1. JSXとは?
JSXはECMAScript(JavaScript)にXML-likeな記述を追加した言語拡張です.
簡単にいうとJSXはJavaScriptのシンタックスシューで,XMLライクにJavaScriptの記述が出来ます.
2. Babelを利用し変換内容を確認
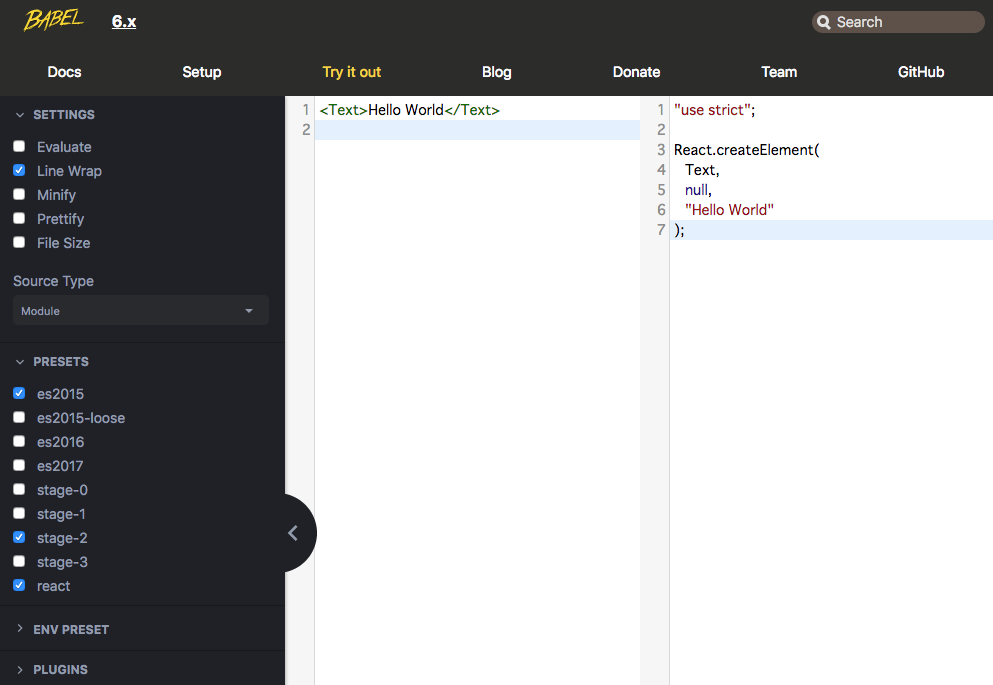
実際にどのような変換が行われるか,Babel(バベル)のサイトを利用し確認出来ます.
React NativeのText Componentの利用例として,下記のように記述が出来る.
<Text>Hello World</Text>
下記のようにJavaScriptへ変換される.
"use strict";
React.createElement(
Text,
null,
"Hello World"
);
3. React Nativeの変換例
React Nativeの例で見てみると,JSXを利用した場合,Componentの記述がスッキリしている事がわかる.
3.1. JSXを利用した場合
index.js
// library
import React from 'react';
import { Text, AppRegistry } from 'react-native';
// component
const App = () => (
<Text>Hello World</Text>
);
// rendering
AppRegistry.registerComponent('sample', () => App);
3.2. JSXを利用していない場合
index.js
// library
import React from 'react';
import { Text, AppRegistry } from 'react-native';
// component
const App = () => (
React.createElement(
Text,
null,
React.createElement(
Text,
null,
'Hello World',
),
)
);
// rendering
AppRegistry.registerComponent('sample', () => App);