この記事ではUlボックスの中身の紹介をします。
前の記事でも紹介しましたが、ここではその他について紹介しますね😊
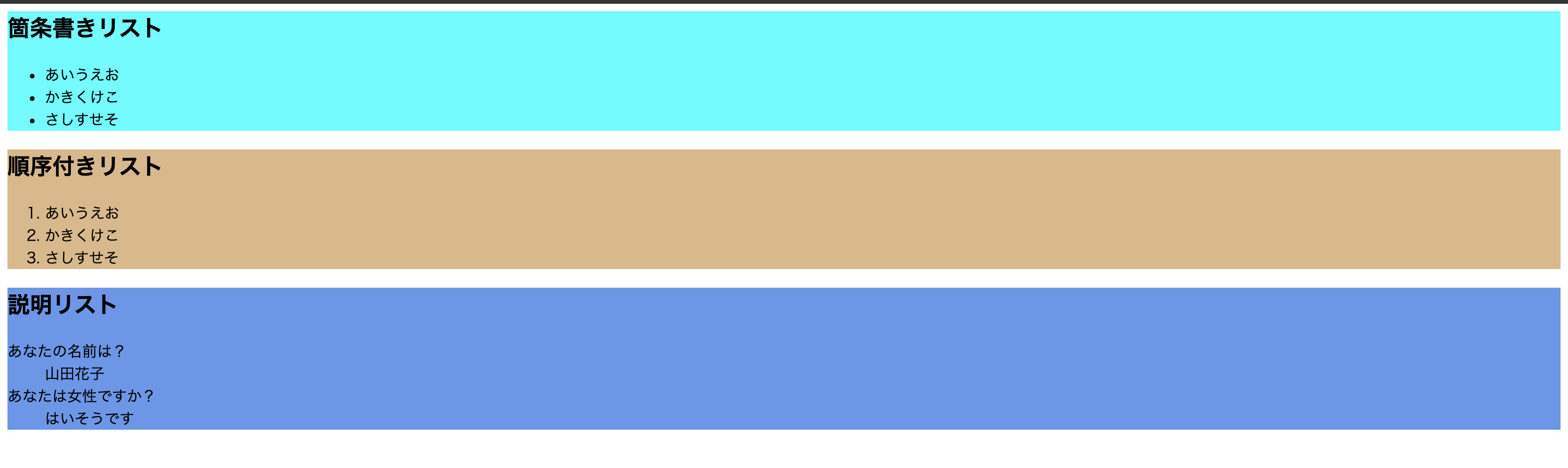
①箇条書きリストについて
これは、リスト項目についてのタグでしたね。
index.html
<section class="case1">
<ul>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>
</section>
順序付きリストについて
index.html
<section class="case2">
<h1>順序付きリスト</h1>
<ol>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ol>
</section>
ちょっと混乱しそうですが、前回と違いolタグで囲んでいます。
これは「オーダードリスト」と読みます。
説明リストについて
index.html
<section class="case3">
<h1>説明リスト</h1>
<dt>あなたの名前は?</dt>
<dd>山田花子</dd>
<dt>あなたは女性ですか?</dt>
<dd>はいそうです</dd>
</section>
上記では質問形式になっていますが、下記のようになっています。
dt▶定義語・用語
dd▶dtで囲った用語を説明する文章
ではこれらの要素をCSSを使って少し動かして行きたいなと思います。
次の記事で動かしていきます。