前回の続きから始めます。
前回なにやってるんだよって方はこちらからどうぞ!
▶<>
装飾
まずHTMLの確認をします。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>プロフィール</title>
</head>
<body>
<div class="container">
<h1 class="title">自己紹介</h1>
<ul class="pro">
<li>名前:</li>
<li>趣味:</li>
</ul>
</div>
</body>
</html>
閉じタグがあるか確認をしてから、CSSに入りましょう。(たった一つのタグがないことで6時間程度時間を溶かしたことがあります笑)
確認が終わったところでコーディングに入ります。
style.css
.container {
background-color: hotpink;
padding: 10px;
margin: 20px ;
width: 50%;
border: 10px double black;
}
.title {
border: 5px solid black;
width: 30%;
padding: 2px 0px 2px 20px ;
background-color: white;
}
.pro {
list-style: none;
}
li {
border: 2px solid black;
width: 30%;
background-color: red;
margin-bottom: 10px;
}
鋭い人は『ん?』って思いますよね👍
クラス名の前にあるこれ▶.(ピリオド)
これはCSSで『これからクラスの装飾始めますよ〜』
というものなのHTMLでクラスを宣言した場合は必ず忘れないようにしましょう👍 当たり前に忘れると反映されませんw
ulブロックの中にあるli要素に『点』を消す方法は list-style: none;
とします!!
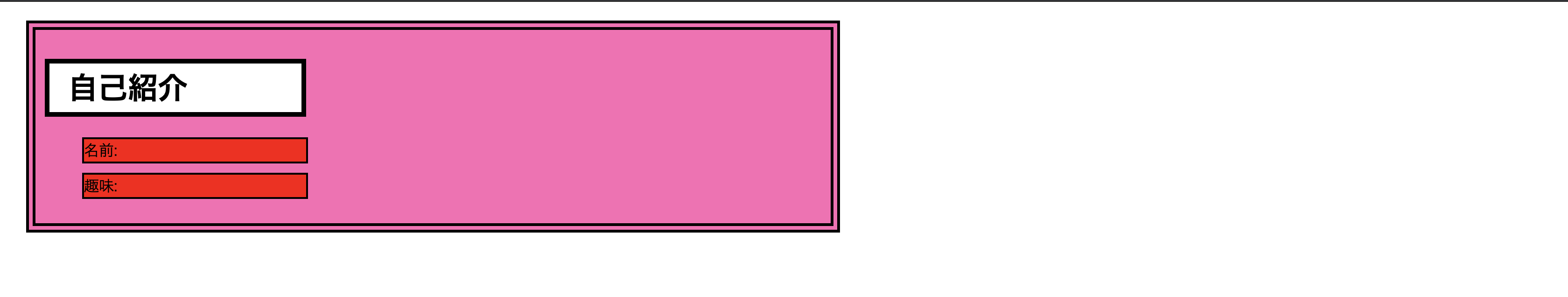
全部完了するとこうなります☺️

今まで紹介した方法ですべてやりました!
もしわからなかった場合などは記事に戻って振り返ってみてください😊