背景
ボタンの外側に半透明のoutline(外枠)をつける方法がわからなかったため、備忘録的に記載する。
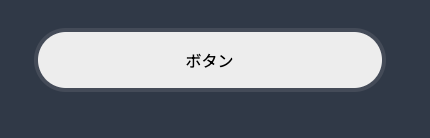
実装結果
実装
html
<div class="btn-outside">
<button class="btn">
ボタン
</button>
</div>
css
.btn-outside {
padding: 4px;
background-color: rgba(243, 240, 242, 0.1); // 半透明に指定
width: 352px;
height: 64px;
border-radius: 32px;
}
.btn {
width: 100%;
height: 100%;
padding: 16px;
font-size: 16px;
background-color: #efefef;
border-radius: 28px;
}
btn-outside 側にwidthとheightを指定し、btn 側はwidthを100%、heightを100%で指定する。
border-radiusは相対角丸で算出する。
https://coliss.com/articles/build-websites/operation/css/inner-radius-design-tip-with-css.html