はじめに
この記事はLife is Tech!Members Advent Calendar 2020の22日目の記事になります。
開発環境:Brakets 2
使った言語:HTML・JS
こんにちは!はじめまして!あかりんです!普段はIllustratorとかPhotoshopとかをいじって遊んだり、Webサイトを作ったりしています。
Qiitaを書くのは今回がはじめてな上、文章力・技術力共にポンコツなので、今もあわあわしながら書いています。間違いとか「ここもっとこうした方がいいのに……」とかたくさんあるとは思いますが、温かい目で見ていただけると幸いです!
1.Chart.jsについて
そもそも「Chart.jsは何?一体何ができるの?」となる人もいると思うので、先に簡単に説明を挟みたいと思います。
Chart.jsというのは、集めたデータを表示させたい時などに「こんなグラフを使いたい!」「あんなグラフあったら見やすいかな……」などの様々なお悩みを一発解決してくれる超便利なライブラリです!
「グラフ」と一言で表しても、その中には
・帯グラフ・円グラフ・棒グラフなどのようにそもそも表し方(形)が違うもの
・グラフの種類は同じでも、グラフの軸の方向が違うもの
などたくさんの種類があります。
このChart.jsはたくさんのグラフの種類もありつつ、軸の向きが違うものにも、また線で結ぶ系のグラフに関してはその線をなめらかにするかしないかまで選べちゃうんです!なんと便利なライブラリ!
今回は実際にどんな感じになるのかを様々なパターンで実装して遊んでみたいと思います!
2.実際に使ってみよう
まず、Chart.jsを使うための環境設定みたいなことを、Chart.js公式さんが出しているマニュアルの手順を踏みながら行います。
(※今回Chart.jsのインストールの手順は飛ばしています。皆さんは上のリンクよりインストールしてから書くようにしてください!)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>graph</title>
</head>
<body>
<h1>私の1週間の歩行数</h1>
<canvas id="myChart" width="400" height="400"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: ,
data: ,
options:
});
</script>
</body>
</html>
今回はhtmlに組み込んだので、Scriptタグを使用して行なっています。
Chart.jsは__type__・data・__options__の組み合わせを変化させることによって、様々なグラフの形・色・大きさなどを表現することができます。
文字にして書くだけではいまいちピンとこない方もいると思うので(私も自分で書いていてよくわからなくなったので)、今からこのコード(index.html)を基盤にして、様々な組み合わせでグラフを作っていきます!
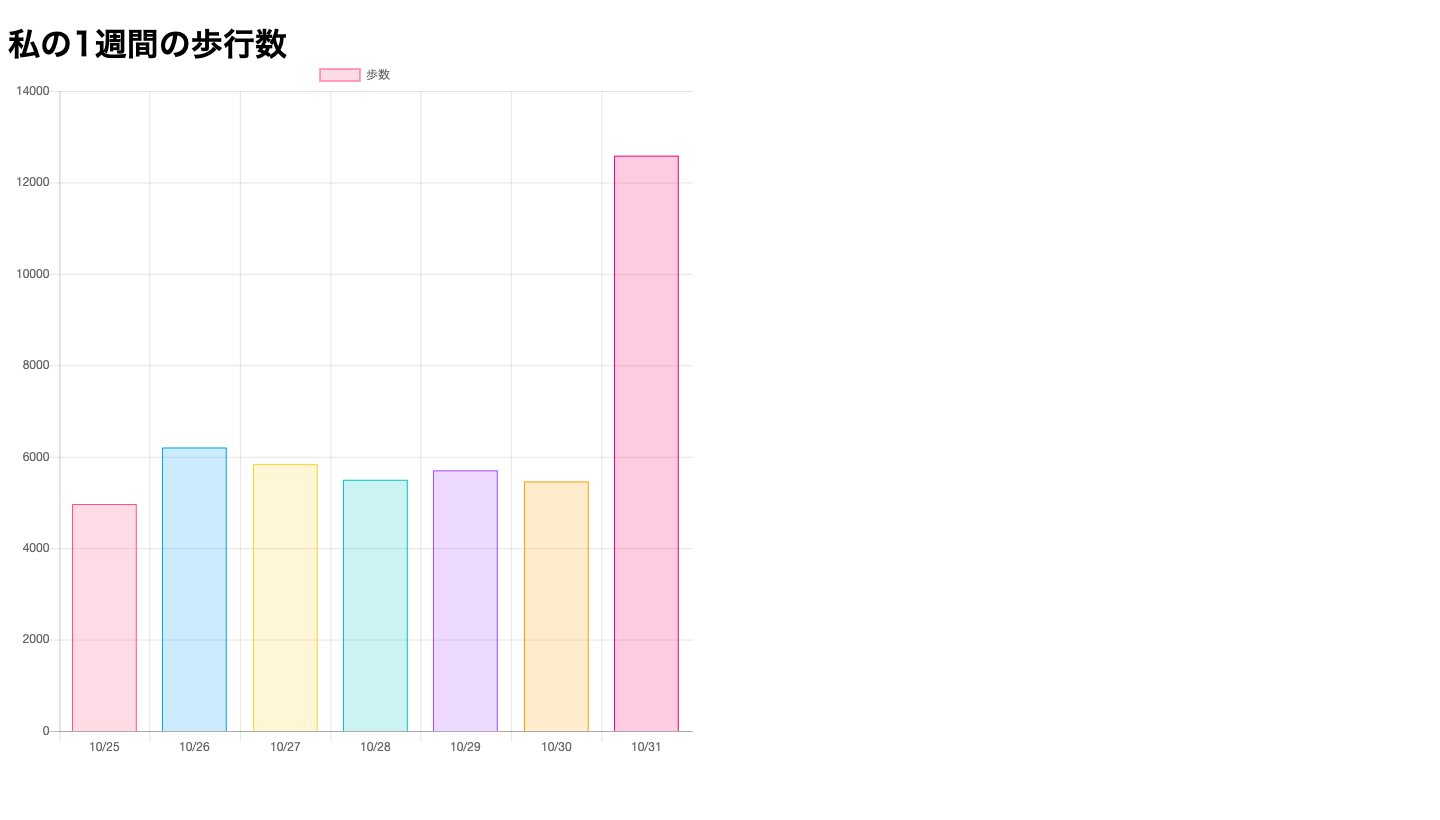
①棒グラフ
まずはこの棒グラフを作ります!今回グラフにするデータは、私の10月最終週の歩行数です!(本当に思いつかなくて……変なデータですみませんお許しください)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>graph</title>
</head>
<body>
<h1>私の1週間の歩行数</h1>
<div style="position:absolute; top:60px; left:10px; width:700px; height:700px;">
<canvas id="myChart" width="400" height="400"></canvas>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["10/25", "10/26", "10/27", "10/28", "10/29", "10/30", "10/31"],
datasets: [{
label: '歩数',
data: [4966, 6202, 5838, 5496, 5702, 5459, 12586],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(223, 34, 113, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(223, 34, 113, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
※ここにscriptの内訳について詳しく書いたものを入れます。申し訳ありません!しばしお待ちください!
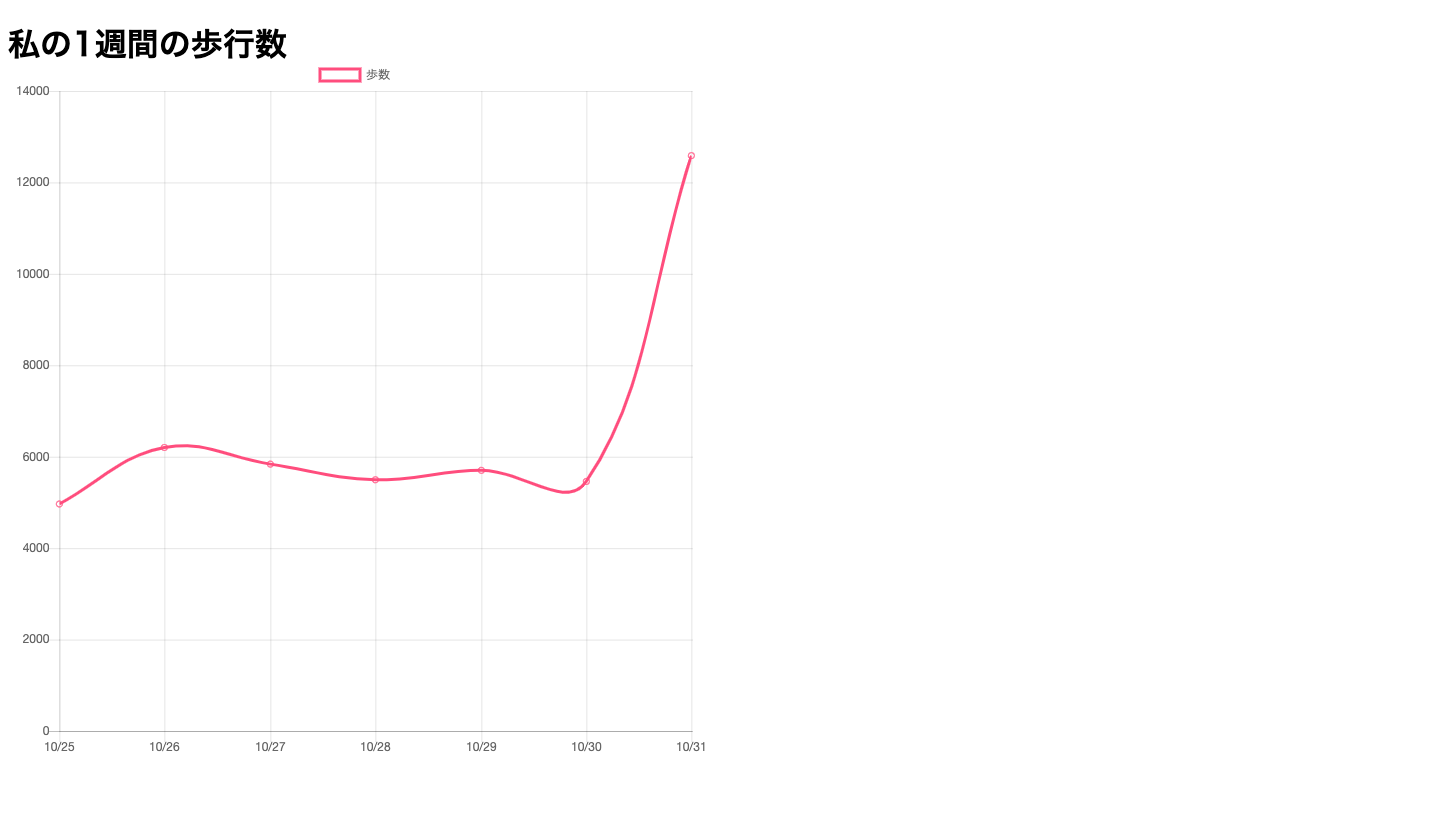
②線グラフ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>graph</title>
</head>
<body>
<h1>私の1週間の歩行数</h1>
<div style="position:absolute; top:60px; left:10px; width:700px; height:700px;">
<canvas id="myChart" width="400" height="400"></canvas>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["10/25", "10/26", "10/27", "10/28", "10/29", "10/30", "10/31"],
datasets: [{
label: '歩数',
data: [4966, 6202, 5838, 5496, 5702, 5459, 12586],
backgroundColor: [
'rgba(0, 0, 0, 0.0)'
],
borderColor: [
'rgba(255,99,132,1)'
],
hoverBackgroundColor:[
],
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
線グラフにしたい際のtypeはlineになります!
data部分は先ほどの棒グラフとほぼ同じですが、線グラフなのでbackgroundColorを今は透明にしています。
先ほどやってみたのですが、ここに色を設定してあげると、かなり面白い感じになります!
実際に使ってみて、サイトに入れるとなるとやはり透明の方がいいとは思いますが、遊ぶ分には自由ですし、色をつけてみたり外してみたりの作業、かなり楽しいです。
backgroundColorとborderColorの組み合わせでかなり印象が違ってくるので、ぜひ色々試してみてください!
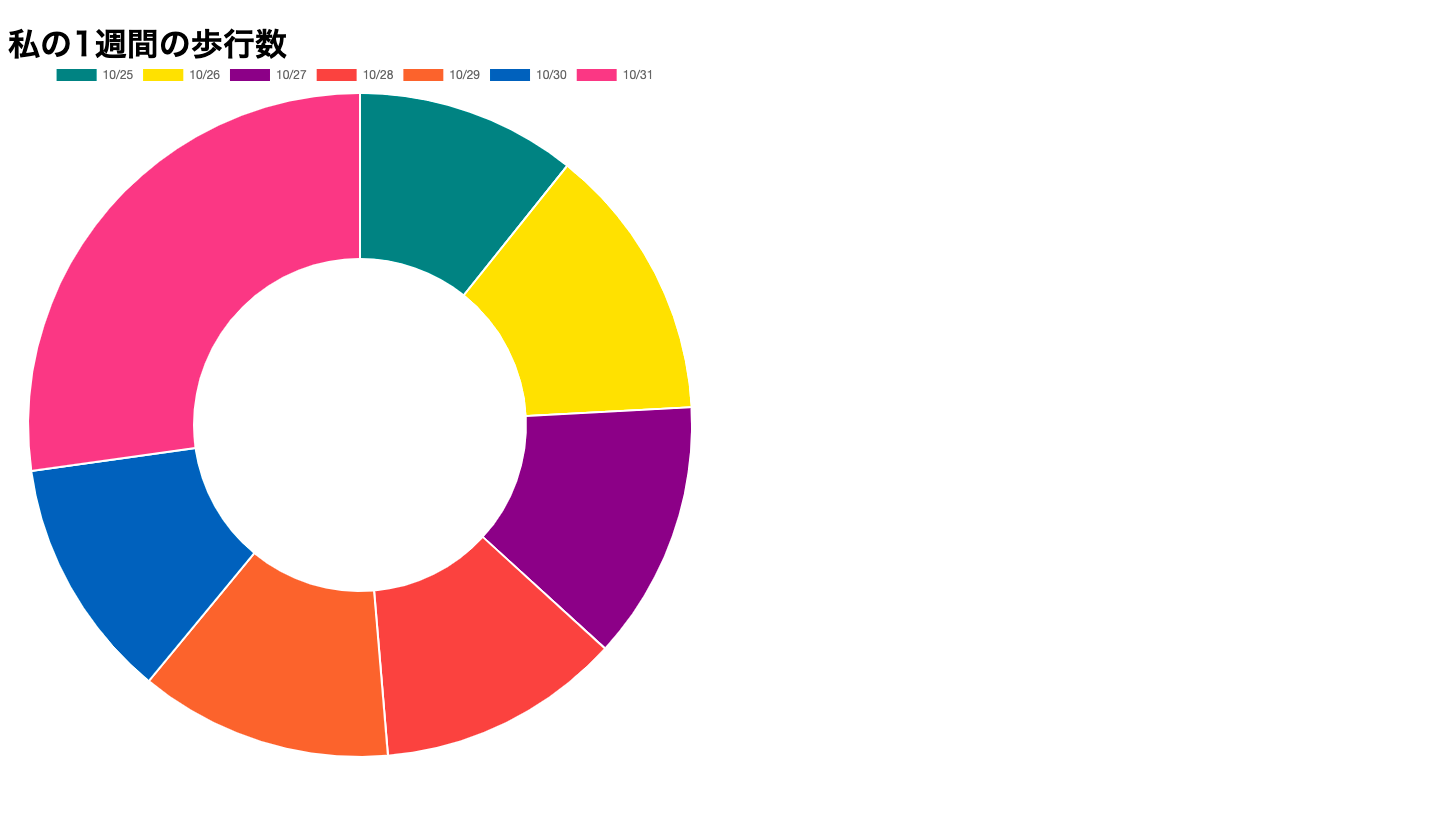
③ドーナツ型
ここでちょっと面白い形も入れてみたいということで、次はドーナツ型です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>graph</title>
</head>
<body>
<h1>私の1週間の歩行数</h1>
<div style="position:absolute; top:60px; left:10px; width:700px; height:700px;">
<canvas id="myChart" width="400" height="400"></canvas>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ["10/25", "10/26", "10/27", "10/28", "10/29", "10/30", "10/31"],
datasets: [{
label: '歩数',
data: [4966, 6202, 5838, 5496, 5702, 5459, 12586],
backgroundColor: [
"#008080",
"#ffdc00",
"#7f1184",
"#ea5550",
"#ed6d46",
"#0068b7",
"#e95388"
],
}]
},
options: {
scales: {
ticks: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>
ドーナツ型のtypeはdoughnutです!
今回このグラフを作るにあたって伝えたいことは、dataの部分をみていただければわかるのですが、「backgroundColorはカラーコードでも認識するよ!」ということです。
Chart.jsのマニュアルの色のページをみていただければわかると思いますが、多種多様な組み合わせができます。こちらもぜひ試してみてください。
また、optionsの部分なのですが、今回円形のグラフなので、y軸はいりません。なので、今までの2つのグラフには書いていたy軸を表現するyAxesのコードは書いていません。
3.終わりに
今回はChart.jsの使い方を3つのグラフを用いて説明していきました。
今回作ったグラフたちはかなり基本形な形になっています。
マニュアルには他にもたくさんのoptionsやdataの表現方法が載っているので、「このグラフ、ここをもっとこうしたいのに!」と思った方はぜひそちらの方を確認してみてください。
今回実際に使ってみて思ったことは**「めっちゃ簡単じゃん!!」**です。
実は作る前は「本当にできるのかな……」と思っていたのですが、
line・data・options
の3つ書き方を変えるだけでかなり違う雰囲気・種類のグラフが完成するので、ここの3つのことをしっかりと理解できればすごく応用が効くなと思いました。
そして、Chart.jsにはまだまだたくさんの種類のグラフのライブラリがあります!
気になった方はぜひ他のグラフもチェックしていただいて、どこかでグラフを作るとなった時に「あ!Chart.js使えばいいじゃん!」となっていただければなと思います(笑)
最後まで読んでいただきありがとうございました!
※コードの間違いが何ヶ所かありそうで怖いです。もし間違いを見つけた方(もしくはここはこうした方が良い等のアドバイスをくださる方)もしいらっしゃいましたら、お手数ですがTwitterの方までご連絡ください……