記事で解説しているAsepriteのバージョンは執筆時の最新版であるv1.2.5-bate2になります。
Asepriteとは?
スプライトアニメーションとドット絵の制作に特化した有料ペイントツールです。
公式サイト:[Aseprite - Animated sprite editor & pixel art tool]
(https://www.aseprite.org/)
エースプライトと読みます。
公式サイト 発音動画:Aseprite - Pronunciation
ドット絵制作に特化したペイントツールはEDGEやGraphicsGaleなどがありますが、Asepriteの特徴はこんな感じです。
- Windows、Mac、LinuxどのOSでも使える
- アニメーション制作に便利な機能がすごく豊富
- ソースコードがGitHubで公開されている
- 現在も開発中で、機能追加、バグ修正などの更新が活発に行われている
- 有料
- 海外製のソフトのためインターフェイスもヘルプも全部英語
有料、英語という点でややハードルが高いですが、それを差し引いてもお釣りがでるくらいドット絵制作に便利な機能が豊富です。オススメです。
特に、Mac、Linuxでドット絵を制作する場合は現時点で存在する中で最も機能豊富なツールと言えます。
まずは使って見ましょう。無料で使える体験版があります。
Aseprite - Trial:https://www.aseprite.org/trial/
体験版では保存以外の全機能が使えます。触ってみて良いなと思ったらぜひ製品版を購入しましょう。
Steamで¥1,480で購入可能です。
Steam:Aseprite http://store.steampowered.com/app/431730/Aseprite/
使い方を日本語で解説してくださっている素晴らしいサイトがたくさんあります。
Aseprite 使い方でググると出てくると思います。Google先生の力に頼りましょう。
そちらのサイトを見ればだいたいの使い方がわかると思います。
以上でAsepriteの使い方講座は終わりです。これであなたもAsepriteマスター!
以下は蛇足のなるべく楽してAsepriteでドット絵を描こう講座になります。
なるべく楽してAsepriteでドット絵を描こう講座
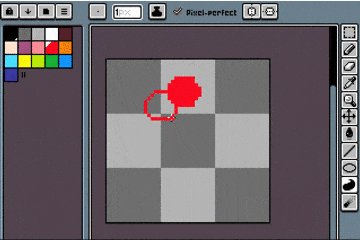
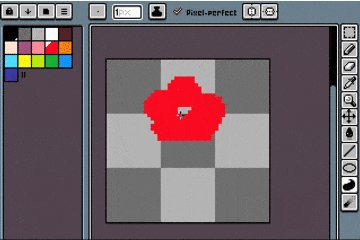
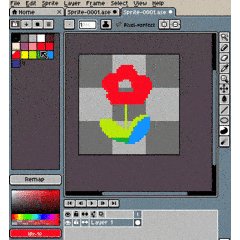
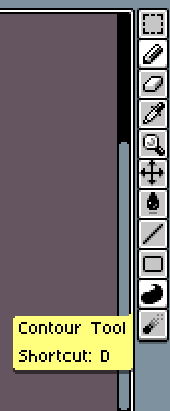
1. Contour Toolでざくざく下絵を塗ろう
Contour Toolとは画面右端にあるこのアイコンです。
ものすごく便利です。

これで塗って下絵を作り、PencilToolで細部を修正するととてもはかどります。オススメです。
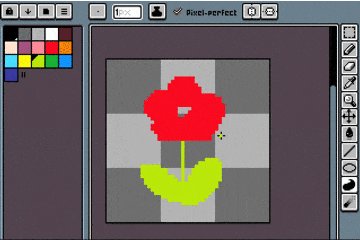
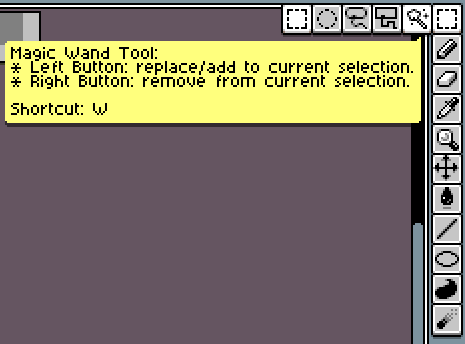
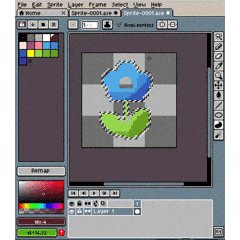
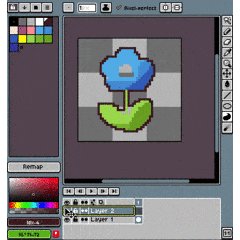
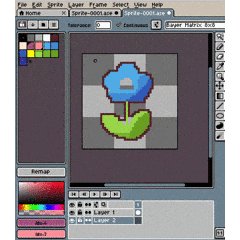
2. Magic Wand ToolとContour Toolを使ってサクッと陰影を付けよう
今回はベース色、影、濃い影の3色でグラデーションとなるように陰影をつけます。
- 影をつけたいパーツをMagic Wandで選択します。
- カラーパレットでベース色の隣の色をクリックします。
- Conter Toolで影となる部分を塗りつぶします。
- ざっくりいい感じに影が描けたら、画面上部のメニューバーからSelect→Deselectをクリックし、選択を解除します。
- 今度は影の部分をMagic Wandで選択します
- カラーパレットで影の隣の色をクリックします。
- Conter Toolでより濃い影となる部分を塗りつぶします。
- 選択を解除します。
- 1〜8を必要なパーツの分だけ繰り返します。
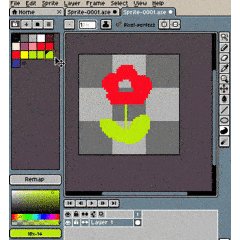
これでざっくりとですが陰影が描けました。
形が気に食わなければPencil Toolで細部を修正します。
色合いがアレですが、次の講座で調整します。
3. カラーパレットをいじって失敗せずにいい感じのグラデーションを作ろう
- メニューバーからSprite→Color Mode→Indexedをクリックします。
- 画面左側のカラーパレット右上にあるOptionアイコンをクリックし、Edit Palletにチェックを入れます。これでカラーパレットを編集できるようになります。
- カラーパレット上でベースの色を選択します。Ctrl+Cでコピーします。
- カラーパレット上で影の色を選択し、Ctrl+Vで貼り付けます。
- カラーパレット上で濃い影の色を選択し、Ctrl+Vで貼り付けます。
- 1〜5をパーツの数だけ繰り返します。
- カラーパレット上で同じパーツのベースの色、影の色、濃い影の色を選択します。
- まずベースの色を作ります。左下のColor Tint(Remapの下にあるグラデーションがかった長方形と帯)上の点をドラッグして好きな色に変えましょう。
- カラーパレット上で影の色、濃い影の色だけを選択します。
- Color Tintの長方形上の点を元の位置よりやや右下にずらします。
- Color Tintの帯上にある点を元の位置よりも黄色から離れる方向へ少しだけずらします。
- カラーパレット上で濃い影だけを選択します。
- 4,5を繰り返します。
- 1〜7をパーツの数だけ繰り返します。
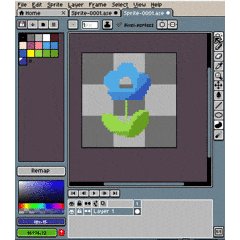
これでまず失敗せずにいい感じのグラデーションが作れます。
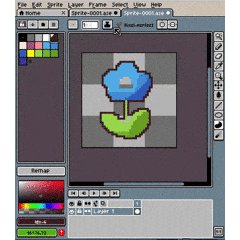
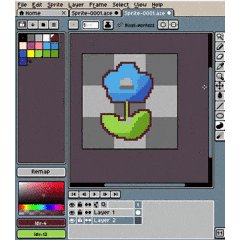
4. Magic Wand ToolとModifyで楽して縁取り線を作ろう
- Magic Wand Toolで縁取りたい部分の外側をクリックします。
- メニューバーからSelect→Inversを選択して、現在の選択範囲を反転させます。
- Select→Modify→Expand→OKを選択して、現在の選択範囲を1px外側に広げます。
- Select→Modify→Border→OKを選択して、選択範囲を現在の選択範囲の内側1pxのみに変更します。
- Conter Toolで選択範囲を囲むように塗りつぶします。
- 選択範囲を解除して、縁取り線の色をお好みで調整します。
これで縁取り線が簡単に作れます。
……若干正確に縁取れていませんが、そこは万能のPencil Toolを使って修正します。
手動で1ドットずつ打つよりは楽に縁取り線が作れます。大きいサイズのドット絵を作る際は特に重宝します。
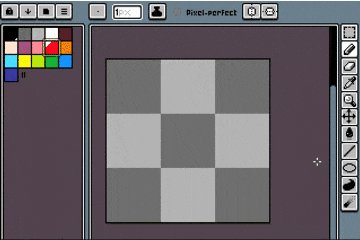
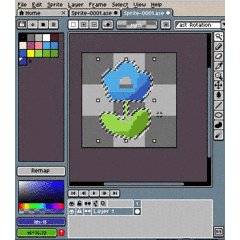
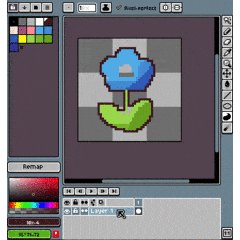
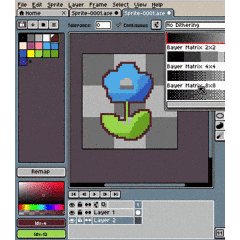
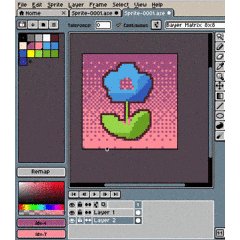
5. Gradient Toolで簡単にタイルパターンを作ろう
今回は背景を2色のタイルパターンで塗りつぶします。
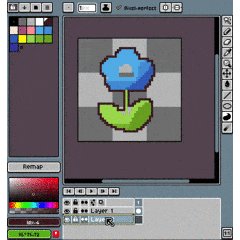
まずは背景のレイヤーを用意しましょう。
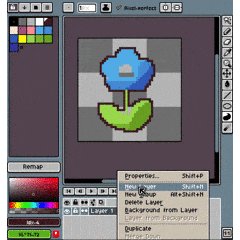
- 画面下部のlayerと書かれたバーを右クリック→New Layerをクリックします。新規レイヤーが作成されます。
- レイヤーの左端をドラッグアンドドロップするとレイヤー順を移動できます。新規レイヤーを一番下に移動します。
- 画面右側にあるGradient Toolをクリックします。
- 画面右上にでグラデーションの種類を変更します。タイルパターンなど複数の種類があります。お好みで選びましょう。
- グラデーションはForground colorとBackground colorの2色になります。カラーパレット上で左クリックするとForground colorを、右クリックするとBackground colorを変更できます。
- キャンバス上をドラッグアンドドロップするとタイルパターンのグラデーションで塗りつぶせます。Shiftを押しながらドラッグすることで垂直、水平にグラデーションをかけることができます。
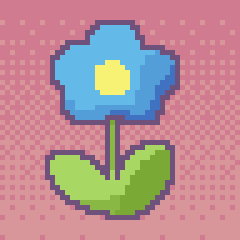
以上、なるべく楽してAsepriteでドット絵を描こう講座でした。