本当は実一気に書こうと思っていたのですが長くなりそうなので準備編と実装編に分けます。
準備編ではFacebook SDKを使ってFacebookシェアを実現するサンプルアプリを作る過程のうち、facebook for developers登録などの実装以外のことについて書こうと思います。
アカウントを作成する
Facebookアカウントを作成する
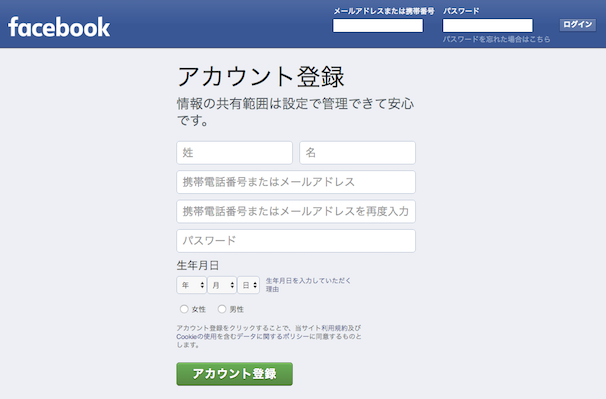
まずはアカウントを作るところから始めます。developerサイトに行くとこんなかんじになっているので、右上部の「登録」(Facebookアカウントがブラウザに保存されている場合)、もしくは「ログイン」(保存されていない場合)ボタンをクリックします。

今回は一応Facebookアカウントを取得するところから書きます。

メール認証を行えばすぐにFacebookのアカウント登録はできます。
facebook for developersアカウントを作成する
ただ、これだけだとdeveloper登録ができていないので、再度developerサイトに行きます。右上のボタンが「登録」になっているはずです。
クリックするとパスワードの再入力を促す画面か今使っているアカウントをdeveloper登録するかを聞く画面が出てくると思うので、よろしく設定します。
■パスワードの再入力を促す画面

■今使っているアカウントをdeveloper登録するかを聞く画面

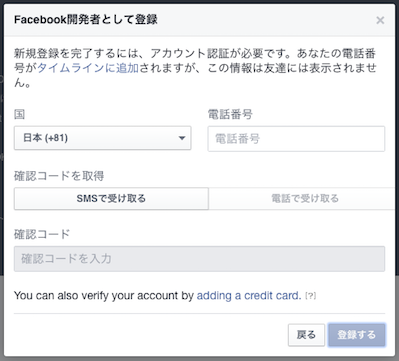
もしFacebookアカウントを取得するときに電話番号ではなくメールアドレスで登録していた場合はこのタイミングで電話番号の入力を求められるので入力、認証をします。

無事下の画面が出ればFacebookのdeveloperアカウントの取得は完了です。

アプリ設定
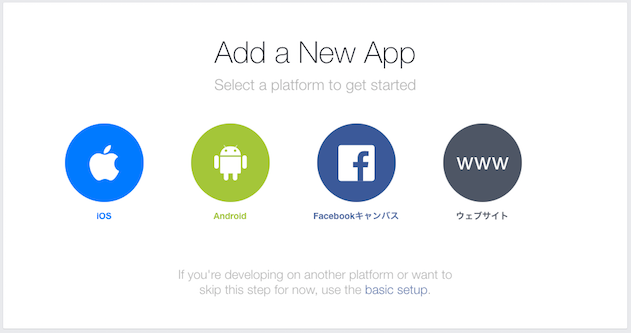
どのプラットフォームでFacebookを利用するのかを聞かれます。今回はiOSを選択します。

するとこのような画面が現れます。今回新しくFacebook SDKを使ったアプリを作るので、新しいアプリ名を入力します。

入力するとこのような表示が出てくるので「新しいFacebookアプリIDを作成」をクリックします。

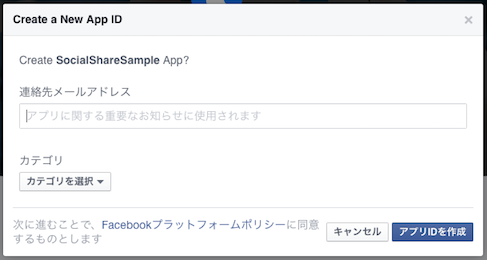
今度はこのような表示が出てくるので、メールアドレスの入力、カテゴリの選択をしてIDを作成します。

ここまでできれば準備としては完了になります。
developerページのざっくりとした紹介
右上部のマイアプリにマウスをあてると以下のドロップダウンが出てきます。

自分のアプリ名をクリックするとそのアプリのダッシュボードページに遷移します。

これ以下、主要なページを説明します。
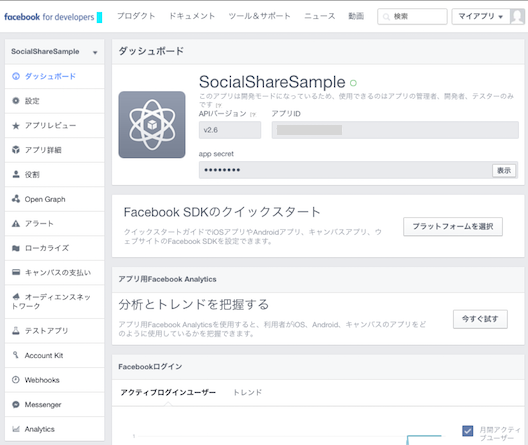
ダッシュボード
各アプリのトップページみたいなものです。
以下の2つの項目の他に、簡単なAnalytics情報が載っています。
Facebook SDKのクイックスタート
Facebook SDKを使って実装するためのスタートガイドが書かれているページヘのリンクになります。次回の実装編で詳しくなぞっていきます。
Facebook Analytics
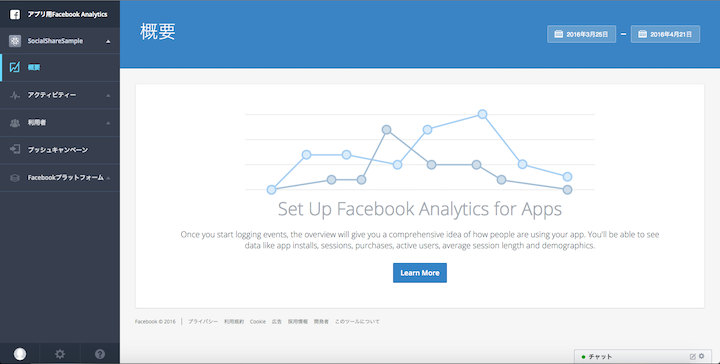
画面はこのようになっています。

結構いろんな項目の値を見ることができます。この画面へはAnalyticsタブをクリックすることでも行くことができます。
詳しく知りたい人は公式のアプリ用Analyticsを見るといいと思います。
設定
その名の通りで、いろいろな設定をする画面になります。ベーシック設定と詳細設定があります。
アプリレビュー
自分が作ったアプリに対してのレビュー、ということではなく、Facebookに審査を出して見てもらうという意味でのアプリレビューです。
審査の必要がなく、デフォルトで使用することができるのはemail, public_profile(利用者の氏名、プロフィール写真、性別、年齢層などの基本情報), user_friends(利用者の友達でアプリを利用している人のリスト)の3つです。
その他の権限が必要であれば申請をする必要があります。アプリレビューについては公式のアプリレビューページを参考に。
アプリ詳細
Webで検索した人が自分のアプリを見つけられるようにするための情報を入力します。また、ここに載せた情報はFacebookアプリ審査でもチェックされるようです。
Open Graph
Open Graphに関する設定をする画面です。Open Graph ProtocolとはSNSでシェアされた時にタイトル、URLなどを自分が意図した通りに表示させる仕組みです。Open Graph関連については公式のカスタムOpen Graph storyの作成を参考に。
テストアプリ
アプリを作っているとRelease、Debug用で設定値を変えることがあると思います。その際、新しいアプリ(今回の例だとSocialShareSampleDebugのようなもの)を作らなくてもこのテストアプリというものを作成すればある程度の設定を引き継いで新しいIDを取得することができます。
詳しくは