UIトレースをするといいよ、という話は聞く1ものの、Sketch初心者かつエンジニアの私にとってはそのトレースのやり方がいまいち分からなかったりしたので、この記事ではドットインストールのエンジニアのためのSketch入門をやった直後の私がTwitterのタイムライン画面をトレースする過程、得られた知見、上記講座では紹介されていなかったけど覚えておくと便利なテクニックなどを紹介します(なので講座を見ればわかるようなSketchの使い方の部分は省きます)。
ちなみに最終的に出来上がったものはこちらになります。左が本物、右がトレースしたものです(鍵アカのツイートはないとはいえ、自分のページのスクショにすれば良かったと思ったりもした)。

一見ある程度できているように見えますが一番下の通知マークなどを拡大すると滑らかさがないのがわかります。あと今回フォントは細かく見れていません…。
所要時間は、ちゃんと測ってないのですが体感的には4時間くらいな気がします。
※この記事ではSketch48.2を元に書いています。
基本的なトレース作業の流れ
以下を地道に繰り返していくとトレースすることができます。
トレースしたい画像のスクショを撮る
世の中でよく使われている(≒良いデザインである)アプリから学んでいこうと思うので、今回はTwitterのタイムライン画面を選択しました。また、同じタイムライン画面でも、ハイライトのヘッダー、未読の●、通知の数字などできるだけいろんな要素が詰まっている時のスクショを選択しました。
スクショを乗せる用のアートボードを用意する
今回撮ったスクショがiPhoneXだったのでアートボードもiPhoneXサイズにします。左上InsertからArtboardを選択した後、左側のメニューでiPhoneXを選択します。これでスクショを乗せる用のアートボードができました。
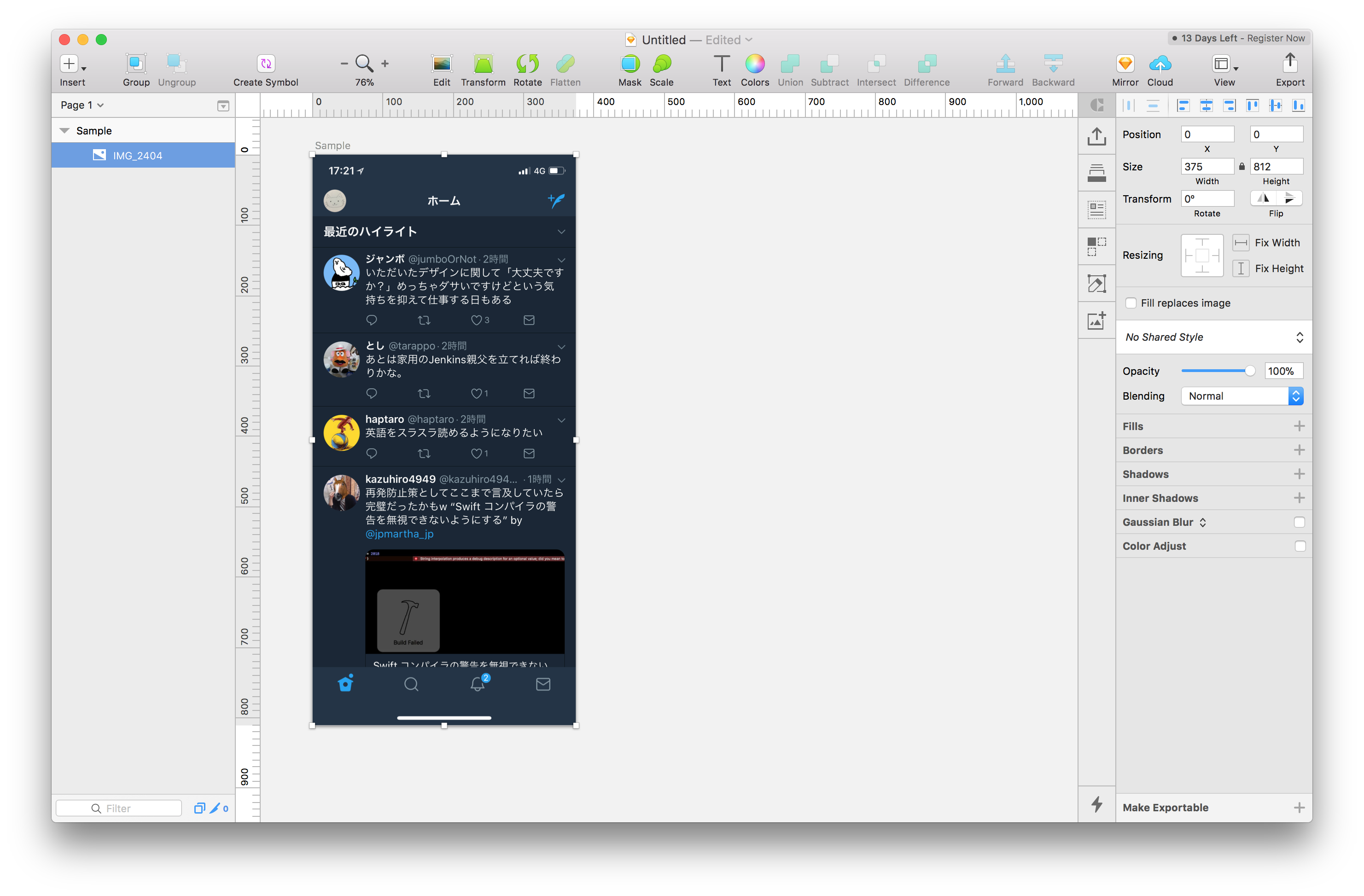
スクショをSketchのアートボードの上に貼り付ける
アートボードとぴったりの大きさになるように調節して貼り付けます。

スクショの横に同じサイズのアートボードを配置する(トレースする用)
先程と同じ要領でiPhoneXサイズのアートボードを挿入して横に並べます。

スクショの上でパーツを作成する
最初はパーツをいきなり配置するのではなくパーツが配置されるであろう領域(水色のview)を作成しておいて、レイアウトの完成像を把握できるようにしてました。

ただ、結局のところ下記のようにスクショの本物の近くに置いてサイズや位置を調整することになるので水色のviewはおかずすぐにパーツ作成をしても良かったなと思いました。

スクショと同じ座標に作成したパーツをトレース用アートボードに貼り付ける
こちらに関しては後述します。
Sketchテクニック
同じ座標に要素を配置したい
ここではナビバーを配置したいとします。その場合、まずスクショの上でナビバーぴったりになるように矩形を描画し、⌘+cでコピーします。そしたら今度はコピーしたい先のアートボードを選択して⌘+vでペーストします。
↓コピー元は「Sample」アートボード上のRectangle

↓コピー先の「Trace」アートボードにRectangleとして貼り付けされた

操作としては上記の通りなのですが、うまくペーストできない時がありました。以下の条件の時はすんなりコピペすることができました。
- ペースト先のアートボードを選択する時にアートボード自体をクリックするのでなく、左ペインに列挙されているアートボード名、もしくは要素をクリックする
- ペースト先のアートボードの全体が見えている状態でコピペする
また、うまく貼り付けられない時はだいたいコピーしたい要素がコピー元のアートボードに乗っていないときでした。変だなと思ったらコピーする要素がコピー元のアートボード上にあるか確認するといいです。
↓Sample配下にはなく、どこのアートボードにも所属していないRectangleになっている

Rectangleの特定の角だけRadiusをつけたい
電池マークのプラス側の突起を描こうと思った時に、右2つの角だけRadiusをかけたいなと思いました。ここに書かれている通りなのですが、CSSと同じように左上;右上;右下;左下という書式でRadiusの欄に入力すれば実現することができました。

実際の画像を挿入したい
各アカウントのプロフィール画像など、実際の画像を使用したい時がありました。そこで役に立ったのがCraftというプラグインです。
Craftをインストールすると右側にパネルが追加されます。上から3番目のボタンをクリック次にWebをクリックして、自分が使いたい画像が載っているwebページを表示します。

挿入したい画像をアートボードに向けてドラッグ&ドロップすれば画像を挿入することができます。
Craftは他にもプロトタイプ作成を助ける機能があるのでまた今度深くいじってみたいと思います。
台形を作成したい
四角形の図形は用意されているけど、似たような形の台形はどうやって作るんだろう、と思ったら、用意された図形を編集すればいいだけのことでした。
まず四角形をアートボードに挿入します。Vectorをいじっている時と同じように、四角形を選択した状態でEnterボタンを押すと編集モードになるので角の位置を調整すれば台形を作ることができます。
どうしてもパーツが自分で生成できない
Vector使ってもCraftとか使ってみてもパーツが作れなさそうだったら切り抜きで対応します。Sketch上で切り抜きをする時はスクショ画像をダブルクリックすれば矩形選択モードになるので切り抜きたい範囲を点線の四角で指定してコピペします。

今回の場合はリンクのサムネイルをどうしても自分で作ることができなかったので切り抜きで対応しました。
成果、思ったこと
1ピクセル単位での観察力が身につく
ちゃんとトレースしようと思うと1ピクセル単位で位置を調整する必要があります。それをやっていくと、ある要素とある要素が水平方向に揃っているのかどうか、大きいのか小さいのかが遠目に見てわかるようになってきます。普段実装している中で変な制約を付けてしまった時に気づきやすくなりそうです。
情報設計を垣間見ることができる(気がする)
「これよりこれの方がフォントサイズが小さいからこっちの方がこのアプリにとって重要だと位置づけてるんだ」「これとこれとこれは近い色を使ってるけど、これは違う。きっとこれを目立たせたいんだ」などと推測し、情報の設計思想を学ぶことができます。
これは他のアプリと比べてみても面白そうです。注釈に挙げている記事のどこかにも書いてあった気がしますが、同じ「投稿時間」一つとっても、あるアプリでは他の文字と変わらないくらいのサイズなのに、他のアプリでは他の文字より2ptくらい小さく記載されており、後者のアプリでは投稿時間はそれほど重要な情報ではないと見られている、と考察することができたりします。
「線」が見えてくる
ノンデザイナーズ・デザインブックで「線」の話が出てきますが、今回はそれを意識するいい機会になりました。意識して見てみるといろんなところの線が見えてきます。
わりと自分でもデザインパーツ作れそうと思えてくる
Vectorがかなり柔軟に使えるので、わりといろんな図形が作れます。今回で言うとツイートボタン、通知ボタンなんかも曲線多いですが(かろうじて)作れています。特定の部分だけ色を塗りつぶしたい、などとなるとわりと厳しそうですが、線だけで構成されていれば基本なんでもできそうな気がしてきます。
プログラミングに近い部分があり親しみやすい
Sketchにはシンボルという概念があります。「一律、このボタンのサイズを変えたい」という時に大元を変更すればそれを元に作られた各要素も変更される、逆にオーバーライドしてコピーしたうちの1つだけちょっとデザインを変えるといったことができ、エンジニアにとっては理解しやすいかったです。
これから
一つは同じアプリの、他の画面をトレースしてみたいなと思いました。他の画面も通して見ることによって各画面共通で使われているデザイン法則がおそらく見えてくると思うので1画面のデザインだけでなくアプリとしてのデザインを学びたいと思いました。
ということでいろいろ学びがあって面白いのでぜひ皆さんも試してみてください。
-
UIトレースをすることの良さは【Sketch】TwitterのUIをトレースしながら研究しよう!(初心者向け)や【sketch】TwitterのUIトレースをして気がついた事、UIトレースの学びを振り返る - キレイに真似るから次のステップへなどから伺い知ることができます。 ↩



