Reactive Nativeを利用するために必要な環境構築から簡易プロジェクト作成実行まで記述する.
具体的には,React Nativeを動作させるのに必要な各種コンポーネントのインストール,React Nativeの簡易プロジェクトを作成し,実行手順も記述する.
目次
-
- React Nativeについて
-
- 実行環境
-
- 環境構築
- 3.1. XCode
- 3.2. Homebrew
- 3.3. node
- 3.4. watchman
- 3.5. React Native CLI
-
- プロジェクトを作成・実行
-
- プログラムの修正・反映
1. React Nativeについて
ReactとはFacebookが開発したJavaScriptのフレームワークで,React NativeはReactをモバイル(iOSとAndroid)で使えるようにしたフレームワークである.
React Nativeは言語としてJavaScriptを利用.React NativeはWEBエンジニアがWEB開発で培ったノウハウを使ったモバイルアプリ開発を可能とした画期的なフレームワーク.React Nativeで作成したプログラムはiOSとAndroidのどちらの環境でも動作することができ,一つのコードで2つの環境で動作するため個別に2つのモバイルアプリ開発を実施する必要がなく,企業としては低コストでモバイルアプリ開発が可能である.
2. 実行環境
$ sw_vers
ProductName: Mac OS X
ProductVersion: 10.13.4
BuildVersion: 17E199
3. 環境構築
Reactive Nativeを利用するために必要な環境構築手順を記載.上から順に実施していけば良い.
3.1. XCode
XCodeをインストール.最新版を取得すること.既にインストール済みの場合は,念の為に最新化すること.
3.2. Homebrew
nodeをインストールするためにHomebrewをインストールする.
Homebrewのサイトからリンクを取得する
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrewの最新化
$ brew update
Homebrewのバージョンを確認
$ brew --version
Homebrew 1.6.9
3.3. node
nodeをインストール.version 4.5以上を取得する.
$ brew install node
$ node -v
v10.6.0
$ npm -v
6.1.0
nodeがすでにインストール済みであれば必要に応じてアップグレード
$ brew upgrade node
3.4. watchman
watchmanをインストール.watchmanはfacebook製のファイル/フォルダ監視ツールです.watchmanについては公式サイトを参照.
$ brew install watchman
$ watchman -v
4.9.0
3.5. React Native CLI
React Native CLIをインストール
$ npm install -g react-native-cli
react-nativeのバージョンを確認する.
正しく動作していれば下記のようなメッセージが表示される
$ react-native -v
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project directory
トラブルシューティング
動作確認ができない場合は,パスが通っていない可能性がある.私の場合はパスが遠ていないため,下記の通りエラーが帰ってきた.
$ react-native
-bash: react-native: command not found
profileを開く
$ vi ~/.bash_profile
パスを追加
export PATH="$HOME/.npm-packages/bin:$PATH"
設定を読み込む.これでOK!
$ source ~/.bash_profile
バージョンを確認
$ react-native -v
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project directory
4. プロジェクトを作成・実行
4.1. プロジェクト作成
プロジェクトの作成は1〜2分ほど時間がかかる
$ pwd
/Volumes/DataDsk/ReactNative/20180706_sample_project
$ react-native init sample
プロジェクトの作成が完了すると下記のようなメッセージがコンソールに表示される.これはプロジェクトの実行方法が記載されている.
To run your app on iOS:
cd /Volumes/DataDsk/ReactNative/20180706_sample_project/sample
react-native run-ios
- or -
Open ios/sample.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd /Volumes/DataDsk/ReactNative/20180706_sample_project/sample
Have an Android emulator running (quickest way to get started), or a device connected
react-native run-android
見て分かる通りReactNativeはプロジェクトを作成するとiOSとAndroidの両方のプロジェクトを作成する.どちらの環境でも実行が可能である.
4.2. プロジェクト実行
早速実行してみる.書きを実行することで,プロジェクトがビルドされ,iOSのシミュレーターがlaunchされる.コンソール上では非常に沢山のログが流れるが気にせずしばらく待つ.初回のビルドは時間が掛かるが次回からのビルドは時間がかからない.私の環境だと約5分ぐらい初回のビルドにかかった.
$ cd sample
$ react-native run-ios
かなり時間かかるがじっと待つ・・・
しばらくするとコンソールがポップアップしiOS Simulatorが開く.コンソールにはLoading dependency graph, done.と出ているが,もとのコンソールでは大量なログが流れていることから,まだビルド中だということがわかる.
じっと待つ...
もとのコンソールで,下記のように表示される.
The following commands produced analyzer issues:
Analyze Base/RCTModuleMethod.mm normal x86_64
(1 command with analyzer issues)
Installing build/Build/Products/Debug-iphonesimulator/sample.app
Launching org.reactjs.native.example.sample
org.reactjs.native.example.sample: 11002
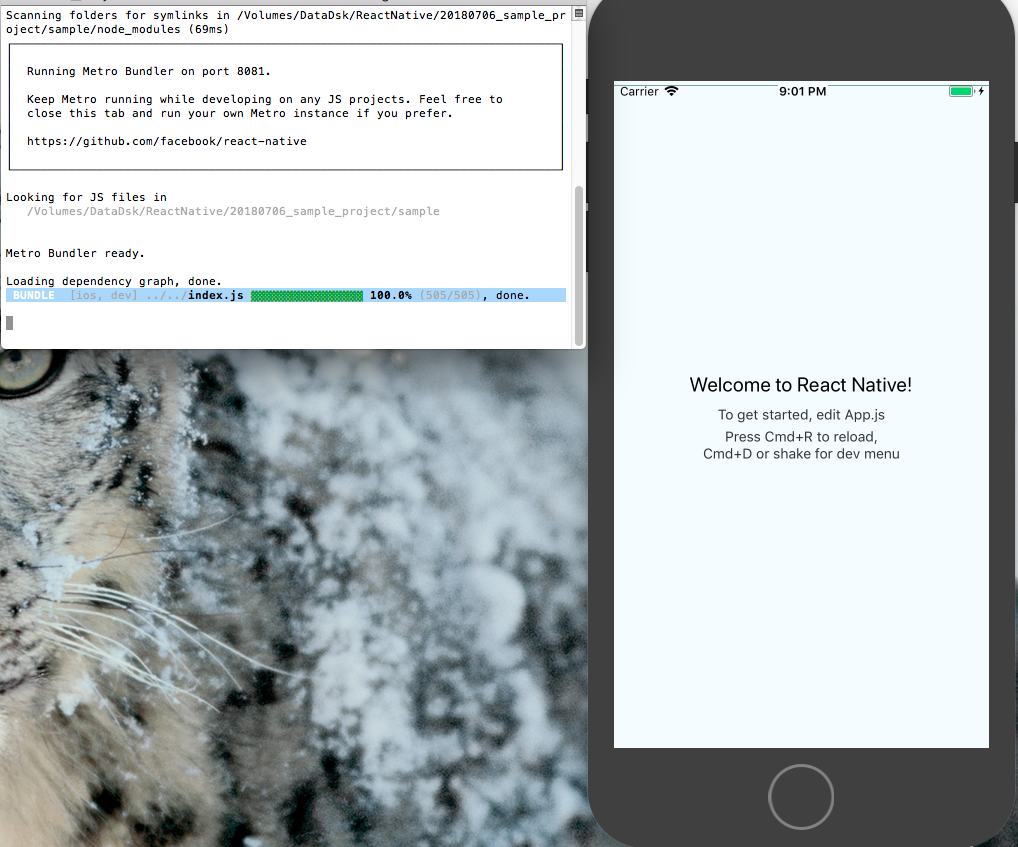
ポップアップしたコンソールには下記のように表示されロードが完了したことがわかる.
BUNDLE [ios, dev] ../../index.js ▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓ 100.0% (505/505), done.
下記がiOS Simulatorの画面.これが表示されればOK!
5. プログラムの修正・反映
5.1. プログラムの修正
// library
import React from 'react';
import { Text, AppRegistry } from 'react-native';
// component
// 表示内容をComponentで定義する.下記の場合だと*Hello World*の文字列がスクリーン上に表示されることは容易に想像出来る.
const App = () => (
<Text>Hello World</Text>
);
// rendering
// 作成したComponentをアプリに登録します
AppRegistry.registerComponent('sample', () => App);
5.2. 修正内容をアプリに反映
修正内容をアプリに反映する方法は2つ
下記をコマンドラインで実行すればシミュレーターに反映される.
$ react-native run-ios
あるいは,シミュレーターを選択し,COMMAND+rでリフレッシュすればシミュレーターに反映される.