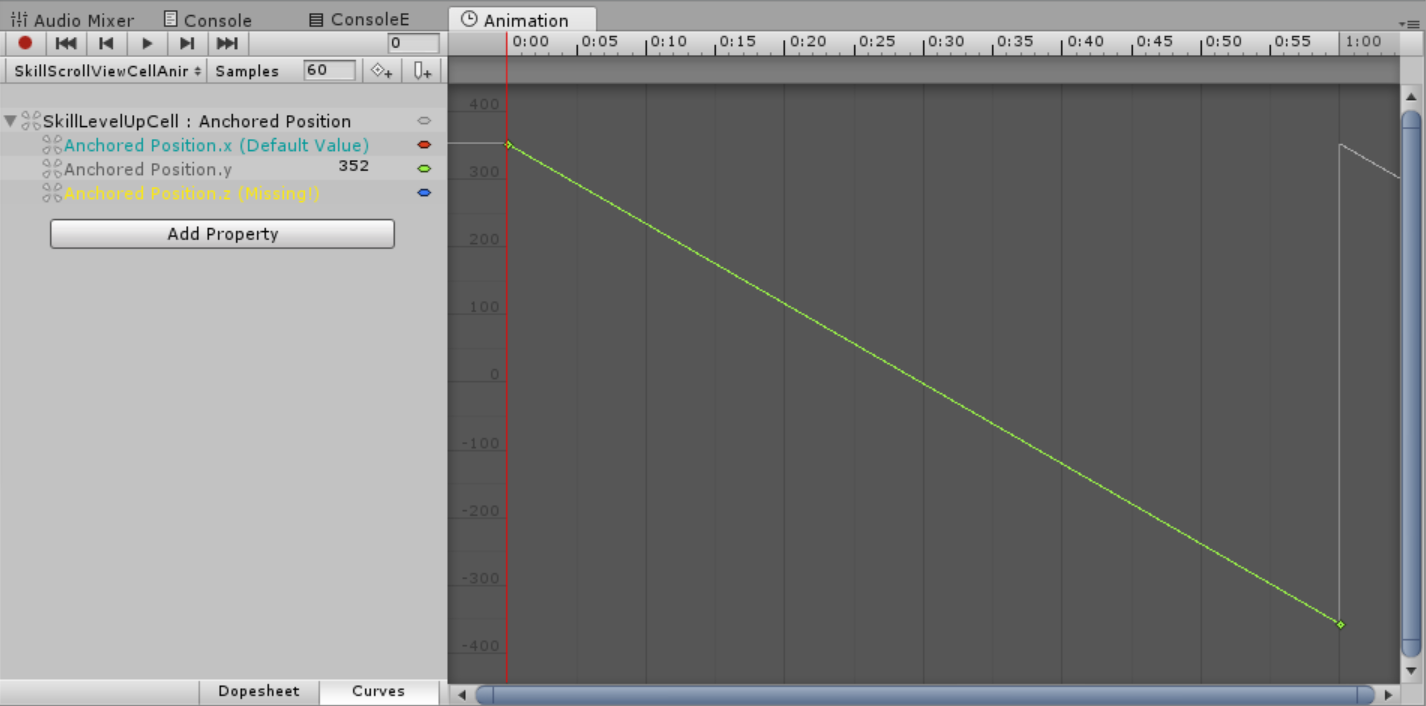
セルオブジェクトにはスクロールしたときにどのようにアニメーションするかを設定したAnimatorコンポーネントをアタッチする。
Animatorは正規化された時間で制御されることを想定してアニメーションを設定する。
アニメーションのだいたいは移動したい開始位置から終了位置を設定する。
注意したいのはアニメーションのカーブの影響を受ける。
リストビュー的な動きならばカーブはリニアになる。
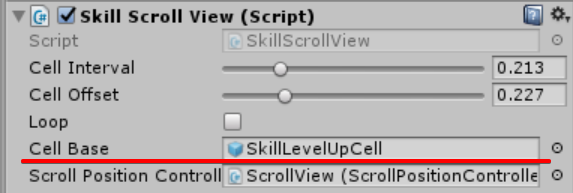
スクロールビューコンポーネントにセルコンポーネントのGameObjectを関連付ける。
Cell Intervalが0のままだとエラーになる(?)ので、0より大きい値を入れて設定する。
Unity Editorをプレイすればにセル同士の間隔を見ながら調整できるので
Cell Offsetも合わせて調整する。
CanvasにGraphic Raycasterをつける
デフォルトのCanvasにはもともとGraphic Raycasterがついてくるが
Canvasの下にCanvasなど自分でCanvasコンポーネントをアタッチしたときはついてこない。
このときスクロールビューのドラッグ処理が動かないので注意。
その他
ここでは基本的な実装手順なのでセルのイベントをとる等の実装はサンプルを参照してください。