ghq便利ですよね。
ghqを使うことで効率的にソースコードを管理できます。
詳しい運用は以下の記事が詳しく書かれています。
ghqを使ったローカルリポジトリの統一的・効率的な管理について - Kentaro Kuribayashi's blog
さて、nodeやフロントエンドの世界にいると、npmのパッケージ名から直接レポジトリのコードをダウンロードできれば便利そうです。
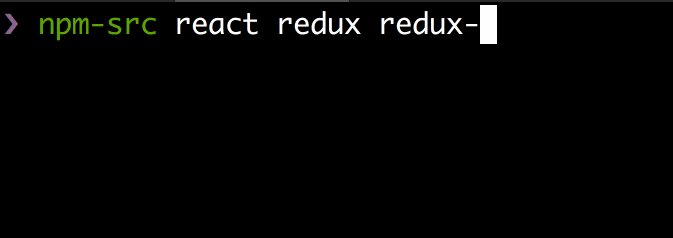
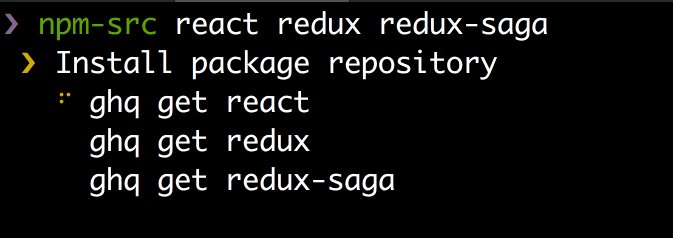
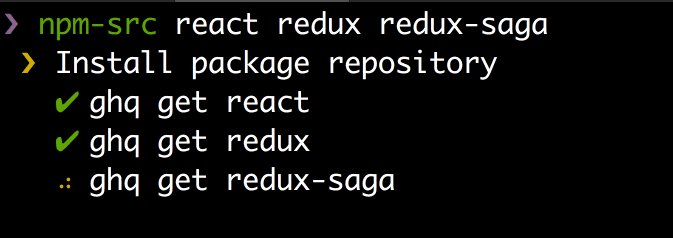
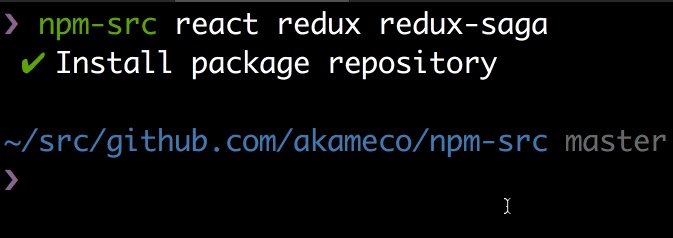
npm-srcを使うとnpmのパッケージ名から直接ghqでレポジトリを取得できます。
インストール
もちろんghqがインストールされている必要があります。
$ npm install --global npm-src
使い方
ghqが正しく設定できていれば、npm-srcコマンドを叩くだけです。
$ npm-src --help
ghq for npm
Usage
$ npm-src <package name> [string, array]
Examples
$ npm-src ava xo
最後に
ghqを使うと効率的にソースコードが管理できて非常にいいですね。
自分は以下のようなワークフローで活用しています。
ここでは、仮にreduxを対象とします。
npm-srcでレポジトリのダウンロード
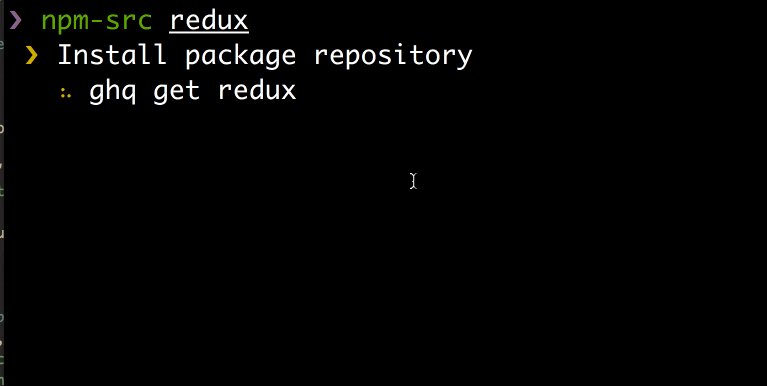
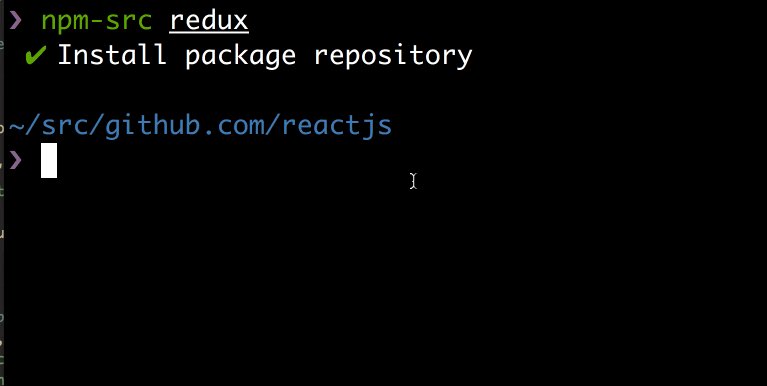
$ npm-src redux
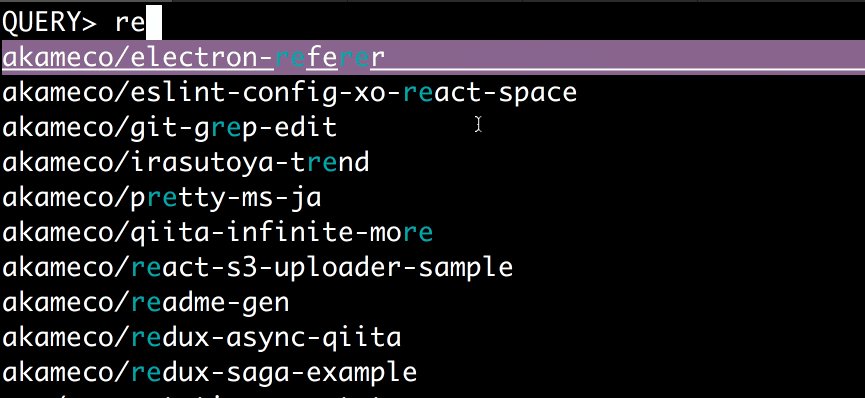
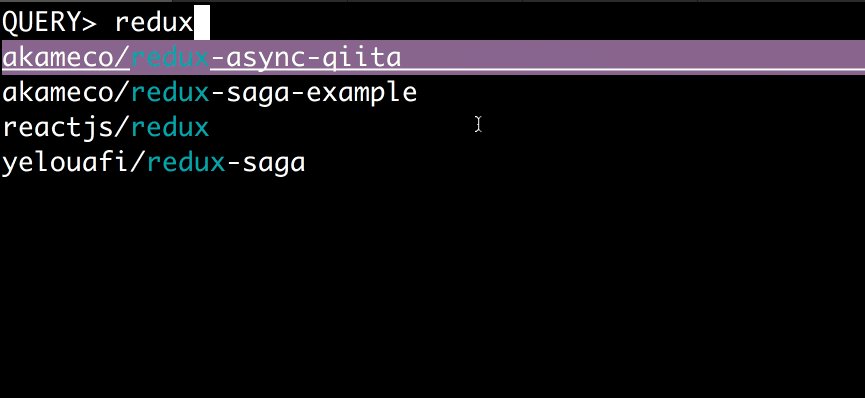
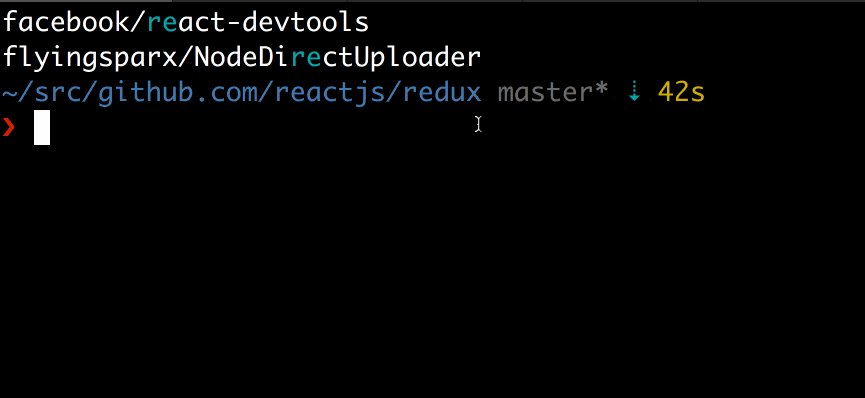
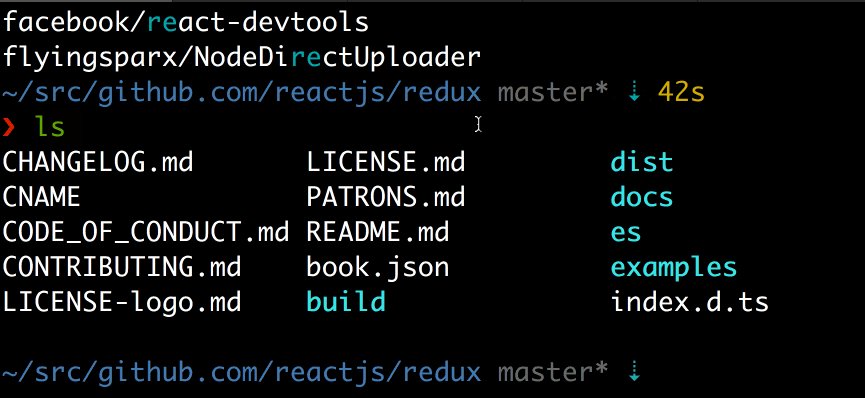
ghq + pecoで移動
自分は、.zshrcに以下のように設定しています。(ほぼgithubしか見ないのでusername/repoだけ表示されるように雑にcutしています)
ghq-list() {
local repo=$(ghq list -p | cut -d "/" -f 6- | peco)
cd "$HOME/src/github.com/$repo"
zle && zle clear-screen
}
zle -N ghq-list
bindkey "^k" ghq-list
alias k=ghq-list
motemen/ghq: Remote repository management made easy
peco/peco: Simplistic interactive filtering tool
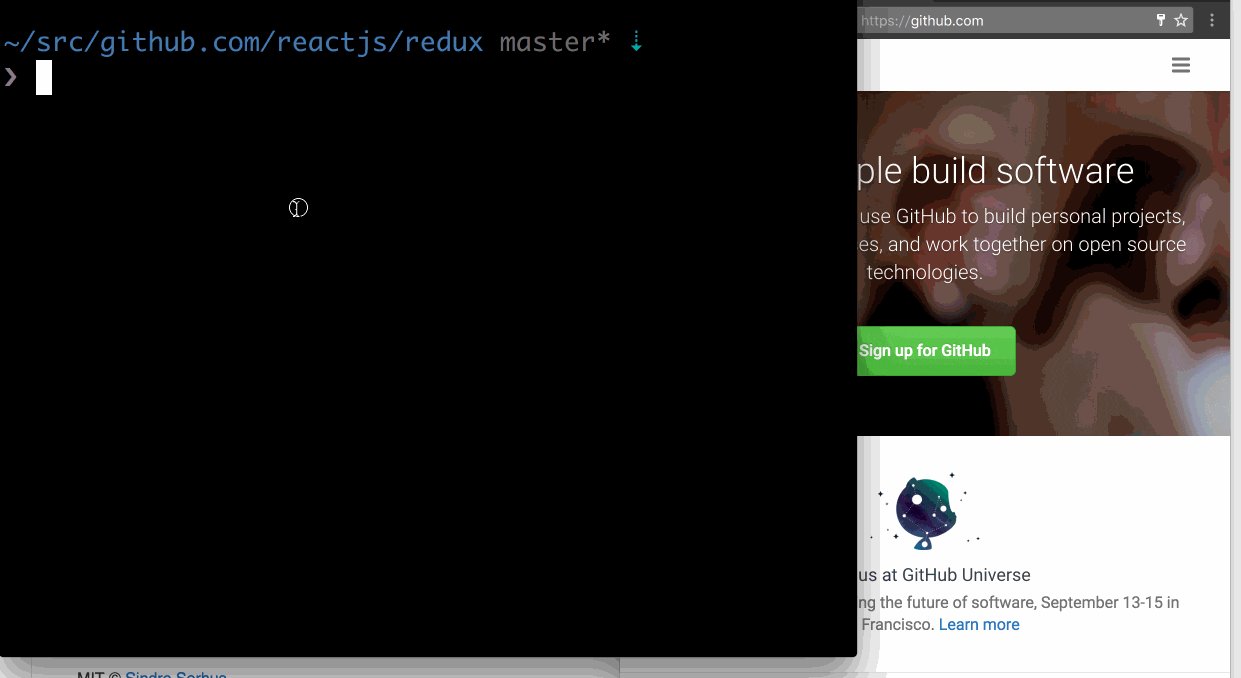
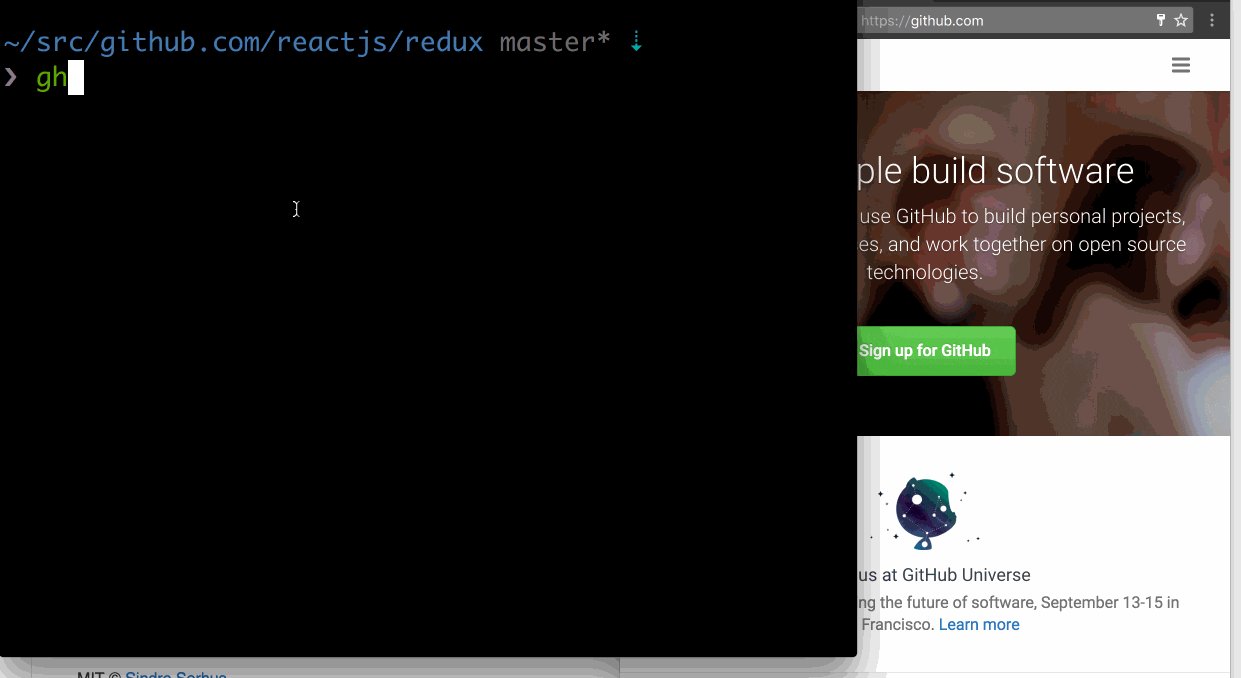
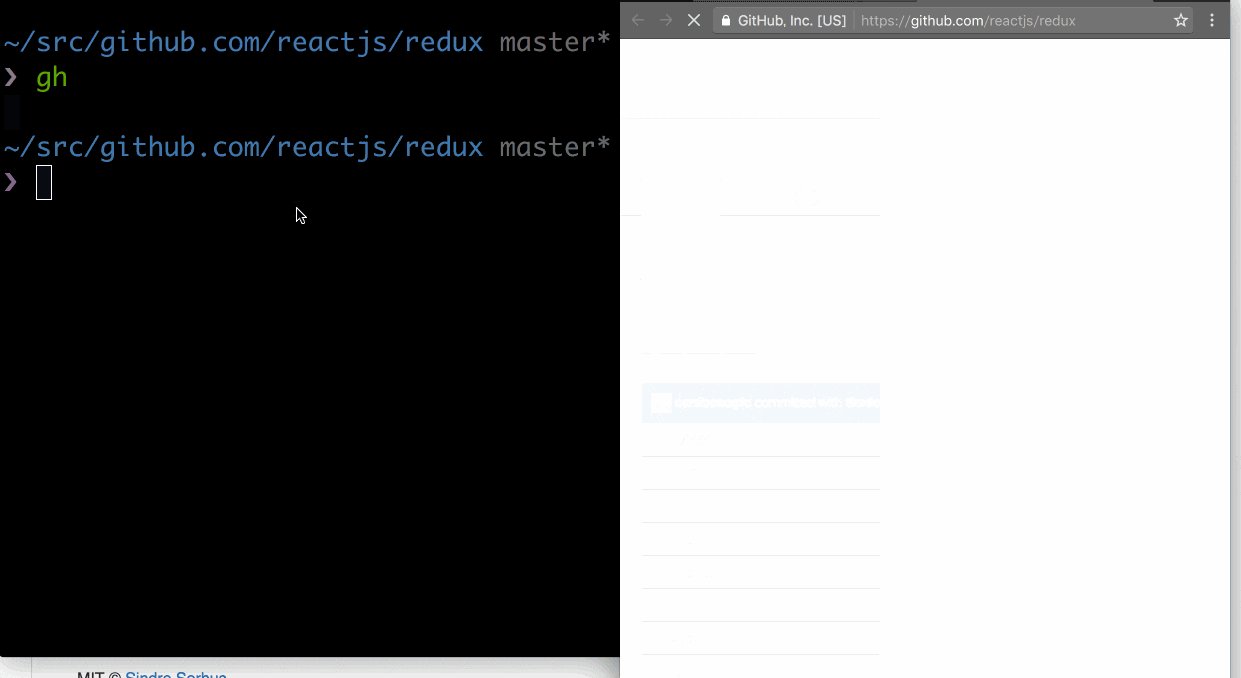
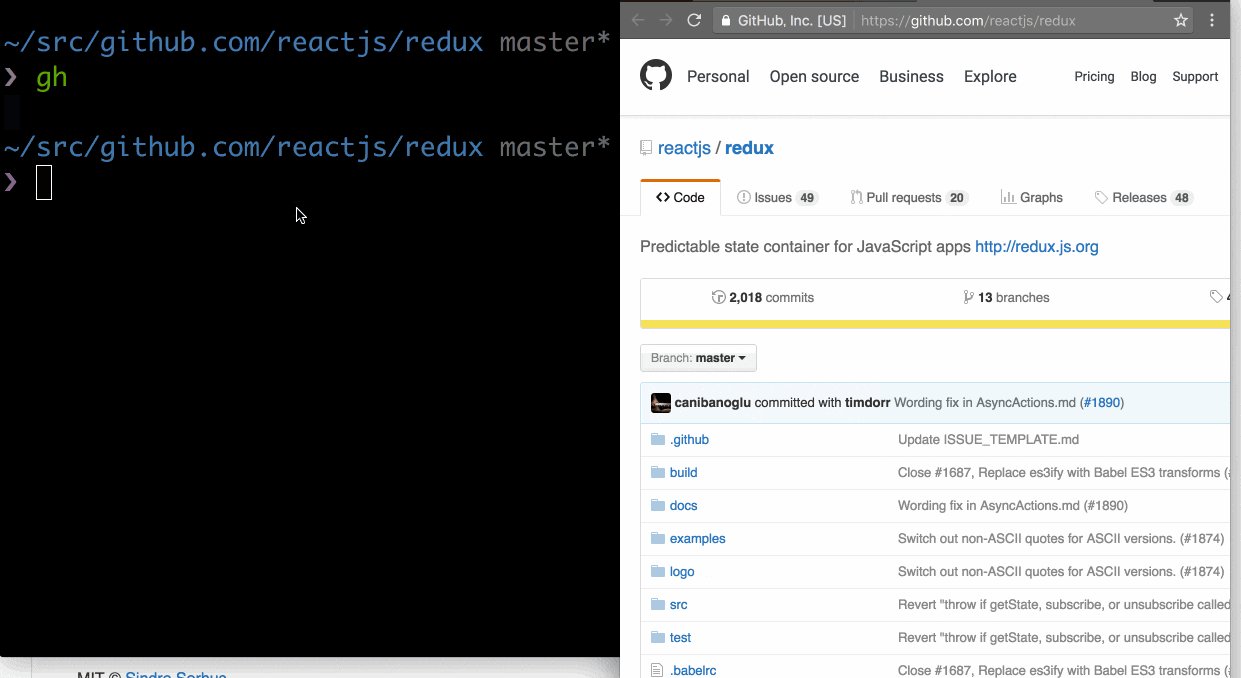
gh-homeで対象のgithubのレポジトリを開く
gh-homeは対象のレポジトリをブラウザで開くツールです。
sindresorhus/gh-home: Open the GitHub page of the repo in the current directory
npm-hubで依存するパッケージのgithubを直接確認
npm-hubというchromeエクステンションを使うとgithubのreadmeの下に依存しているパッケージのリストとそのレポジトリへのリンクが表示されるようになります。
ここで気になったパッケージをnpm-srcで持ってきてローカルで見たりします。

参考
akameco/npm-src: GHQ for npm
motemen/ghq: Remote repository management made easy
peco/peco: Simplistic interactive filtering tool
sindresorhus/gh-home: Open the GitHub page of the repo in the current directory