この記事は「SVG Advent Calendar 2014」の7日目の記事です。前日の記事は_tanshioさんの「IEにも対応したレスポンシブSVGの作り方」でした。
以前、「HTML5のcanvas内の複数の画像をドラッグ&ドロップさせてみる」で書いた内容と同じことをSVGで試してみたくなったのでまとめました。
SVGを操作するためのライブラリはRaphaëlやSnap.svgが有名ですが、今回はsvg.jsとそのプラグインであるsvg.draggable.jsを利用しました。
svg.jsは、minifyされたものだと11.8KB 程度と非常に軽量で、ドキュメントも見やすく、今回触ってみてとても扱いやすいライブラリだと感じました。

実際のコードはこんな感じで、オブジェクトに対して「draggable()を呼び出す」たったこれだけです。カンタン!!
HTML
<head>
<!-- build:js(.) scripts/vendor.js -->
<!-- bower:js -->
<script src="bower_components/svg.js/dist/svg.js"></script>
<script src="bower_components/svg.draggable.js/svg.draggable.js"></script>
<!-- endbower -->
<!-- endbuild -->
</head>
<body>
<svg id="drawing" style="border:solid 1px;"></svg>
<script>
var draw = SVG('drawing').size(500, 500);
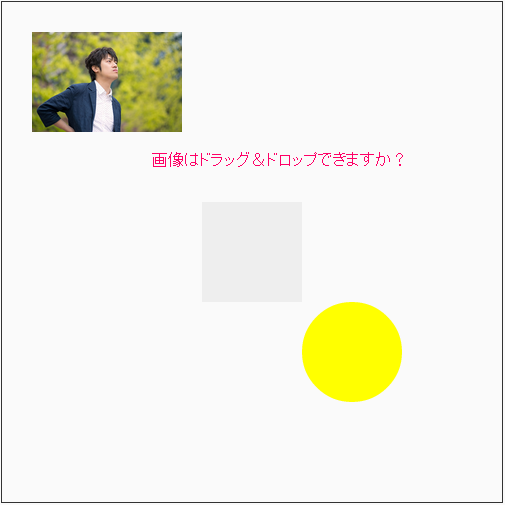
var image = draw.image('images/PAK15_sesujiwonobasutsuyopon500.jpg', 150, 100).dx(30).dy(30);
image.draggable();
var text = draw.text('画像はドラッグ&ドロップできますか?').move(150, 150).fill('#f06');
text.draggable();
var rect = draw.rect(100, 100).attr({fill: '#eee'}).dx(200).dy(200);
rect.draggable();
var circle = draw.circle(100).attr({fill: '#ff0'}).dx(300).dy(300);
circle.draggable();
</script>
</body>
このようにsvg内に並んでいるオブジェクトが。。。。
ドラッグ&ドロップができるようになりました。
- 今回の検証に際し利用したもの
- Yeomanジェネレータのgenerator-webapp(検証用HTMLのひな形作成)
- Bower(svg.jsとsvg.draggable.jsのインストール)
- PAKUTASOのつよぽん画像([ photo by pakutaso.com ])