今回はcssで一文が入り切らなかったときの方法を学習していきます。
まず、HTMLに記入していきます。
index.html
div class="form">
<h1 class="title">ピエン</h1>
<p>ピエンピエンピエンピエンピエンピエンピエン</p>
</div>
style.css
.form {
border: 4px solid black;
width: 10%;
}
p {
border: 2px solid pink;
}
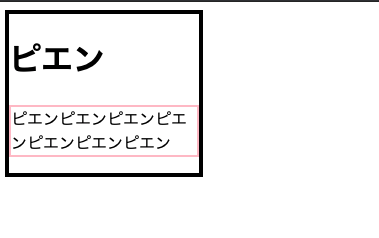
pタグのピエンが入りきっていませんね。
それでは、ここで1行で収めたいと思います。
style.css
p {
border: 2px solid pink;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
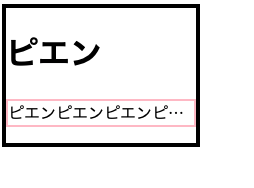
はい、入り切りましたね。
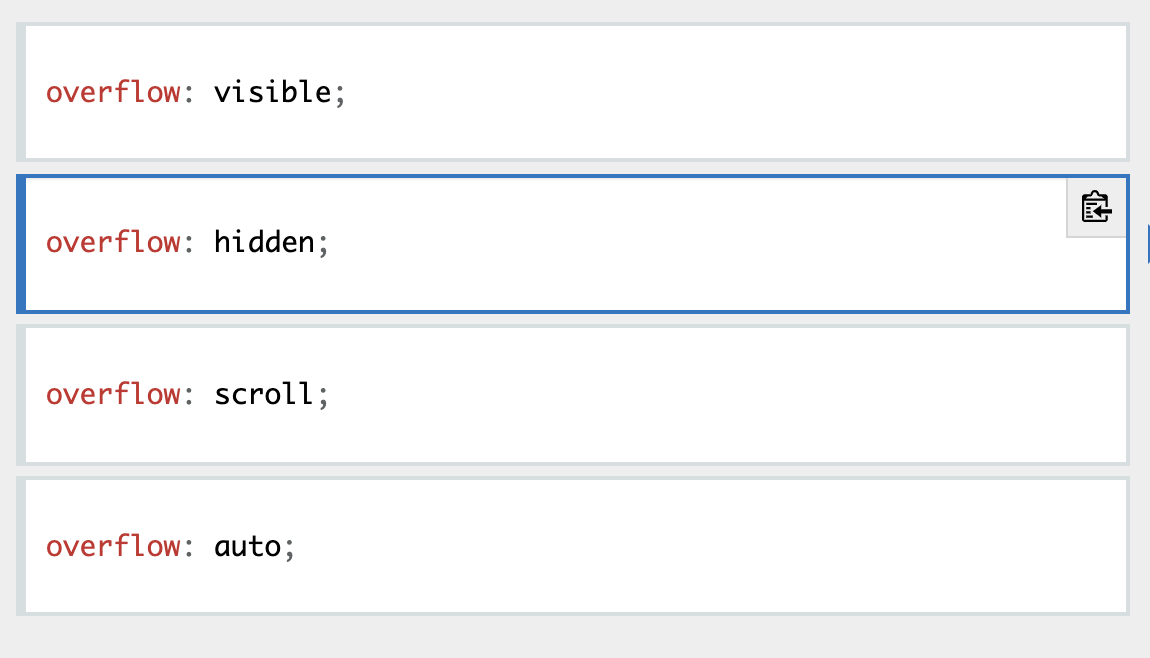
①overflow
これは、要素内に入り切らなかったときに使います。
いくつか種類がありますが、ここでは割愛していきます。
引用▶https://developer.mozilla.org/ja/docs/Web/CSS/overflow

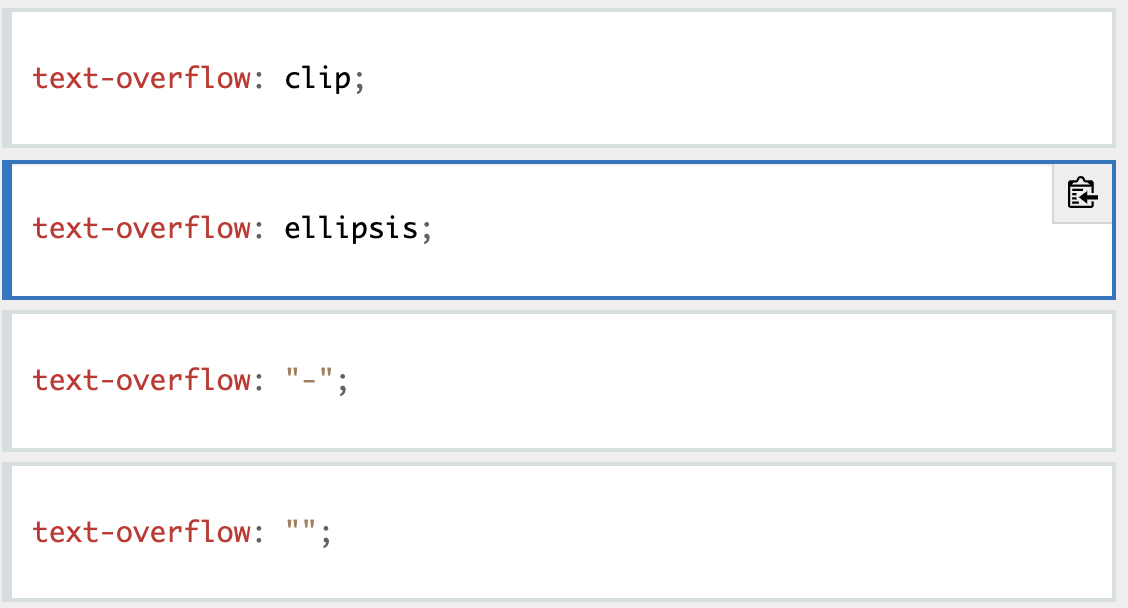
②text-overflow
これは、非表示にした部分をユーザーにどのように表示されるのかを表します。いくつか種類がありますが、今回も割愛していきます。
引用▶https://developer.mozilla.org/ja/docs/Web/CSS/text-overflow
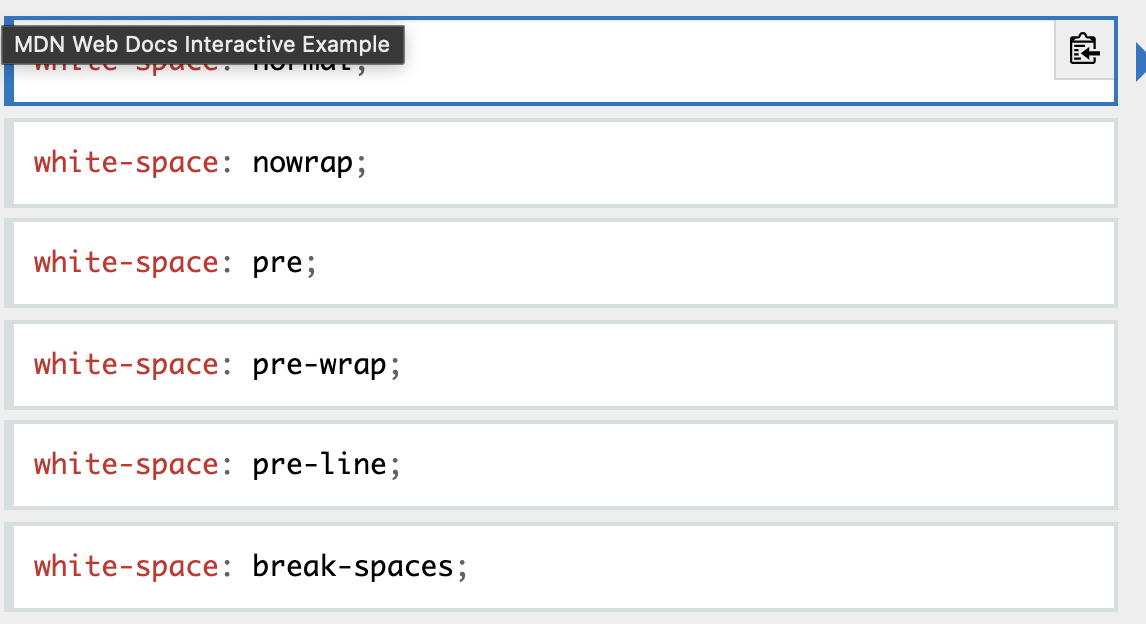
③white-space
こちらは要素内のスペースをどうするか決めることができます。
引用▶https://developer.mozilla.org/ja/docs/Web/CSS/white-space

色々あるので、試してみましょう👍