Linterはリアルタイムな構文解析を実行するためのツール.構文解析をインストールすることで,構文及び,コーディングスタイルの誤りをリアルタイムに修正することができ開発効率の改善及びチーム内でコードの統一性がはかれる.
Linter自体は容れ物なので,言語に応じたプラグインをインストールする必要.今回はReact Native (Javascript)を利用するので,ESLintをプラグインとしてインストールする
目次
-
- AtomにlinterとESLintをインストール
-
-
eslint-config-airbnbのパッケージをインストール
-
-
- ルールの有効化
-
- 動作確認
1. AtomにlinterとESLintをインストール
- Atomインストール後に,
Atom -> Preferences -> Installを選択 - 検索ボックスに
linterと入力するとlinterが検索結果に表示されるのでインストールする. - 検索ボックスに
linter-eslintと入力するとlinter-eslintが検索結果に表示されるのでインストールする.
2. eslint-config-airbnbのパッケージをインストール
有名所のeslint-config-airbnbを導入する.eslint-config-airbnbはAirbnbが公開しているESLintのルールセットです.どのようなルールかはeslint-config-airbnbを見ていただければ確認ができる.
下記のコマンドは複雑ですが,eslint-config-airbnbが依存するパッケージ含めてすべてインストールすることができる.
$ (
export PKG=eslint-config-airbnb;
npm info "$PKG@latest" peerDependencies --json | command sed 's/[\{\},]//g ; s/: /@/g' | xargs npm install --save-dev "$PKG@latest"
)
何をしているか補足すると,下記のコマンドで依存しているパッケージがわかり,これら依存パッケージを上記コマンドであわせてインストールする.
$ npm info "eslint-config-airbnb@latest" peerDependencies
{ eslint: '^4.19.1',
'eslint-plugin-import': '^2.12.0',
'eslint-plugin-jsx-a11y': '^6.0.3',
'eslint-plugin-react': '^7.9.1' }
3. ルールの有効化
eslint-config-airbnbを有効化するために,.eslintrcを作成し,airbnbのルールを使うことを宣言する.
$ vi .eslintrc
{
"extends": [ "airbnb" ]
}
4. 動作確認
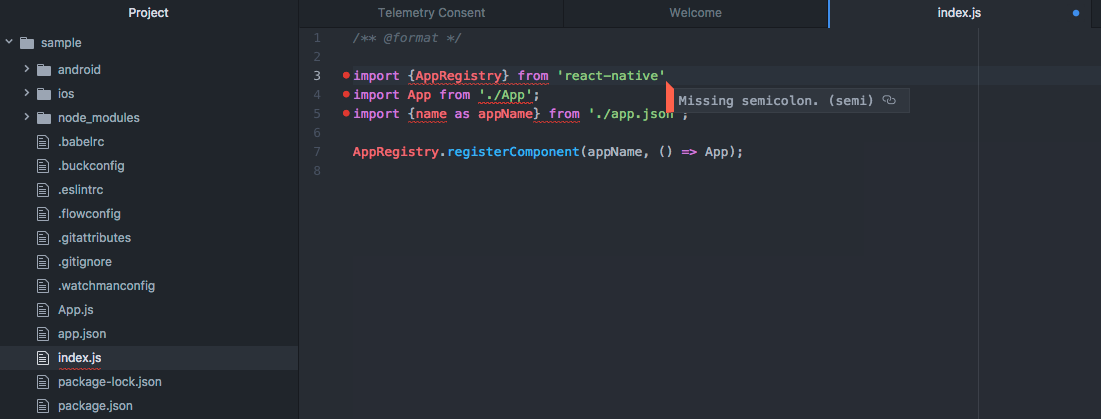
";"を削除してみるとエラーが出ることが確認でき,正しく動作していることがわかる.
ちなみにどのようなルールが適応されているかクリックして確認ができる.上の例だと,ポップアップをクリックするとルールの内容が記載された下記のサイトが表示される.