WWDC 2020のDesign with iOS pickers, menus and actionsを見たのでメモです。
※ここに出てくるスクリーンショットは、全て上記の動画のものです。
概要
iPhoneやiPadのアプリでiOS 14から使えるようになった3つのコンポーネントについての紹介。

Menu
iOS 13まで
iPhoneはアクションシート、iPadの場合はポップオーバーを使ってメニューを表示していた。最近はiPhoneの画面が大きくなったりiPadの画面が高密度になってきたので、次のような欠点が見えてくるようになってきた。
- 背景が暗くなり、重苦しさがあった
- アクション名が短くても、シートは大きくなってしまう
- アクション内容が制限されている
- ボタンの位置とアクションシートの位置が離れることがあるので指の移動量が多くなることがある
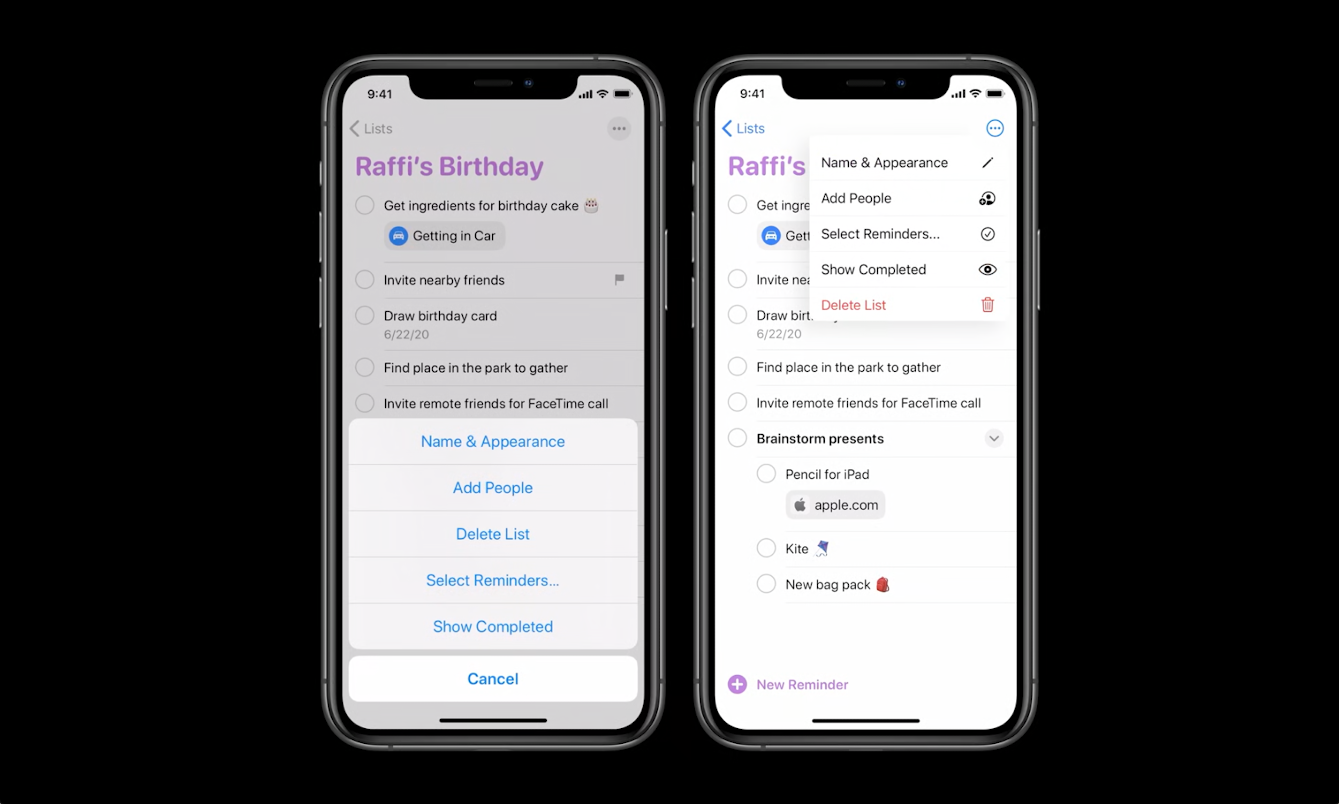
iOS 14 ~
どのボタンからもメニューを表示できるようになった。

ボタンをタップしたらすぐそばにメニューが表示される。複数行にも対応してるし、選択やナビゲーションの用途にも使える。

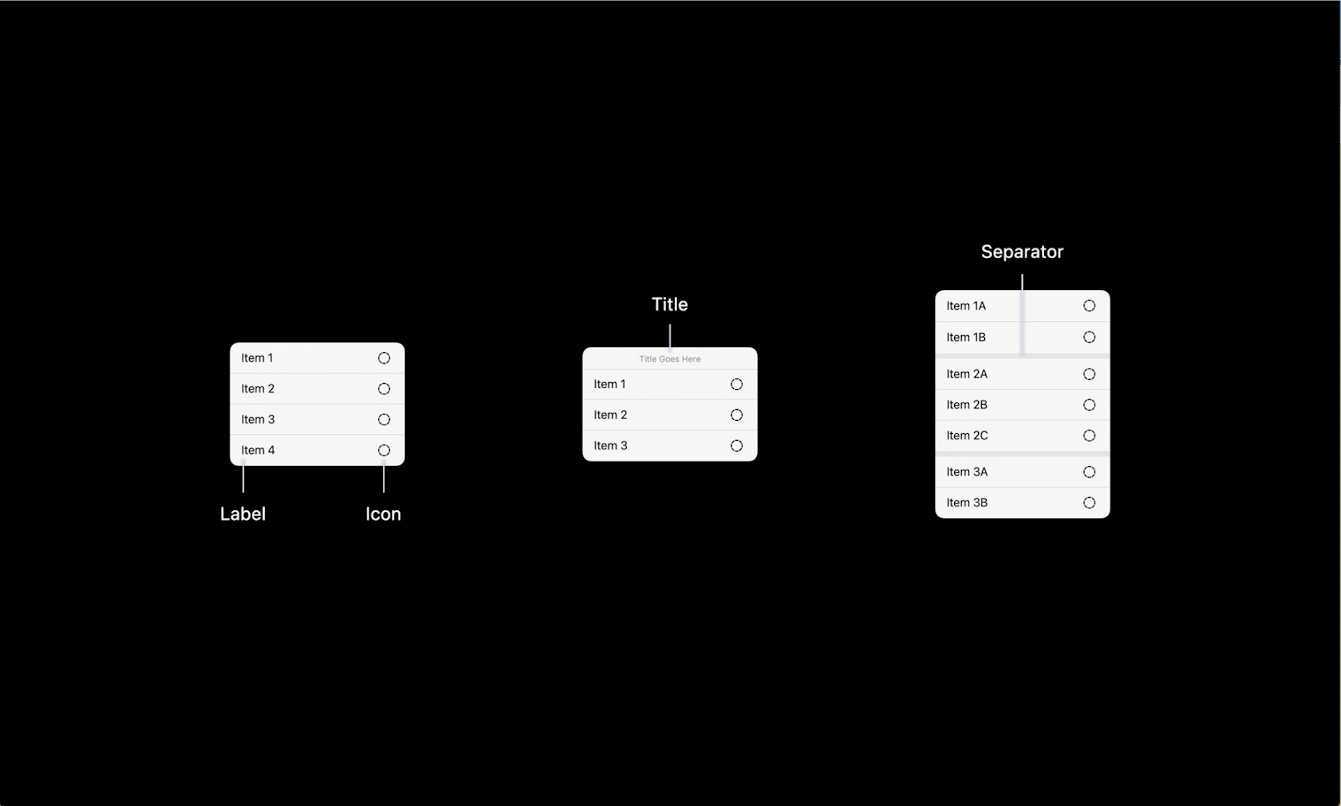
表示はコンテキストメニューとよく似ている。各アクションの左側にラベルがあり、右側にはアイコンがついている。アイコンはSF Symbolかカスタム画像を入れることができる。タイトルを追加することも、セパレータを追加することもできる。

項目の選択とキャンセル
普通にタップして選択することもできるし、メニューが仕込まれたボタンをタップ、そのまま指を離さず、出てきたメニューの選択したい項目まで指をスライド、指を離してもボタンが選択されたことになる(動画の2:50-3:00くらいを見るといい)。メニューを消すにはメニュー外をタップすれば良い。そのため、キャンセルボタンを用意する必要はない。
特徴
新しいメニューには次のような特徴がある。
曖昧さを解消できる
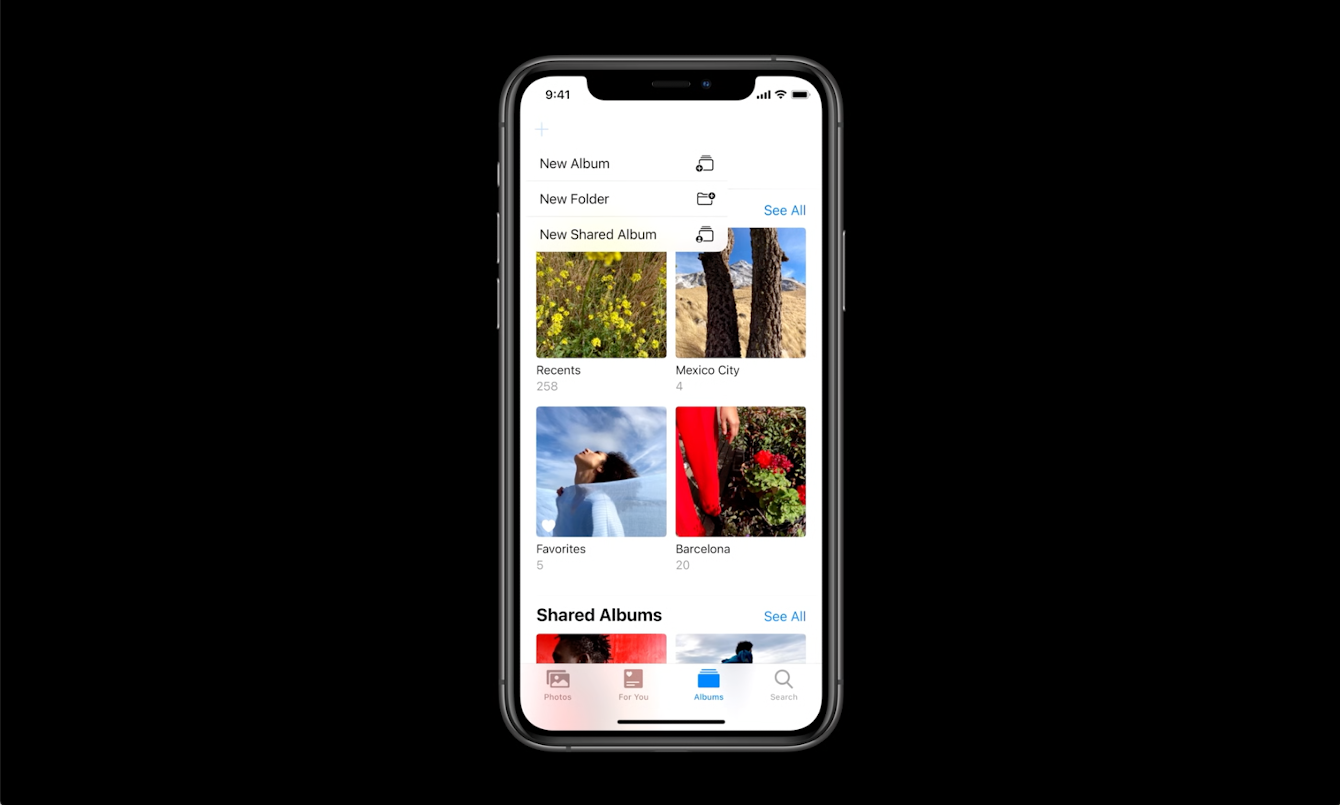
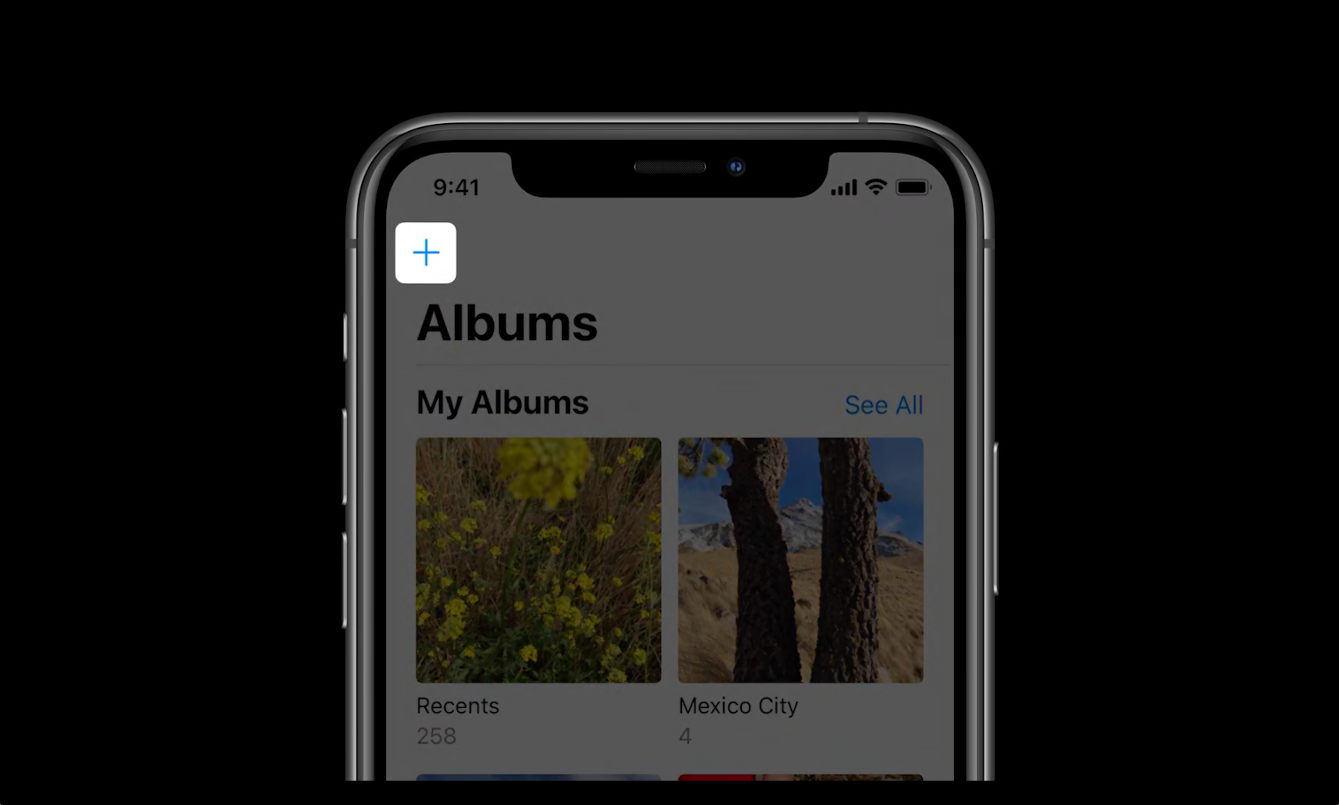
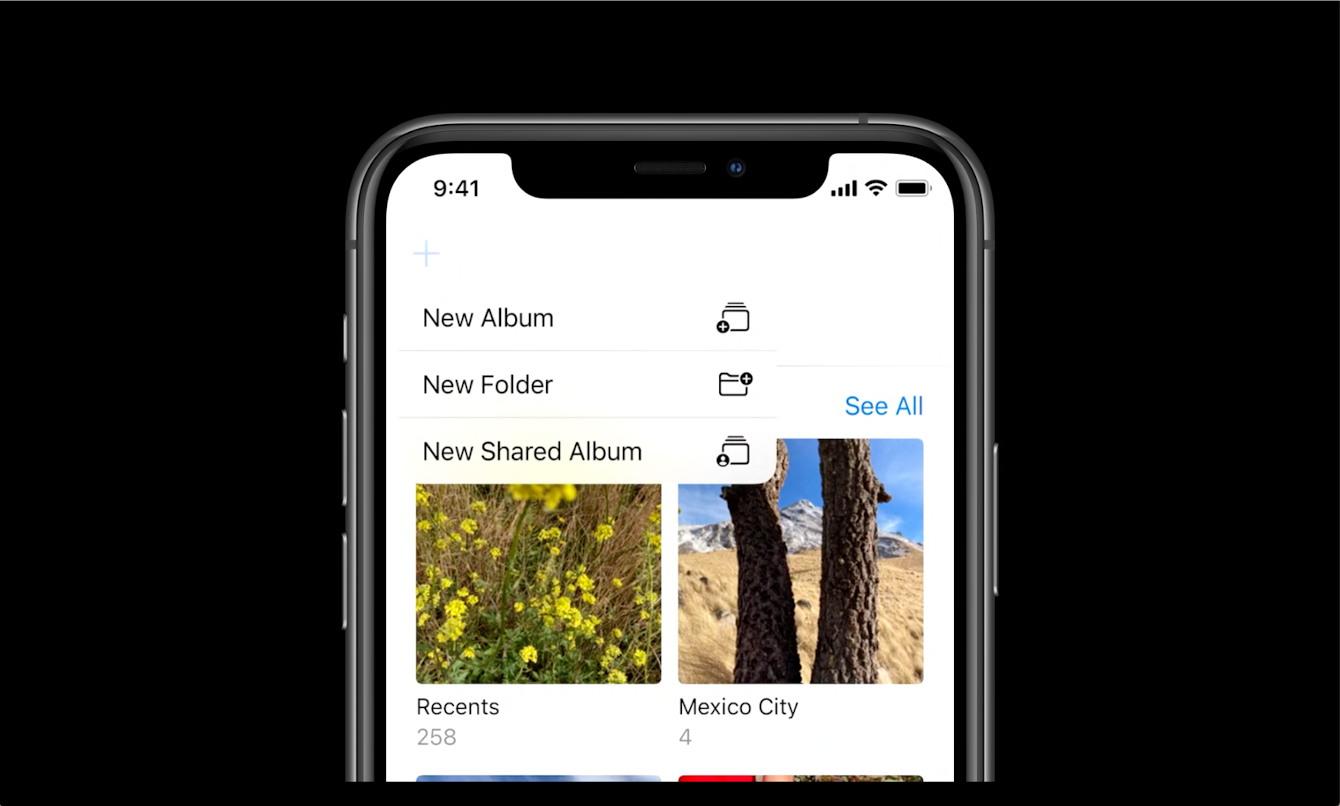
メニューは選択の曖昧さを解消するのに役立つ。例えば写真アプリでは「+」という追加ボタンがある。これをタップすると具体的に何を追加したいかを尋ねるメニューが出現する。


ナビゲーションにもなる
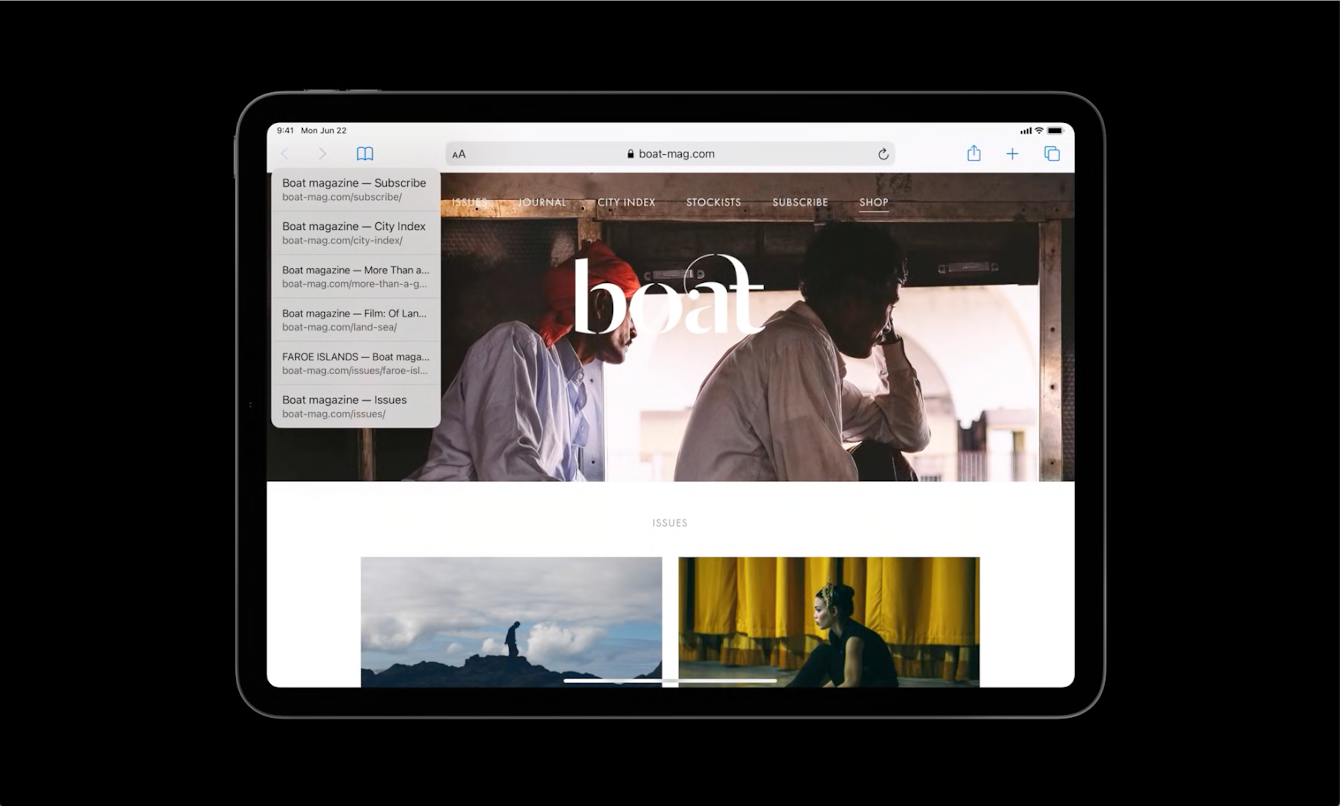
メニューはナビゲーションにも使える。例えばSafariでは戻るボタンを長押しするとそのセッションで以前訪れたサイトのリストが表示される。

選択ができる
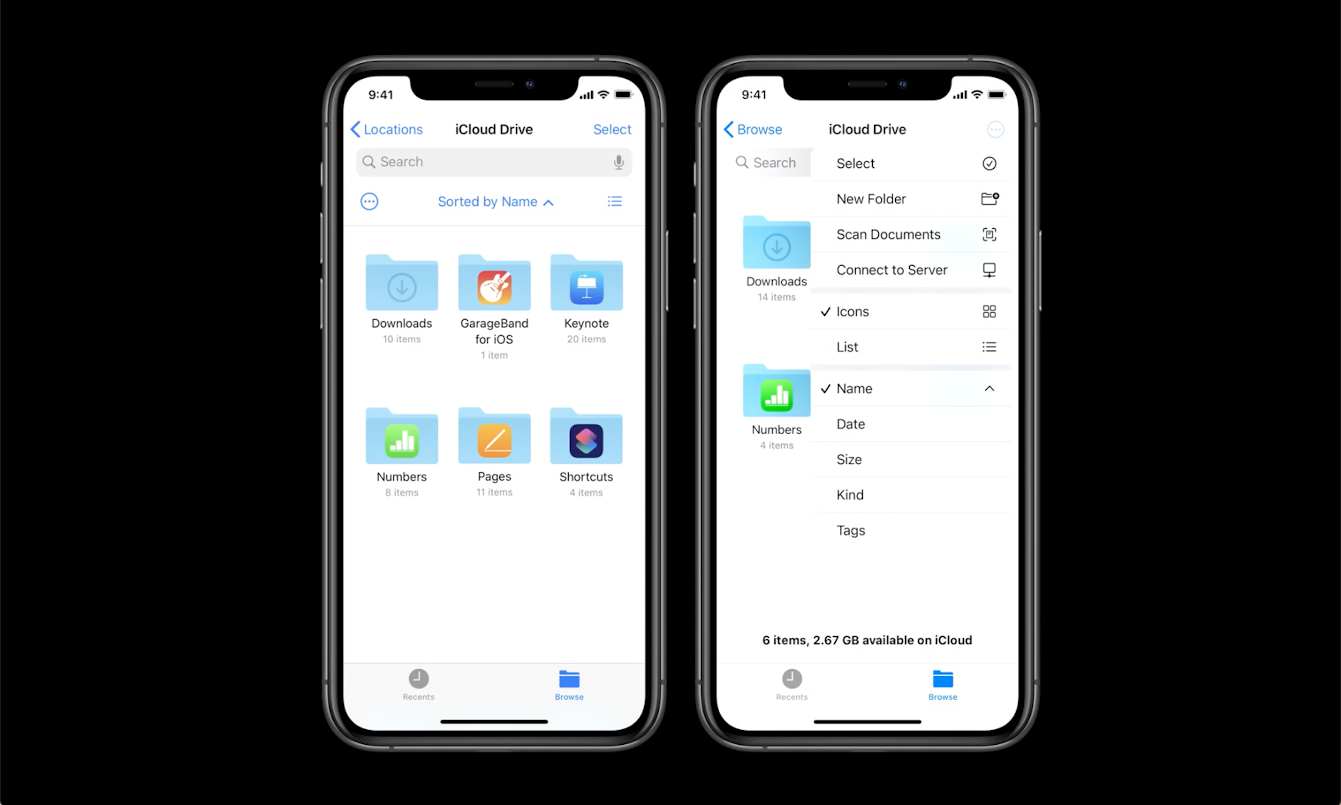
「もっと見る」ボタンもアクションメニューを表示させるうってつけの例。Fileアプリを例に取ると、iOS 13だとアクションがバラバラに配置されていたが、iOS 14だと一つにまとめられる。とはいえ、何でもかんでも「もっと見る」の中に隠すのは推奨してない。メインアクションとサブアクションをしっかり切り分けて考えて配置する必要がある。

セカンダリオプションが表示できる
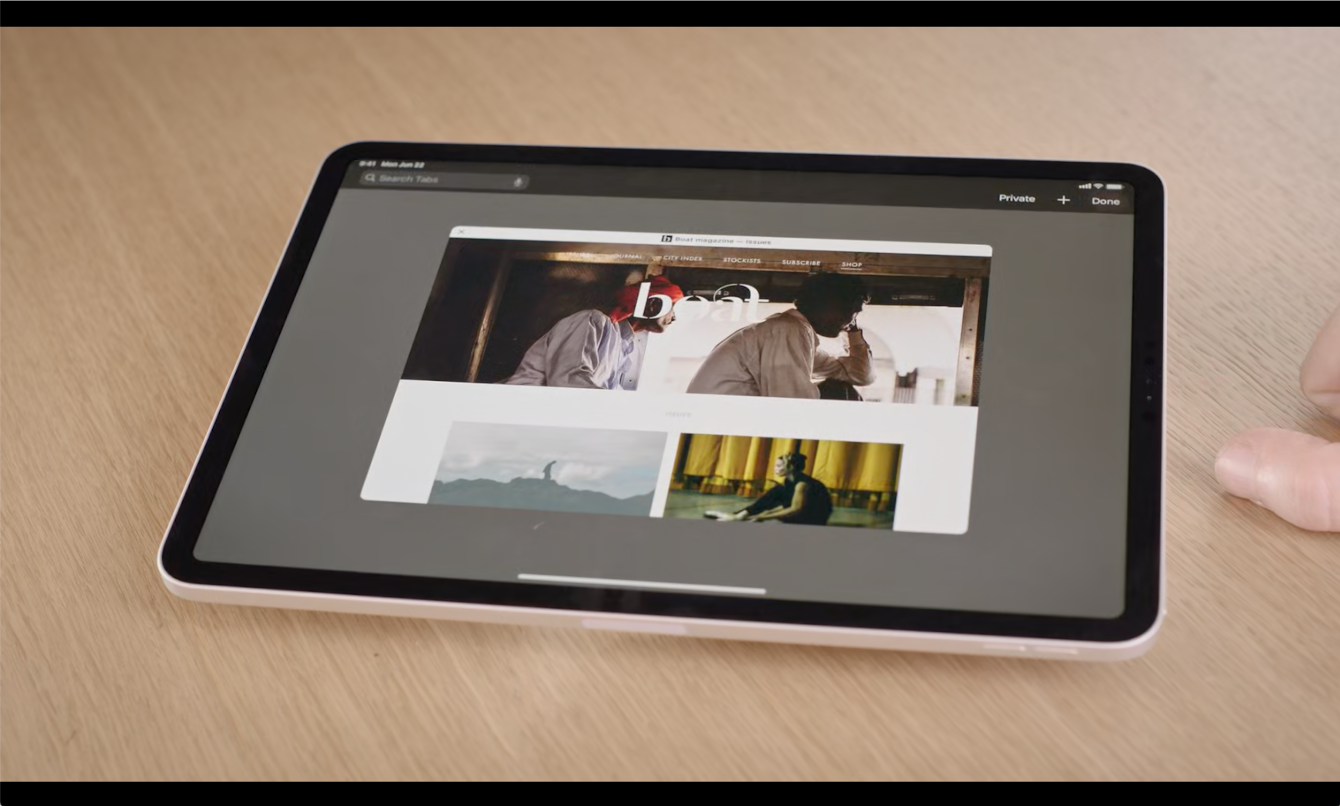
Safariの場合、普通に右上のボタンをタップするとこうなるが…

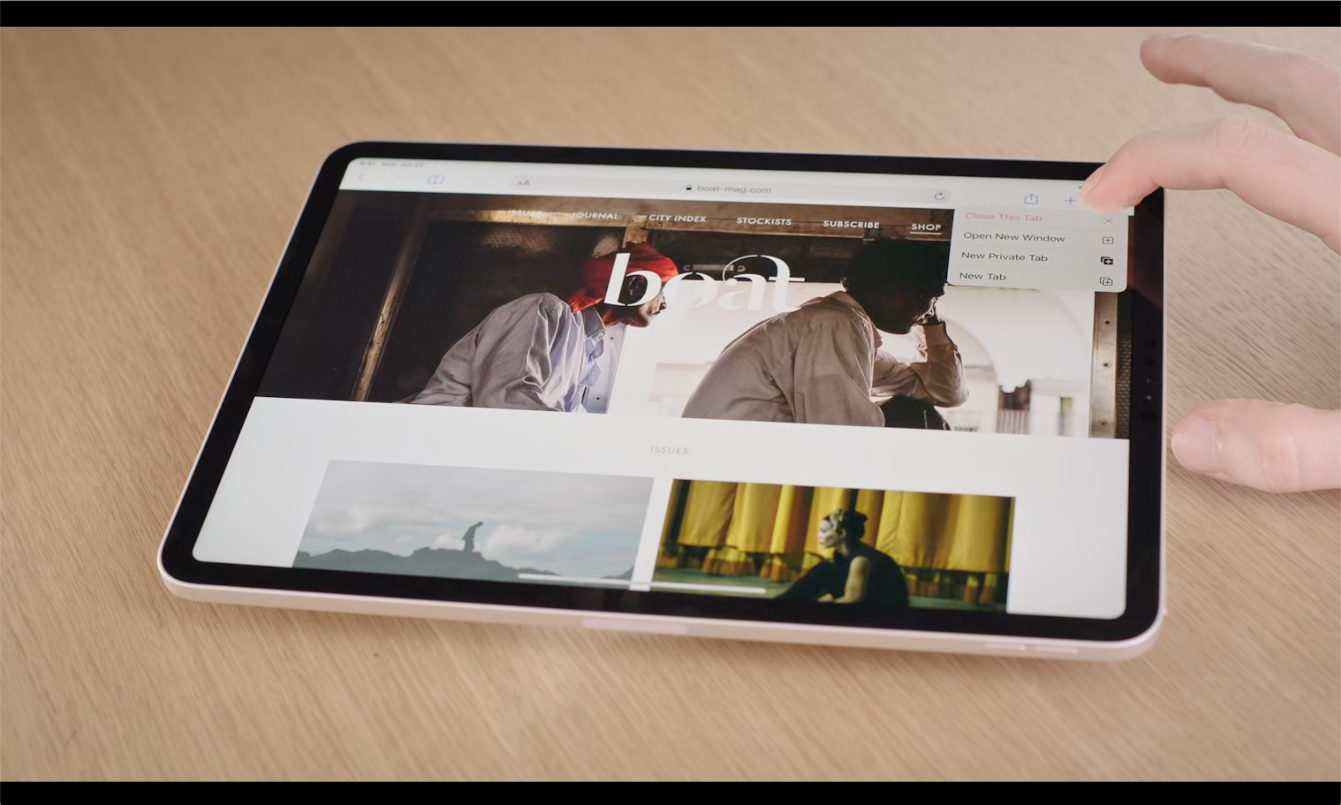
長押しすると関連メニューが出てくるようになっている。

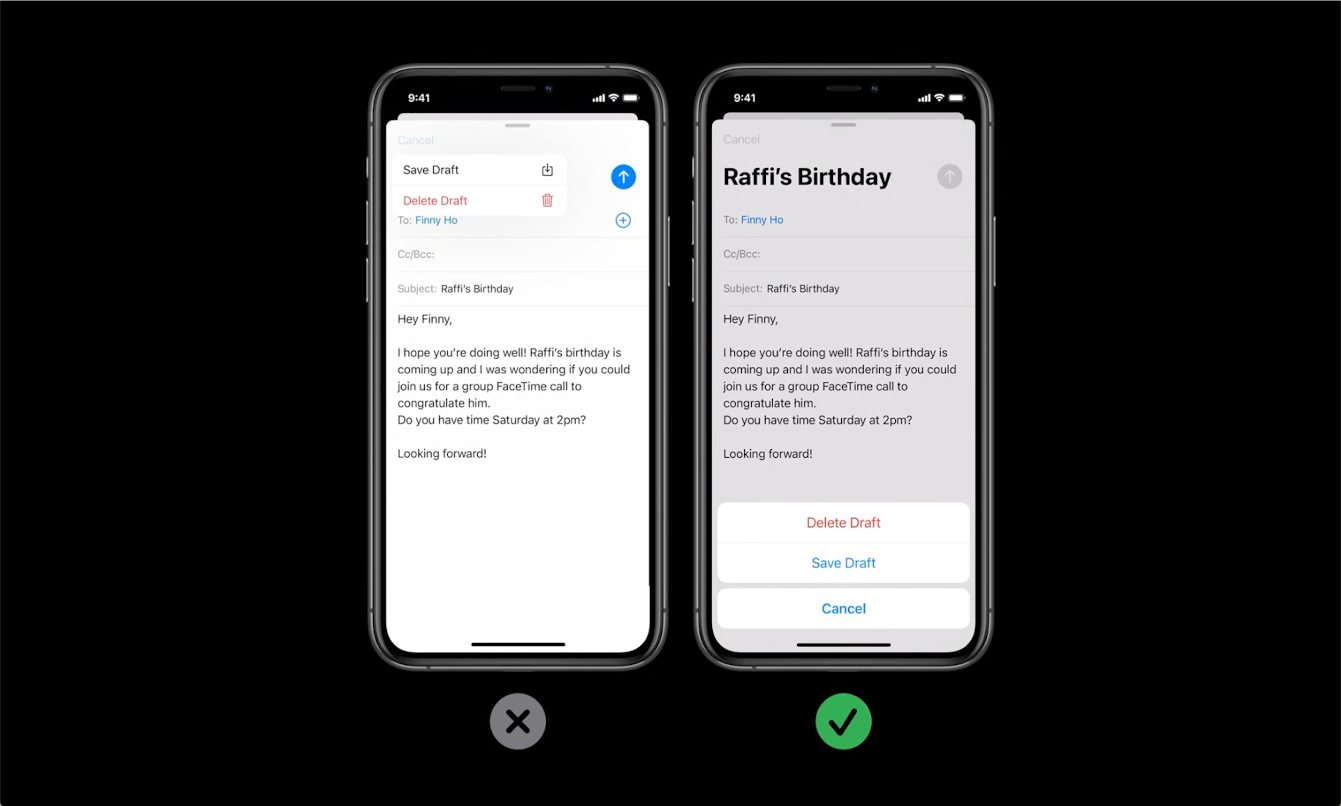
破壊的なアクションの扱い
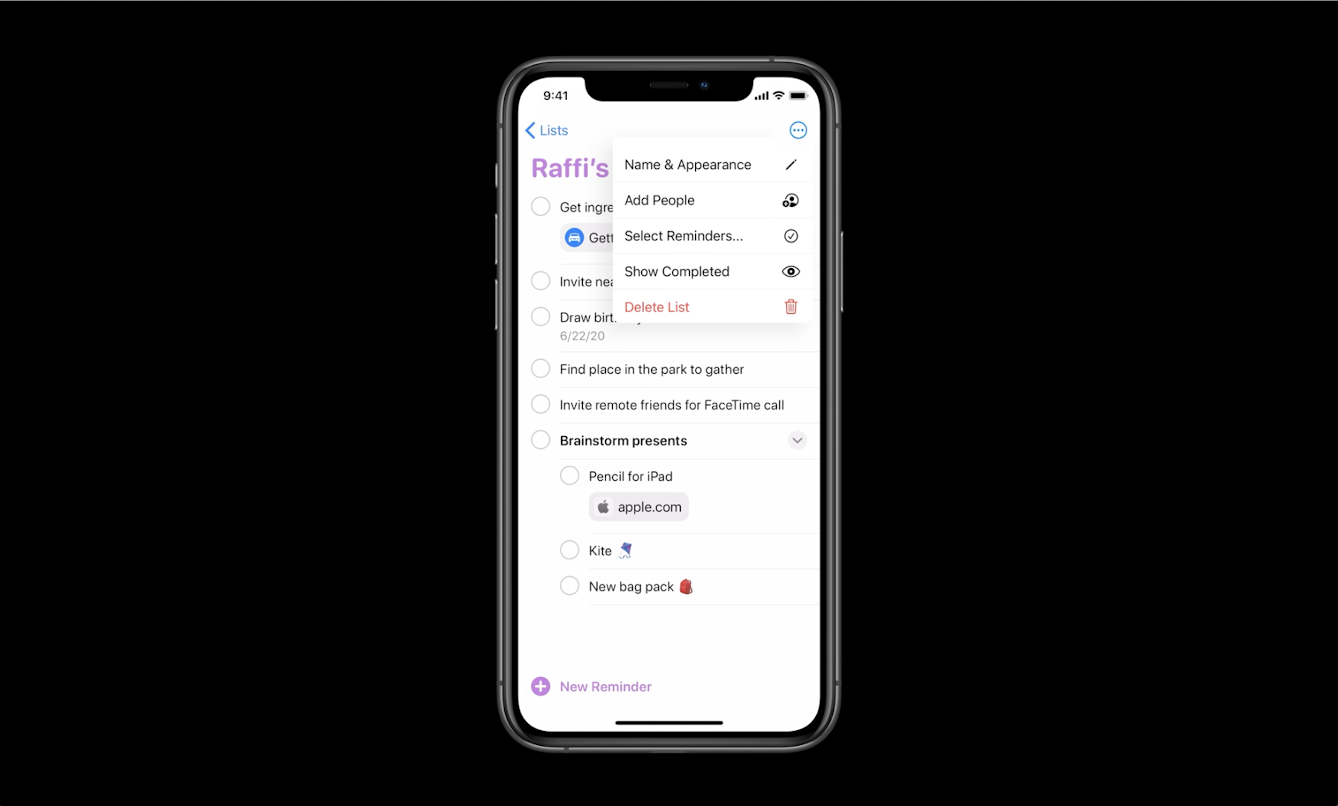
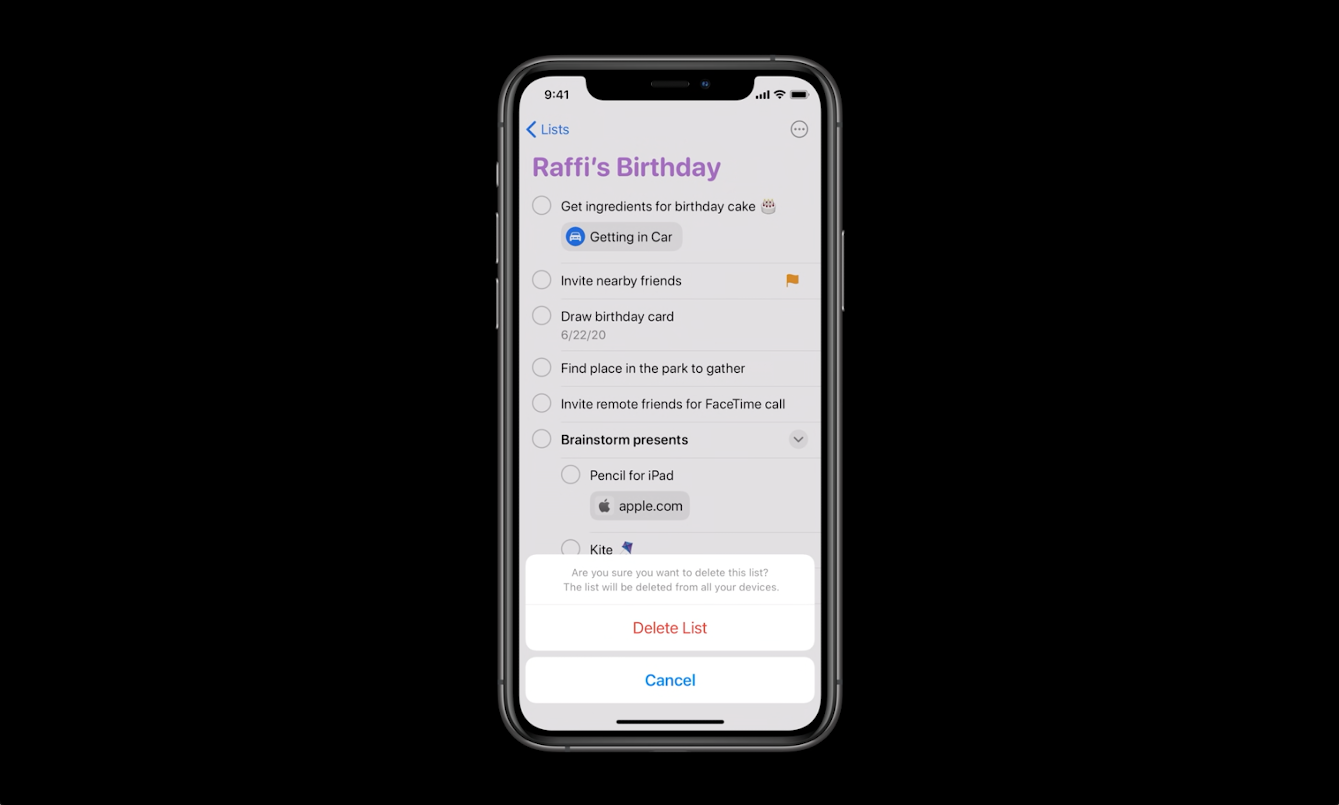
リマインダーアプリで削除を行う場合の例。破壊的なアクションは慎重に確認させるべきものなので、削除の確認アクションはメニューとは別の場所にあるべき。


これは新メニュー内に限らず、他の破壊的なアクションボタンの場合でも同様。

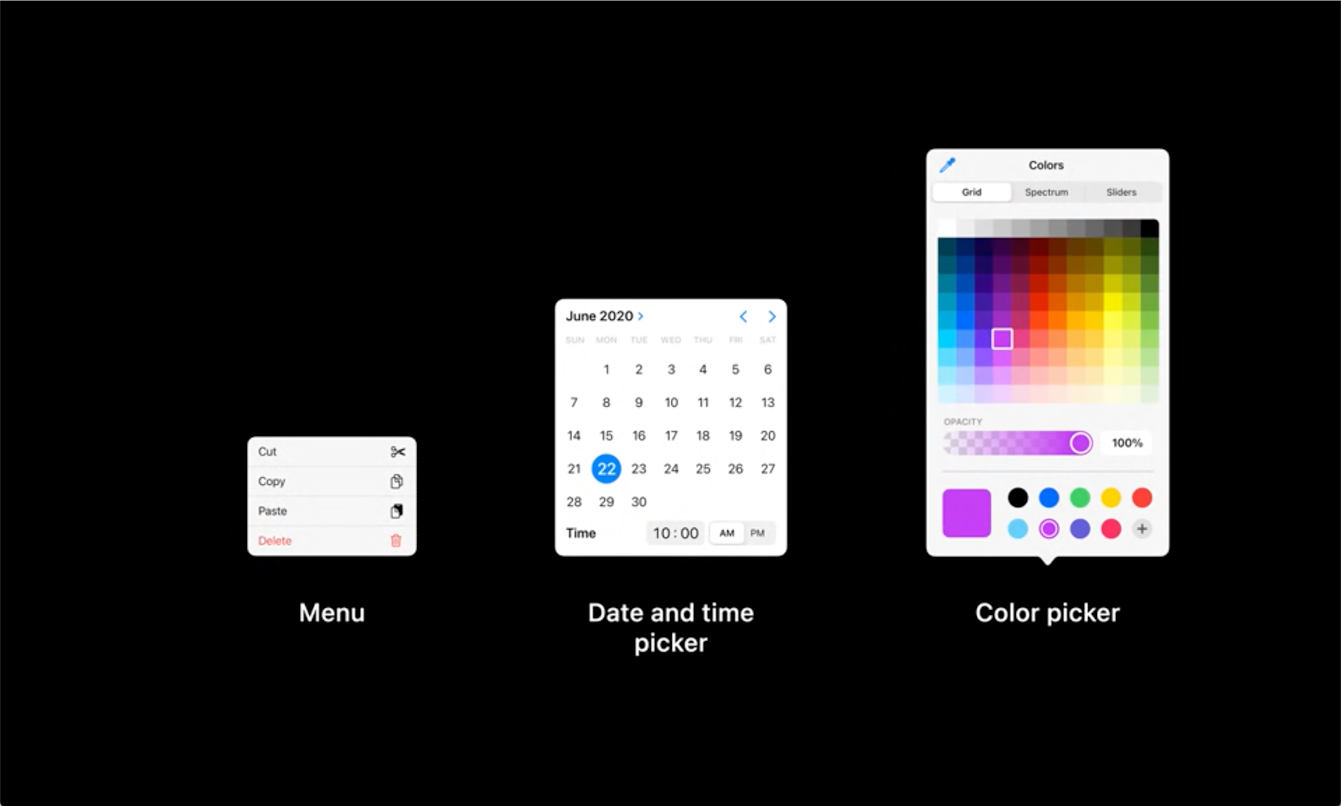
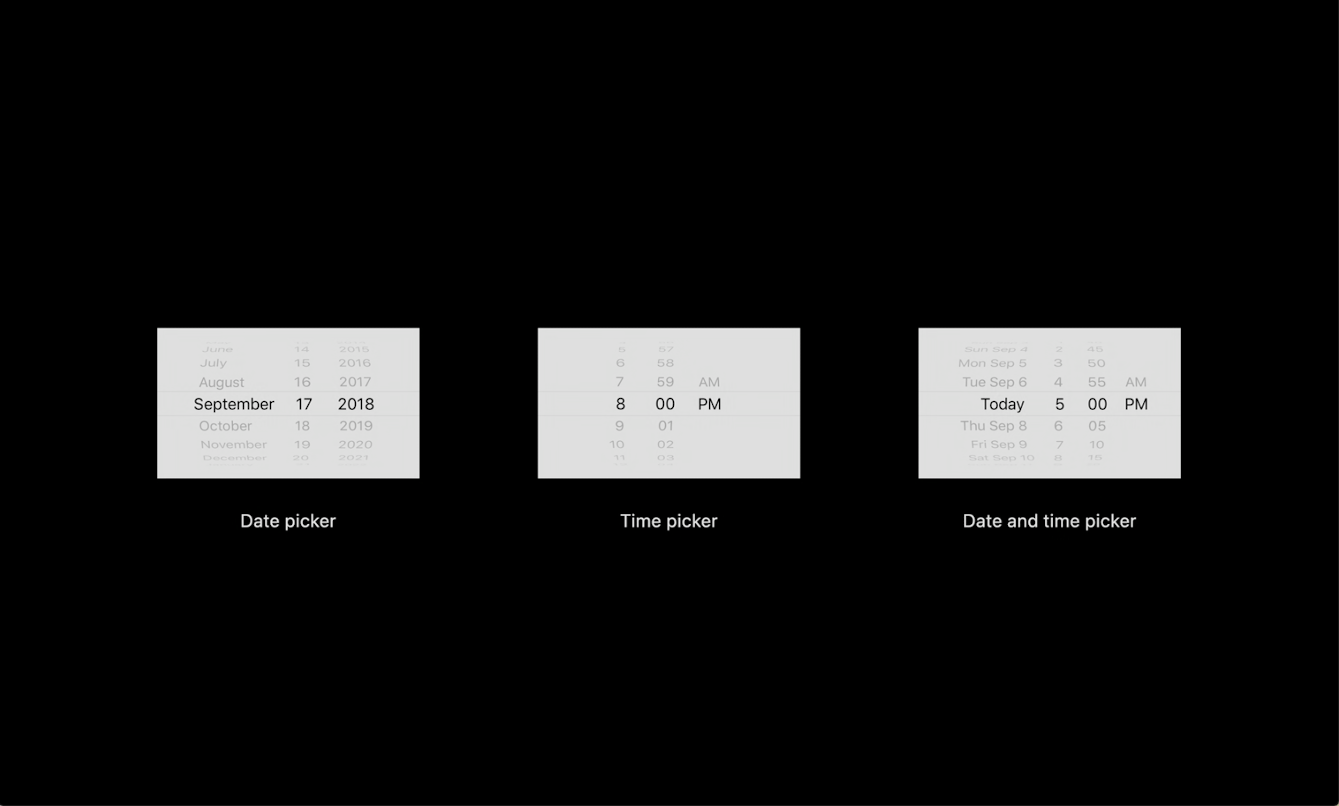
日付ピッカー
iOS 13までの日付、時間ピッカーはこのようなデザインだった。複数のホイールを動かさなければならなかった。

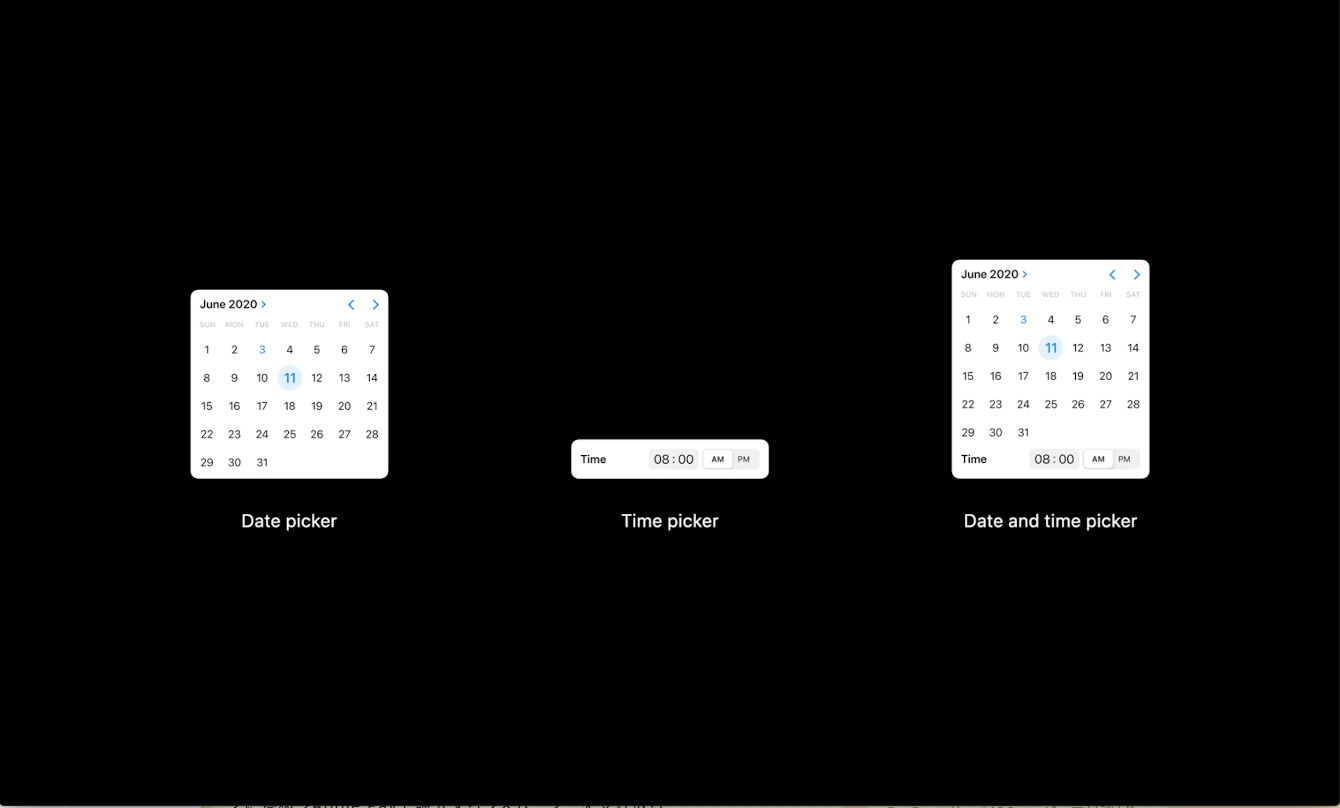
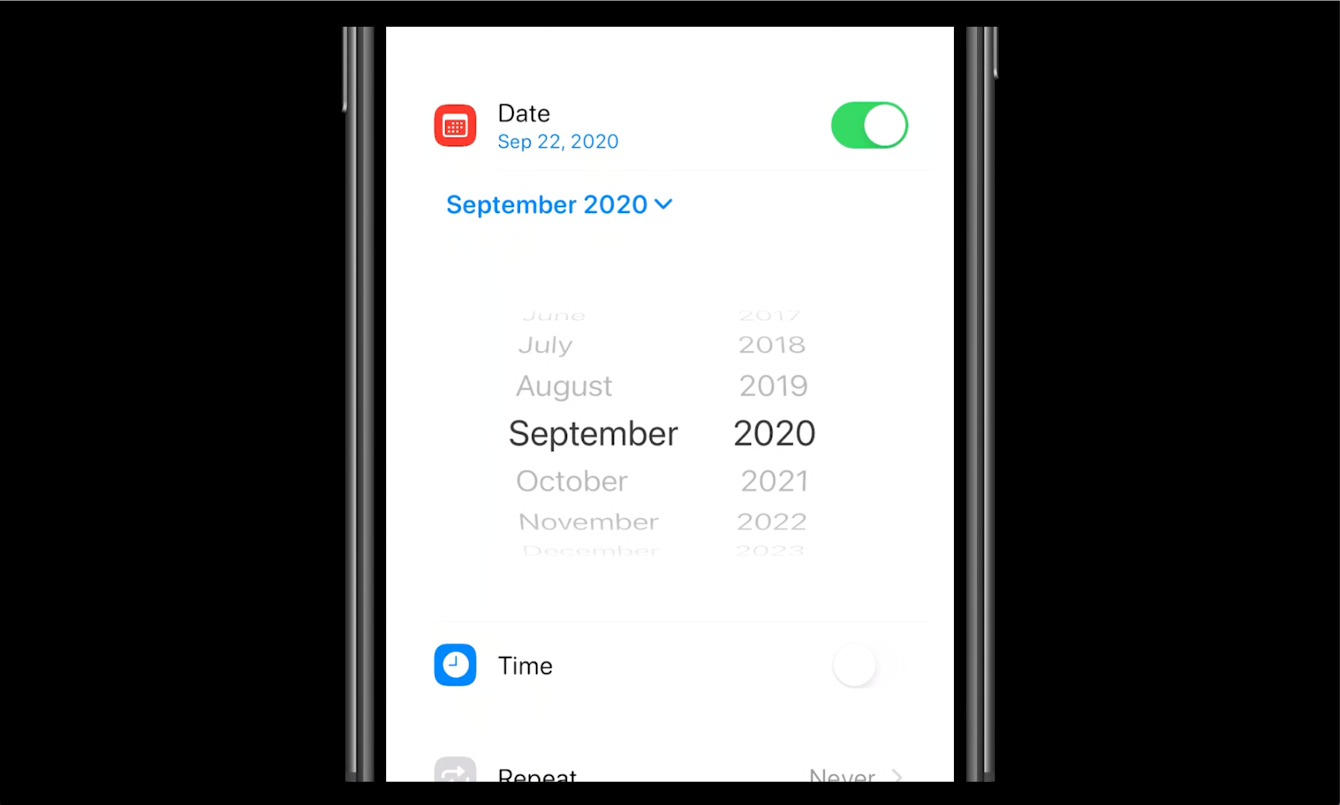
iOS 14からはこのようなデザインになる。

左右にスライドさせるだけで簡単に月を移動できる。年月の部分をタップするとホイールで選択することもできる。

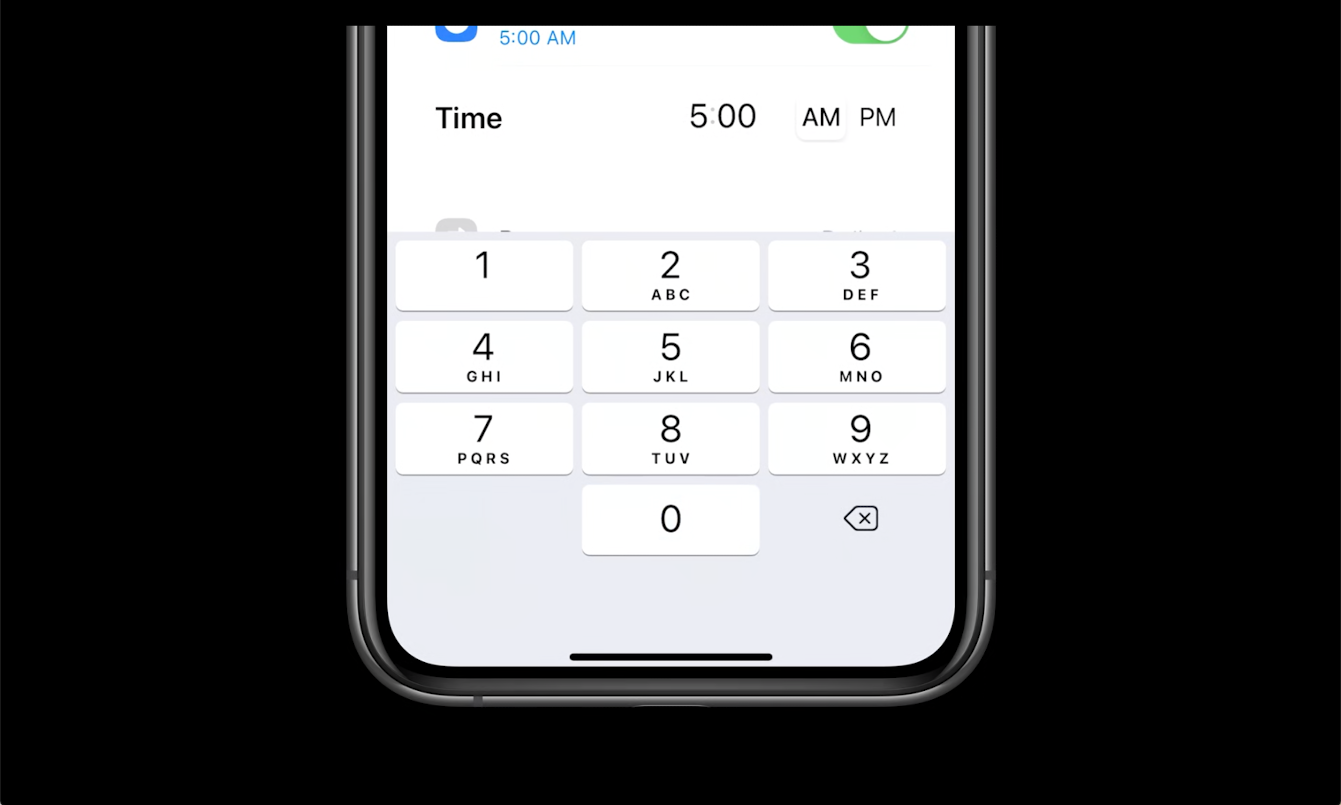
時間は自分で入力することになる。

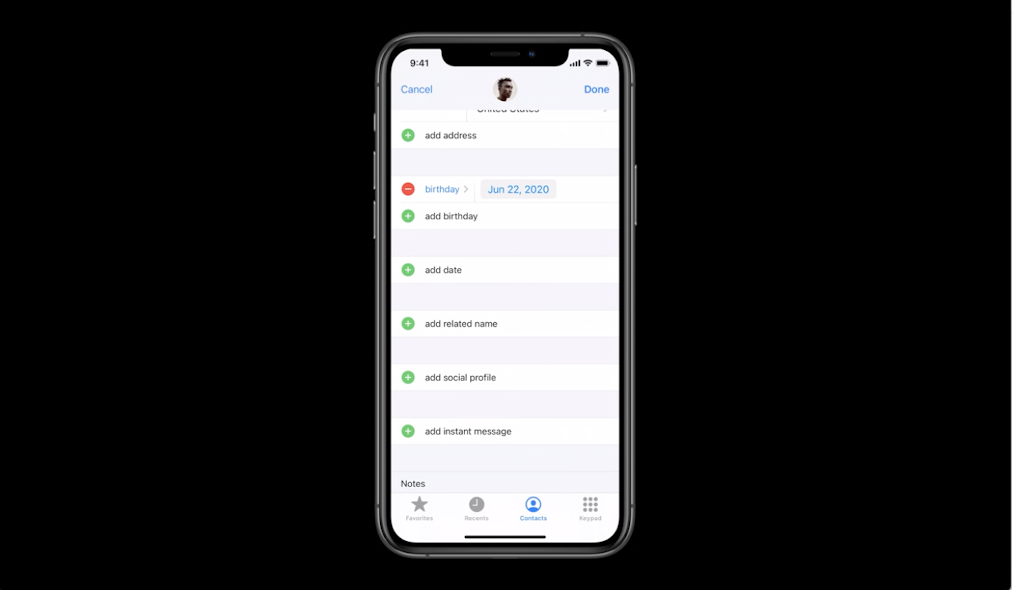
リマインダーの例のようにピッカーをインラインで表示できれば効果的だが、必ずしもそうできない場合もある。その場合はコンパクトモードを使う。UIKitに日付ピッカーをリクエストするとこのようなボタンが表示される。

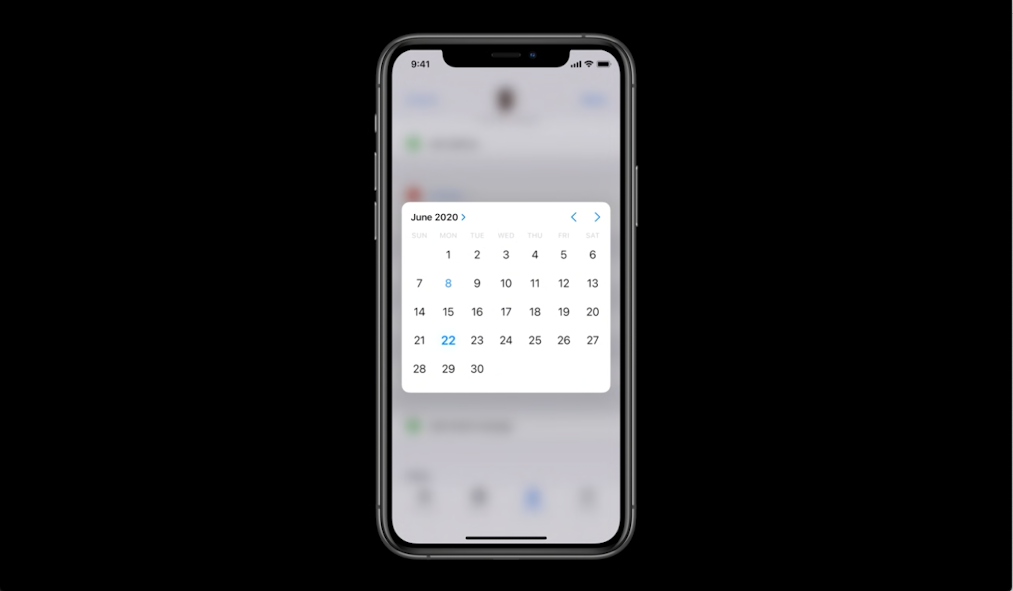
ボタンをタップすると日付ピッカーが表示される。ピッカーの外側をタップすると決定になる。

カラーピッカー
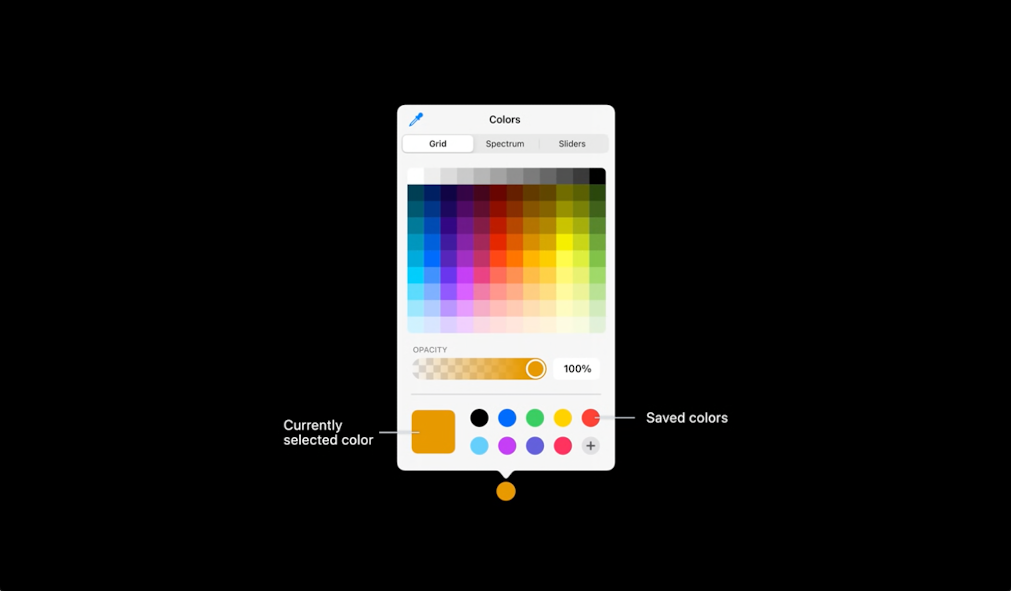
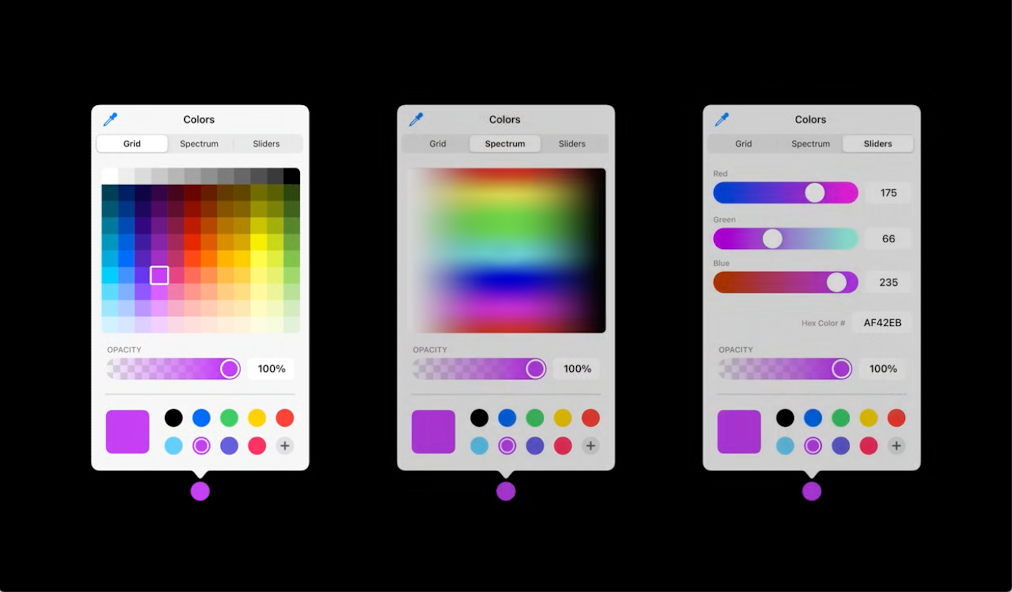
iOS 14では新しくカラーピッカーが導入されている。グリッド、スペクトル、RGBから色を選ぶことができる。

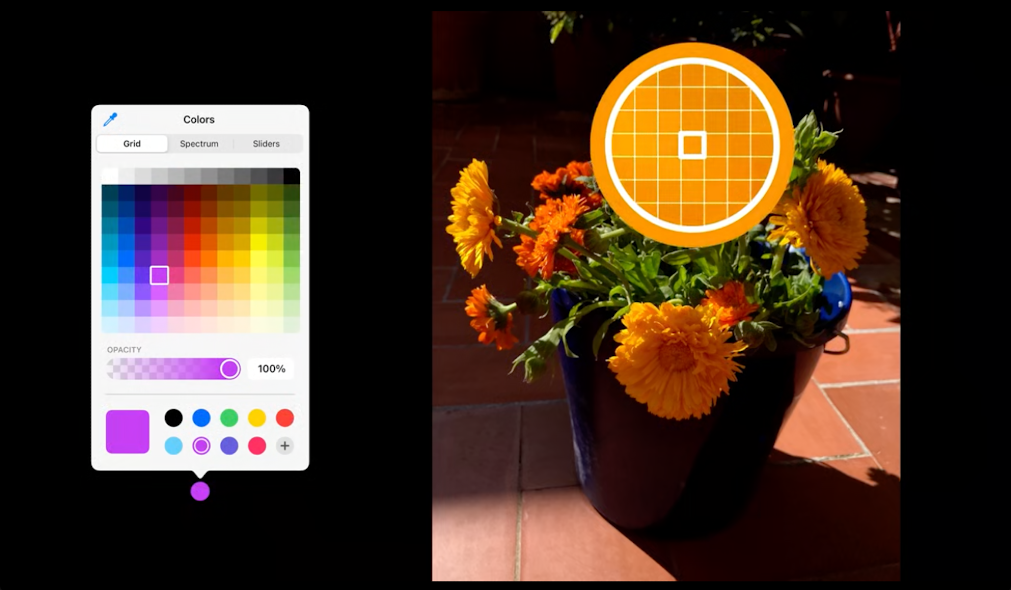
左上のピペットを使えば拡大鏡が出てくるので、例えば写真から色を選ぶこともできる。

また、どのアプリからでもアクセスできるパレットに色を保存することもできる。