WWDC 2019 の Accessibility Inspector の動画から、Xcode 11 のアクセシビリティインスペクターの機能について紹介します。
アクセシビリティ対応をしようと思ってもどこから手を付けていいかわからなかったり、そもそもどこがアクセシビリティ観点でマズイのかわからず困ったりすることもあったと思います。が、Xcode 11 のアクセシビリティインスペクターは普段のコードのデバッグと同じように問題点を見つけ、修正することができます。一度触って体感してみてください。
※ここに貼っている画像は、上記動画をスクショしたものです。
Accessibility Inspector の起動方法
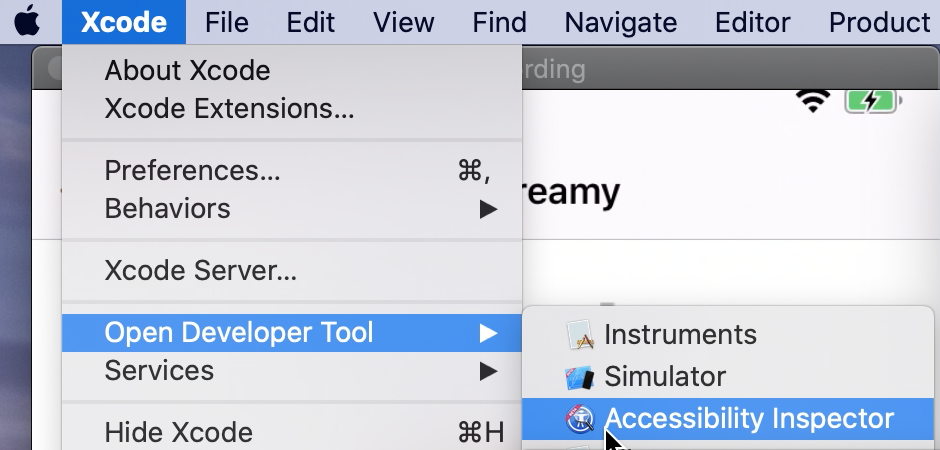
メニューバーから Xcode -> Open Developer Tool -> Accessibility Inspector で起動できます。

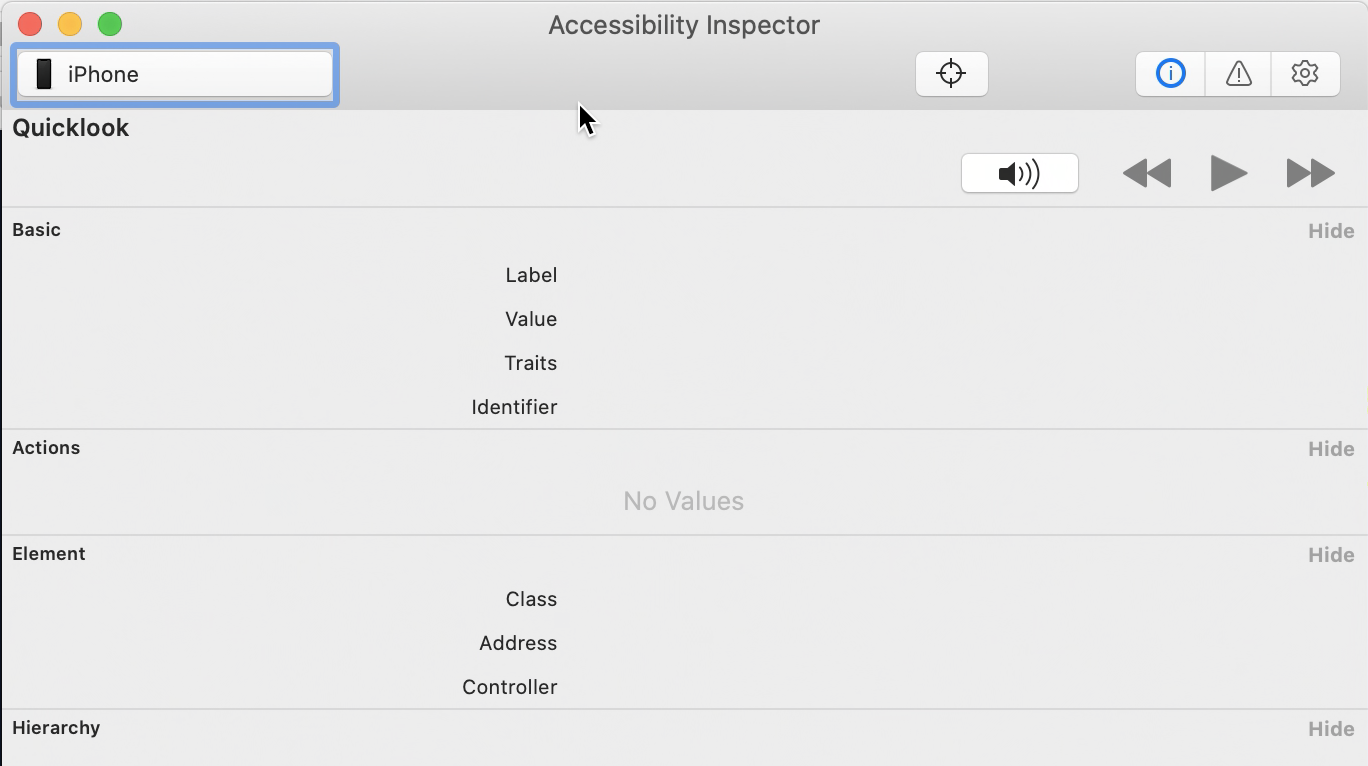
ターゲットを選択するとこのような画面になります。

対応が必要な箇所を見つけるには
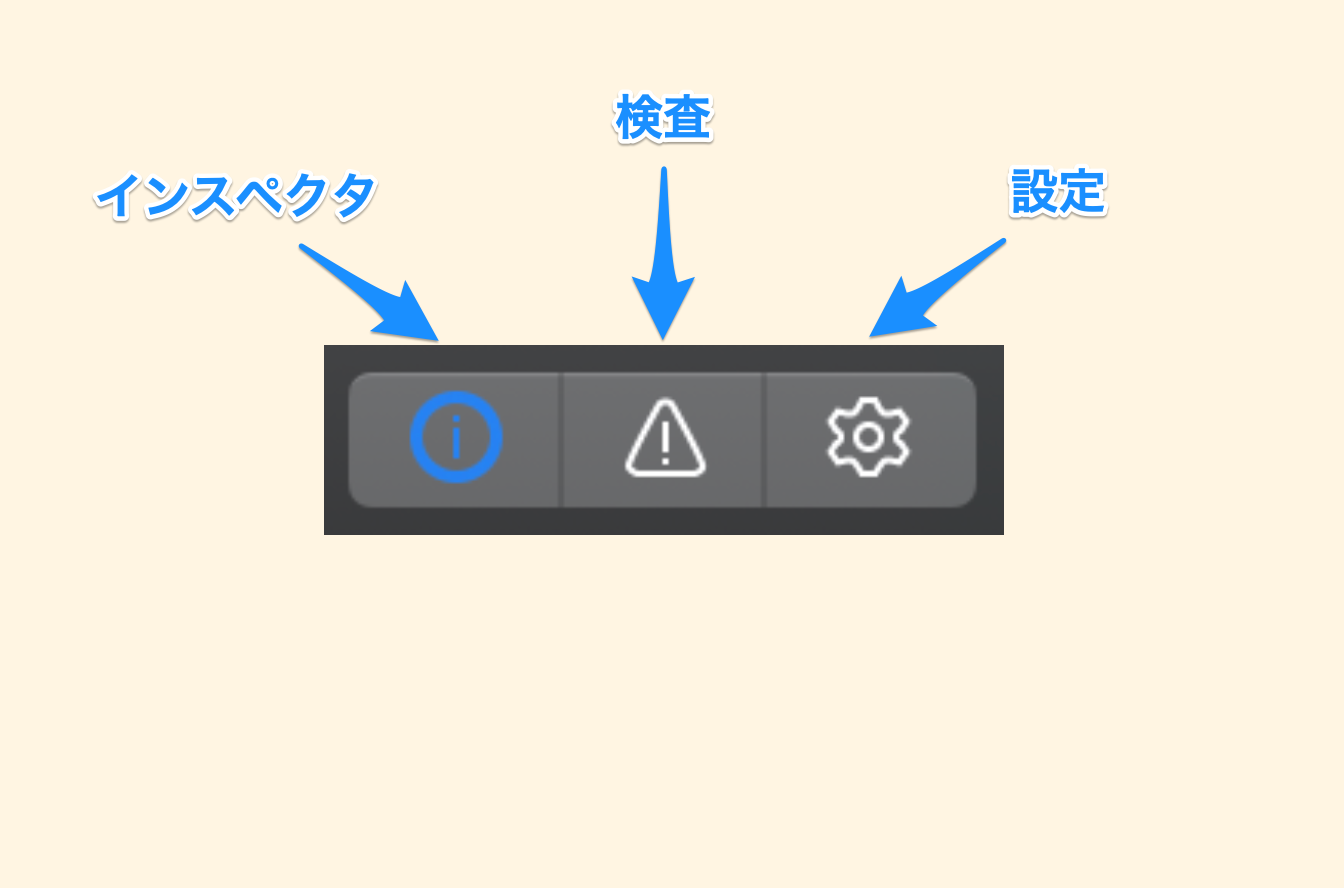
右上には3つのボタンがあります。

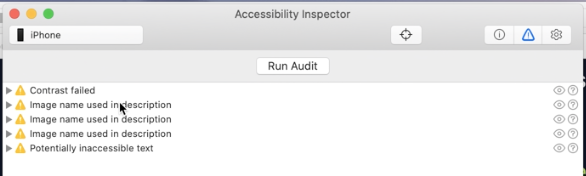
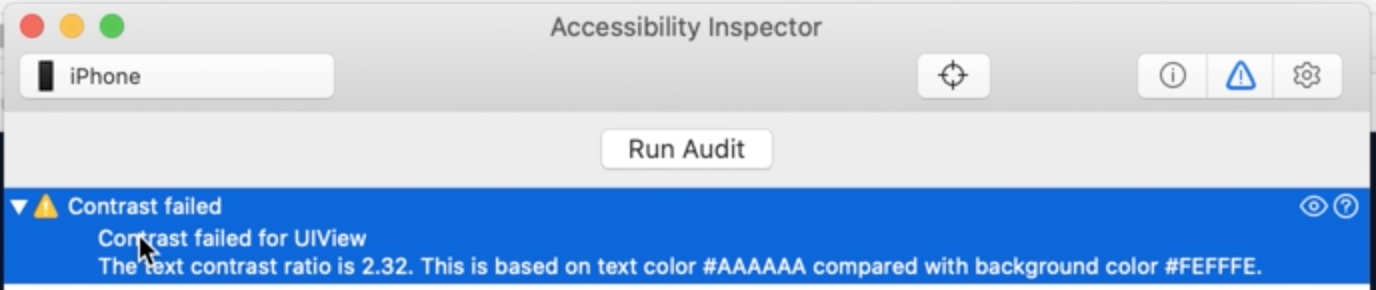
Audit(検査?)タブから「Run Audit」をクリックすると、アプリ内に存在するアクセシビリティ上の問題点が一覧で表示されます。

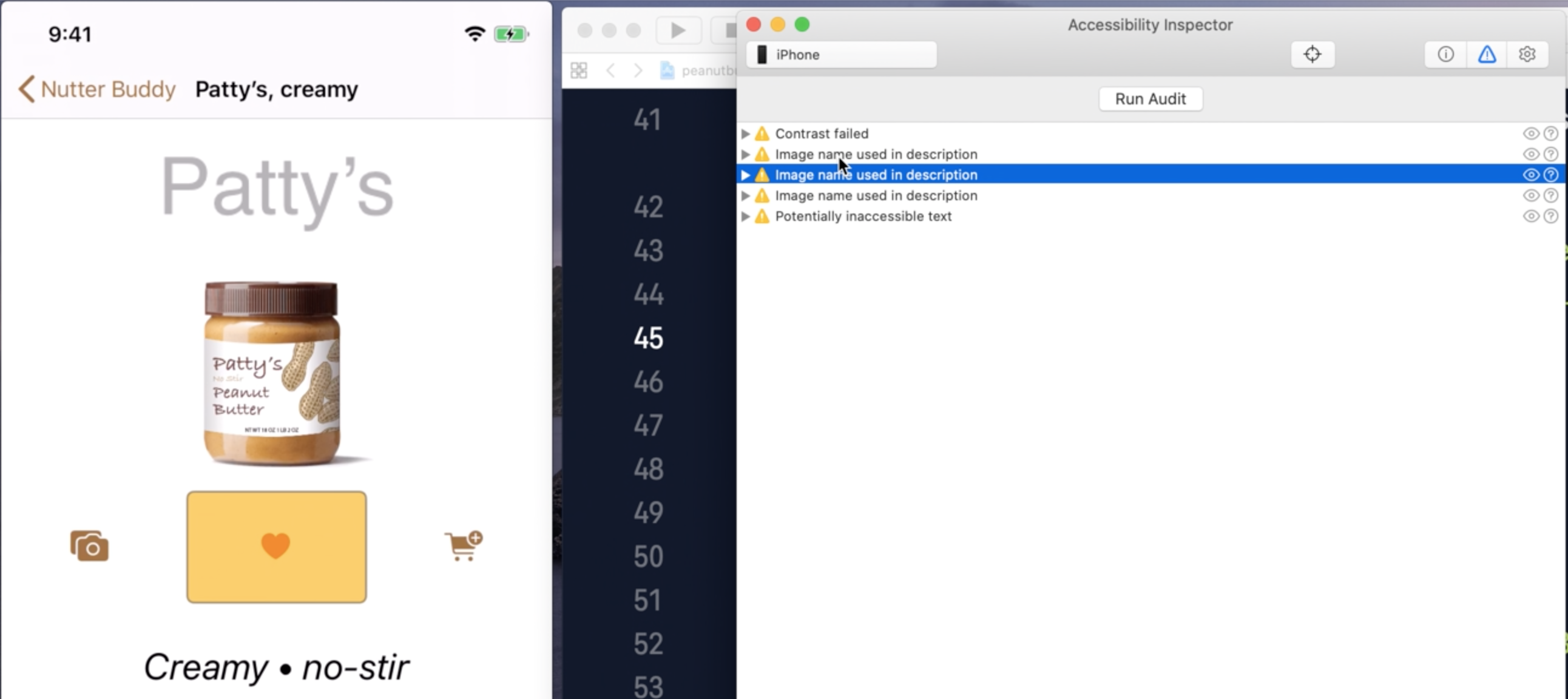
クリックするとアプリの対象箇所がハイライトされます。

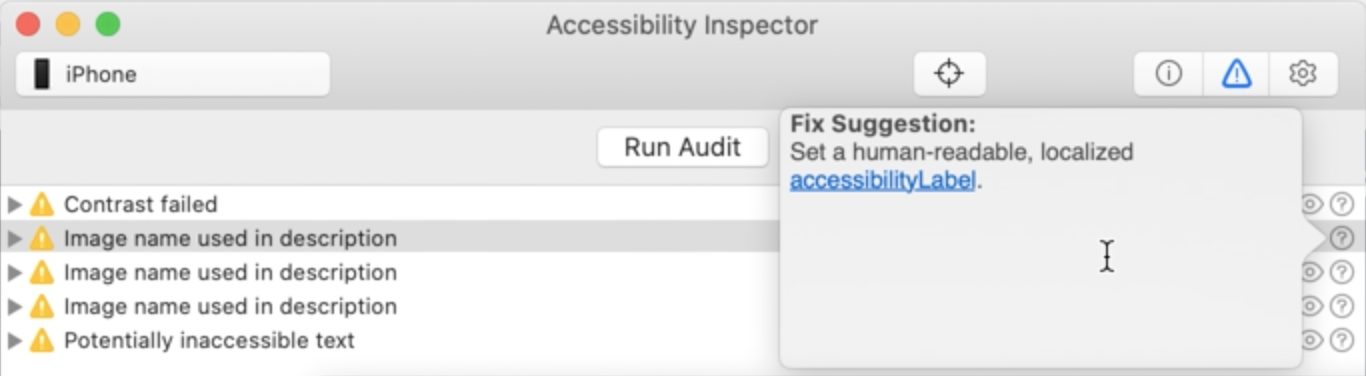
行の右端の「?」マークをクリックすると、修正方法のサジェスチョンが出てきます(この例ではaccessibilityLabelの設定を勧められています)。

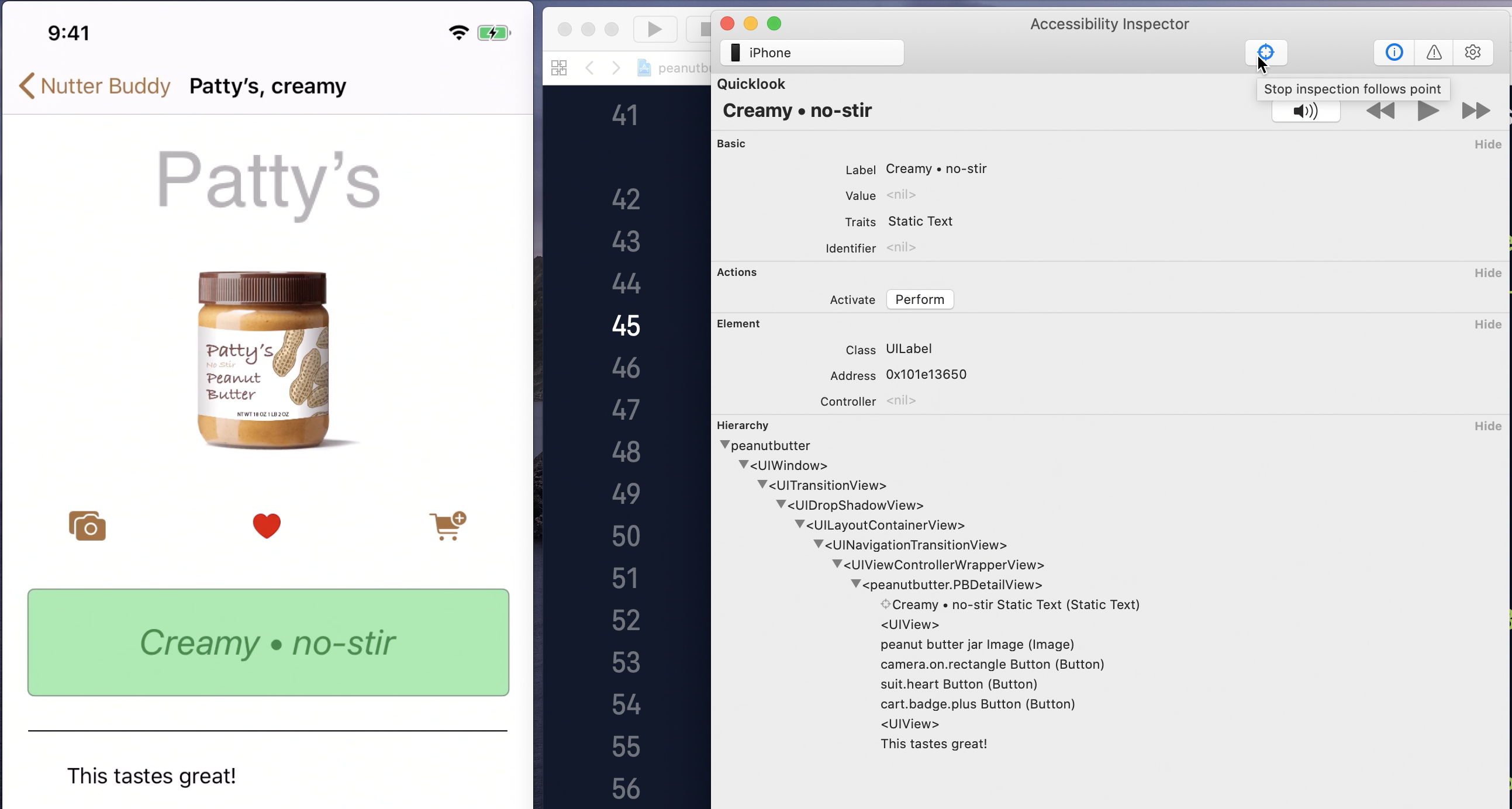
右上インスペクタボタンをクリックし、さらに Start inspection follows point ボタンをクリックしてからシミュレータの画面要素をマウスオーバーすると、アクセシビリティに関連する様々な項目を見ることができます。また、Speak ボタンをタップすると VoiceOver を使っている時と同じように音声を再生してくれます。

アクセシビリティラベルを変更する場合
ここで、例えば画像のラベルが単なる画像ファイル名になってしまっていること、ボタンのラベルが機能を的確に表していないことなどが判明したとします。その場合はコードで適切なラベルを設定する必要があります。
button.accessibilityLabel = "Buy"
もしデフォルトでアクセシビリティ対応がされない要素を使っている場合は自分で対応させる必要があります。方法としてはフラグを立て、ラベルを付与するだけです。
view.isAccessibilityElemment = true
view.accessibilityLabel = "\(brandName)"
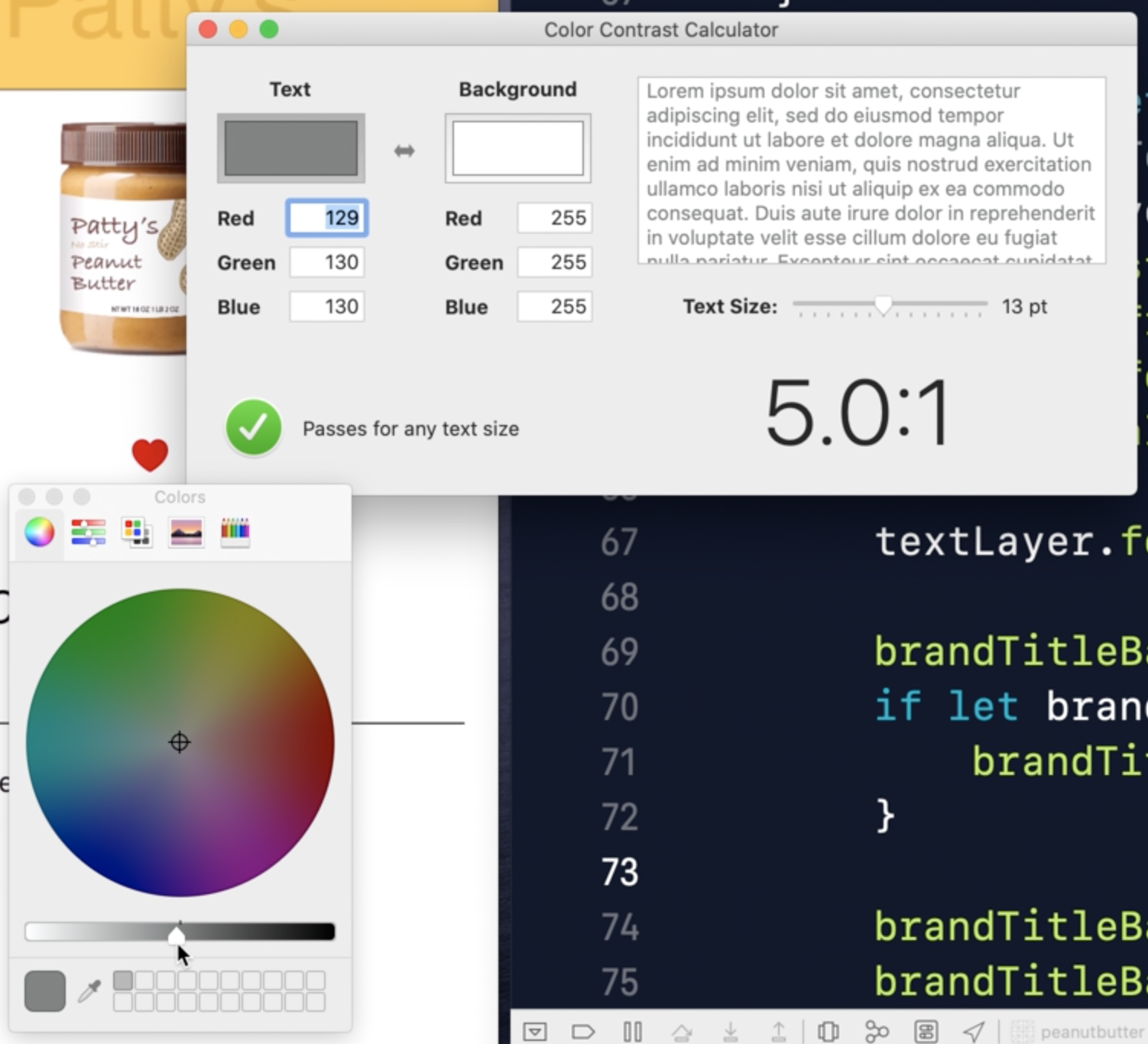
コントラスト比を高めるには
コントラスト比が適切でなかった場合もちゃんと警告が出てくれます。

アクセシビリティインスペクタの Color Contrast Calculator を使うと、推奨値以上のコントラスト比を確保できる色がなんなのかを簡単に知ることができます。メニューバーの Window から Show Color Contrast Calculator を選択するとツールを表示することができます。スライダーをずらせば元の色合いを変えることなく、コントラスト比の高い色を探せます。