この記事はWWDC19のVisual Design and Accessibilityのセッション動画をまとめたものです。
※ここに貼っている画像は、上記動画をスクショしたものです。
概要
アクセシビリティを視覚的に向上させる3つの方法について
Dynamic Type
Dynamic Type はユーザがフォントサイズをカスタマイズできる機能。Dynamic Type を実装するときは、次の4点に気をつける必要がある。
- 拡張性を持たせ、テキストはできるだけ動的に
- 画面の幅を最大限に利用する
- テキストを切り捨てず、デフォルトと同じだけの量を表示する
- テキストだけでなくグリフのサイズも調整して、UI のバランスを取る
iOS では11種類のテキストスタイルで Dynamic Type を使うことができる。Dynamic Type を使う場合は次のように書く。
label.font = UIFont.preferredFont(forTextStyle: .body)
label.adjustsFontForContentSizeCategory = true
iOS 11 ではカスタムフォントでも利用しやすくなった。
var fontDict: [UIFont.TextStyle : UIFont] = myCustomFontDict()
if let font = fontDict[style] {
label.font = UIFontMetrics(forTextStyle: style).scaledFont(for: font)
} else {
label.font = UIFont.preferredFont(forTextStyle: style)
}
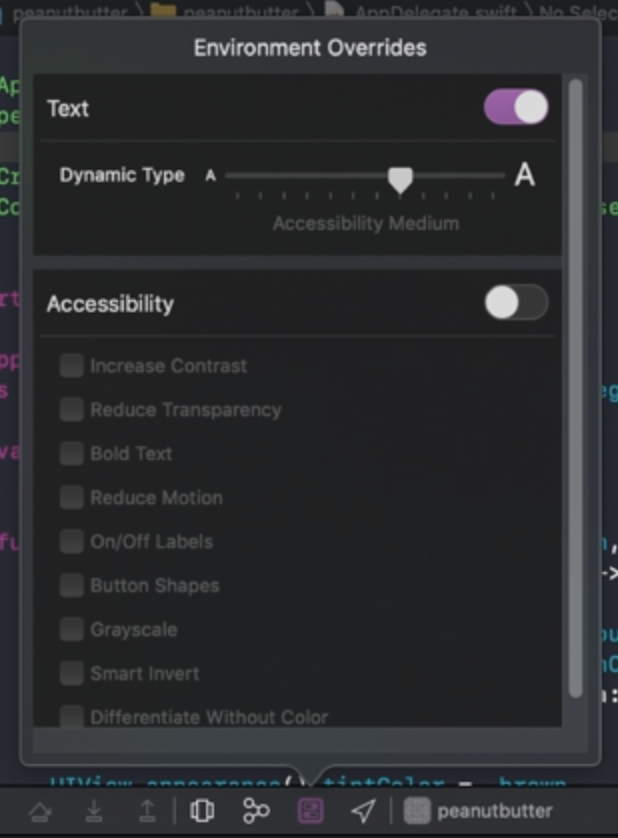
さらに Xcode 11 では Dynamic Type のプレビューが簡単に見られるようになった。Environment Overrides ボタンをクリックするとこのポップアップが出てきて、スライダーでリアルタイムに文字の大きさを変えることができる。

視覚効果を減らす
没入感を出すために視覚効果が使われることはあるが、これを望まないユーザもいる。3人に1人が動きに敏感で、車内で読書するのが苦手だったり、動きのある画面を見るのが苦手だったりする。iOSには動きを減らす設定がある。提供されているAPIは次の通り。
static var UIAccessibility.isReduceMotionEnabled: Bool { get }
static let UIAccessibility.reduceMotionStatusDidChangeNotification: NSNotification.Name
ビデオの自動再生の設定が iOS 13 から新しく追加されている。Auto-Play Video Previews の設定をオフにすれば動画が自動再生されなくなる。

この新しいAPIはパブリックで提供されている。アプリ内で設定を設けている場合は、グローバル設定とミラーリングするようにすればよい。
static var UIAccessibility.isVideoAutoplayEnabled: Bool { get }
static let UIAccessibility.videoAutoplayStatusDidChangeNotification: NSNotification.Name
画面切り替え時の視覚効果の設定もある。「クロスフェードトランジションを優先」という設定が新しくできており、この設定をオンにすると画面遷移アニメーションがディゾルブに変わる。
カラー以外で区別
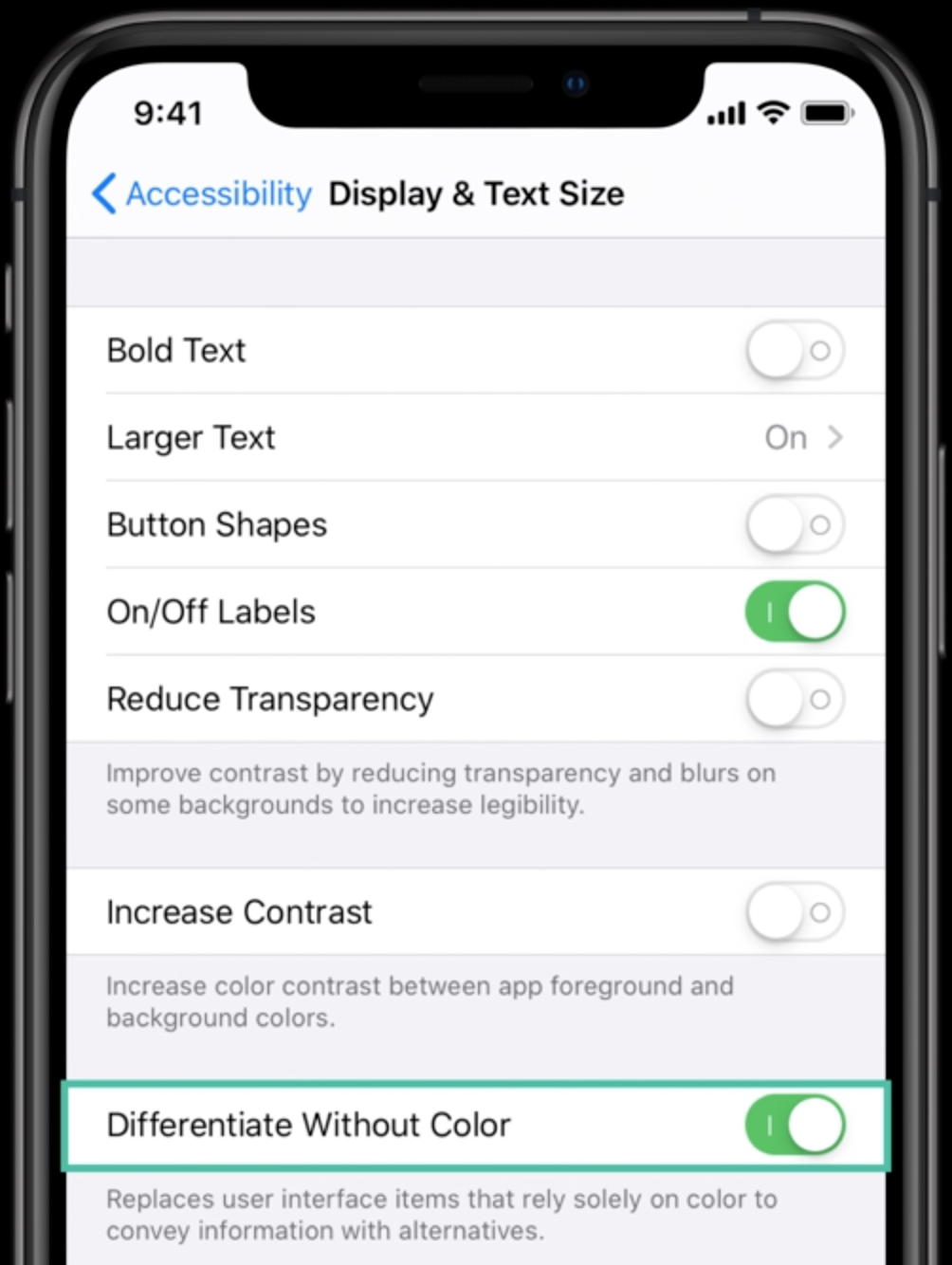
2型2色覚の人には赤、緑、黄色が同じ色に見える。iOS 13 では設定のアクセシビリティの「画面表示とテキストサイズ」から「カラー以外で区別」という項目が使える。

開発者はこの新しいAPIを使って設定の監視と変更を行う。shouldDifferentiateWithoutColorがtrueなら色だけで情報を伝えているところには形や他のインジケータを追加するようにする。
public func UIAccessibility.shouldDifferentiateWithoutColor() -> Bool
public static let UIAccessibility.differentiateWithoutColorDidChangeNotification: NSNotification.Name
このようなAPIはあるとはいえ、色だけで意味づけを行うのはできるだけやめた方が良い。