概要
プログラムの利点は、大量のデータを機械的に処理してくれます。
また、大量のデータを扱うために仕組み化が必要です。データが順番に並んだ配列、名前と値のペアでデータを管理する連想配列があります、この記事では、配列処理について触れています。
const fruits = ["リンゴ", "バナナ", "イチゴ", "ブドウ"];
console.log(fruits);
const fruits = [
["リンゴ",450],
["バナナ",500],
["イチゴ",300],
["ブドウ",200]
];
配列宣言
配列とは、0からの順番で並んだデータ構造です。
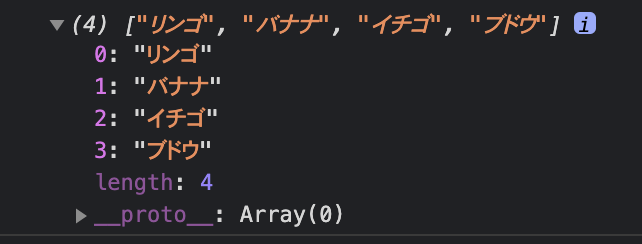
const fruits = ["リンゴ", "バナナ", "イチゴ", "ブドウ"];
console.log(fruits);
console.log(fruits.length);
配列のなかにある個々のデータを要素と言います。要素は0から始まります。
配列はArryオブジェクトのインスタンス化されたものです。
配列はo番始まりです。これを、index番号、もしくは添字と言います。
lengthとは配列の要素数を表します。このfruitsの中には要素数が4つはいっていることがわかります。
配列の要素数を確認する場合は
lengthプロパティーで要素数を確認することができます。
(*_proto_はJSが内部的に作っているデータなのですが今回は触れません。)
要素へのアクセス
では、fruitsのデータの要素へアクセスします。
配列名に[]の中に要素番号を入れます、これをindex番号または添字と言います。今回はinde番号で統一します。
console.log(fruits[0], fruits[1], fruits[2],fruits[3],fruits[4]);
//リンゴ バナナ イチゴ ブドウ undefined
上記のような結果になりました。しかし、配列の4番は存在しないのでundefinedが返ってきます。
しかし、この記述では要素数が増えたときなどに記述が増えてしまいます。
for文
1つ目の方法は、for文です。
配列のlengthプロパティを使用することで要素数の繰り返し処理を行うことができます。
for(let i = 0; i < fruits.length; i++) {
console.log(`${i}個: ${fruits[i]}`);
}
*注意:条件式i < fruit.length。こちらの記述を以下のように変えてみます。
for(let i = 0; i <= fruits.length; i++) {
console.log(`${i}個: ${fruits[i]}`);
}
//0個: リンゴ
// 1個: バナナ
// 2個: イチゴ
// 3個: ブドウ
// 4個: undefined
出力結果は4つ目がundefinedとなります。
<=これは要素数4つを含める条件式です。今回の条件式では、iは0番始まりとなります。そこで、0と要素数4を繰り返すと合計5回繰り返すことになります。しかし実質要素数は4つなので5回目の処理のときには値が無いのでundefinedとなります。
forEach
2つ目の方法は、forEachです。
fruits.forEach((fruit,index) => {
console.log(`${index}個:${fruit}`);
count ++;
});
console.log(`要素数は${fruits.length}個,繰り返し回数は${count}回`);
//0個:リンゴ
// 1個:バナナ
// 2個:イチゴ
// 3個:ブドウ
// 要素数は4個,繰り返し回数は4回
forEachでは、アロー関数を使用します。
今回の処理のでは、引数が2つなのでカンマで区切ります。()ないの引数に配列要素が1つずつ渡され、処理されていきます。
*アロー関数とは、通常の関数と違い関数名やfunctionをかきません。また引数が1つの場合は()を省略することができます。
fruits.forEach(fruit =>{console.log(`${fruit}`);});
、