目次
- 1 はじめに
- 2 縦書きのプレビュー、ブラウザからの確認も可能
- 3 入れ子のフォルダーごとに文字数の確認が可能
- 4 締め切りフォルダー機能付き、複数のファイルを簡単に結合
- 5 Git ファイル管理で前日から現在までの編集距離をリアルタイムに表示
- 6 おわりに
1 はじめに
VSCode には小説執筆に特化した拡張機能があります。
『novel-writer』 は、プロの小説家、藤井太洋氏が小説執筆用に自ら開発した VSCode 拡張機能です。ちょっと試しにいろいろと触ってみたのですが、これがなかなかの優れもの! せっかくなので気に入った点を中心に使い方を紹介したいと思います。
2 縦書きのプレビュー、ブラウザからの確認も可能
Windows の VSCode に拡張機能 『novel-writer』 をインストールした時点から始めたいと思います。(もちろん Mac でも利用可)
『novel-writer』 の詳細情報や使い方などは、Readme 参照
「拡張機能(Ctrl+Shift+X)」 -> 「novel-writer」 をクリック
または、以下からネットでも確認できます。
https://marketplace.visualstudio.com/items?itemName=TaiyoFujii.novel-writer
まずイメージしやすいように、Novel という名前をつけた作業フォルダーを準備しました。
VSCode で作業フォルダーを開くと、ワークスペース内は、下図のようなフォルダー構成になっています。
小説原稿のテキストファイルは 「原稿」 フォルダーに入れています。
それ以外の 「プロット」 や 「資料」 関連のテキストファイルを入れるフォルダーも作成しました。
「原稿」 フォルダーには、入れ子になっている 「章」 や 「節」 フォルダーの中に拡張子 .txt のテキストファイルを作成しました。 『novel-writer』 で利用できるテキストファイルの拡張子は、.txt (既定) か .md のどちらかです。
拡張機能 『novel-writer』 をインストールすると、novel-writer 原稿ツリー画面が利用できるようになります。上図のアクティビティバーの 「あ」 アイコンをクリックすると、原稿ツリー画面が表示されます。
もしこのワークスペース内にある最初のフォルダーの中に 「原稿」 あるいは 「Draft」 という名前のフォルダーがあれば、その 「原稿」 フォルダーだけが原稿ツリー画面に表示されることになります。同じ階層のそのほかのフォルダーは対象外になります。上図の例では、 「プロット」 と 「資料」 フォルダーは対象外となります。
novel-writer 原稿ツリー画面では、入れ子のフォルダーごとに文字数の確認ができたり、そこに表示されているすべてのテキストファイルを一つに結合できたりします。
上図の novel-writer 原稿ツリー画面を見てみると、「原稿」 フォルダーのみが表示されているのがわかるかと思います。3つのテキストファイルがありますが、まだすべて空の状態です。
原稿ツリー画面でのファイル名の表示
Readme の説明によると、見やすくするためにファイル先頭の数字や拡張子を隠しているとのことです。
例、「1 小見出し.txt」 -> 「小見出し」
(「1 小見出し.txt」 は、「半角数字」 + 「空白」 + 「小見出し.txt」 です)
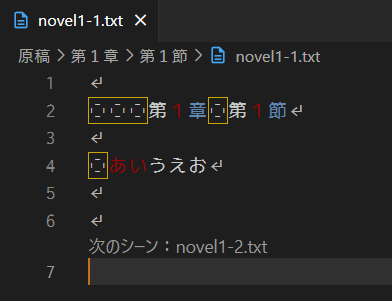
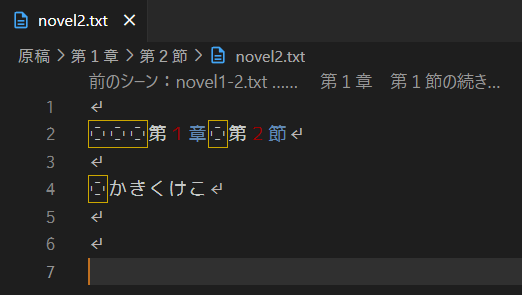
novel1-1 ファイルを開くと、「次のシーン:novel1-2.txt」 と表示されています。これはナビゲーターで 「前のシーン」 や 「次のシーン」 をクリックすると、前のシーンや次のシーンのファイルを開くことができるようになっています。(もちろんナビゲーター自身の文字はファイルには保存されないし、文字数にもカウントされません)
ナビゲーターの非表示について
設定からナビゲーターを非表示にすることも可能です。
「設定」(Ctrl+,) 画面の検索窓から 「Novel Editor: Scene Navigator」という項目を探してチェックマークを外してください。
では 下記の novel1-1 ファイルで、縦書きのプレビューを表示してみます。ファイルは、開いた状態にしておきます。
注意
※ ちなみに上記のファイルは、全角空白や改行を可視化していますが、これは、novel-writer の機能ではなく、私個人の設定です。
縦書きプレビューの表示方法
- 画面上部のメニューから 「表示」 -> 「コマンドパレット」 の順に選択するか、「Ctrl+Shift+P」 キーを押すと、コマンドパレットが開かれる
- 検索窓に 「novel」 と入力して、「Novel:縦書きプレビュー」 を選択する

- 縦書きプレビュー表示

*縦書きプレビューの表示画面からもファイルの編集が可能です。
ブラウザで縦書きプレビュー
- 画面上部のメニューから 「表示」 -> 「コマンドパレット」 の順に選択するか、「Ctrl+Shift+P」 キーを押すと、コマンドパレットが開かれる
- 検索窓に 「novel」 と入力して、「Novel:プレビューサーバー起動」を選択する

- ブラウザを起動して、ブラウザの URL 欄に
「localhost:8080」と入力し、Enter キーを押す( 既に 8080 ポートが使用中の場合は、別のポート番号になっているので、そのポート番号を入力 )

3 入れ子のフォルダーごとに文字数の確認が可能
下記の通りに文字を入力してから、novel-writer の原稿ツリー画面を見てみます。



下図の novel-write 原稿ツリー画面では、「章」と「節」の入れ子のフォルダーごとに文字数がカウントされています。
VSCode 下部のステータスバーはこんな感じです。
最初の 32 文字が、この原稿ツリー画面にあるテキストファイルすべてを合算した文字数、あとの 11 文字が編集中のテキストファイル(= 開いてあるファイルのうちアクティブになっているテキストファイル)の文字数です。
4 締め切りフォルダー機能付き、複数のファイルを簡単に結合
締め切りフォルダー機能とは
ワークスペース内にある任意のフォルダーを 「締め切りフォルダー」 に指定すると、下記のことが可能になります。
- 締め切りフォルダー内にあるテキストファイルの文字数を表示
- 連載原稿などを想定して、目標の文字数を設定して表示
- 締め切りフォルダー内にある複数のテキストファイルを結合
では、アクティビティバーの一番上のアイコンを押して、エクスプローラー画面に戻って見ていきます。
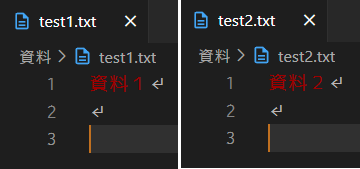
締め切りフォルダーの指定は、このワークスペース内にあるフォルダーなら 「原稿(あるいは、Draft)」 以外のフォルダーでも可能のようです。今回は上図にあるように、二つのテキストファイルを含む 「資料」 フォルダーを締め切りフォルダーに設定してみます。ファイルは以下のように作成しました。
締め切りフォルダーの設定方法
-
締め切りフォルダーを選択し右クリックして、「Novel:締め切りフォルダー」 を選択
-
ステータスバーで確認

目標の文字数 100 が設定されている
6 は、二つのファイルの合算した文字数 ( 3 + 3 )
また、原稿ツリーに表示されるフォルダーなら、上記と同じ手順で、原稿ツリー画面からでも右クリックから 「締め切りフォルダー」 に設定することが可能です。
次に、締め切りフォルダー内にある複数のテキストファイルを結合してみます。
締め切りフォルダー内のテキストファイルを結合
ワークスペース内に締め切りフォルダーがある場合、下記の方法で、締め切りフォルダー内にある複数のテキストファイルを一つに結合することができます。
- 画面上部のメニューから 「表示」 -> 「コマンドパレット」 の順に選択するか、「Ctrl+Shift+P」 キーを押すと、コマンドパレットが開かれる
- 検索窓に 「novel」 と入力して、「Novel:原稿のコンパイル」 を選択する

- 以下のようにワークスペースに
publish フォルダーが自動で生成され、複数のテキストファイルを一つに結合したテキストファイルが作成される

締め切りフォルダーの設定を解除
以下の手順で、締め切りフォルダーの設定を解除することができます。
- 設定した締め切りフォルダーを選択し右クリックして、 「Novel:締め切りフォルダー」 を選択
- 入力窓が立ち上がるので、何も入力せずに Enter キーを押す

- ステータスバーで確認

設定した締め切りフォルダーの表示が消えている
ワークスペース内のテキスト結合
上記の締め切りフォルダーと同様に、ワークスペース内にあるフォルダーの中の複数のテキストファイルもまとめて一つに結合することができます。ワークスペース内に 「原稿」 あるいは 「Draft」 フォルダーがある場合は、その中でのテキスト結合になります。また、締め切りフォルダーの設定をしてその解除を忘れていると、締め切りフォルダーのみのテキスト結合になってしまうので注意。
「原稿」 フォルダー内のテキスト結合の手順
- 画面上部のメニューから 「表示」 -> 「コマンドパレット」 の順に選択するか、「Ctrl+Shift+P」 キーを押すと、コマンドパレットが開かれる
- 検索窓に 「novel」 と入力して、 「Novel:原稿のコンパイル」 を選択する
- publish フォルダーにテキスト結合したファイルが作成される

前述した publish フォルダー内の Novel-資料.txt もテキスト結合したい場合は、あらかじめ「原稿」フォルダーの中に入れておく必要があります。
フォルダー名について
テキスト結合はフォルダーの並び順になるので、実践で 『novel-writer』 を使う場合は、フォルダー名の先頭に数字をつけたほうがよいと思います。
例、
「1 プロローグ」、「2 第一章」、「3 第二章」、「4 第三章」、「4 エピローグ」
注意
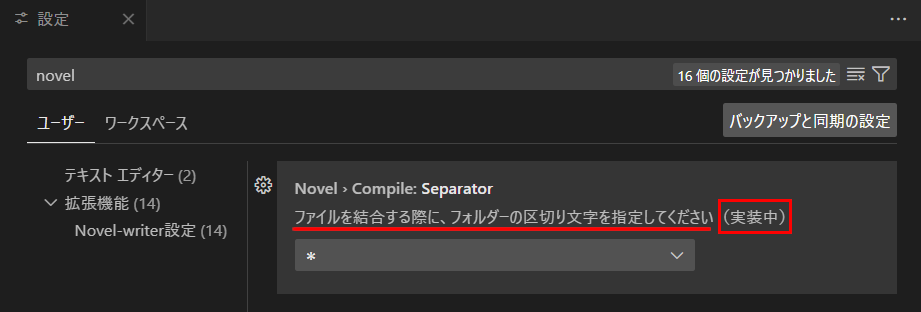
現段階( v.2.0.0 )では、テキスト結合の際、フォルダーの区切り文字はありませんが、どうやら現在、実装中のようです。
5 Git ファイル管理で前日から現在までの編集距離をリアルタイムに表示
プログラミングで Git に慣れている方は、VSCode で Git と novel-writer を併用できる点もメリットの一つになると思います。小説のバージョン管理などにもうってつけです。
Git でファイルの履歴を管理すると、ステータスバーに前日から現在までの編集距離をリアルタイムに表示してくれます。開発者の藤井太洋氏によると、推敲や改稿でモチベーションが下がらないようにするためとか。ちょっと例を挙げて確認してみます。
下記のようなテキストファイルを作成して、Git を使ってファイルをコミットします。
編集距離は、ステータスバーの文字数表示欄の最後の 0 文字となっているところです。
文字数の合計が 22 文字の状態で、推敲した際、「ゆっくりと」 を 「おもむろに」 に変更したとします。
5 文字置換しただけなので、文字数の合計は、22 文字のまま変わりませんが、編集距離の表示が 5 文字と増加しました。ちゃんと推敲の成果が表示されることになります(笑)
ちなみに括弧内の数字は、文字数の増分とのことです。Readme の変更ログに記述があるので、引用しておきます。
文字数の増分について
1.9.4
文字数の増分をテスト的に実装しました
ワークスペース全体の文字数増減は前日以前からの差分を表示します
起動中に日付が変わった時は、増減はゼロになります。
個別ファイルの文字数はGitの前日以前の過去コミットからの増減を表示します
Gitを用いていない時は表示されません
2.0.0で文字数の表示非表示ができるように対応します
念のため編集距離の変更ログも引用
編集距離について
1.0.1
昨日以前のコミットがないときに編集距離が機能しない問題を解消しました。
v1.0.1以降は、前日までのコミットが見つからない場合(作業当日の)最も古いコミットからの編集距離を表示します。
ステータスバーのアイコンを変更しました。
ファイルを開いたときに編集距離が更新されないバグを修正しました。
0.9.9
編集距離を算出する基準ファイルの更新日を、24時間前から、当日の0時に変更しました。
0.9.7
文字数表示欄に、前日からの編集距離を表示を搭載しました。
前日の状態はGitのコミットを参照しているので、Gitで履歴管理されていないファイルの編集距離は表示できません。またファイル名をGit mvを用いずに変更した場合にも、編集距離の表示はできません。
編集距離には、最大0.5秒の遅延評価を行います。
以上です。お疲れ様でした。
6 おわりに
この拡張機能のおかげで、小説執筆用のテキストエディタは、VSCode で決まりかな~。よくぞ開発してくれたって感じです。藤井太洋氏に感謝です。興味ある方は是非一度触ってみてください。その良さを体感できるはず…。では素晴らしい小説ライフを!