概要
Gatsbyのドキュメント「Deploying to Netlify」に沿いながら、Netlifyの環境にブログを公開するまでの手順を示します。
手順
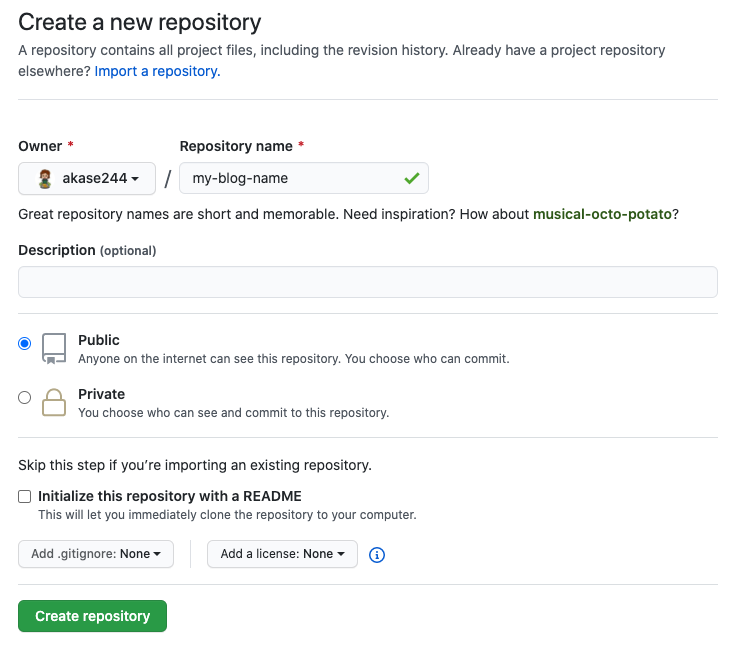
1. GitHubにブログ公開用のリポジトリを作成します。ここではリポジトリ名を「my-blog-name」とします。

2. ローカル環境のビルドツールのバージョンを確認しておきます。必ずしもNetlifyのデプロイ環境とバージョンを合わせる必要はないですが、一致させておいた方がデプロイ時のトラブルは減らせると思います。
$ node -v
v14.4.0
$ npm -v
6.14.5
$ yarn -v
1.22.4
3. Gatsby CLIをインストールします。
$ npm install -g gatsby-cli
4. ブログ公開時に利用するテンプレートを選びます。
https://www.gatsbyjs.org/starters/ にアクセスすると、自動的にパラメータに「?v=2」が付与されるので、基本的には「GATSBY VERSION」が「2」のものを選択する必要がありそうです。
とういことで、 https://www.gatsbyjs.org/starters/?v=2 から利用したいテンプレートを選びます。
今回は https://www.gatsbyjs.org/starters/agneym/gatsby-blog-starter/ を選択することにしました。
5. ローカル環境にブログ用ディレクトリを作成します。
先程紹介したテンプレートのページにローカル環境の構築方法が以下のように記されています。
Install this starter locally:
gatsby new gatsby-blog-starter https://github.com/agneym/gatsby-blog-starter
つまり
$ gatsby new ブログ用ディレクトリ テンプレートのURL
なので、これに従い実行します。
$ gatsby new my-blog-name https://github.com/agneym/gatsby-blog-starter
・
・
・
166 packages are looking for funding
run `npm fund` for details
found 1819 vulnerabilities (1551 low, 4 moderate, 264 high)
run `npm audit fix` to fix them, or `npm audit` for details
・
・
・
Your new Gatsby site has been successfully bootstrapped. Start developing it by
running:
cd my-blog-name
gatsby develop
※6〜10の手順はそれぞれの環境に合わせての対応が必要になる部分なので、個別に判断して適宜対応してください。
6. 「1819 vulnerabilities」は無視できないので、指示に従い「npm audit fix」を実行します。
$ cd my-blog-name
$ npm audit fix
・
・
・
136 packages are looking for funding
run `npm fund` for details
fixed 813 of 1819 vulnerabilities in 2901 scanned packages
1006 vulnerabilities required manual review and could not be updated
7. 「1006 vulnerabilities required manual review and could not be updated」とのことなので、「npm outdated」でバージョンアップ対象がないか確認して、あれば最新バージョンに入れ替えます。
$ npm outdated
Package Current Wanted Latest Location
gatsby 2.23.3 2.23.20 2.23.20 gatsby-minimal-blog
gatsby-image 2.4.7 2.4.12 2.4.12 gatsby-minimal-blog
gatsby-plugin-catch-links 2.3.5 2.3.10 2.3.10 gatsby-minimal-blog
gatsby-plugin-google-analytics 2.3.4 2.3.10 2.3.10 gatsby-minimal-blog
gatsby-plugin-manifest 2.4.11 2.4.17 2.4.17 gatsby-minimal-blog
gatsby-plugin-offline 3.2.9 3.2.16 3.2.16 gatsby-minimal-blog
gatsby-plugin-react-helmet 3.3.4 3.3.9 3.3.9 gatsby-minimal-blog
gatsby-plugin-sharp 2.6.11 2.6.17 2.6.17 gatsby-minimal-blog
gatsby-plugin-styled-components 3.3.4 3.3.9 3.3.9 gatsby-minimal-blog
gatsby-remark-copy-linked-files 2.3.5 2.3.10 2.3.10 gatsby-minimal-blog
gatsby-remark-images 3.3.10 3.3.17 3.3.17 gatsby-minimal-blog
gatsby-remark-prismjs 3.5.4 3.5.9 3.5.9 gatsby-minimal-blog
gatsby-remark-responsive-iframe 2.4.5 2.4.10 2.4.10 gatsby-minimal-blog
gatsby-remark-smartypants 2.3.4 2.3.9 2.3.9 gatsby-minimal-blog
gatsby-source-filesystem 2.3.11 2.3.18 2.3.18 gatsby-minimal-blog
gatsby-transformer-remark 2.8.15 2.8.23 2.8.23 gatsby-minimal-blog
gatsby-transformer-sharp 2.5.5 2.5.10 2.5.10 gatsby-minimal-blog
lint-staged 10.2.10 10.2.11 10.2.11 gatsby-minimal-blog
$ npm i -D gatsby@2.23.20 \
gatsby-image@2.4.12 \
gatsby-plugin-catch-links@2.3.10 \
gatsby-plugin-google-analytics@2.3.10 \
gatsby-plugin-manifest@2.4.17 \
gatsby-plugin-offline@3.2.16 \
gatsby-plugin-react-helmet@3.3.9 \
gatsby-plugin-sharp@2.6.17 \
gatsby-plugin-styled-components@3.3.9 \
gatsby-remark-copy-linked-files@2.3.10 \
gatsby-remark-images@3.3.17 \
gatsby-remark-prismjs@3.5.9 \
gatsby-remark-responsive-iframe@2.4.10 \
gatsby-remark-smartypants@2.3.9 \
gatsby-source-filesystem@2.3.18 \
gatsby-transformer-remark@2.8.23 \
gatsby-transformer-sharp@2.5.10 \
lint-staged@10.2.11
・
・
・
22 packages are looking for funding
run `npm fund` for details
found 695 vulnerabilities (678 low, 17 high)
run `npm audit fix` to fix them, or `npm audit` for details
8. 「695 vulnerabilities」に変わったので、もう一度「npm audit fix」を実行します。
$ npm audit fix
npm WARN @pmmmwh/react-refresh-webpack-plugin@0.3.3 requires a peer of react-refresh@^0.8.2 but none is installed. You must install peer dependencies yourself.
npm WARN acorn-dynamic-import@4.0.0 requires a peer of acorn@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN tsutils@3.17.1 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
up to date in 10.244s
164 packages are looking for funding
run `npm fund` for details
fixed 0 of 695 vulnerabilities in 2730 scanned packages
695 vulnerabilities required manual review and could not be updated
9. 「695 vulnerabilities」は、どうやら手動で対応するしかなさそうです。 「npm audit」を実行すると「lodash」に関連して「High」の警告が表示されていたので、ひとまずlodashだけは入れ替えておきます。
$ npm audit
=== npm audit security report ===
┌──────────────────────────────────────────────────────────────────────────────┐
│ Manual Review │
│ Some vulnerabilities require your attention to resolve │
│ │
│ Visit https://go.npm.me/audit-guide for additional guidance │
└──────────────────────────────────────────────────────────────────────────────┘
┌───────────────┬──────────────────────────────────────────────────────────────┐
│ High │ Prototype Pollution │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Package │ lodash │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Patched in │ >=4.17.12 │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Dependency of │ styled-components │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Path │ styled-components > @babel/helper-module-imports > │
│ │ @babel/types > lodash │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ More info │ https://npmjs.com/advisories/1065 │
└───────────────┴──────────────────────────────────────────────────────────────┘
┌───────────────┬──────────────────────────────────────────────────────────────┐
│ High │ Prototype Pollution │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Package │ lodash │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Patched in │ >=4.17.12 │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Dependency of │ styled-components │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Path │ styled-components > babel-plugin-styled-components > │
│ │ @babel/helper-module-imports > @babel/types > lodash │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ More info │ https://npmjs.com/advisories/1065 │
└───────────────┴──────────────────────────────────────────────────────────────┘
・
・
・
$ npm i -D lodash
+ lodash@4.17.15
updated 1 package and audited 2736 packages in 15.952s
164 packages are looking for funding
run `npm fund` for details
found 679 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
10. 「npm ls」で依存関係でエラーになっているものがあれば個別にインストールします。
$ npm ls
・
・
・
npm ERR! peer dep missing: react-refresh@^0.8.2, required by @pmmmwh/react-refresh-webpack-plugin@0.3.3
npm ERR! peer dep missing: acorn@^6.0.0, required by acorn-dynamic-import@4.0.0
npm ERR! peer dep missing: typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta, required by tsutils@3.17.1
npm ERR! peer dep missing: react-refresh@^0.8.2, required by @pmmmwh/react-refresh-webpack-plugin@0.3.3
npm ERR! peer dep missing: typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta, required by tsutils@3.17.1
npm ERR! peer dep missing: typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta, required by tsutils@3.17.1
npm ERR! peer dep missing: acorn@^6.0.0, required by acorn-dynamic-import@4.0.0
$ npm i -D react-refresh@^0.8.2 \
acorn@^6.0.0 \
typescript
11. 少々横道に逸れましたが、ブログ構築の続きに戻りましょう。 gatsby-config.js を編集してブログの情報を記載します。
module.exports = {
siteMetadata: {
title: `ブログのタイトル`,
description: `ブログの概要`,
author: `ブログの作者`,
authorTagline: 'ブログの作者の情報',
social: {
twitter: `Twitterアカウント`,
},
},
12. src/images/gatsby-icon.png にブログ用のアイコンファイルがありますので、このファイルを更新します。このファイルはトップページやfaviconの変換元画像として利用されます。ファイル名を変更したい場合は先程の gatsby-config.js を編集します。
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-blog-starter`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // ← この行を修正します
},
},
13. デフォルトの投稿データを削除します。
rm -fr src/content/*
14. テスト投稿データを追加します。「date」にはISO8601形式の日時の入力が必要みたいなので、事前にdateコマンドを実行して日時を確認しておきます。
$ mkdir src/content/test
% date +%FT%TZ
2020-07-05T14:45:33Z
$ vi src/content/test/index.md
---
title: 'テスト'
date: '2020-07-05T14:45:33Z'
---
1. テスト投稿
2. テスト投稿
3. テスト投稿
15. gatsby develop を実行して、ローカル環境のwebサーバーを起動します。
$ gatsby develop
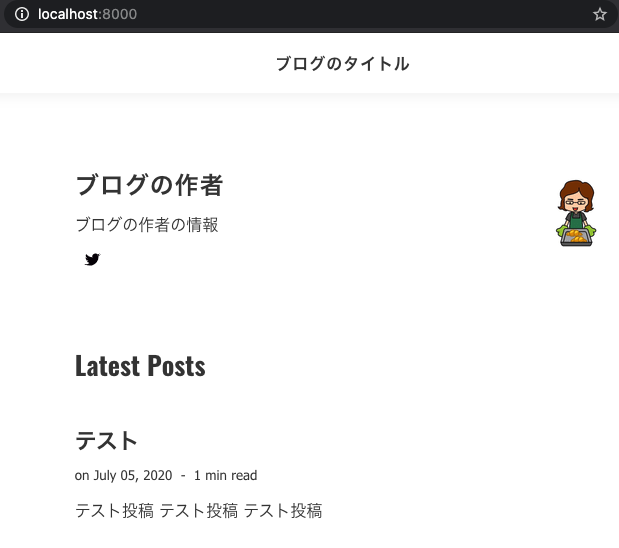
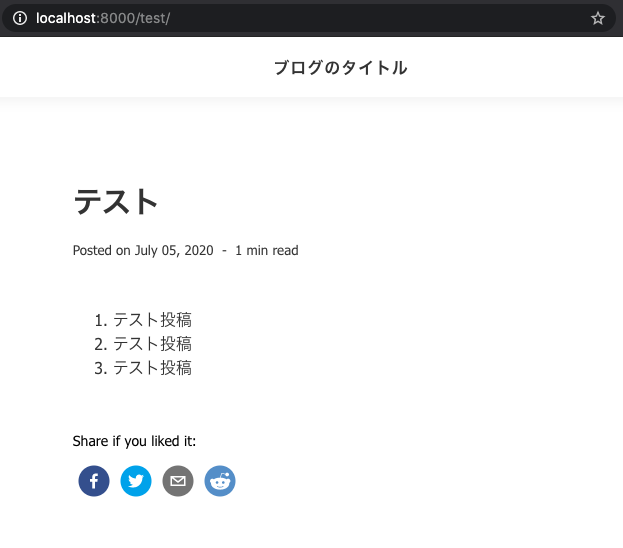
16. http://localhost:8000/ にアクセスして、これまでの設定内容が反映されているか確認します。
17. GitHubにpushします。
$ rm -fr .git
$ git init
$ git add .
$ git commit -m "initial commit"
$ git remote add origin git@github.com:akase244/my-blog-name.git
$ git push -u origin master
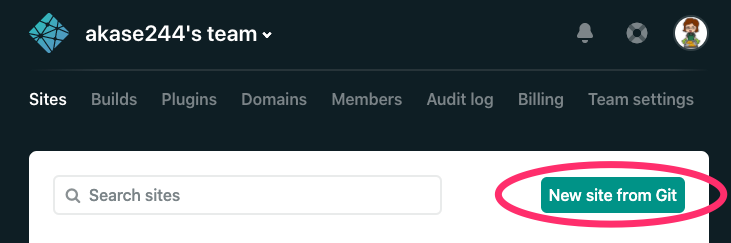
18. Netlifyにログインして「New site from Git」ボタンをクリックします。

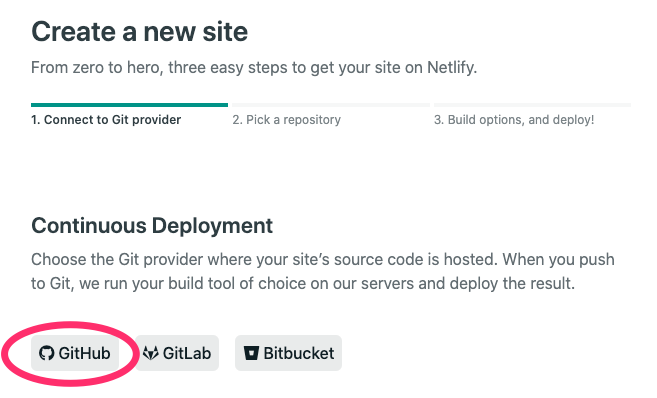
19. 今回はGitHubとの連携なので、「Continuous Deployment」の「GitHub」ボタンをクリックします。

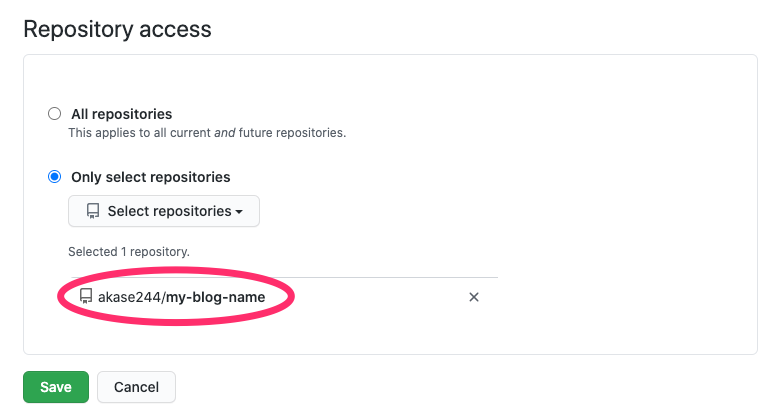
20. 連携対象のリポジトリを選択して「Save」ボタンをクリックします。

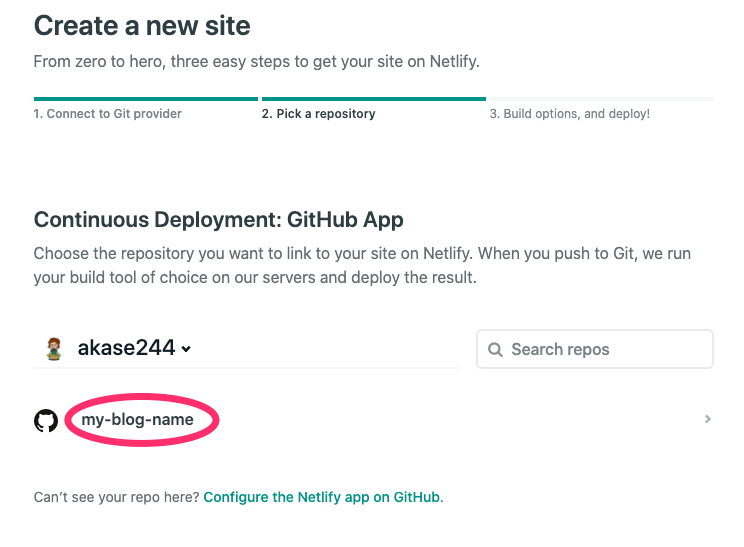
21. 先程連携対象として設定したリポジトリ名をクリックします。連携対象のリポジトリに誤りがある場合は下段の「Configure the Netlify app on GitHub.」をクリックし、再度設定を行います。
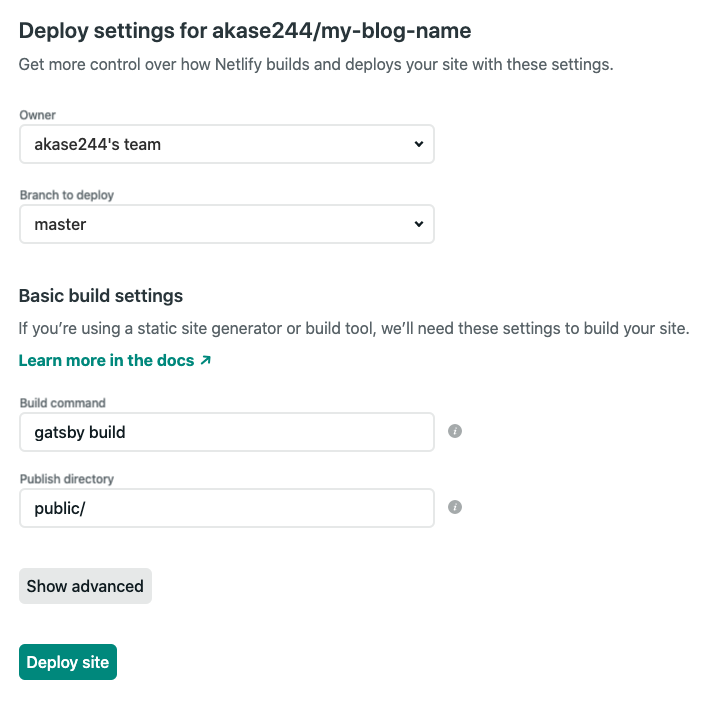
22. デプロイの設定に問題がなければ、「Deploy site」ボタンをクリックします。

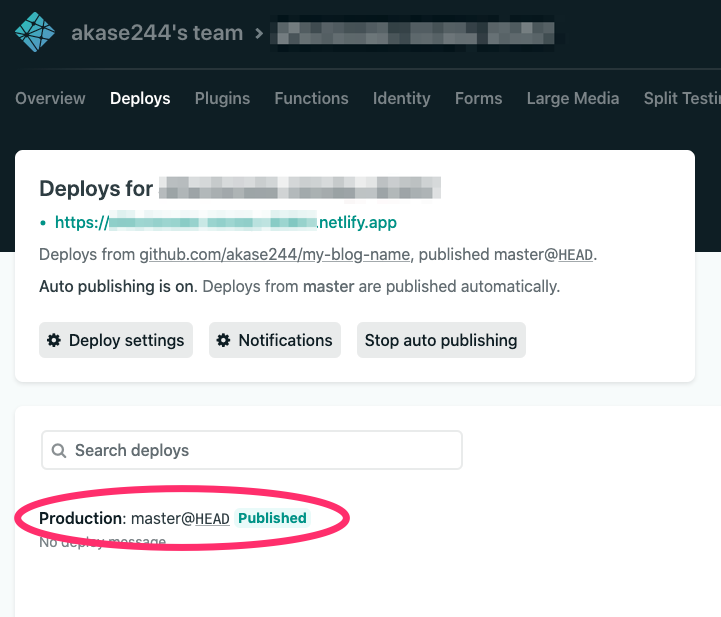
23. デプロイに成功すると「Deploys」の画面で「Published」のメッセージが確認できます。

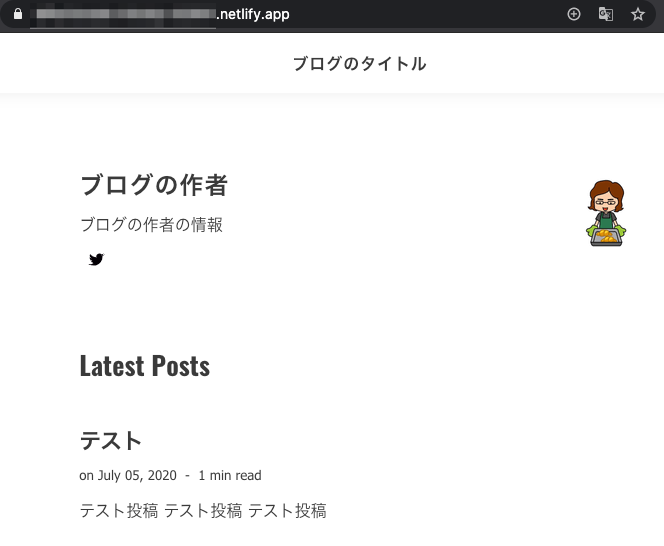
24. デプロイ成功時に「ランダム文字列.netlify.app」というURLが発行されるのでブラウザからこのURLにアクセスすると、ローカル環境と同じ内容のコンテンツと同じ内容がデプロイされていることが確認できます。

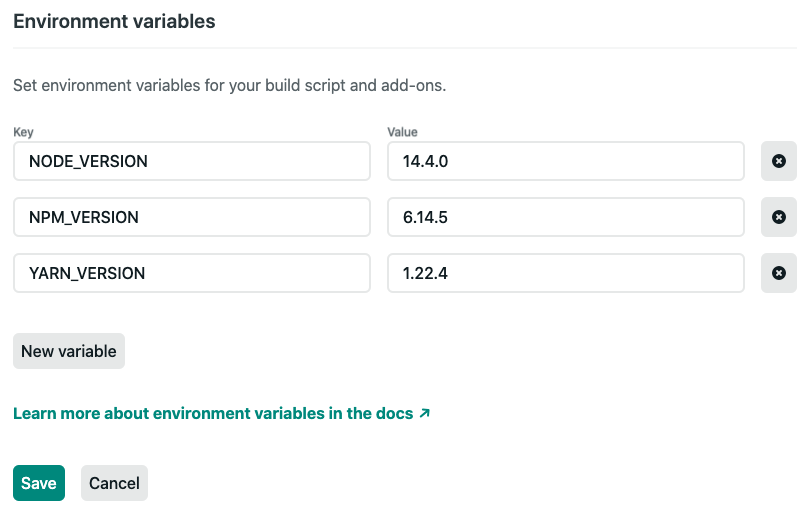
25. もしビルドツールのバージョンの問題でデプロイに失敗している場合は事前に控えておいた値を「Deploys」→「Deploy settings」→「Environment」から設定してみてください。