この記事は Apple の Human Interface Guideline の Accessibility - Color and Contrast の部分を翻訳したものになります。正確な情報は公式ページを御覧ください。なお、言葉遣いには気をつけているつもりですが、不適切な部分がありましたら編集リクエストをください。
**オブジェクトを区別したり重要な情報を伝える時に、色だけに頼らないでください。**アプリ内で色を通して情報を伝達している場合は、色覚障害を持つユーザでも理解できるよう、テキストラベルやグリフを提供するようにしてください。
テキストにはできるだけシステムカラーを使用してください。 UIColor もしくは NSColor で定義された色を使用してテキストの色付けを行うと、色反転やコントラスト強化などのアクセシビリティ設定に正しく反応します。
**色覚障害のことを意識してください。**例えば多くの色覚障害者は赤と緑(加えて赤と灰色、緑と灰色)、青とオレンジを区別するのが難しいとされています。2つの状態や値を区別する唯一の方法としてこれら2つの色の組み合わせを使うのは避けてください。例えば、赤と緑の円を使用してオンラインかオフラインかを示すのではなく、赤い四角と緑の円を使用するなどの方法を取りましょう。一部の画像編集ソフトウェアには色覚障害を判別するのに役立つツールが組み込まれています。
**色反転に正しく対応しましょう。**暗い背景でアイテムを表示したい時、色反転機能をオンにすることができます。色反転のスマート反転モードでは、画像、ビデオ、フルカラーアイコン(アプリアイコンや非テンプレート画像など)は反転しないし、暗いUIも暗いままです。
**十分な色コントラスト比を確保してください。**アプリ内にある要素間に強いコントラストを使うと、より知覚しやすくなります。オンライン上のカラーコントラスト測定ツールを使うと、アプリのカラーコントラスト比を正確に分析し、適切な基準を満たしているかどうかが確認できます。少なくとも4.5:1のコントラスト比を確保する必要がありますが、より厳しいアクセシビリティ基準を満たすためには7:1のコントラスト比を確保してください。
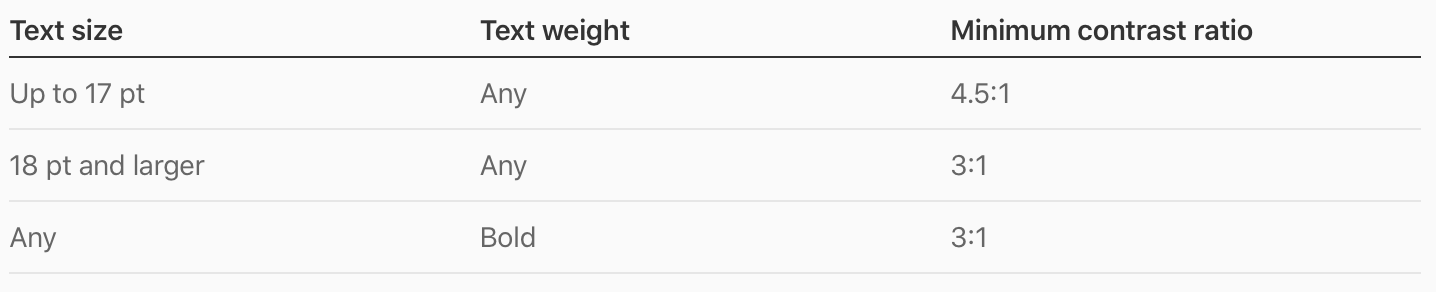
**コントラスト比を決定するときに、テキストサイズも参考にしてください。**一般的に読みやすくするためには、小さいテキストや細いウェイトになればなるほどコントラスト比を強くする必要があります。目安として次の値を使用しましょう。
 ※[Color and Contrast](https://developer.apple.com/design/human-interface-guidelines/accessibility/overview/color-and-contrast/)の画面下部の図を引用。
※[Color and Contrast](https://developer.apple.com/design/human-interface-guidelines/accessibility/overview/color-and-contrast/)の画面下部の図を引用。
アプリ内のテキストをすべてのユーザがアクセス可能にする方法についてより詳しく知りたい方は、Text Size and Weight を御覧ください。