Flutterの言語であるDartをブラウザ上で実行出来る方法を記述します.
1. Dartpadについて
DartPadのサイトを利用することで,Dart言語をブラウザ上で実行することができます.
(あくまでお試しとして)
2. 実際に触ってみる
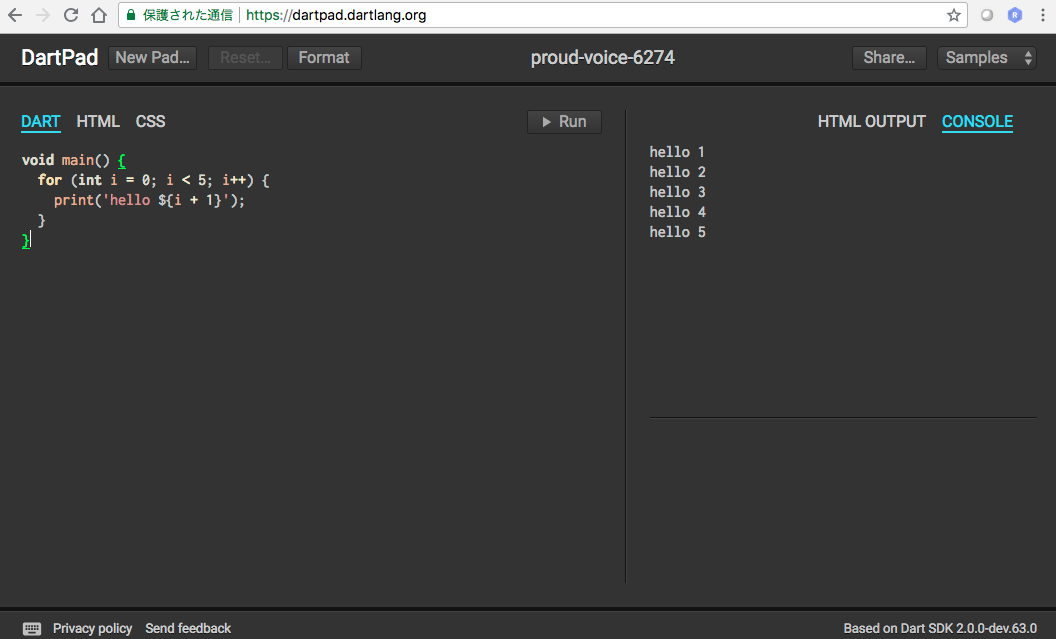
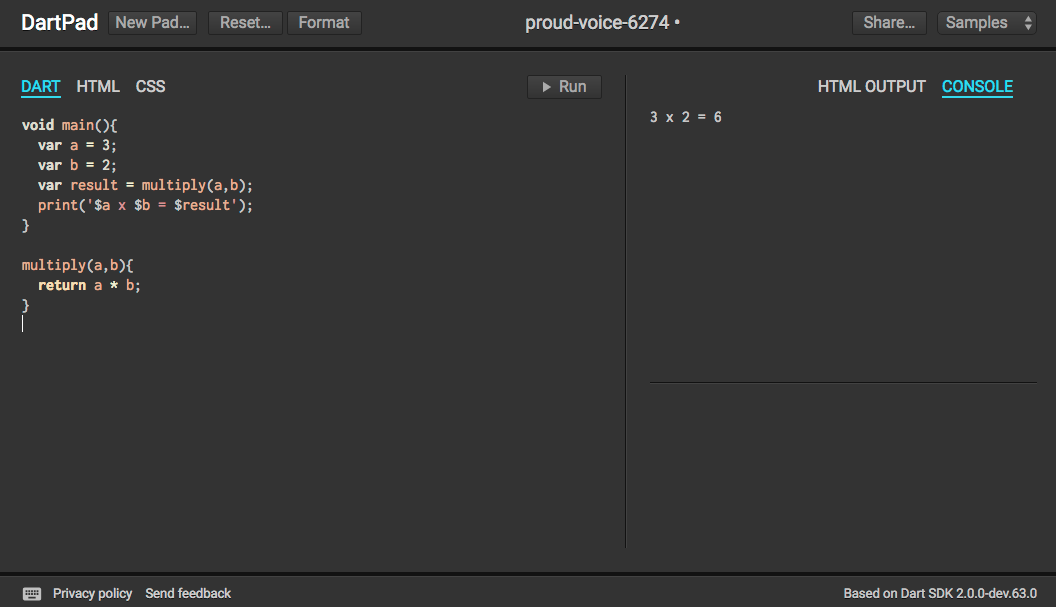
画面の説明
- 上のパネル:メニュー
- 中央左のパネル:Dart言語を記述するパネル
- 中央右上のパネル:出力結果を表示するパネル
- 中央右下のパネル:デバッギングに必要な情報を表示する情報パネル
2.1. サンプル1:Hello World
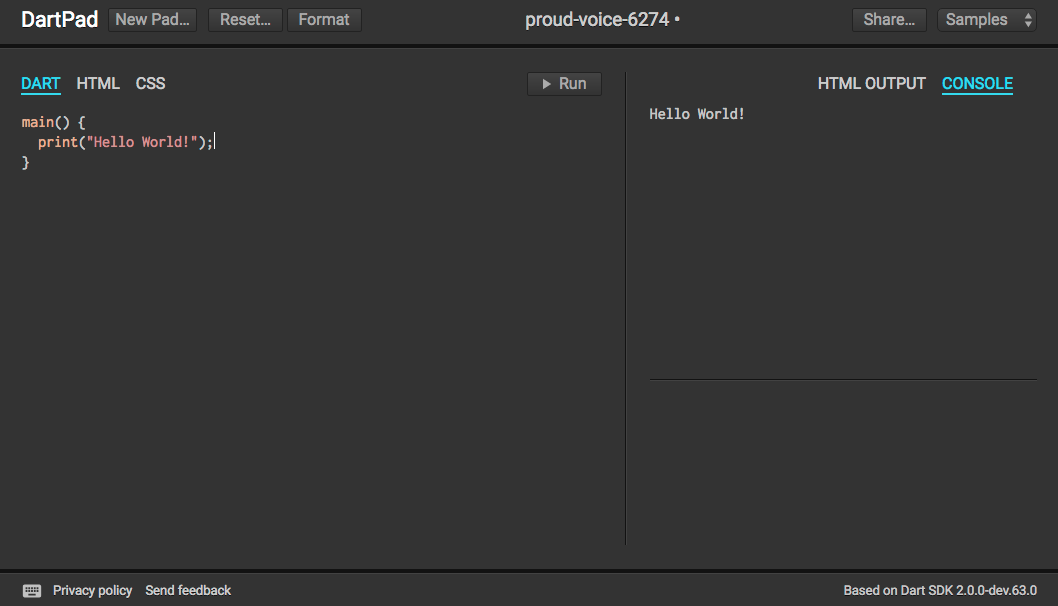
せっかくなのでHello Worldを作ってみる.非常にシンプルにDartでは記述できる.
main() {
print("Hello World!");
}
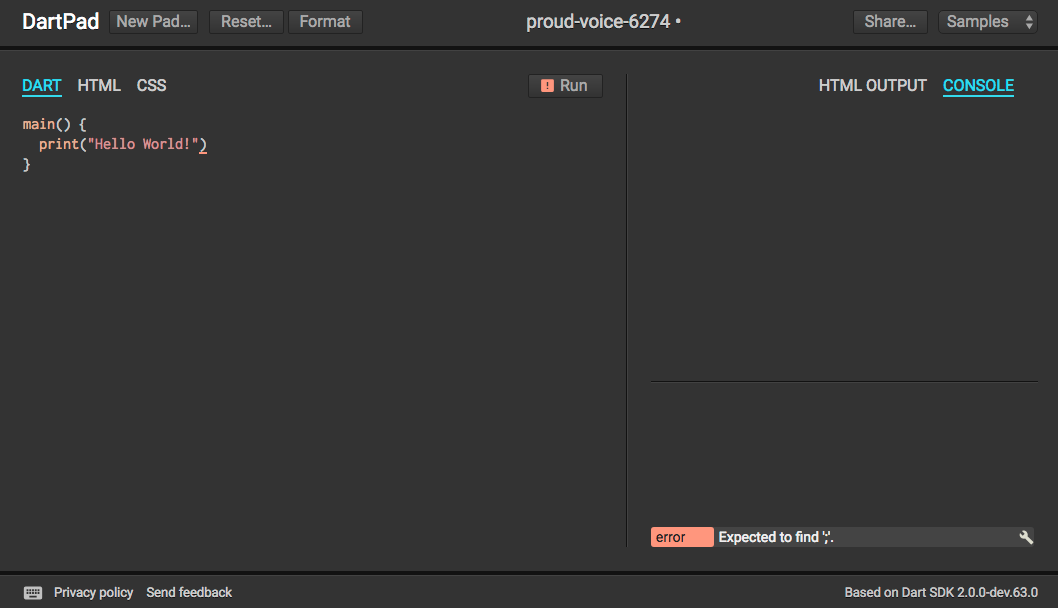
わざと';'を削除してシンタックスエラーを起こす.右下のパネルで怒られる.シンタックスエラーも教えてもらえる.
main() {
print("Hello World!")
}
ローカルPCに何も設定せずブラウザ上で簡易的にDartを学習するには良いかもしれない.
2.2. サンプル2:掛け算
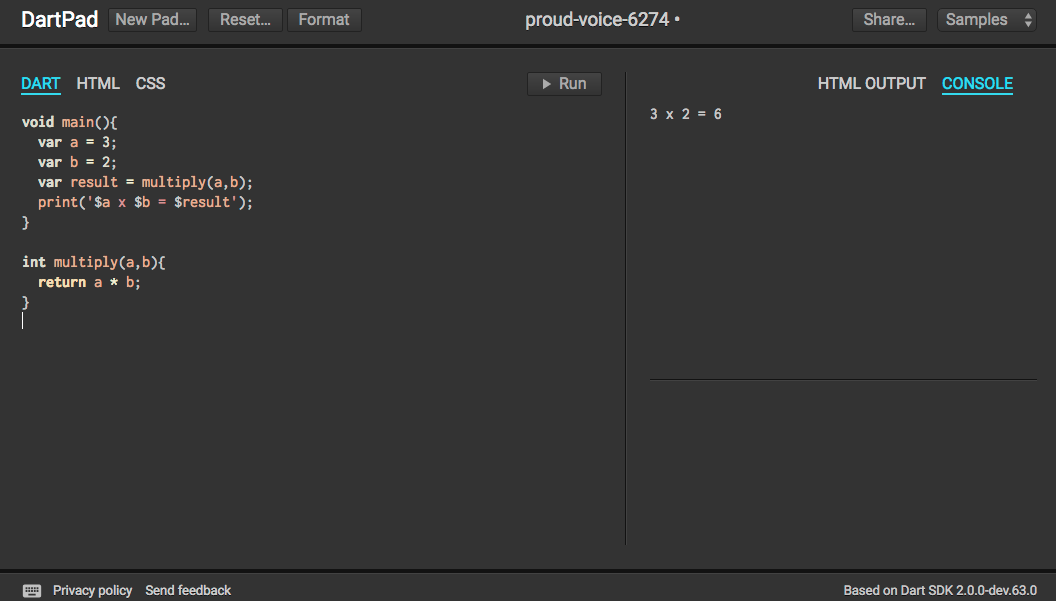
シンプルな掛け算を関数を使って試してみる.
void main(){
var a = 3;
var b = 2;
var result = multiply(a,b);
print('$a x $b = $result');
}
int multiply(a,b){
return a * b;
}
型の推論によって型の記述省略が可能.
void main(){
var a = 3;
var b = 2;
var result = multiply(a,b);
print('$a x $b = $result');
}
multiply(a,b){
return a * b;
}